Vuex4学习笔记
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuex4学习笔记相关的知识,希望对你有一定的参考价值。
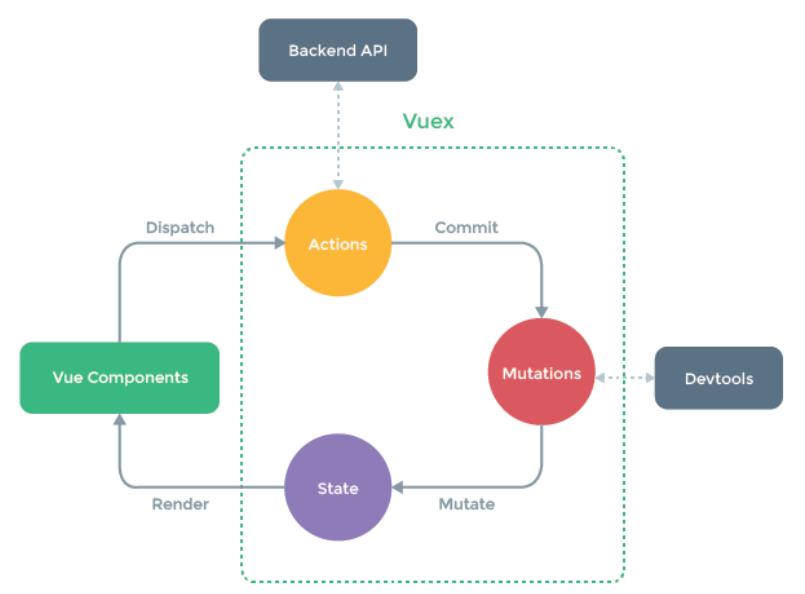
一、Vuex的状态管理

二、Vuex的安装
我们这里使用的是vuex4.x,安装的时候需要添加 next 指定版本;
npm install vuex@next
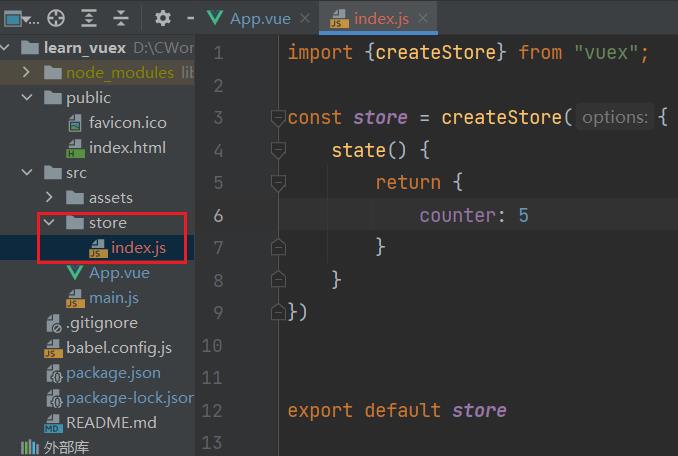
三、创建Store
每一个Vuex应用的核心就是store(仓库):
- store本质上是一个容器,它包含着你的应用中大部分的状态(state);
Vuex和单纯的全局对象有什么区别呢?
第一:Vuex的状态存储是响应式的
- 当Vue组件从store中读取状态的时候,若store中的状态发生变化,那么相应的组件也会被更新;
第二:你不能直接改变store中的状态 - 改变store中的状态的唯一途径就显示提交 (commit) mutation;
- 这样使得我们可以方便的跟踪每一个状态的变化,从而让我们能够通过一些工具帮助我们更好的管理应用的状态;
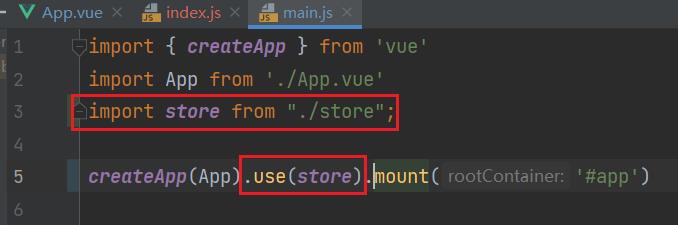
使用步骤:
-
创建Store对象;

-
在app中通过插件安装;

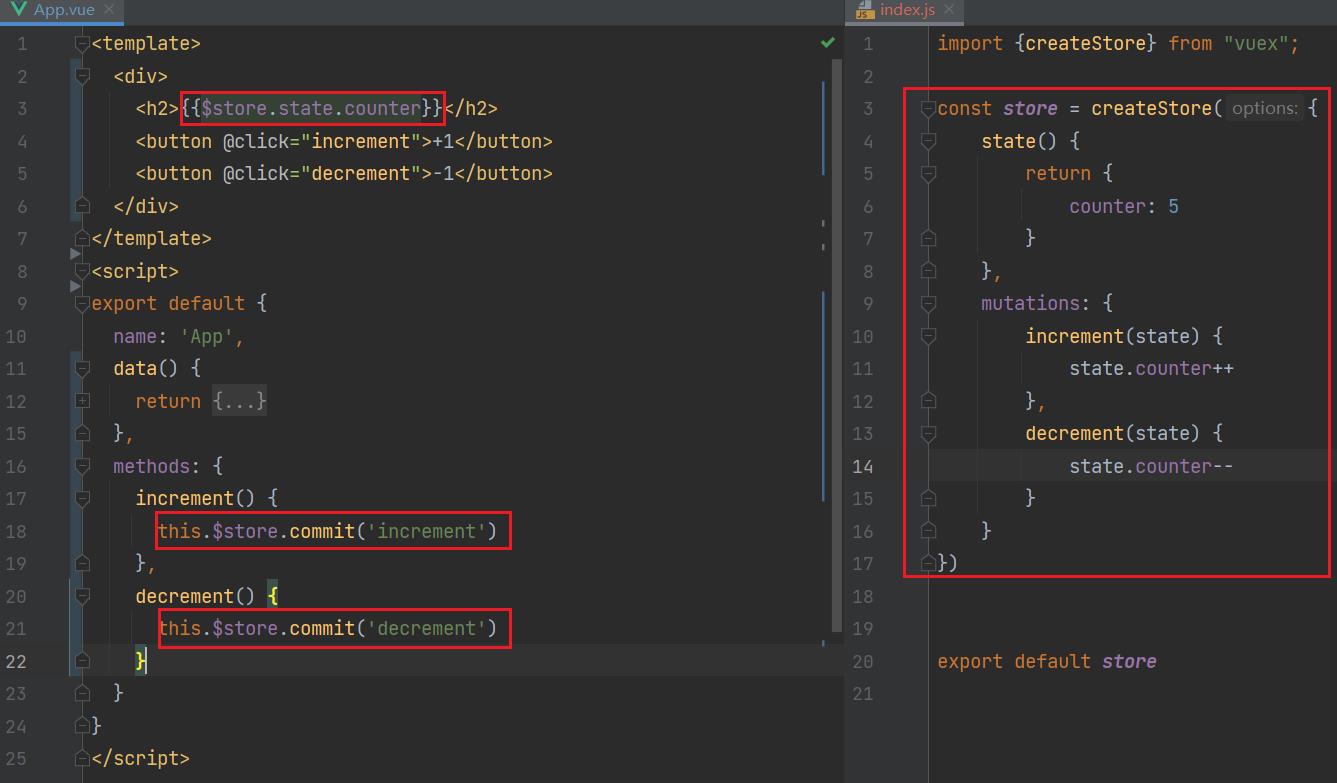
计数器案例:


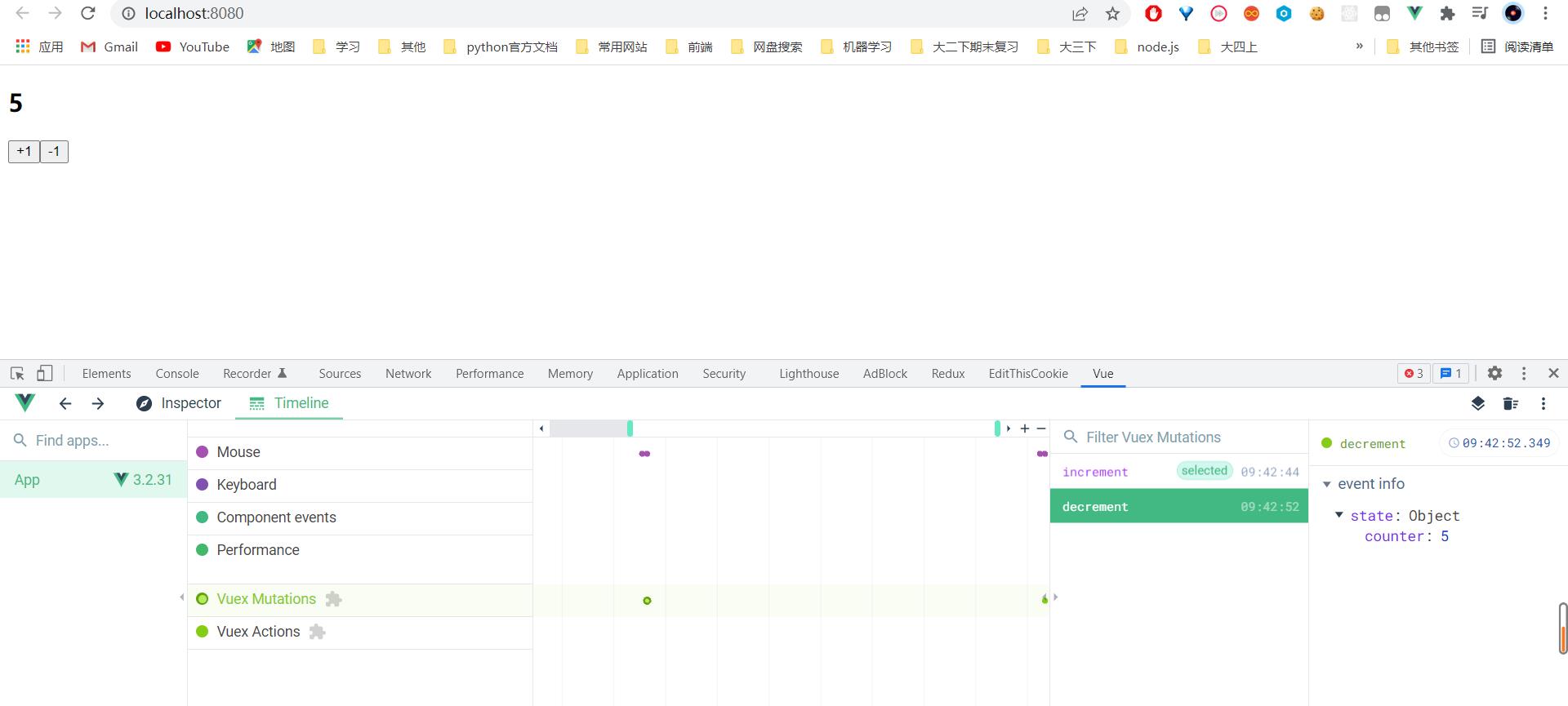
四、组件中使用store
在组件中使用store,我们按照如下的方式:
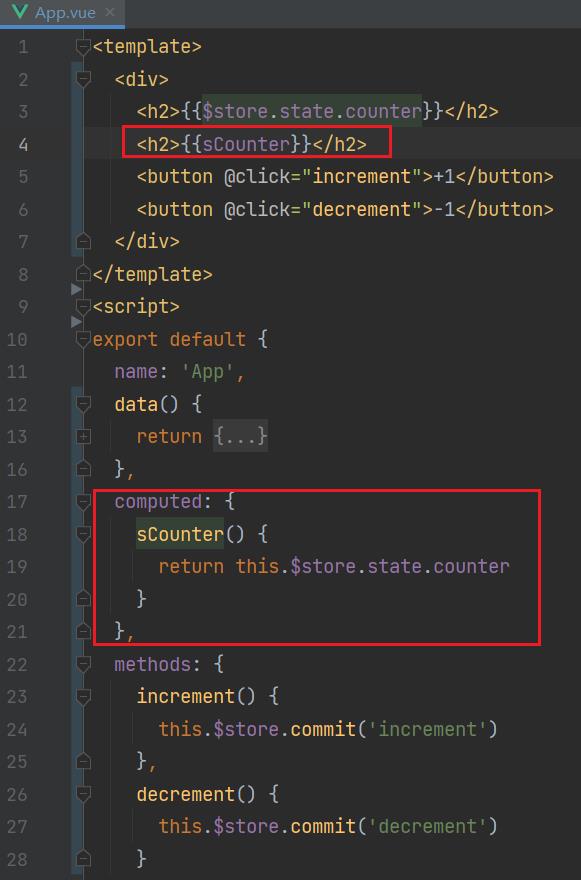
- 在模板中使用;
- 在options api中使用,比如computed;
- 在setup中使用;
五、组件获取状态
在前面我们已经学习过如何在组件中获取状态了。
当然,如果觉得那种方式有点繁琐(表达式过长),我们可以使用计算属性:

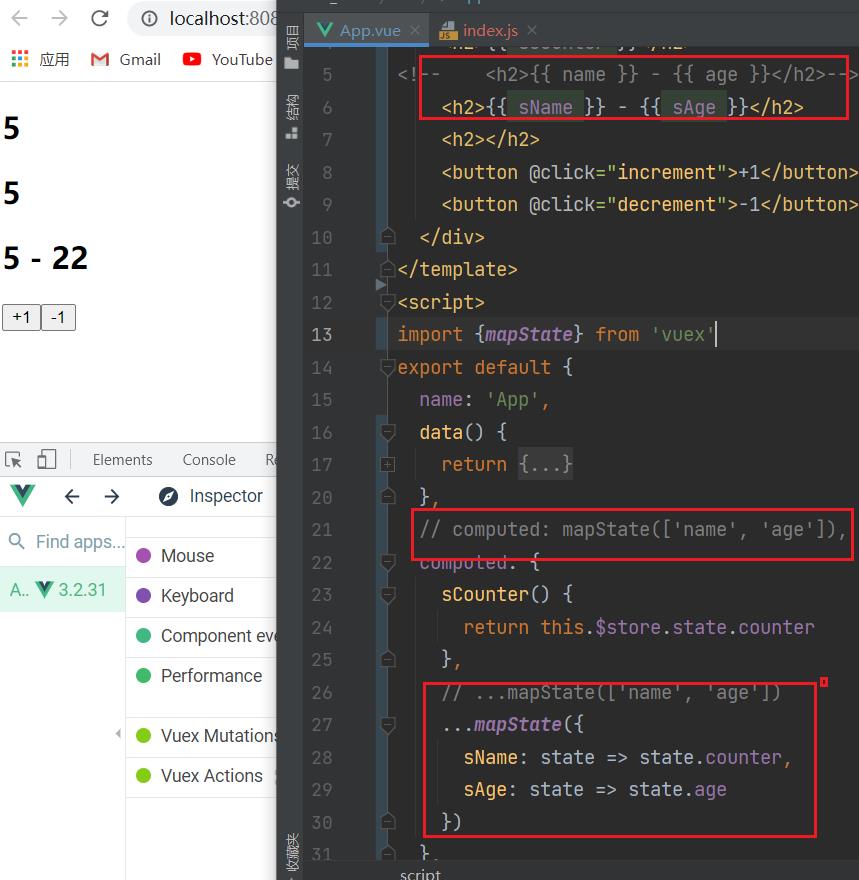
但是,如果我们有很多个状态都需要获取话,可以使用mapState的辅助函数:
- mapState的方式一:对象类型;
- mapState的方式二:数组类型;
- 也可以使用展开运算符和来原有的computed混合在一起;

