从头搭建一个嵌入式web服务器-boa
Posted 一口Linux
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从头搭建一个嵌入式web服务器-boa相关的知识,希望对你有一定的参考价值。
一、什么是boa?
BOA是一款非常小巧的Web服务器,源代码开放、性能优秀、支持CGI通用网关接口技术,特别适合应用在嵌入式系统中。
BOA服务器主要功能是在互联嵌入式设备之间进行信息交互,达到通过网络对嵌入式设备进行监控,并将反馈信息自动上传给主控设备的目的。它是基于HTTP超文本传输协议的,Web网页是Web服务最基本的传输单元。
嵌入式Web服务的工作基于客户机/服务器计算模型,由Web浏览器(客户机)和Web服务器(服务器)构成,也即著名的B/S结构。运行于客户端的浏览器首先要与嵌入式Web服务器BOA端建立连接,打开一个套接字虚拟文件,此文件建立标志着SOCKET连接建立成功然后客户端浏览器通过套接字SOCKET以GET或者POST参数传递方式向Web服务器提交请求,Web浏览器提交请求后,通过HTTP协议传送给Web服务器。Web服务器接到请求后,根据请求的不同进行事务处理,返回html文件或者通过CGI调用外部应用程序,返回处理结果。
服务器通过CGI与外部应用程序和脚本之间进行交互,根据客户端浏览器在请求时所采用的方法,服务器会搜集客户所提供的信息,并将该部分信息发送给指定的CGI扩展程序,CGI扩展程序进行信息处理并将结果返回给服务器,然后服务器对信息进行分析,并将结果发送回客户端在浏览器上显示出来。
二、boa移植步骤
平台:ubuntu 16.04
版本是:boa-0.94.13.tar.gz
1. 下载地址:
http://www.boa.org/
服务器已经无法访问,可以公号后台回复关键字:boa,获取压缩包
2. 源码解压
源代码拷贝到:
/home/peng/boa
peng@ubuntu:~/boa$ tar -xf boa-0.94.13.tar.gz

3. 安装词法解析器
$ sudo apt-get install bison
$ sudo apt-get install flex
yacc是一个文法分析器的生成器,bison即是yacc的GNU版本
Lex和YACC是用于构造词法分析机和语法解释器的工具,利用Lex和YACC你可以轻松的构造一个语法解释器。
4. 修改编代码
- src/compat.h
打开文件
src/compat.h
修改
120: #define TIMEZONE_OFFSET(foo) foo##->tm_gmtoff
为
120: #define TIMEZONE_OFFSET(foo) (foo)->tm_gmtoff
- src/log.c
打开文件:
src/log.c

3. boa.c

5. 编译
peng@ubuntu:~/boa/boa-0.94.13$ cd src/
peng@ubuntu:~/boa/boa-0.94.13/src$ ./configure --prefix=/home/peng/boa/boa-0.94.13/tmp
peng@ubuntu:~/boa/boa-0.94.13/src$ make
peng@ubuntu:~/boa/boa-0.94.13/src$ sudo mkdir /etc/boa
peng@ubuntu:~/boa/boa-0.94.13/src$ sudo cp ../boa.conf /etc/boa
6. 修改配置文件boa.conf




