解决:VScode中 import 后出现no module的问题
Posted 汀、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决:VScode中 import 后出现no module的问题相关的知识,希望对你有一定的参考价值。
问题:
ModuleNotFoundError: No module named 'xxx'
- 除去没有安装包的问题
- 这个问题还是挺难受的,pycharm和终端都可以运行,只有vscode报错
方法一:
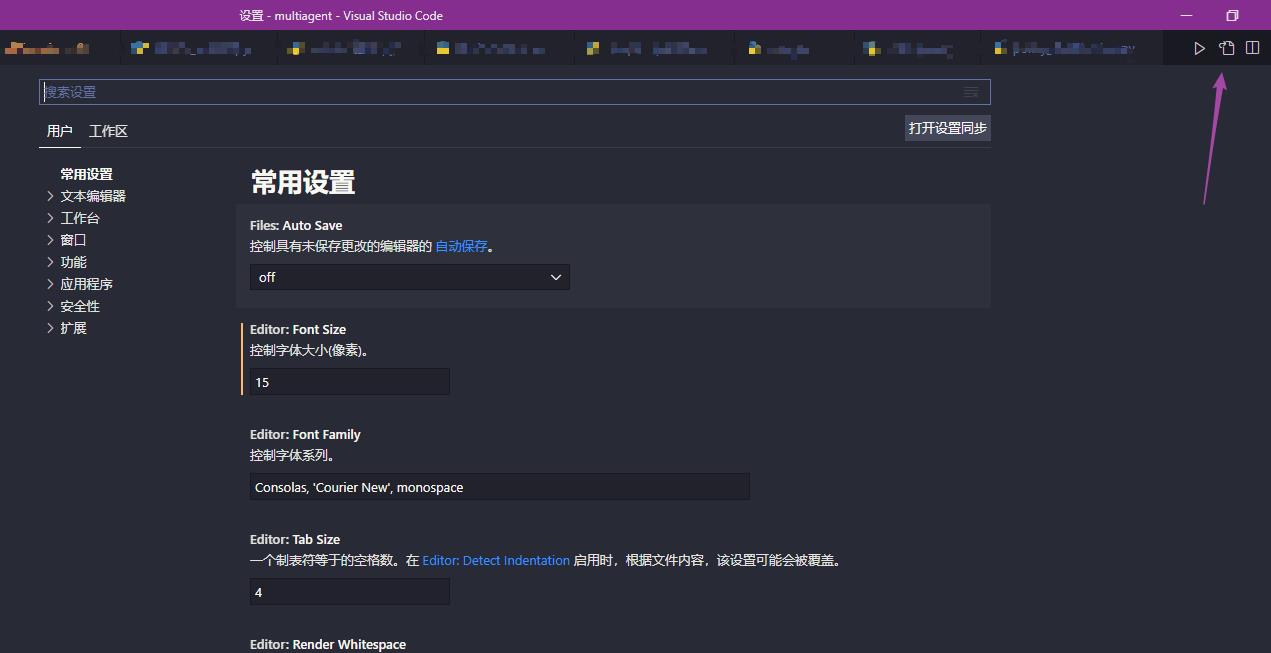
打开settings.json,
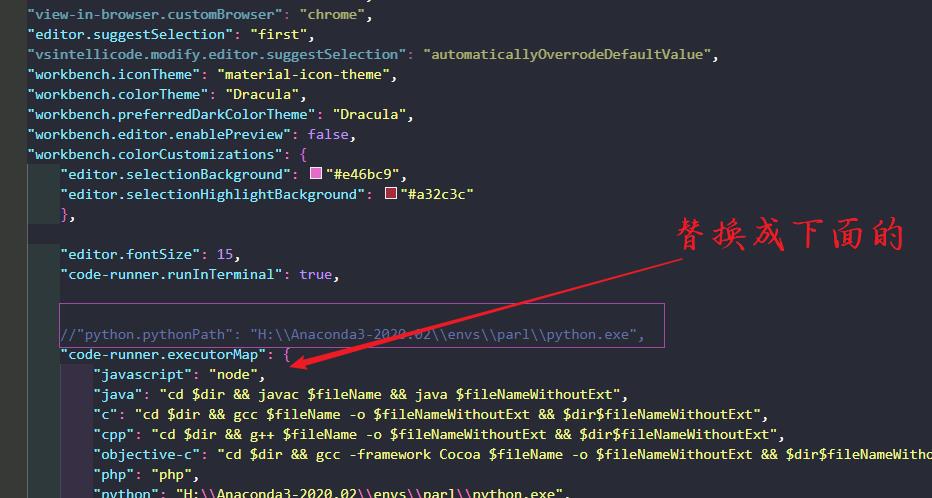
 解析器路径,将其注释掉,接着输入:“code-runner.executorMap”,复制我下面的就可以了
解析器路径,将其注释掉,接着输入:“code-runner.executorMap”,复制我下面的就可以了
"code-runner.executorMap":
"javascript": "node",
"java": "cd $dir && javac $fileName && java $fileNameWithoutExt",
"c": "cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"cpp": "cd $dir && g++ $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"objective-c": "cd $dir && gcc -framework Cocoa $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"php": "php",
"python": "python -u"
"perl": "perl",
"perl6": "perl6",
"ruby": "ruby",
"go": "go run",
"lua": "lua",
"groovy": "groovy",
"powershell": "powershell -ExecutionPolicy ByPass -File",
"bat": "cmd /c",
"shellscript": "bash",
"fsharp": "fsi",
"csharp": "scriptcs",
"vbscript": "cscript //Nologo",
"typescript": "ts-node",
"coffeescript": "coffee",
"scala": "scala",
"swift": "swift",
"julia": "julia",
"crystal": "crystal",
"ocaml": "ocaml",
"r": "Rscript",
"applescript": "osascript",
"clojure": "lein exec",
"haxe": "haxe --cwd $dirWithoutTrailingSlash --run $fileNameWithoutExt",
"rust": "cd $dir && rustc $fileName && $dir$fileNameWithoutExt",
"racket": "racket",
"scheme": "csi -script",
"ahk": "autohotkey",
"autoit": "autoit3",
"dart": "dart",
"pascal": "cd $dir && fpc $fileName && $dir$fileNameWithoutExt",