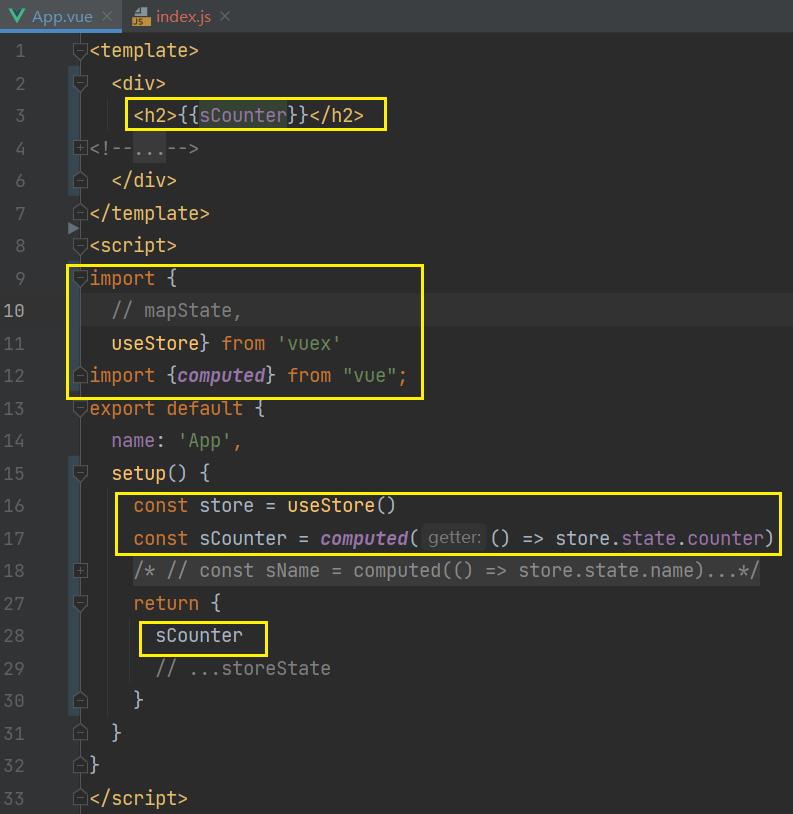
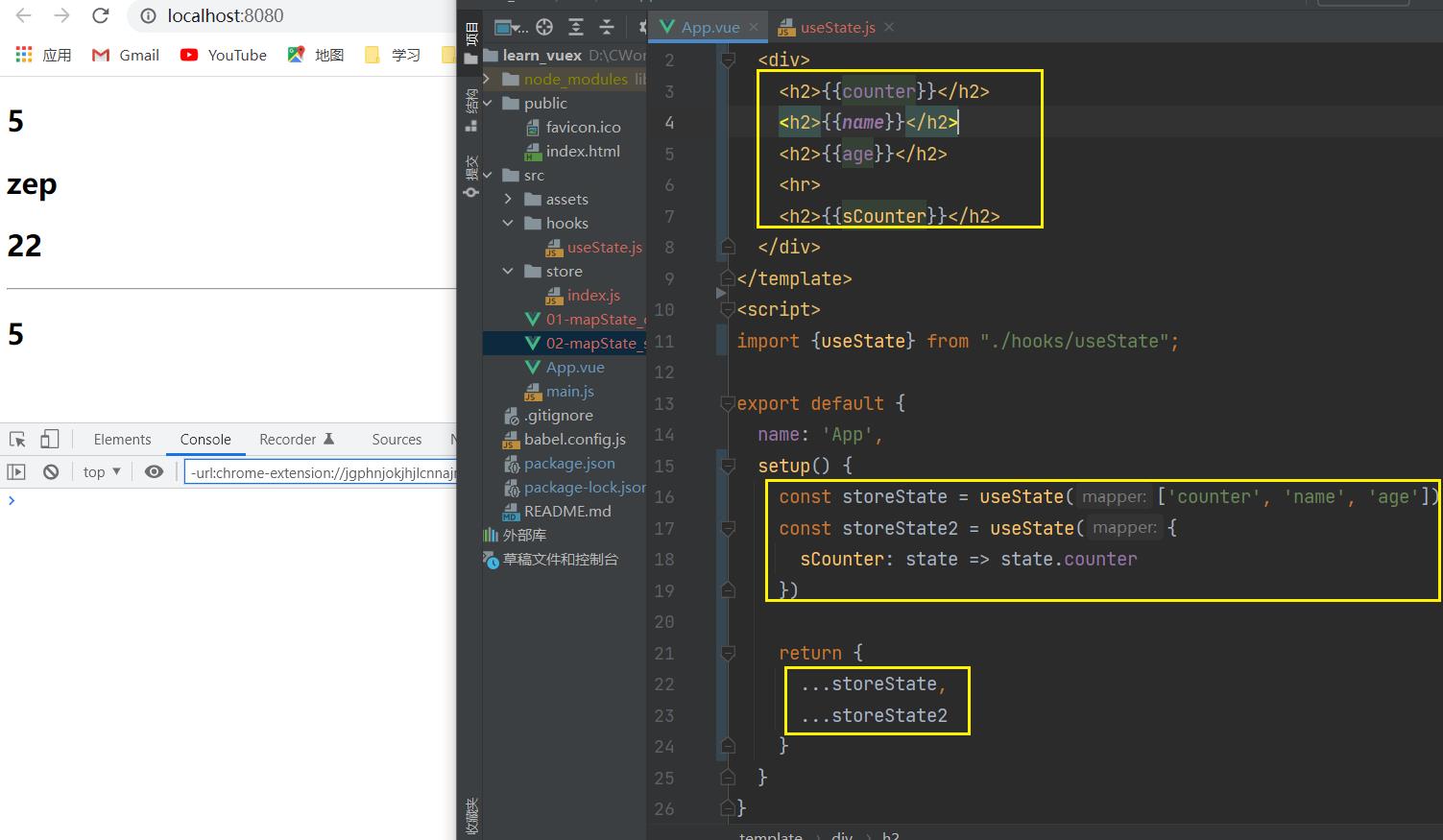
六、在setup中使用mapState
在setup中如果我们单个获取装是非常简单的:
-
通过useStore拿到store后去获取某个状态即可;

-
但是如果我们需要使用 mapState 的功能呢?


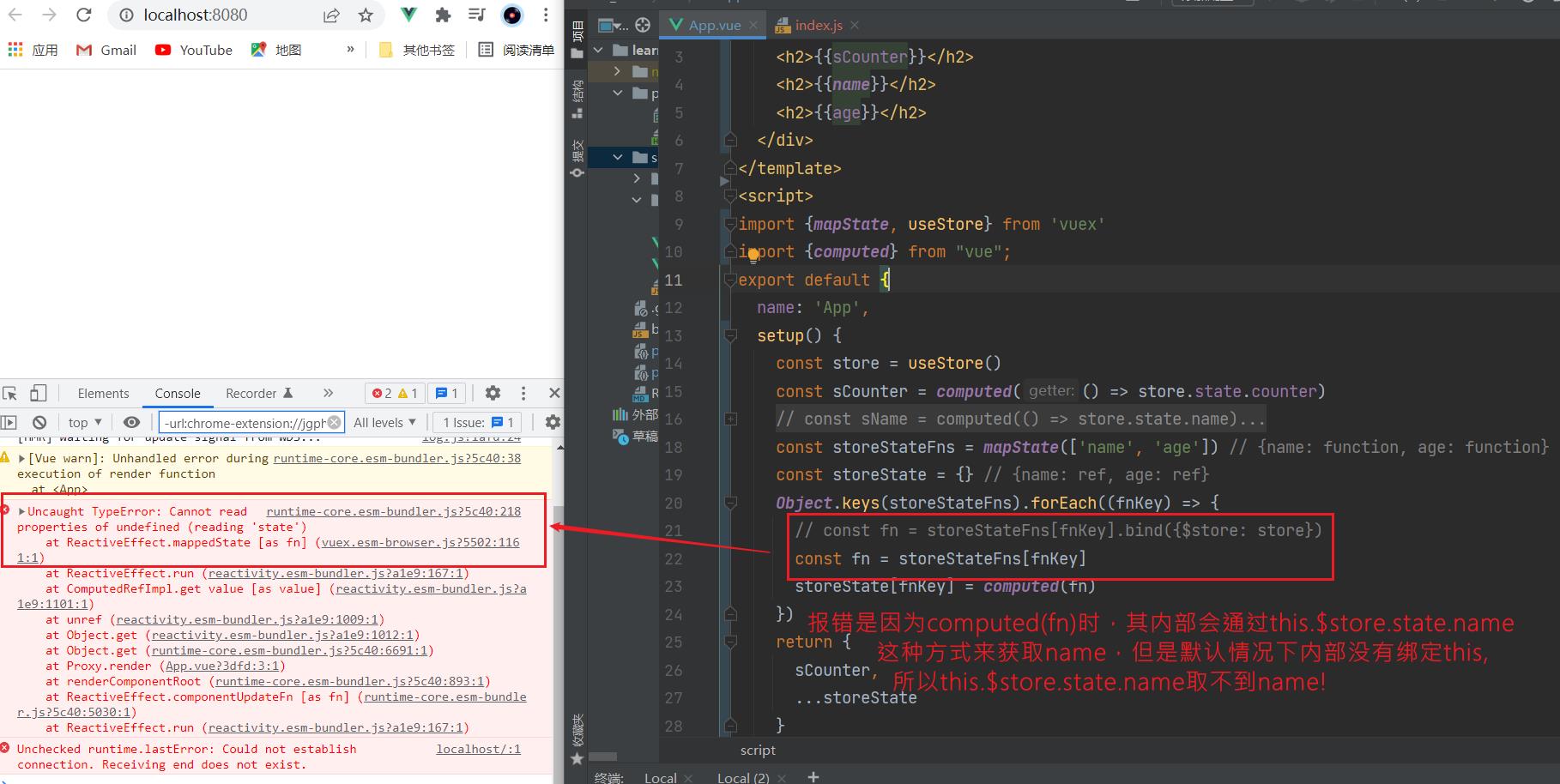
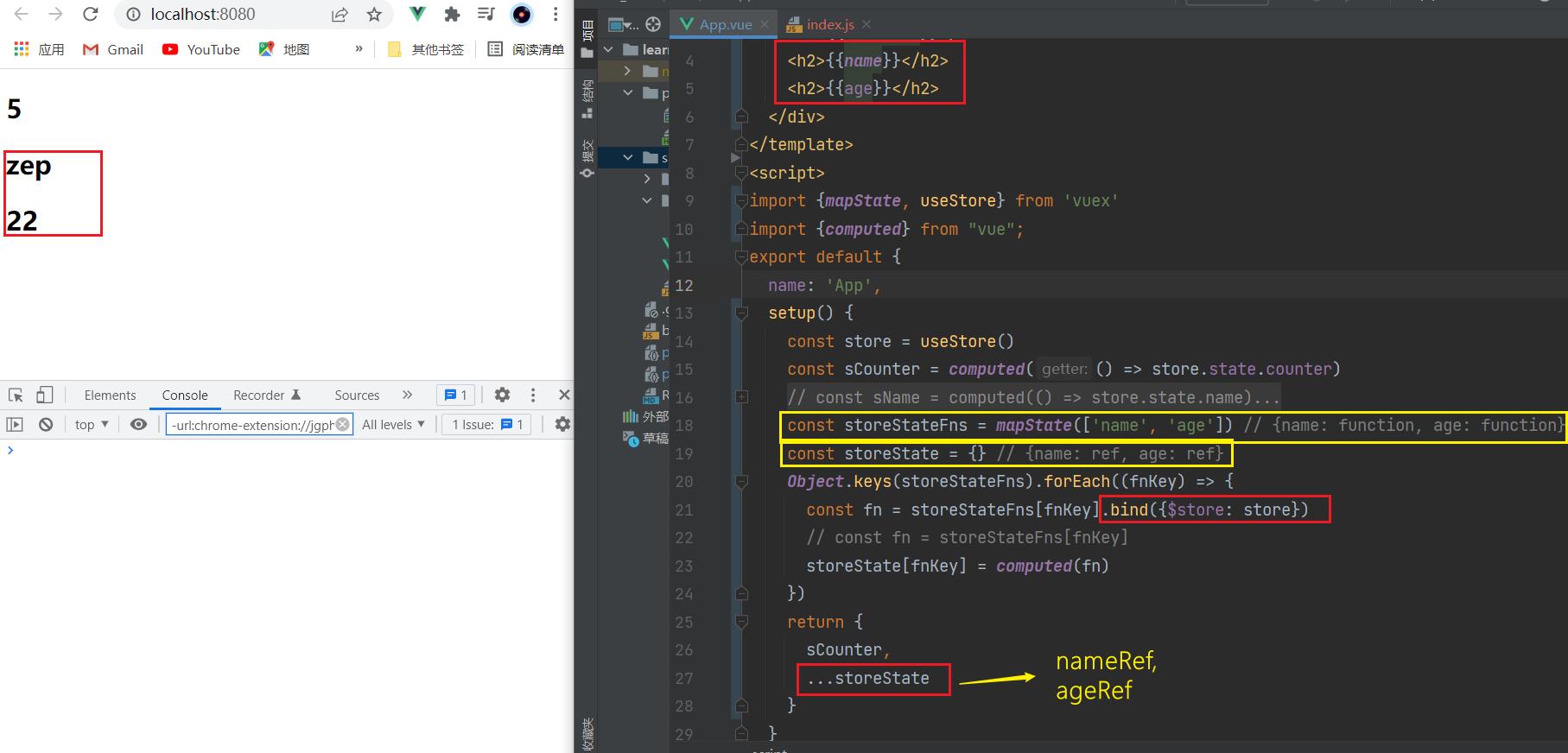
默认情况下,Vuex并没有提供非常方便的使用mapState的方式,这里我们进行了一个函数的封装:


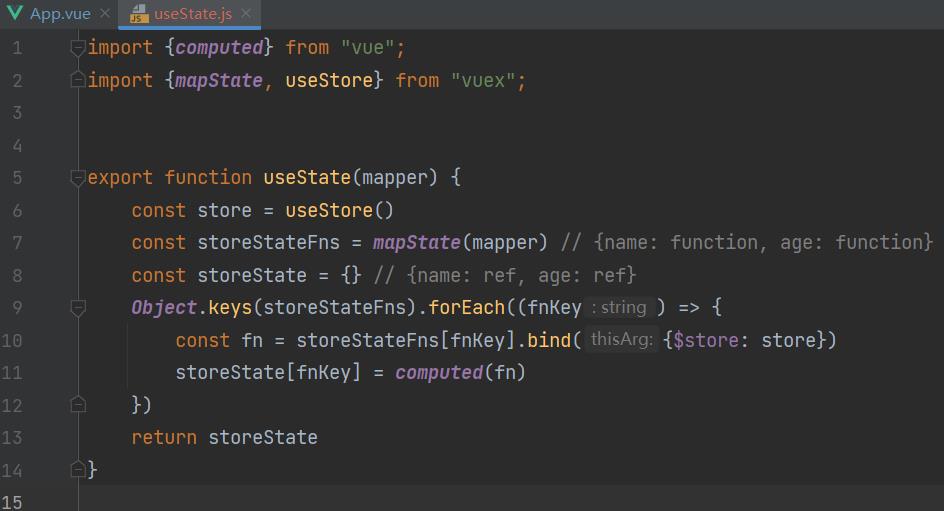
useState.js:
import computed from "vue";
import mapState, useStore from "vuex";
export function useState(mapper)
const store = useStore()
const storeStateFns = mapState(mapper) // name: function, age: function
const storeState = // name: ref, age: ref
Object.keys(storeStateFns).forEach((fnKey) =>
const fn = storeStateFns[fnKey].bind($store: store)
storeState[fnKey] = computed(fn)
)
return storeState
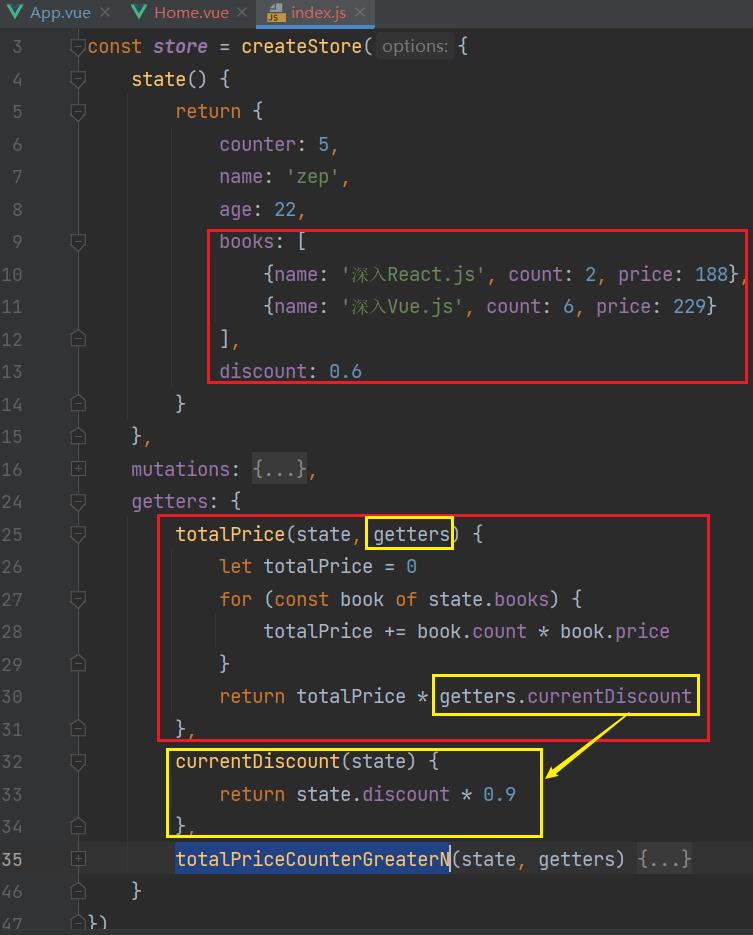
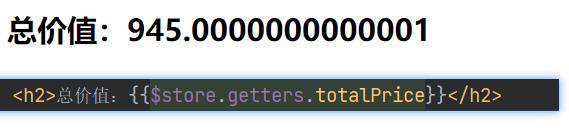
七、getters的基本使用
某些属性我们可能需要经过变化后来使用,这个时候可以使用getters:
getters可以接收第二个参数:


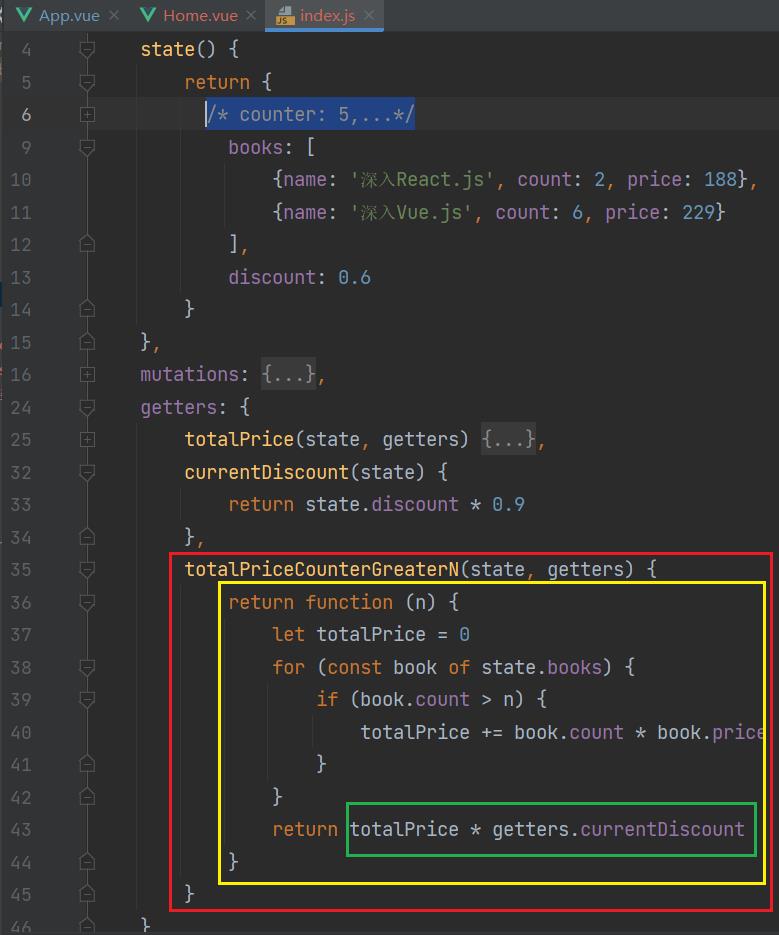
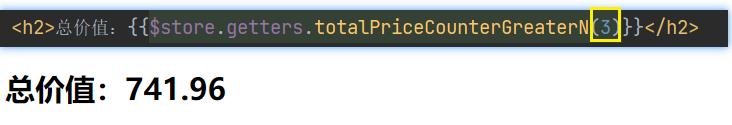
getters的返回函数
getters中的函数本身,可以返回一个函数,那么在使用的地方相当于可以调用这个函数:


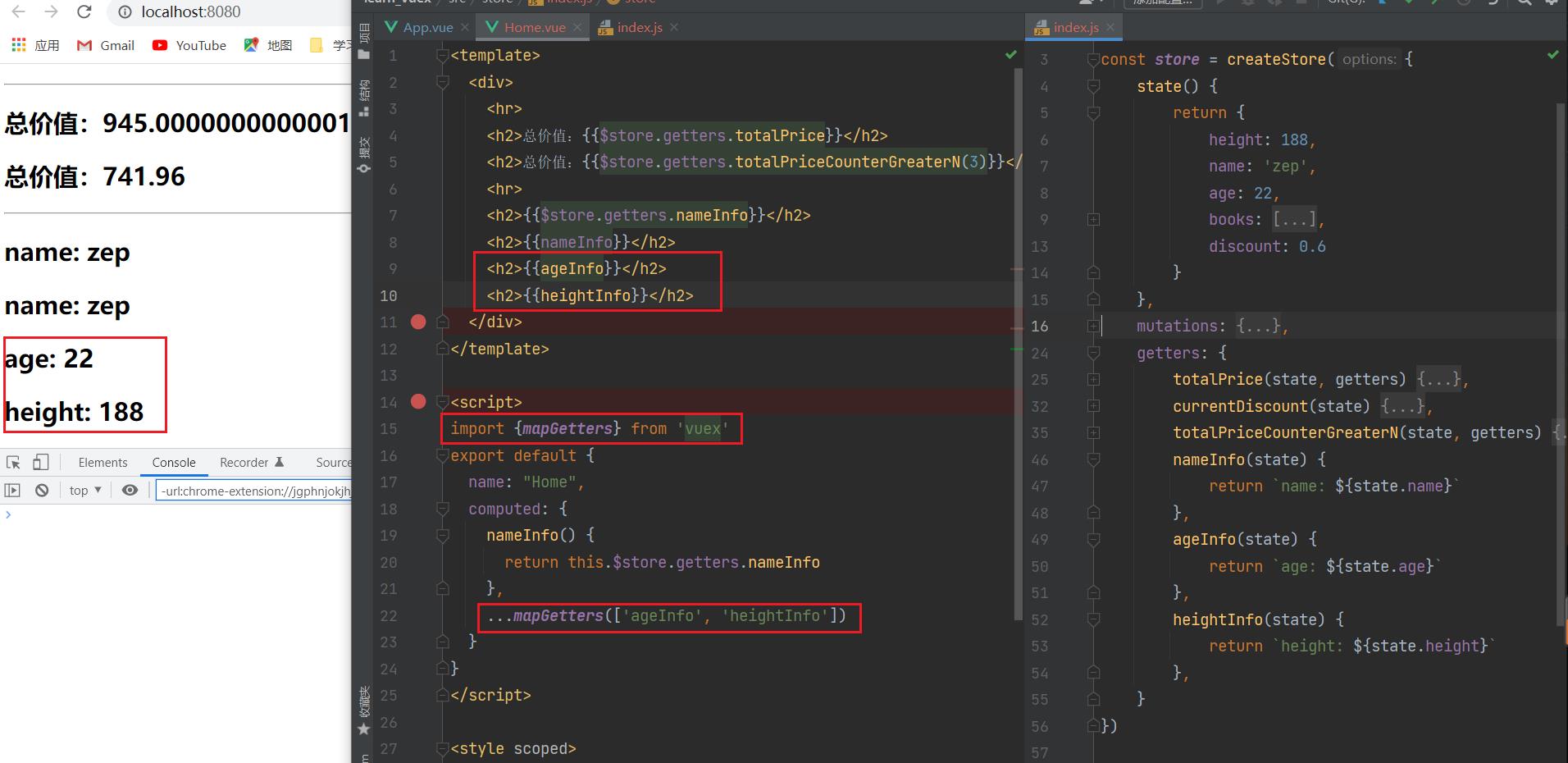
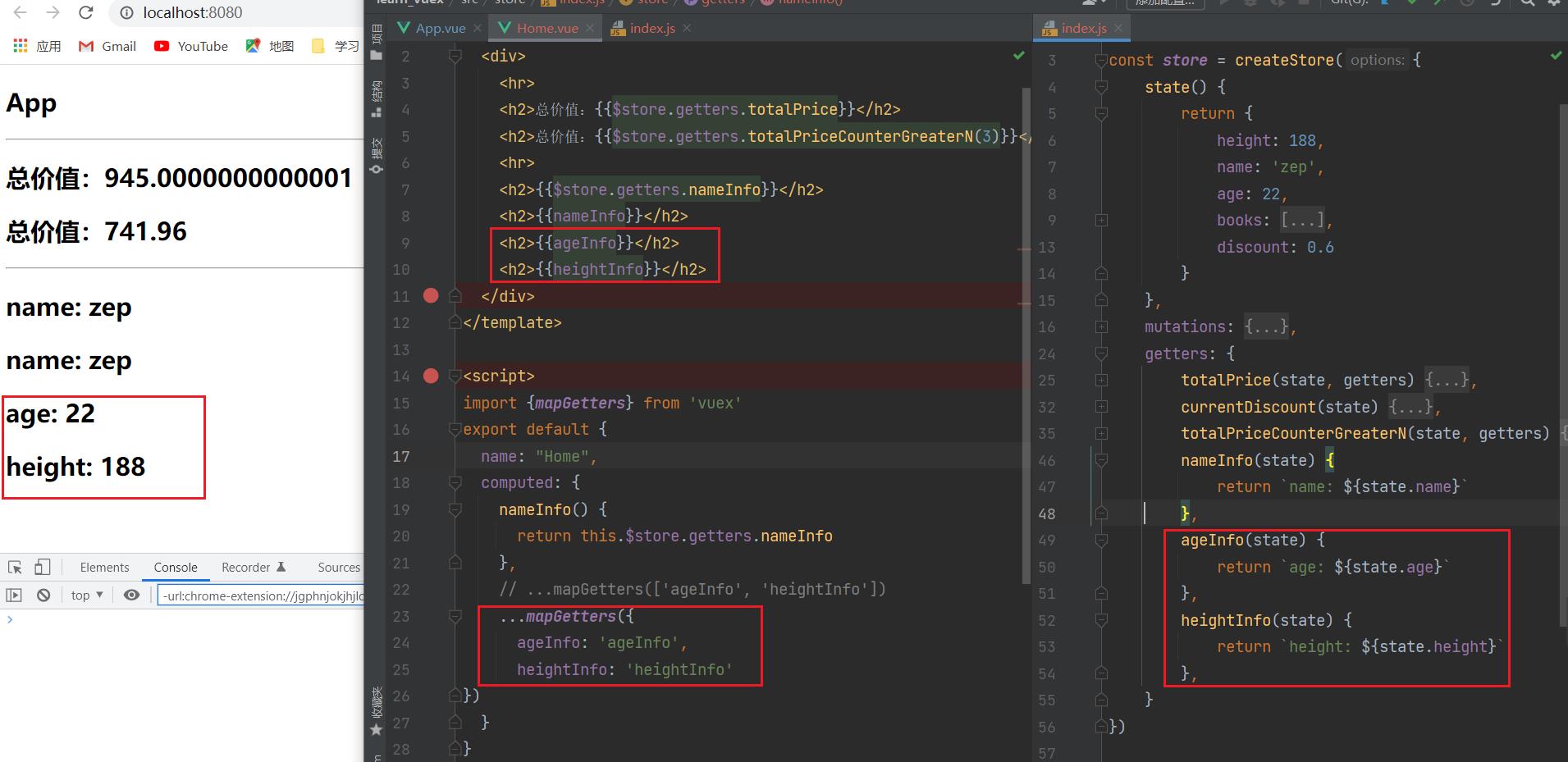
mapGetters的辅助函数
这里我们也可以使用mapGetters的辅助函数。


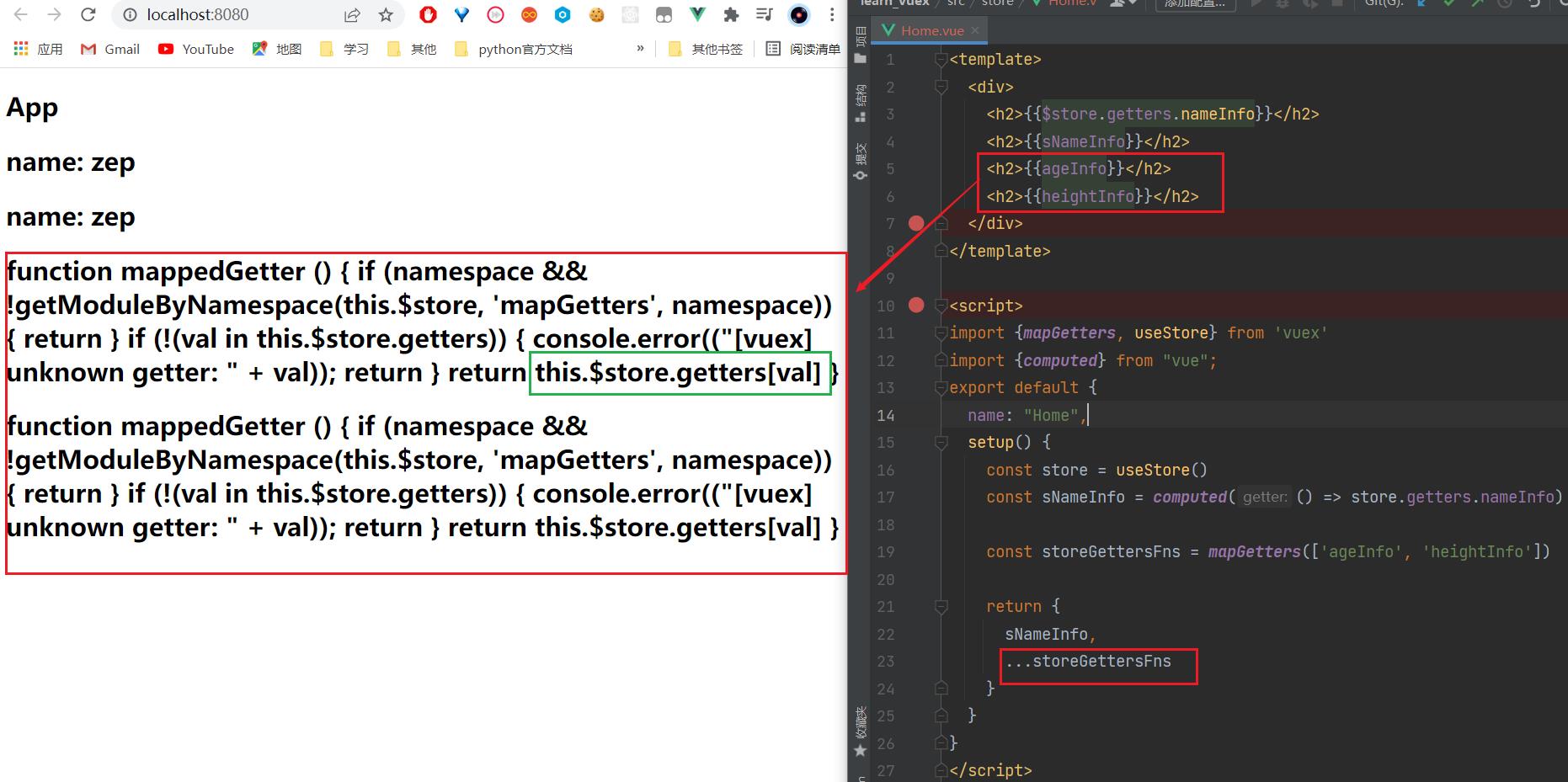
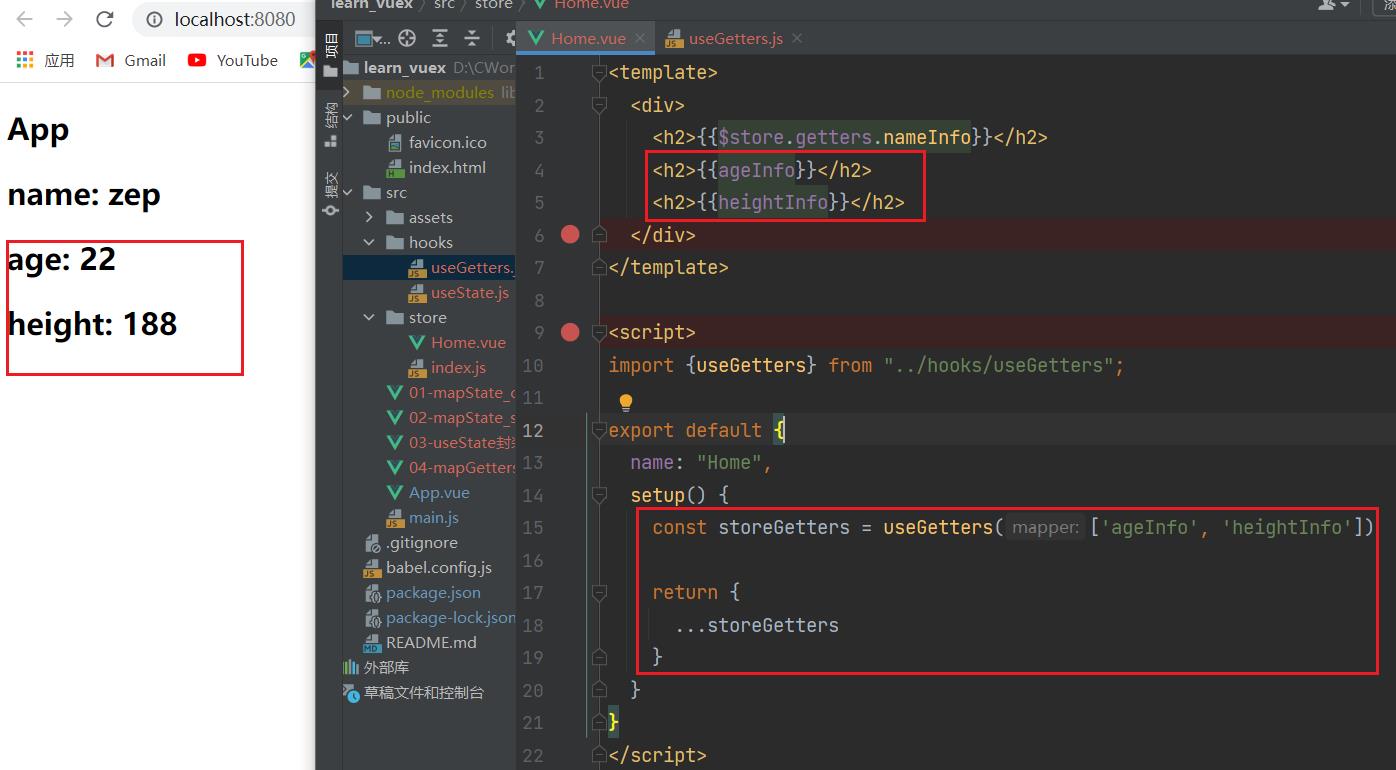
在setup中使用:

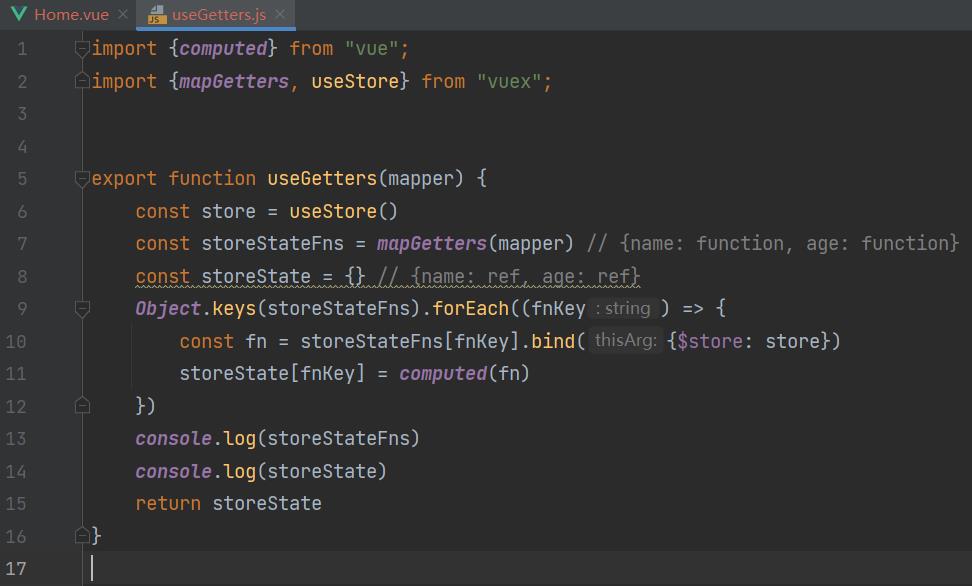
封装useGetters.js:


import computed from "vue";
import mapGetters, useStore from "vuex";
export function useGetters(mapper)
const store = useStore()
const storeStateFns = mapGetters(mapper) // name: function, age: function
const storeState = // name: ref, age: ref
Object.keys(storeStateFns).forEach((fnKey) =>
const fn = storeStateFns[fnKey].bind($store: store)
storeState[fnKey] = computed(fn)
)
console.log(storeStateFns)
console.log(storeState)
return storeState
将前面封装的useState和useGetters进行再次封装:



八、Mutation基本使用
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation:

Mutation携带数据
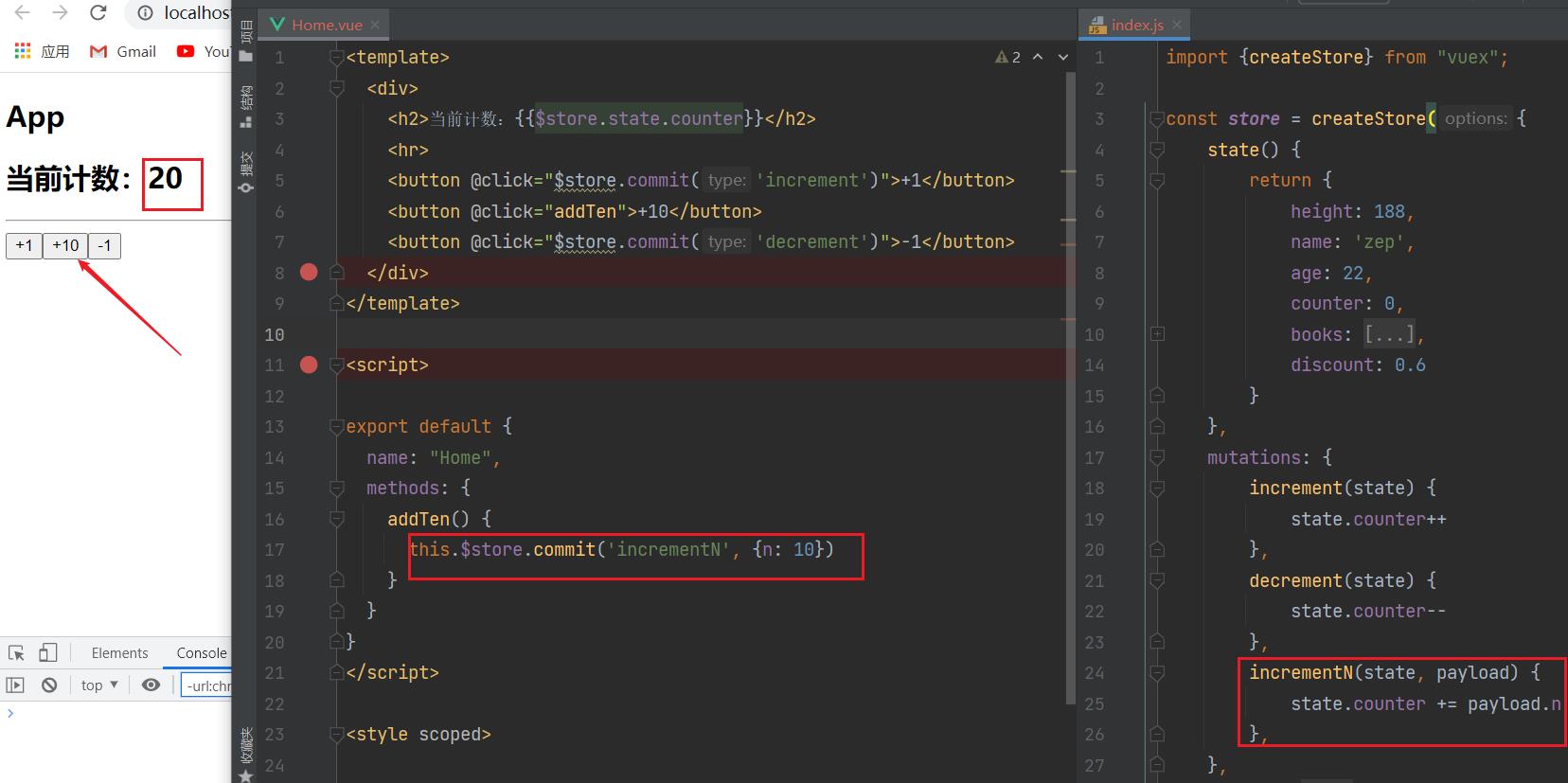
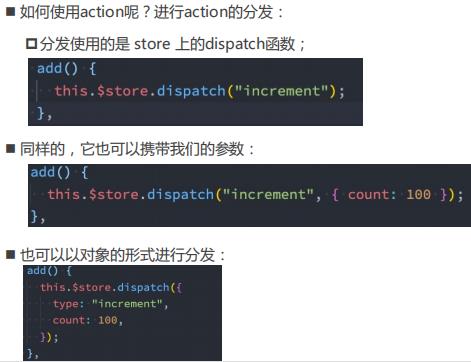
很多时候我们在提交mutation的时候,会携带一些数据,这个时候我们可以使用参数:
- payload为对象类型:

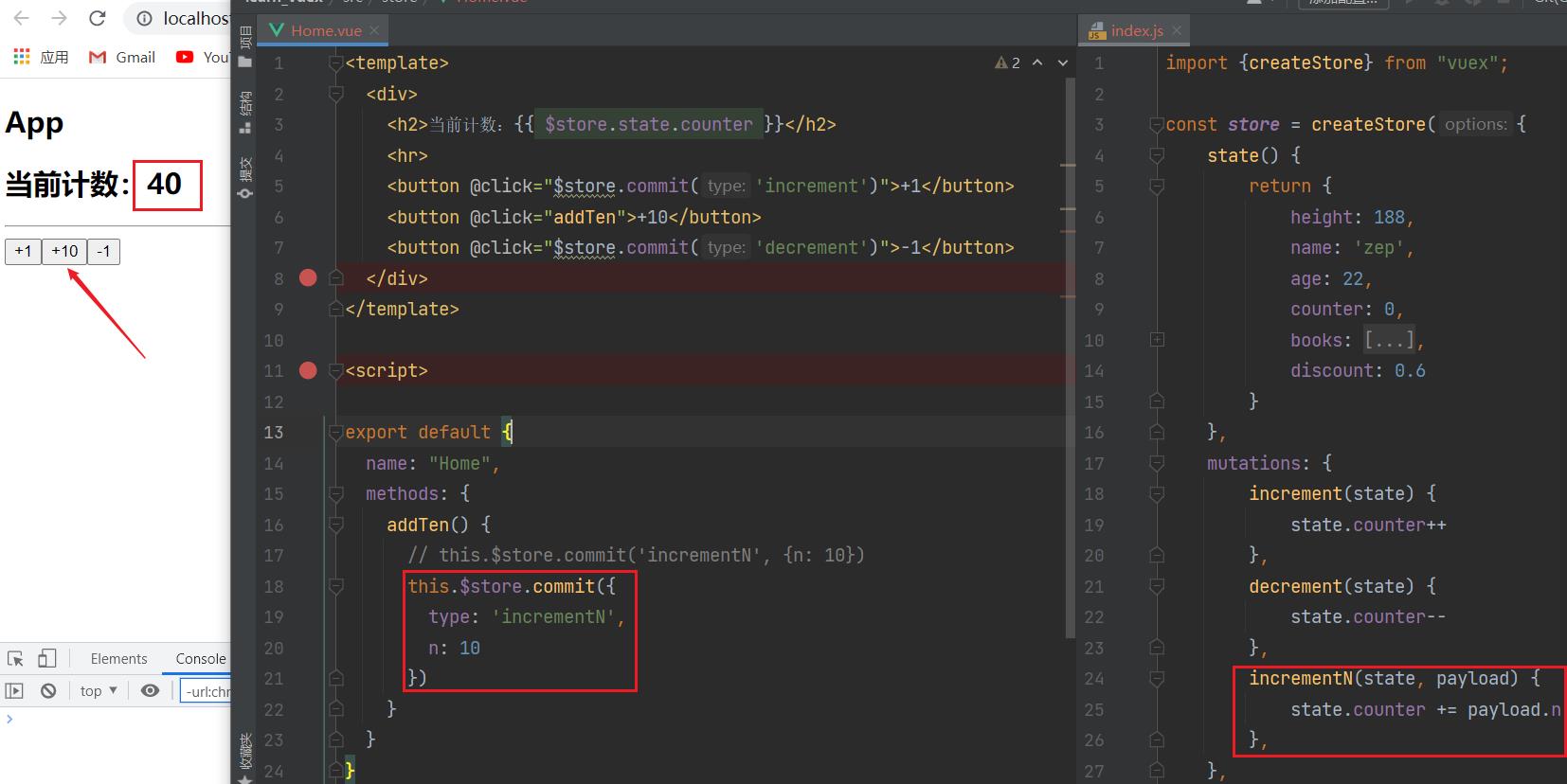
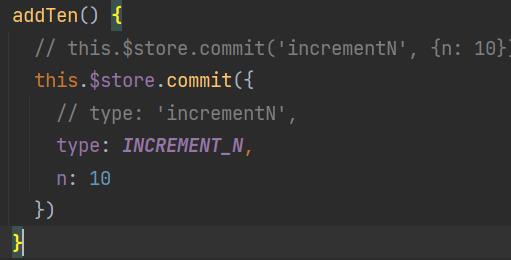
- 对象风格的提交方式:

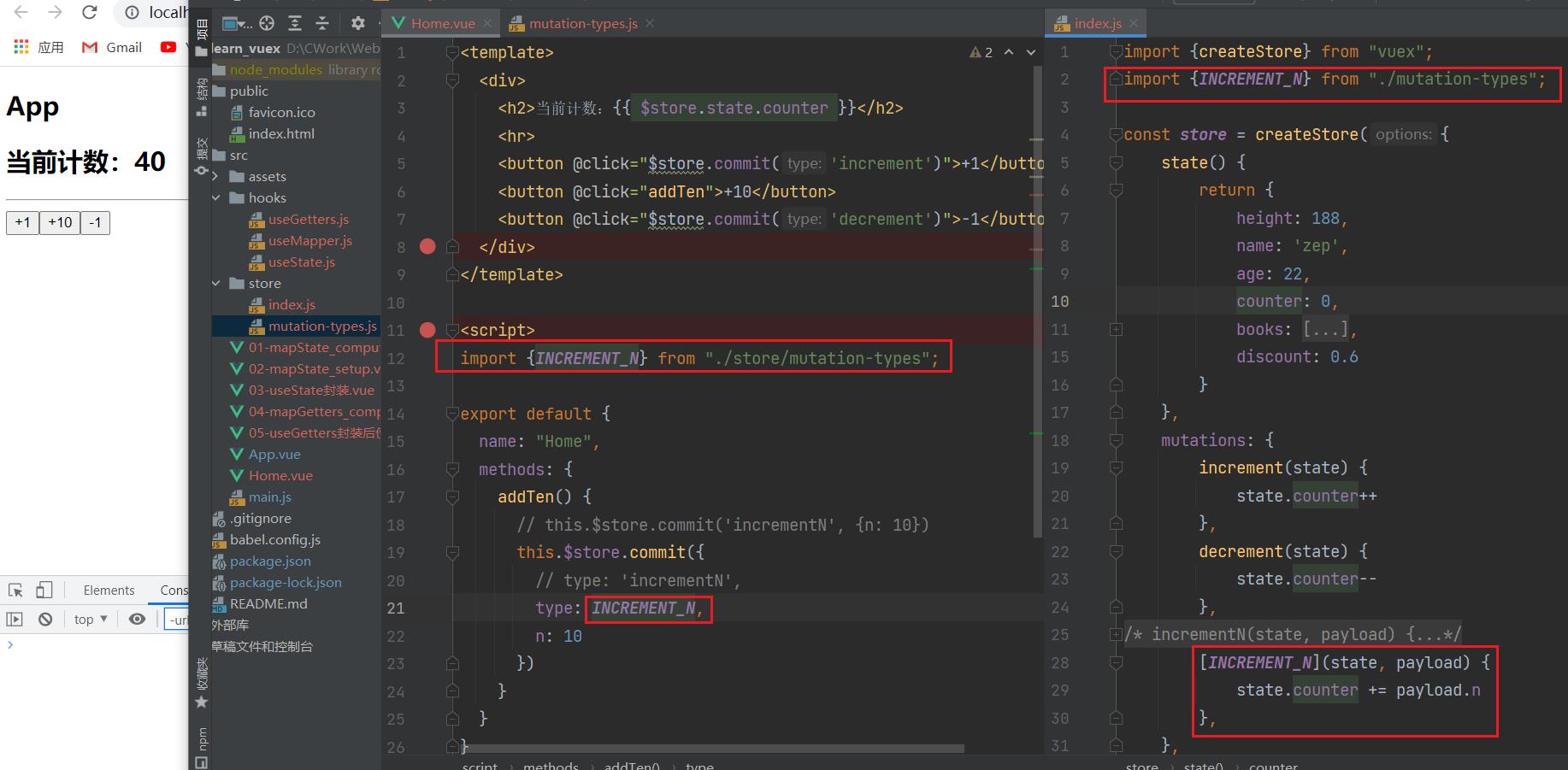
Mutation常量类型
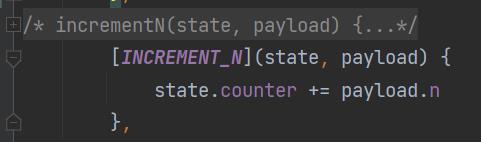
定义常量:mutation-types.js

定义mutation:

提交mutation:


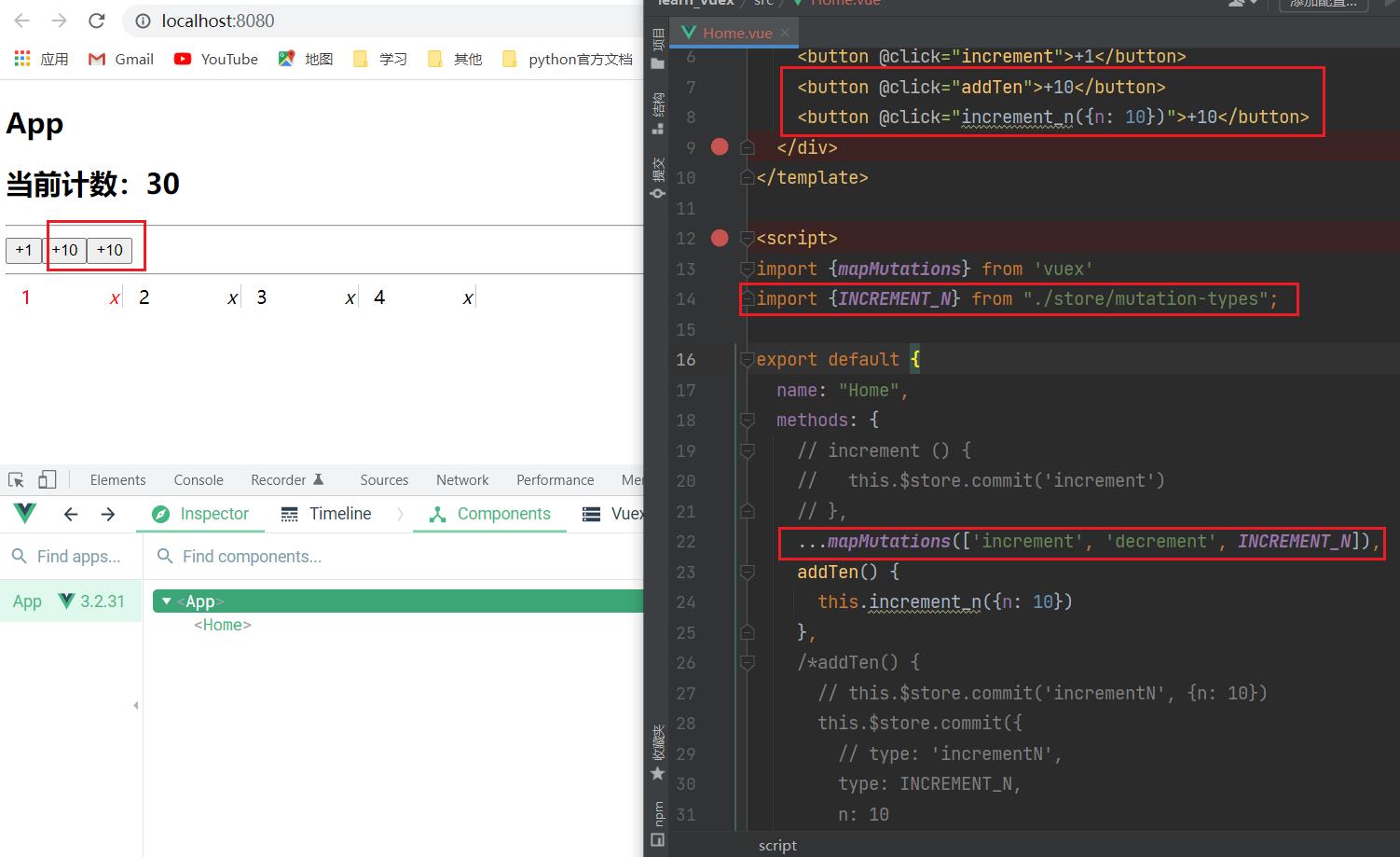
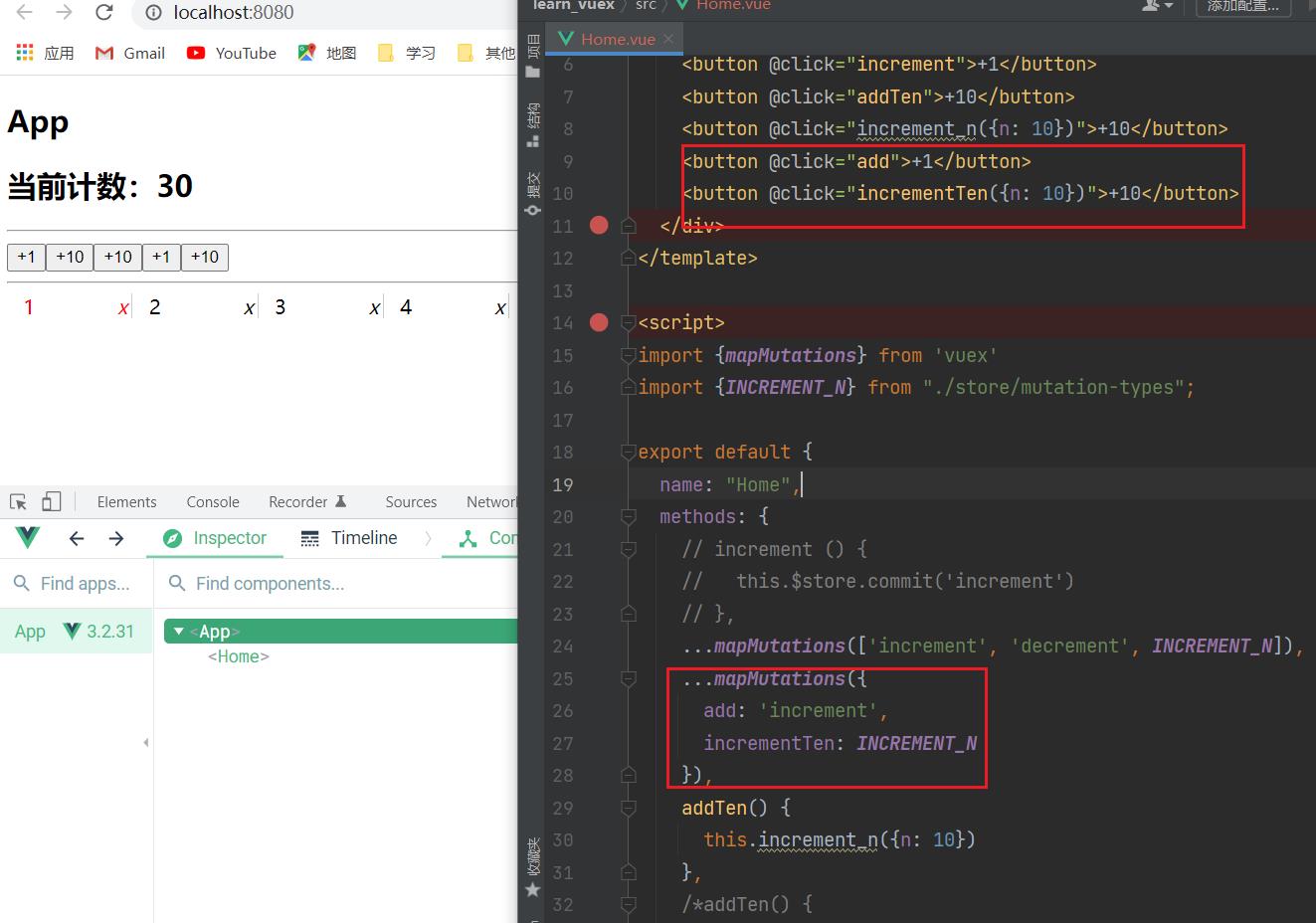
mapMutations辅助函数

我们也可以借助于辅助函数,帮助我们快速映射到对应的方法中:


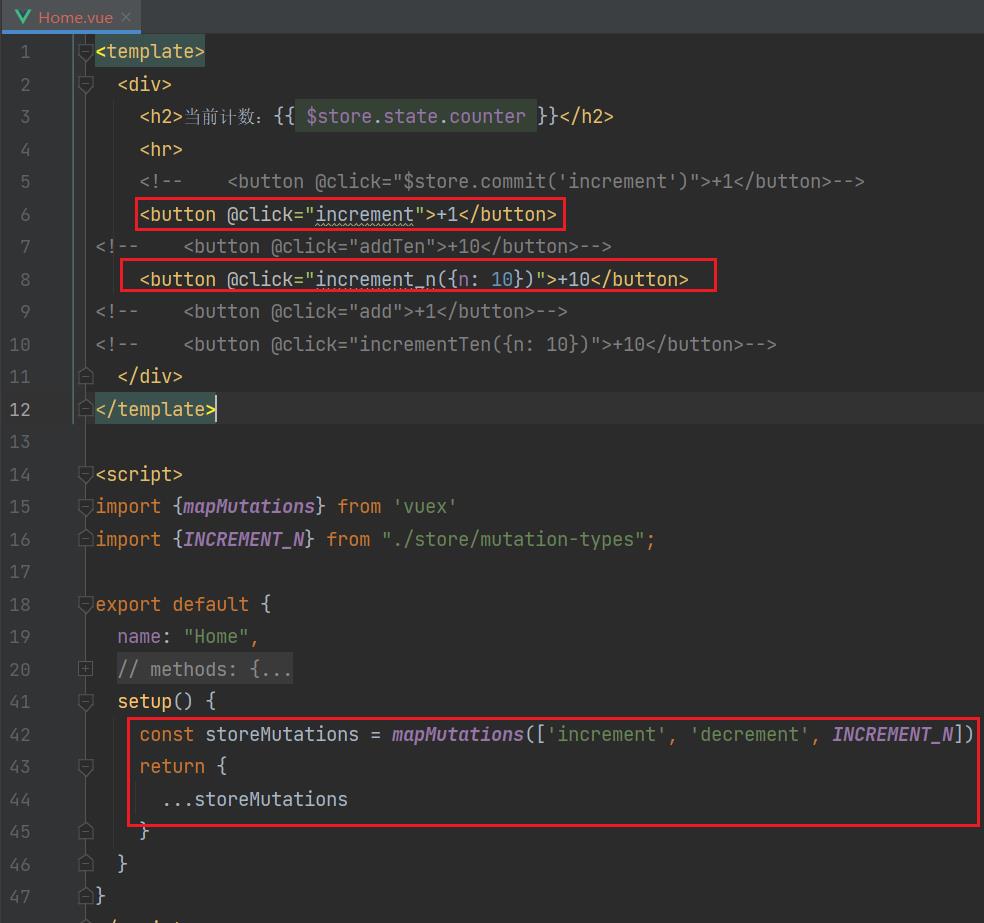
在setup中使用也是一样的:


mutation重要原则
一条重要的原则就是要记住 mutation 必须是同步函数
- 这是因为devtool工具会记录mutation的日记;
- 每一条mutation被记录,devtools都需要捕捉到前一状态和后一状态的快照;
- 但是在mutation中执行异步操作,就无法追踪到数据的变化;
- 所以Vuex的重要原则中要求 mutation必须是同步函数;
九、actions的基本使用
Action类似于mutation,不同在于:
- Action提交的是mutation,而不是直接变更状态;
- Action可以包含任意异步操作;

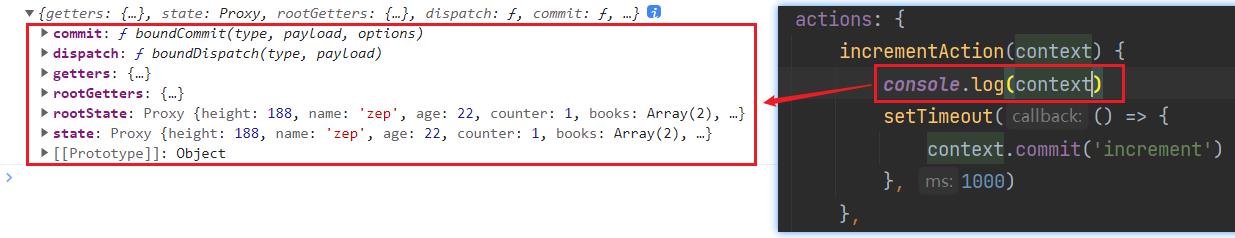
这里有一个非常重要的参数context:
-
context是一个和store实例均有相同方法和属性的context对象;
-
所以我们可以从其中获取到commit方法来提交一个mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters;

-
但是为什么它不是store对象呢?这个等到讲Modules时再具体来说

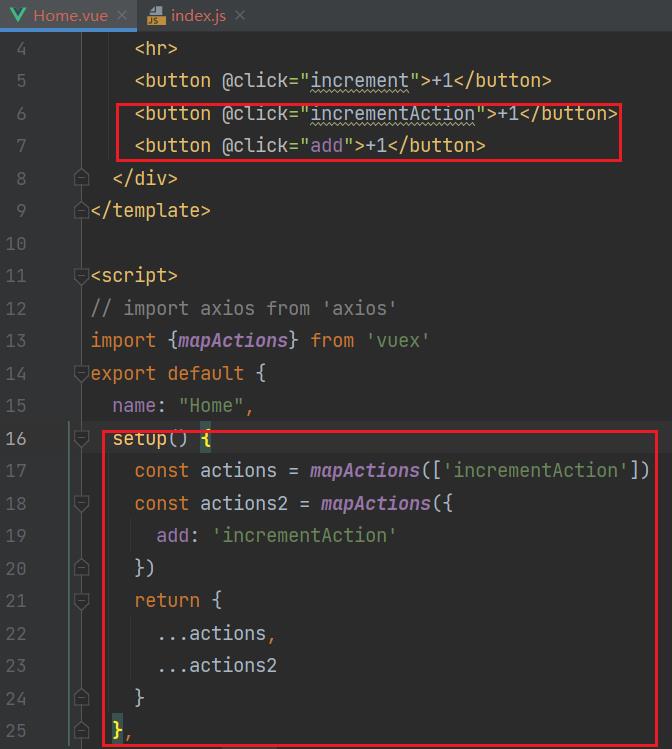
actions的辅助函数
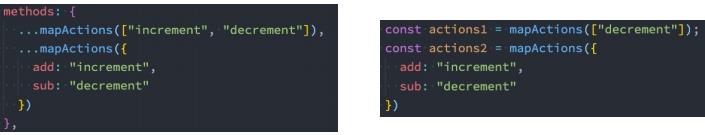
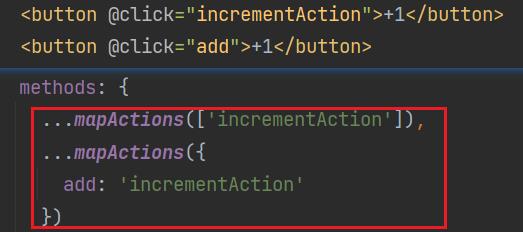
action也有对应的辅助函数:
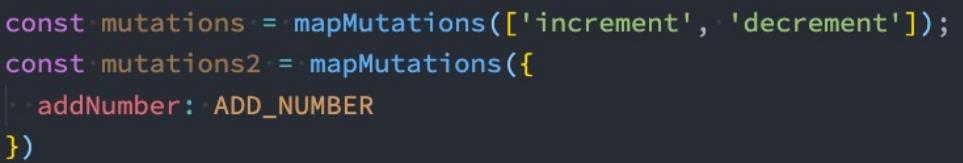
- 对象类型的写法;
- 数组类型的写法;



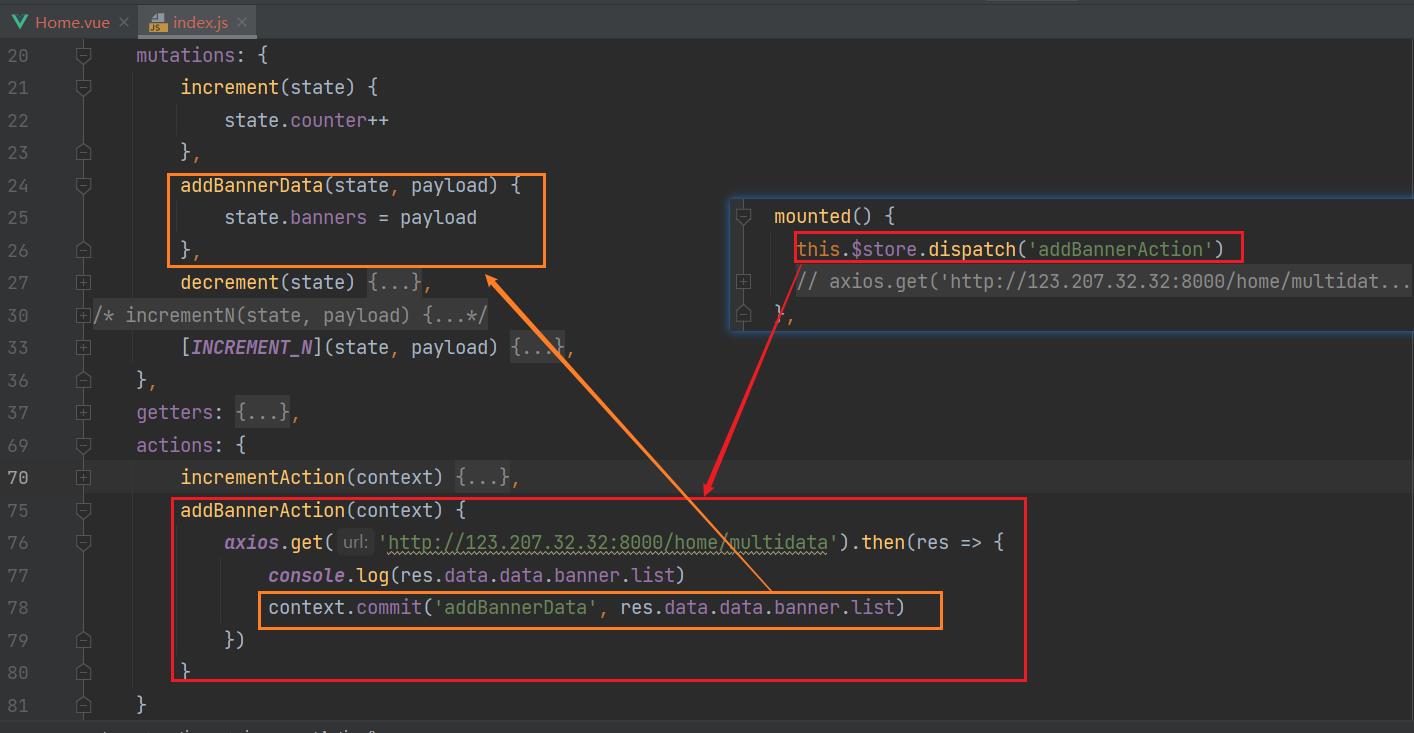
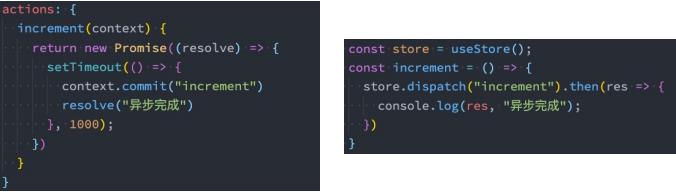
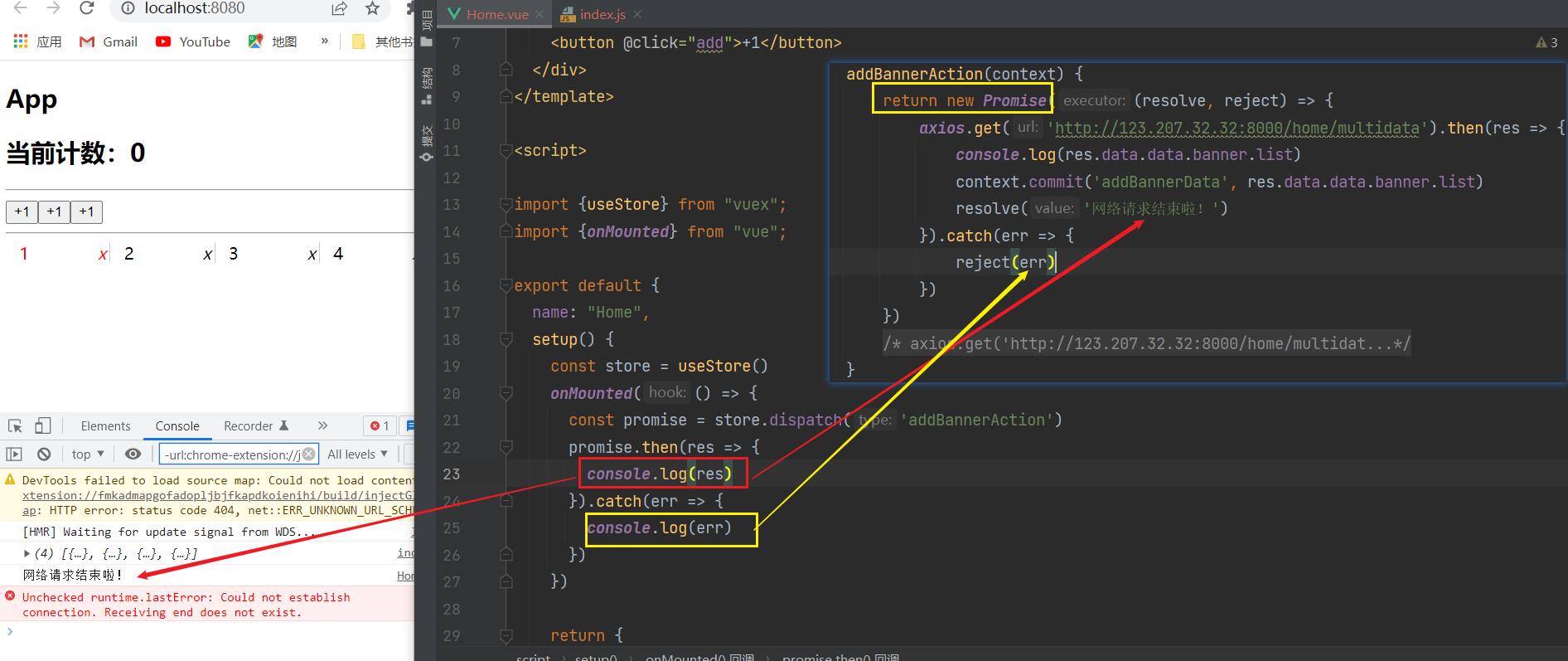
actions的异步操作
Action 通常是异步的,那么如何知道 action 什么时候结束呢?
- 我们可以通过让action返回Promise,在Promise的then中来处理完成后的操作;