修改AccessLog /var/log/boa/access_log
为#AccessLog /var/log/boa/access_log
其中,#表示注释,在文件内部,我们找到#后面的内容,然后加上#下面的内容即可。
Boa Webserver配置参数说明:
Port:boa服务器监听的端口,默认的端口是80。如果端口小于1024,则必须是root用户启动服务器。
Listen:绑定的ip地址。不使用这个参数时,将绑定所有的地址。
User:连接到服务器的客户端的身份,可以是用户名或UID。(为什么非要指定为文件的所有者才能访问网页呢?nobody用户也有读权限啊)
Group:连接到服务器的客户端的组,可以是组名或GID。
ServerAdmin:服务器出故障时要通知的邮箱地址。
ErrorLog:指定错误日志文件。如果路径没有以“/”开始,则相对于ServerRoot路径。没有配置时默认的文件是/dev/stderr。若不想记录日志,指定文件为/dev/null。
AccessLog:设置存取日志文件,与ErrorLog类似。
UseLocaltime:设置使用本地时间,使用UTC时注释这个参数。这个参数没有值。
VerboseCGILogs:在错误日志文件中记录CGI启动和停止时间,若不记录,注释这个参数。这个参数没有值。
ServerName:指定服务器的名称,当客户端使用gethostname + gethostbyname时返回给客户端。
VirtualHost:虚拟主机开关。使用此参数,则会在DocumentRoot设定的目录添加一个ip地址作为新的DocumentRoot来处理客户端的请求。如DocumentRoot设置为/var/www,则http://localhost/ 则转换成/var/www/127.0.0.1/,若注释此参数,则为/var/www/。
DocumentRoot:HTML文件的根目录(也就是网站的目录)。
UserDir:指定用户目录。
DirectoryIndex:指定预生成目录信息的文件,注释此变量将使用DirectoryMaker变量。这个变量也就是设置默认主页的文件名。
DirectoryMaker:指定用于生成目录的程序,注释此变量将不允许列目录。
DirectoryCache:当DirectoryIndex文件不存在,而DirecotryMaker又被注释掉时,将列出这个参数指定目录给客户端。
KeepAliveMax:每个连接允许的请求数量。如果将此值设为" 0 ",将不限制请求的数目。
KeepAliveTimeOut:在关闭持久连接前等待下一个请求的秒数。(秒)。
MimeTypes:设置包含mimetypes信息的文件,一般是/etc/mime.types。
DefaultType:默认的mimetype类型,一般是text/html。
CGIPath:相当于给CGI程序使用的$PATH变量。
SinglePostLimit:一次POST允许最大的字节数,默认是1MB.
AddType: 增加MimeType没有指定的类型,例: AddType type extension [extension …]。要使用cgi,必须添加cgi类型:AddType application/x-httpd-cgi cgi
Redirect:重定向文件
Aliases:指定路径的别名。
ScriptAlias:指定脚本路径的虚拟路径。
三、运行测试
- 在 /www下新建index.html文件,并放置名为
yikou.png的图片到image目录下。
文件目录如下:
root@ubuntu:/www# tree ./
./
├── image
│ └── yikou.png
└── index.html
1 directory, 2 files
index.html内容
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>一口Linux</title>
</head>
<body >
<div align="center">
<table width="900" border="0">
<tr><td>
<form onsubmit="return isValidate(myform)" action="cgi-bin/login.cgi" method="post">
用户名: <input type="text" name="username" id="username" >
<td> </td>
<tr><td>
密 码: <input type="password" name="userpass" id="userpass">
<td> </td>
<tr><td>
<input type="submit" value="登录" id="button" >
</form>
</td></tr>
</table>
</div>
<div align="center">
<table width="900" height="467" border="0" background="./image/yikou.png">
<tr>
<td width="126" height="948"> </td>
<td width="351"></td>
<td width="101"> </td>
</tr>
</div>
</body>
</html>
关于html语法,后面一口君会写几篇入门的教程。
- 运行boa
root@ubuntu:/home/peng/boa/boa-0.94.13/src# ./boa
root@ubuntu:/home/peng/boa/boa-0.94.13/src# [29/Jan/2022:15:42:26 +0000] boa: server version Boa/0.94.13
[29/Jan/2022:15:42:26 +0000] boa: server built Jan 29 2022 at 07:42:23.
[29/Jan/2022:15:42:26 +0000] boa: starting server pid=5761, port 80
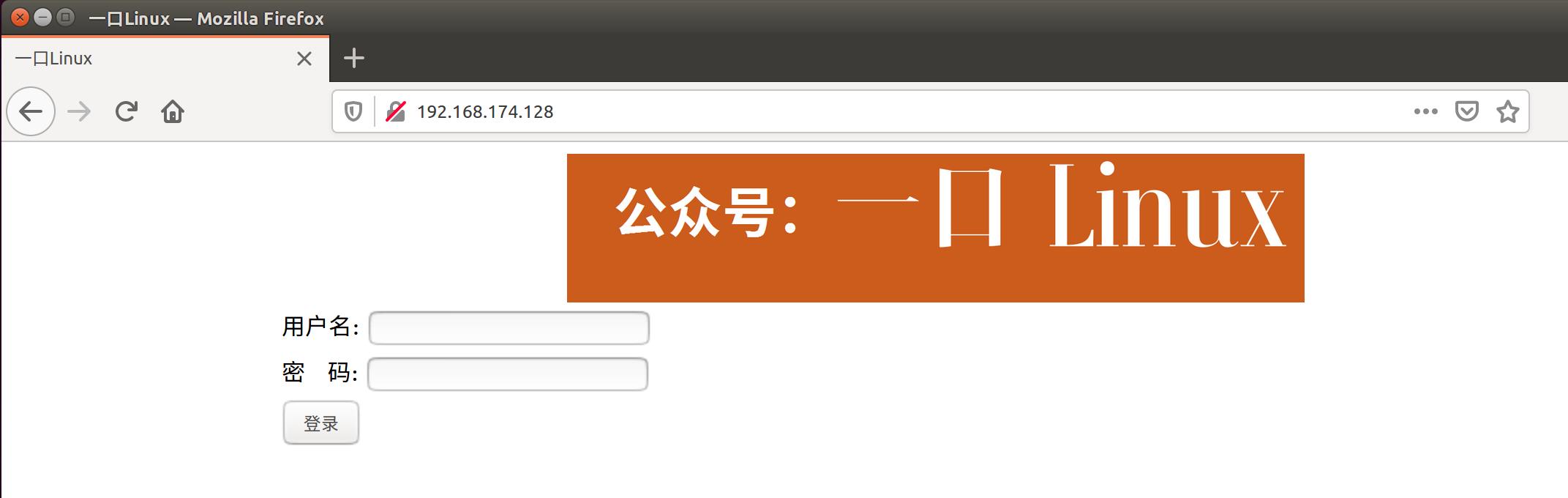
- 打开浏览器
输入地址:
http://192.168.174.128/
只要能ping通boa所在主机的ip地址的浏览器都可以访问。

