element 表格监听表格滑动到底部加载更多
Posted 野猪佩奇007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element 表格监听表格滑动到底部加载更多相关的知识,希望对你有一定的参考价值。
项目场景:
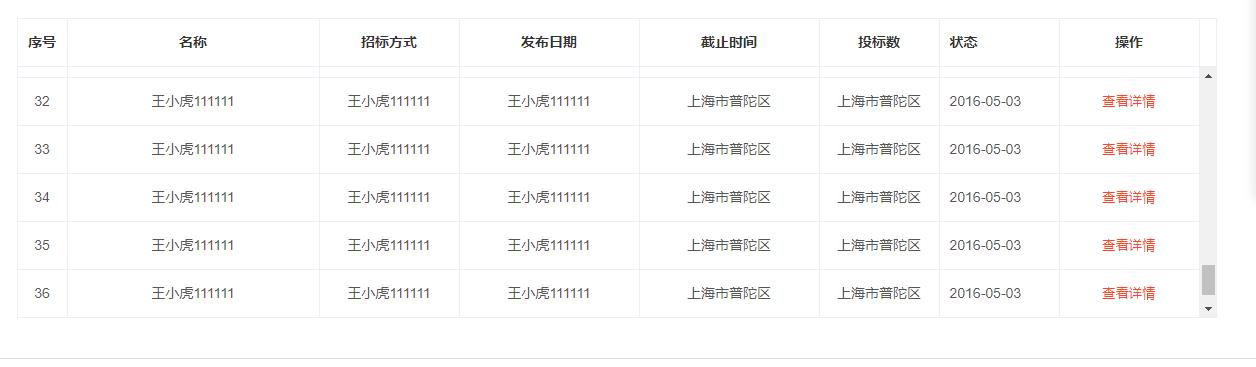
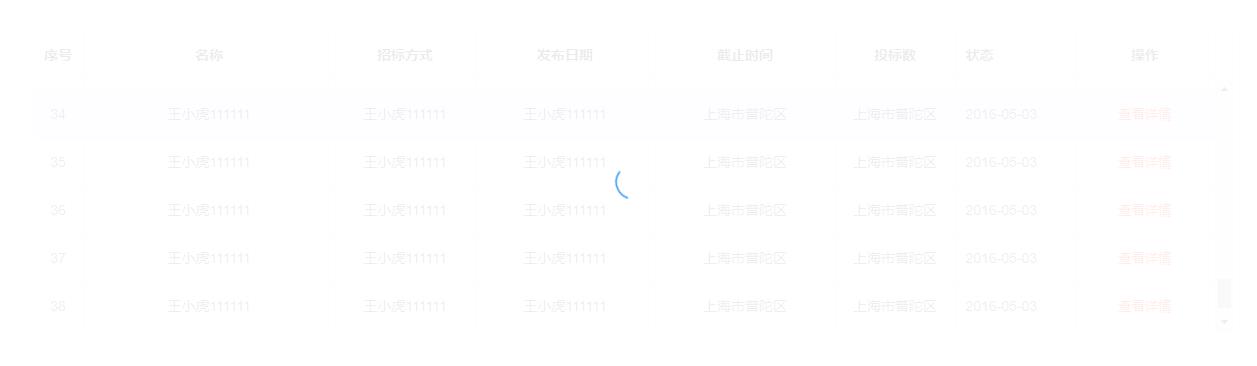
element 表格监听表格滑动到底部加载更多

效果:

解决方案:
// 在main.js文件写入一个滚动指令
Vue.directive('loadmore',
bind(el, binding)
const selectWrap = el.querySelector('.el-table__body-wrapper')
selectWrap.addEventListener('scroll', function()
let sign = 0
const scrollDistance = this.scrollHeight - this.scrollTop - this.clientHeight
if (scrollDistance <= sign)
binding.value()
)
)
表格内写入高度,v-loading加载特效(可不加), v-loadmore=“loadMore” 自定义指令
<el-table border :data="tableData" height="300" style="width: 1200px;margin:25px auto 0" v-loading="loading" v-loadmore="loadMore">
methods中
loadMore()
console.log("滚动到了底部");
this.loading = true;
var list =
date: "2016-05-03",
name: "王小虎111111",
address: "上海市普陀区",
time: "2016-05-04",
;
this.tableData.push(list);
setTimeout(()=>
this.loading = false;
,500)
,
以上是关于element 表格监听表格滑动到底部加载更多的主要内容,如果未能解决你的问题,请参考以下文章