"d": "cd $dir && dmd $fileName && $dir$fileNameWithoutExt",
"haskell": "runhaskell",
"nim": "nim compile --verbosity:0 --hints:off --run",
"lisp": "sbcl --script",
"kit": "kitc --run",
"v": "v run",
"sass": "sass --style expanded",
"scss": "scss --style expanded"
"python": "python -u"
其中,上述代码里的需要改成自己的python.exe的路径
"python.pythonPath": "H:\\\\Anaconda3-2020.02\\\\envs\\\\parl\\\\python.exe",
run code就不会报错了,但是此时任然不会显示在输出窗口,会直接显示在终端。
我们最后还需加上一句:可有可无,无法显示就添加
"code-runner.runInTerminal": false
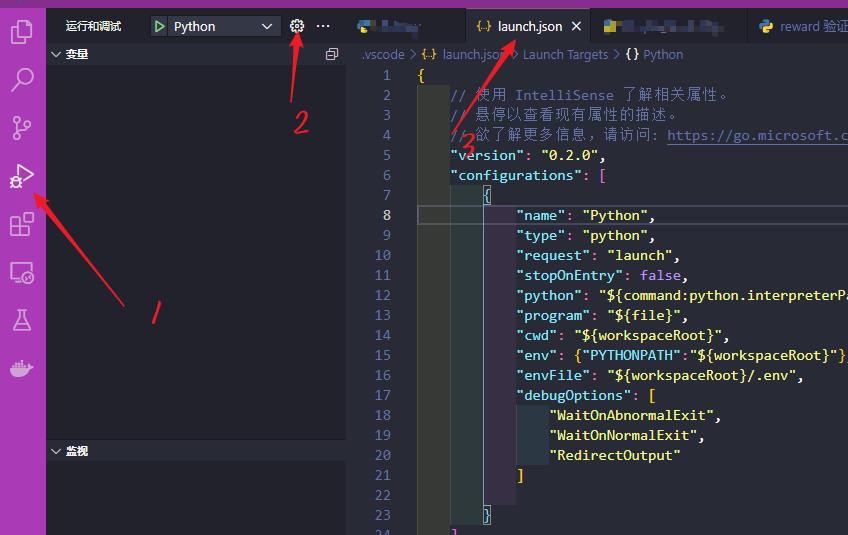
方法二:配置launch.json
用vsCode打开工程目录点击调试按钮,如图中位置单击配置按钮,位置系统会自动生成配置文件

首先打开launch.json文件(在项目目录隐藏文件夹.vscode下面),添加"env"跟“envFile”两个条目:
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
"name": "Python",
"type": "python",
"request": "launch",
"stopOnEntry": false,
"python": "$command:python.interpreterPath",
"program": "$file",
"cwd": "$workspaceRoot",
"env": "PYTHONPATH":"$workspaceRoot",
"envFile": "$workspaceRoot/.env",
"debugOptions": [
"WaitOnAbnormalExit",
"WaitOnNormalExit",
"RedirectOutput"
]
]
然后在项目的根目录新建文件.env(注意.开头的文件是隐藏的哦),在.env文件中添加要包涵自定义库的路径
PYTHONPATH=./my_module
如果没有launch.json文件,自己新建一个就好

参考链接:彻底解决VScode中采用python import自定义模块显示unresolved import 问题 和 无法跳转到自定义模块函数定义_fdd096030079的博客-CSDN博客
以上是关于解决:VScode中 import 后出现no module的问题的主要内容,如果未能解决你的问题,请参考以下文章
解决夜神模拟器启动后 VSCode仍然No Device问题
MacVScode配置Python开发环境详细教程(报错解决Import Error No module named ) CodeRunner插件
VSCode:python import下载的第三方库,报错问题解决
VSCode:python import下载的第三方库,报错问题解决
vscode下import语句报[eslint]unable to resolve path to module (import/no-resovled)
Ionic 中出现 NullInjectorError: No provider for HttpClient 的解决办法