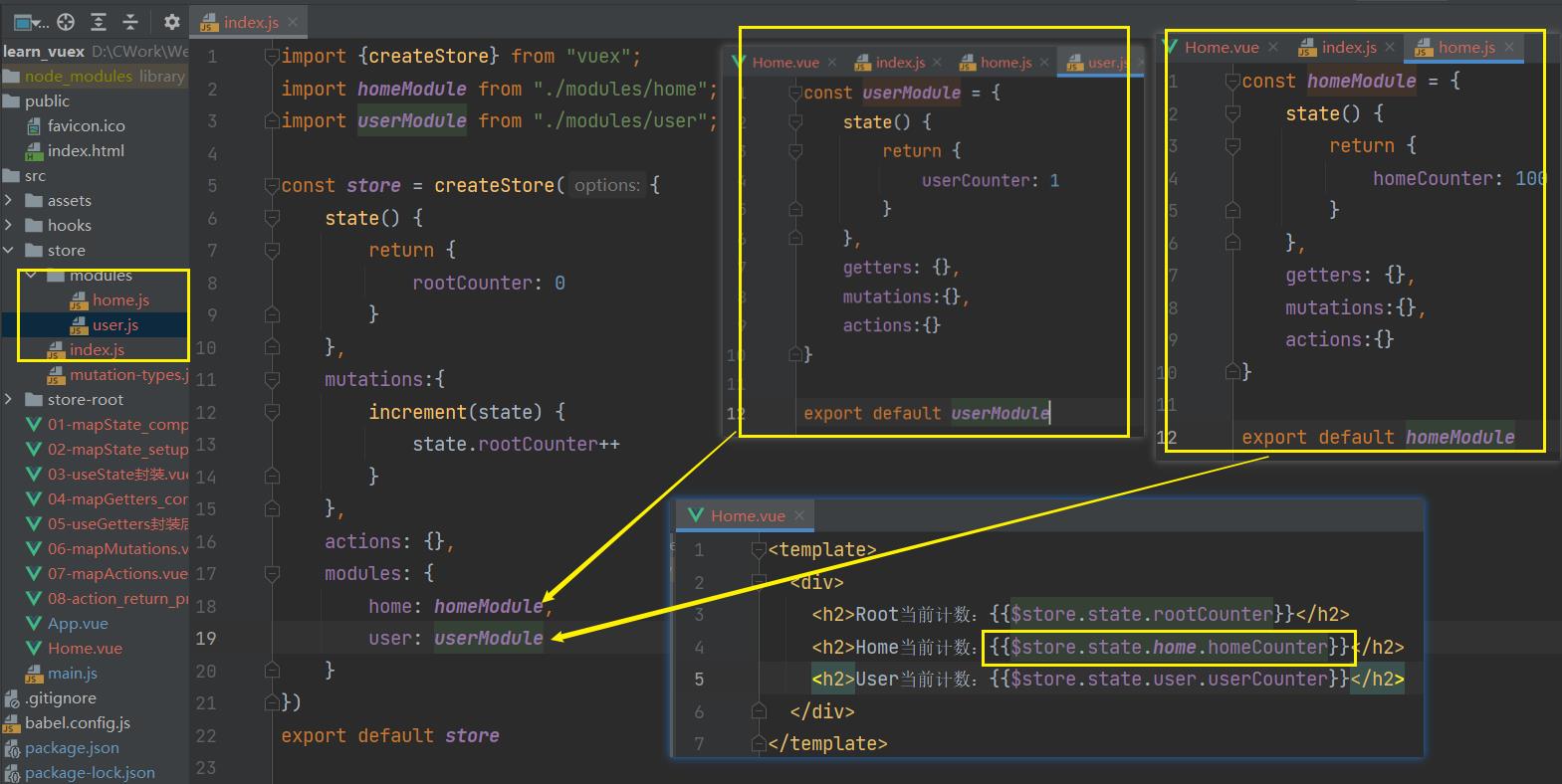
十、module的基本使用
什么是Module?
- 由于使用单一状态树,应用的所有状态会集中到一个比较大的对象,当应用变得非常复杂时,store 对象就有可能变得相当臃肿;
- 为了解决以上问题,Vuex 允许我们将 store 分割成模块(module);
- 每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块;



module的命名空间
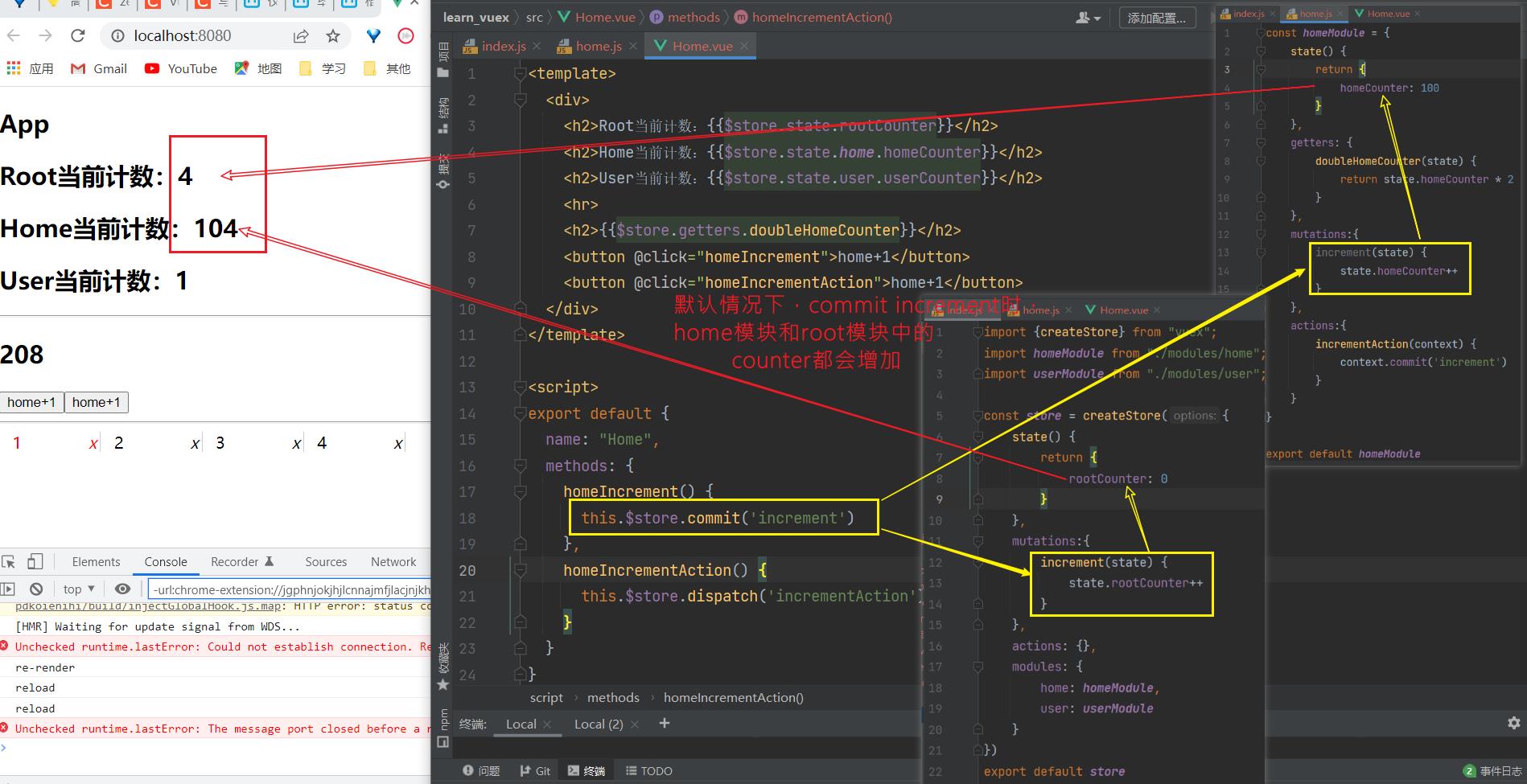
默认情况下,模块内部的action和mutation仍然是注册在全局的命名空间中的:
- 这样使得多个模块能够对同一个 action 或 mutation 作出响应;
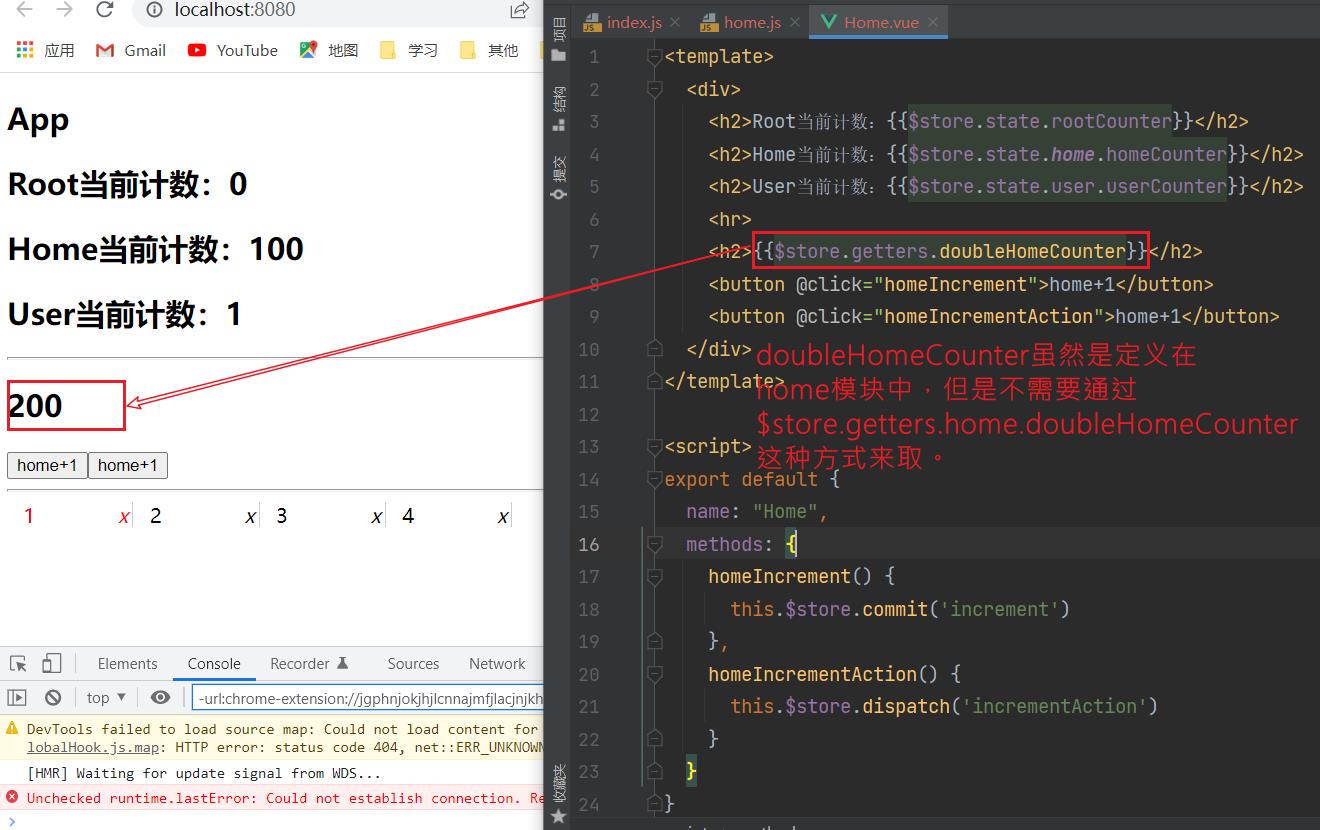
- Getter 同样也默认注册在全局命名空间;
未使用命名空间时:


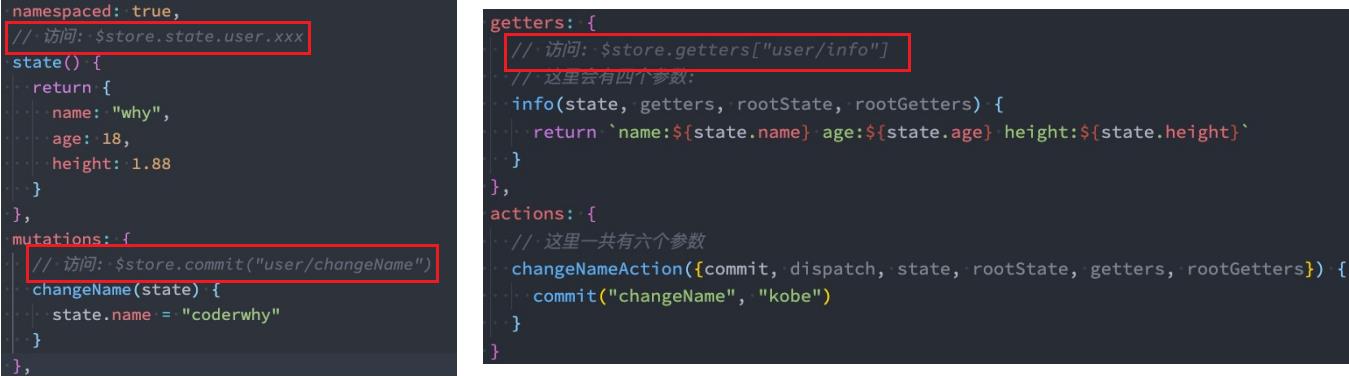
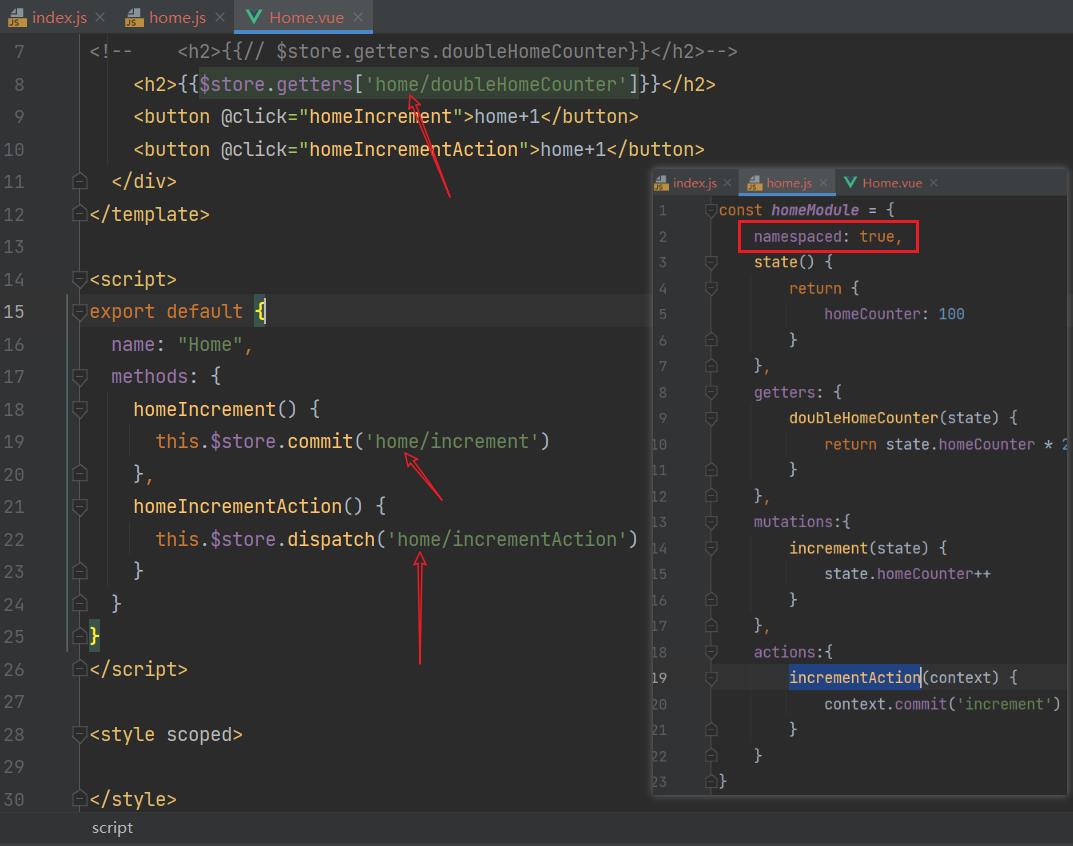
如果我们希望模块具有更高的封装度和复用性,可以添加 namespaced: true 的方式使其成为带命名空间的模块:
- 当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名;

加了命名空间后:

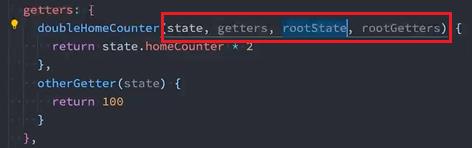
module的局部状态
对于模块内部的 mutation 和 getter,接收的第一个参数是模块的局部状态对象:



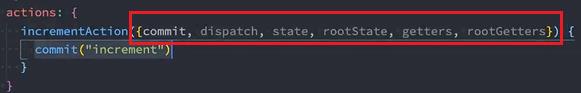
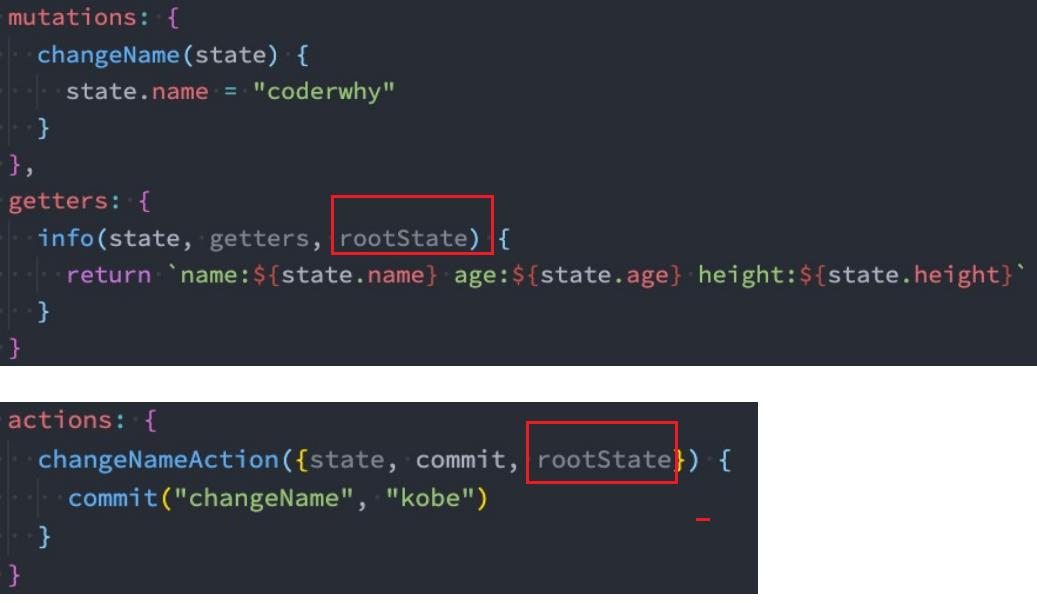
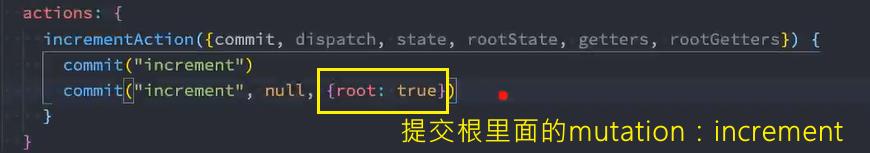
module修改或派发根组件
如果我们希望在home的action中修改root中的state,那么有如下的方式:


module的辅助函数
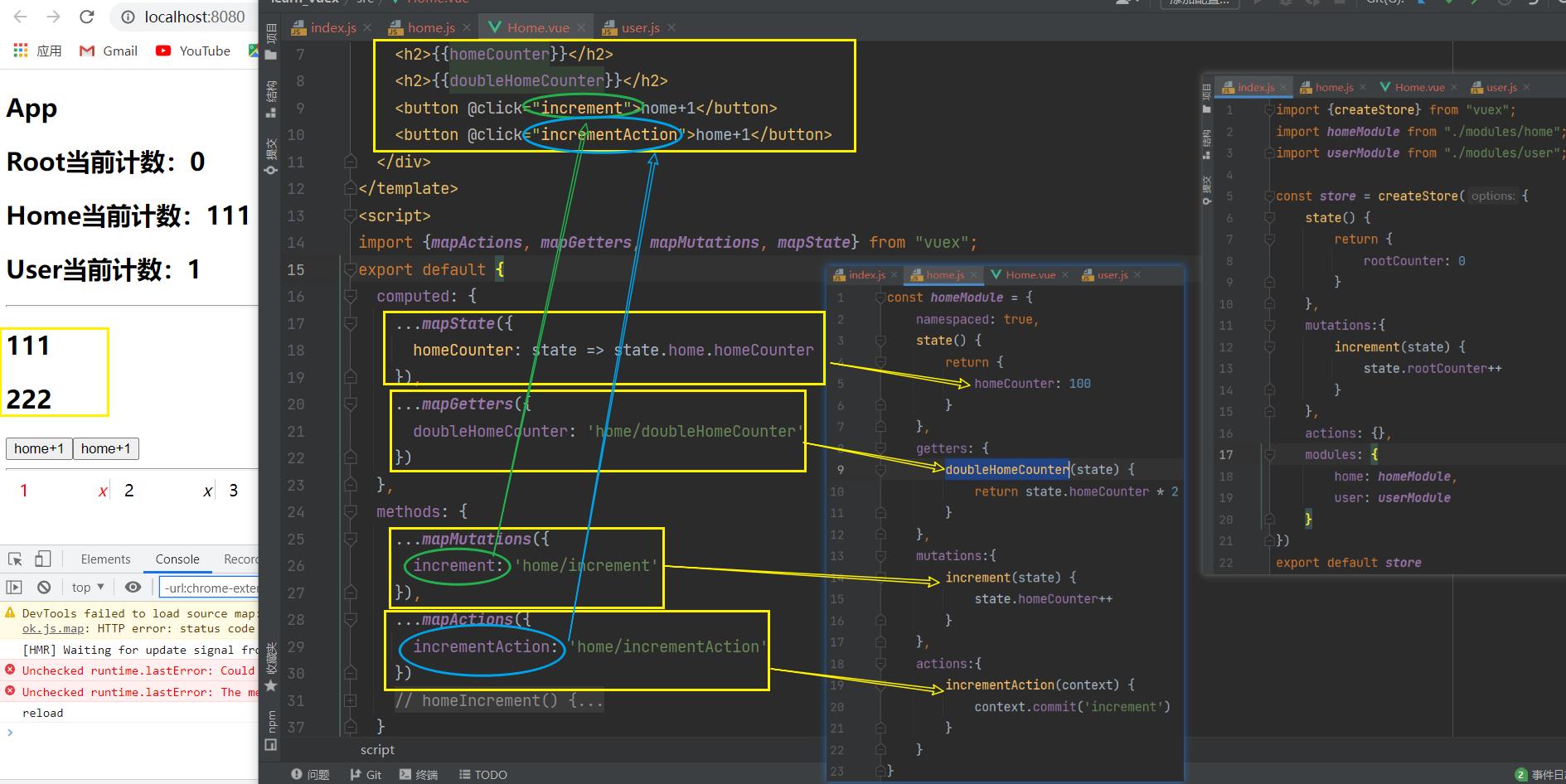
如果辅助函数有三种使用方法:
-
方式一:通过完整的模块空间名称来查找;

-
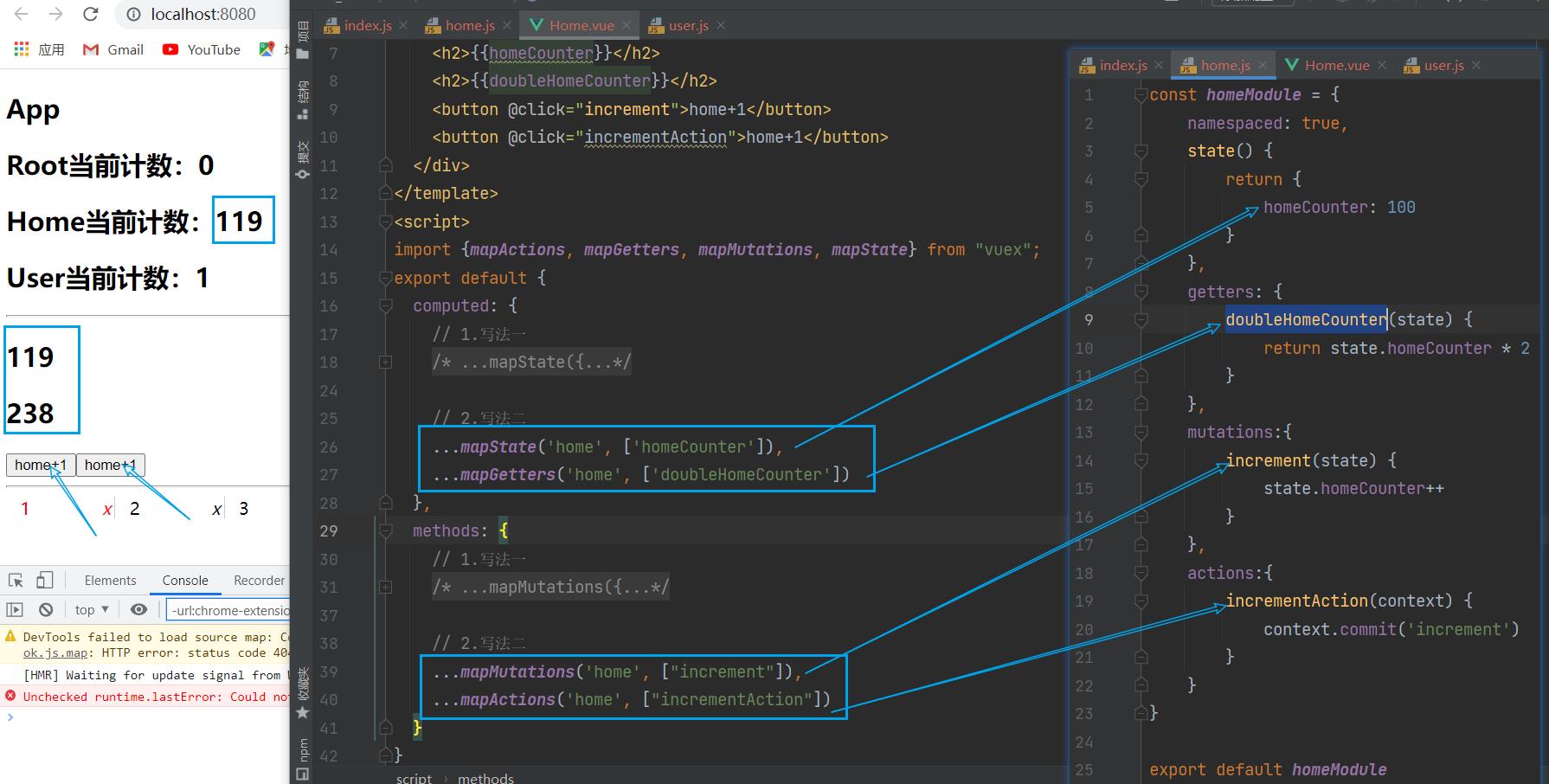
方式二:第一个参数传入模块空间名称,后面写上要使用的属性;

-
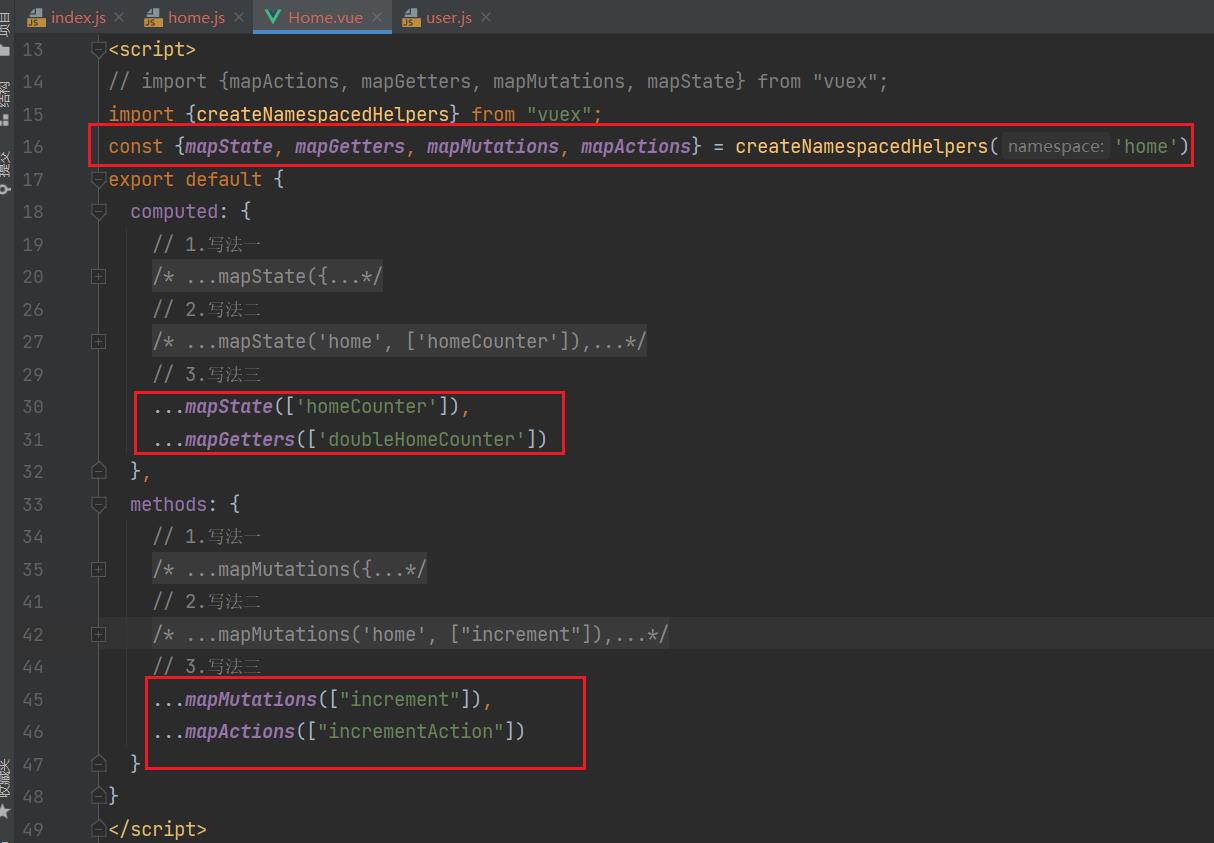
方式三:通过 createNamespacedHelpers 生成一个模块的辅助函数;
- 在options api 中使用:

<template>
<div>
<h2>Root当前计数:$store.state.rootCounter</h2>
<h2>Home当前计数:$store.state.home.homeCounter</h2>
<h2>User当前计数:$store.state.user.userCounter</h2>
<hr>
<h2>homeCounter</h2>
<h2>doubleHomeCounter</h2>
<button @click="increment">home+1</button>
<button @click="incrementAction">home+1</button>
</div>
</template>
<script>
// import mapActions, mapGetters, mapMutations, mapState from "vuex";
import createNamespacedHelpers from "vuex";
const mapState, mapGetters, mapMutations, mapActions = createNamespacedHelpers('home')
export default
computed:
// 1.写法一
/*...mapState(
homeCounter: state => state.home.homeCounter
),
...mapGetters(
doubleHomeCounter: 'home/doubleHomeCounter'
)*/
// 2.写法二
/*...mapState('home', ['homeCounter']),
...mapGetters('home', ['doubleHomeCounter'])*/
// 3.写法三
...mapState(['homeCounter']),
...mapGetters(['doubleHomeCounter'])
,
methods:
// 1.写法一
/*...mapMutations(
increment: 'home/increment'
),
...mapActions(
incrementAction: 'home/incrementAction'
)*/
// 2.写法二
/*...mapMutations('home', ["increment"]),
...mapActions('home', ["incrementAction"])*/
// 3.写法三
...mapMutations(["increment"]),
...mapActions(["incrementAction"])
</script>
<style scoped>
</style>
- 在composition api中使用:



<template>
<div>
<h2>Root当前计数:$store.state.rootCounter</h2>
<h2>Home当前计数:$store.state.home.homeCounter</h2>
<h2>User当前计数:$store.state.user.userCounter</h2>
<hr>
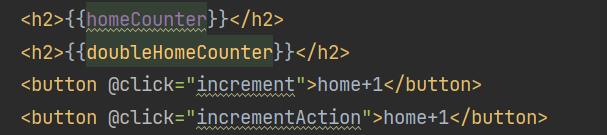
<h2>homeCounter</h2>
<h2>doubleHomeCounter</h2>
<button @click="increment">home+1</button>
<button @click="incrementAction">home+1</button>
</div>
</template>
<script>
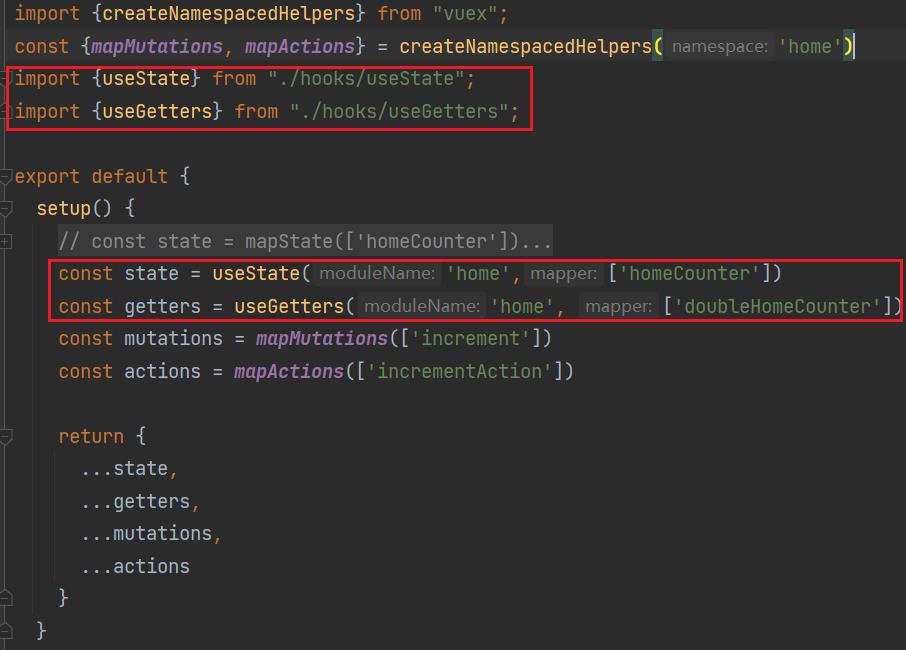
import createNamespacedHelpers from "vuex";
const mapMutations, mapActions = createNamespacedHelpers('home')
// 自定义hook
import useState from "./hooks/useState";
import useGetters from "./hooks/useGetters";
export default
setup()
const state = useState('home',['homeCounter'])
const getters = useGetters('home', ['doubleHomeCounter'])
const mutations = mapMutations(['increment'])
const actions = mapActions(['incrementAction'])
return
...state,
...getters,
...mutations,
...actions
</script>
<style scoped>
</style>
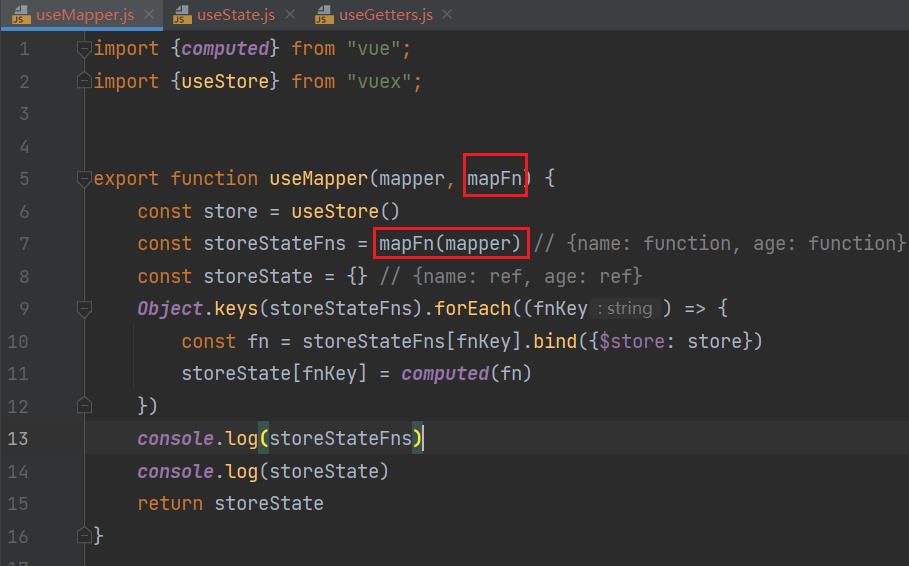
useMapper.js:
import computed from "vue";
import useStore from "vuex";
export function useMapper(mapper, mapFn)
const store = useStore()
const storeStateFns = mapFn(mapper) // name: function, age: function
const storeState = // name: ref, age: ref
Object.keys(storeStateFns).forEach((fnKey) =>
const fn = storeStateFns[fnKey].bind($store: store)
storeState[fnKey] = computed(fn)
)
console.log(storeStateFns)
console.log(storeState)
return storeState
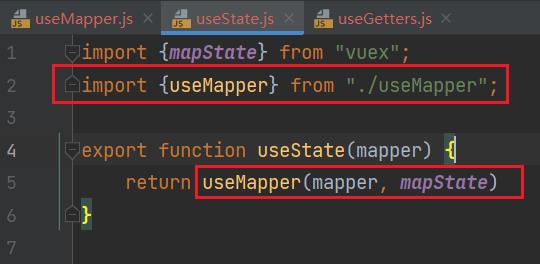
useState.js:
import createNamespacedHelpers, mapState from "vuex";
import useMapper from "./useMapper";
export function useState(moduleName, mapper)
let mapperFn = mapState
if (typeof moduleName === 'string' && moduleName.length > 0)
mapperFn = createNamespacedHelpers(moduleName).mapState
else
mapperFn = moduleName
return useMapper(mapper, mapperFn)
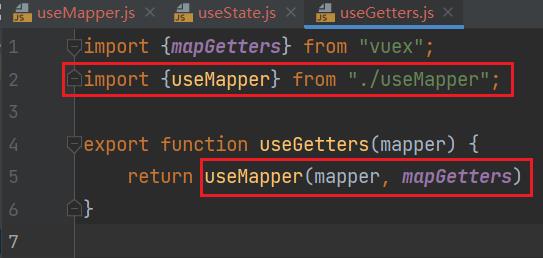
useGetters.js:
import createNamespacedHelpers, mapGetters from "vuex";
import useMapper from "./useMapper";
export function useGetters(moduleName, mapper)
let mapperFn = mapGetters
if (typeof moduleName === 'string' && moduleName.length > 0)
// 处理这种情况:useGetters('home', ['increment'])
mapperFn = createNamespacedHelpers(moduleName).mapGetters
else
mapperFn = moduleName // 处理这种情况:useGetters(['increment'])
return useMapper(mapper, mapperFn)
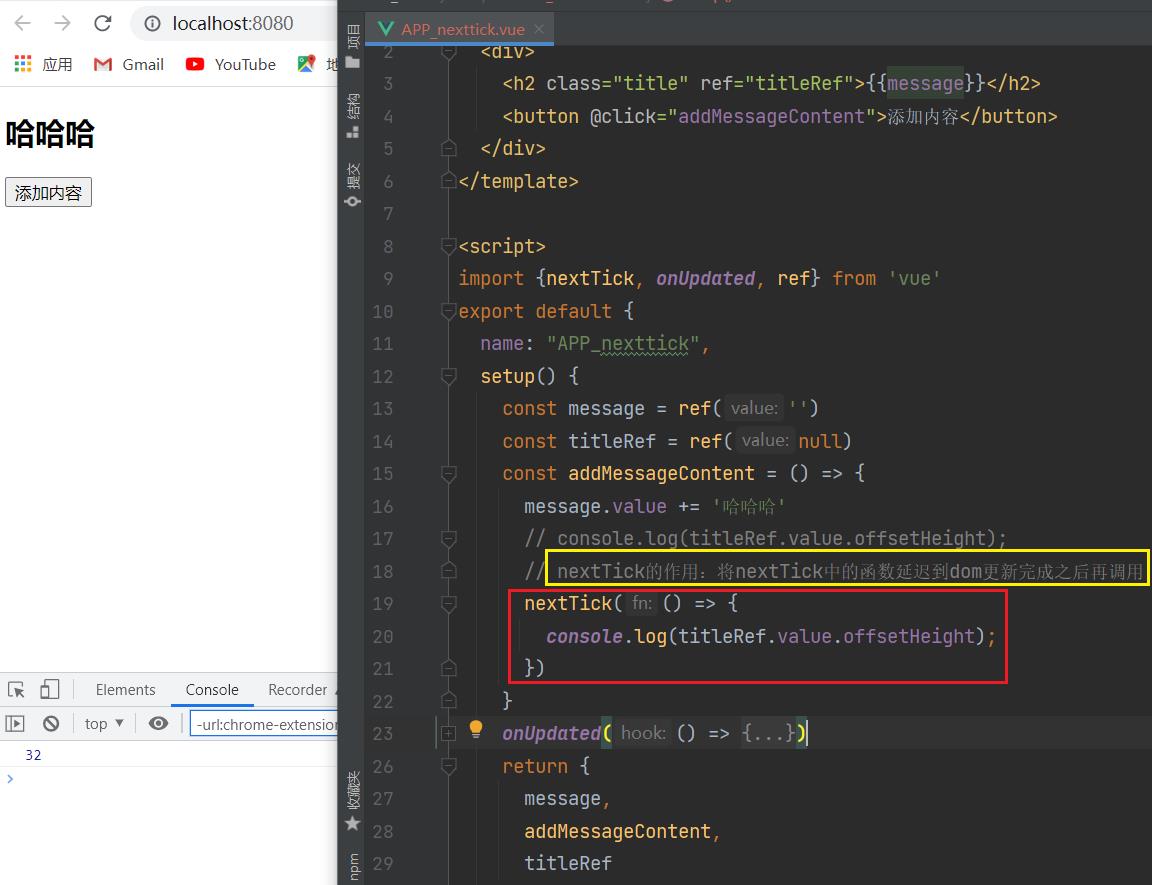
十一、nexttick
官方解释:将回调推迟到下一个 DOM 更新周期之后执行。在更改了一些数据以等待 DOM 更新后立即使用它。
比如我们有下面的需求:
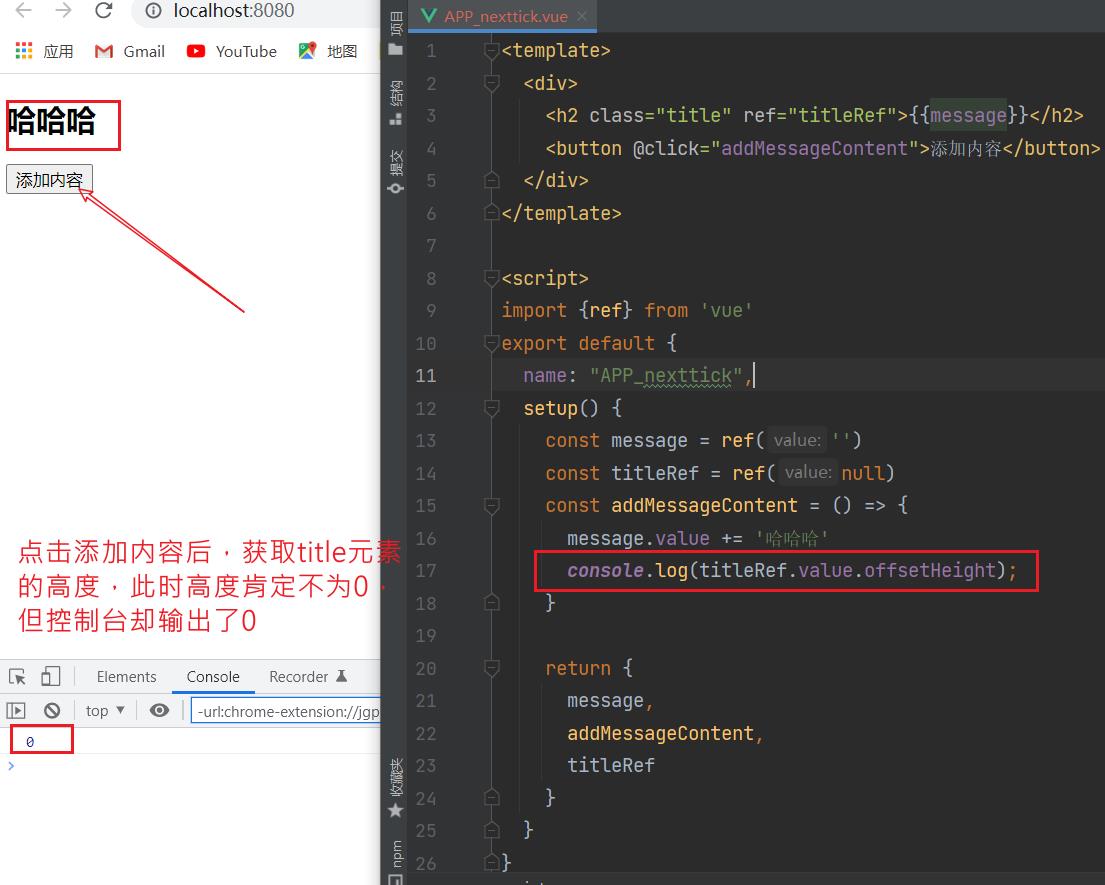
- 点击一个按钮,我们会修改在h2中显示的message;
- message被修改后,获取h2的高度;
实现上面的案例我们有三种方式:
-
方式一:在点击按钮后立即获取到h2的高度(错误的做法)

-
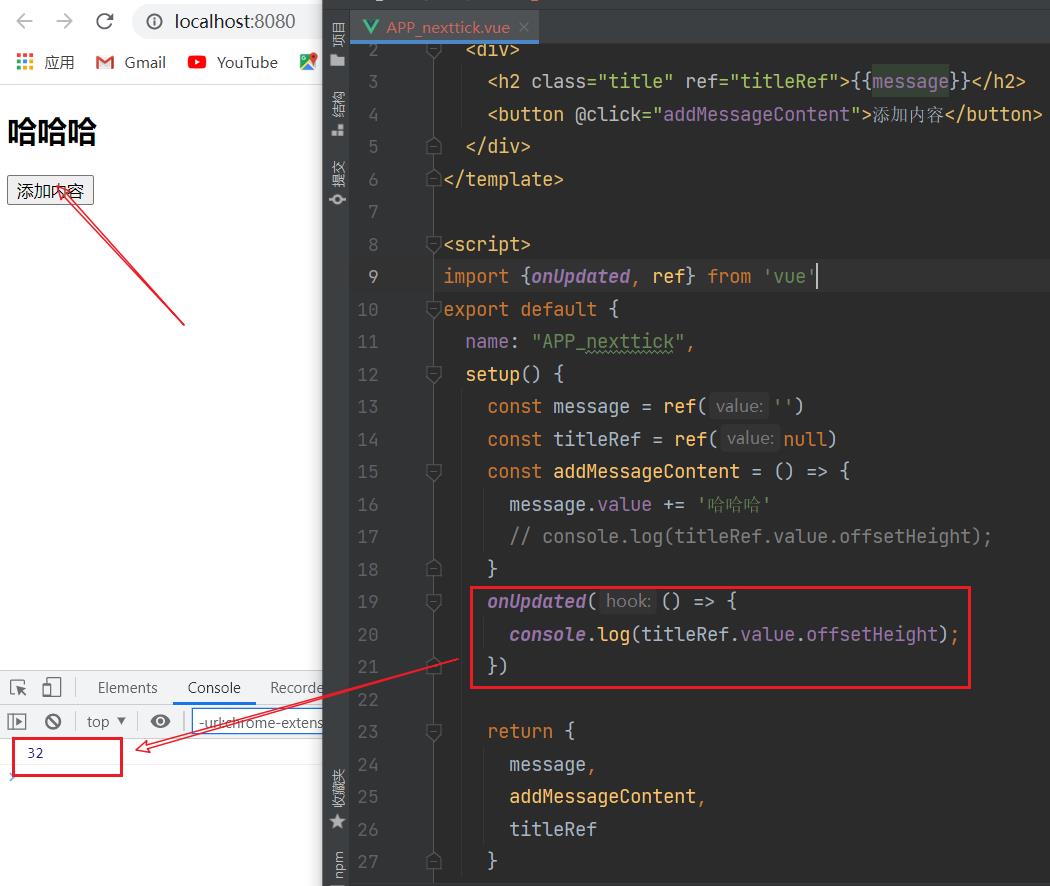
方式二:在updated生命周期函数中获取h2的高度(但是页面其他数据更新,也会执行该操作)

-
方式三:使用nexttick函数;

nexttick是如何做到的呢?
以上是关于Vuex4学习笔记的主要内容,如果未能解决你的问题,请参考以下文章