四、错误汇总
1.必需要在板子的/etc下建一个boa目录(错误代码忘了)
2.”can’t open boa.conf for reading“
解决:不只要在你本身放置boa的目录下放入boa.conf配置文件,并且要在板子的/etc/boa下也要放入boa.conf文件,这样系统在运行boa的时候才能够读取到boa.conf文件。
3.“unable to dup2 the error log bad file descriptor”
解决:在boa源码里,即src文件夹下把log.c中的第73行的if语句注释掉。
4.“unable to dup2 the error log:Bad file descriptor”
解决:在boa.conf里,把“#AccessLog /var/log/boa/access_log”注释掉(即去掉#号)。
5.“[01/Jan/2031:00:12:25 +0000] boa.c:226 - icky Linux kernel bug!: No such file or directory”
解决:在boa源码里,即src文件夹下把boa.c中的第226行的if语句注释掉。
6.“gethostbyname:: Resource temporarily unavailable”
解决:把“#ServerName www.your.org.here”的“#”号去掉。
7."./boa: 1: syntax error: “(” unexpected"
解决:没有修改Makefile,是用gcc编译的,应该改为是arm-linux-gcc编译。
8.若是页面上是:“502 Bad Gateway The CGI was not CGI/1.1 compliant.“
解决:给你要执行的cgi可执行程序赋个权限。chmod 777 filename
9.在中,cgi可执行程序的路径就直接写“cgi-bin/test2.cgi”就能够了,不要写板子上的绝对路径,这样就重复了,由于cgi执行时会自动去boa.conf的指定的路径里找。
10.出现警告:“control reaches end of non-void function”,是由于某个函数没有return,而函数定义时是非void型的。因此须要有个返回值。好比int cgiMain()这个函数就必定要有个返回值的,不然会报这个错误。
11.运行网页时老出现错误:“mkstemp:No such file or diectory”
解决:不能用post,只能用get。由于post方式须要新建一个临时文件,这就须要用到mkstemp函数。这个函数是在系统中以惟一的文件名建立一个文件并打开,且只有当前用户才能访问这个临时文件。故权限不够,或其余什么问题都会报这个错误。那么就用get吧!这里具体缘由细节笔者暂时也不是很清楚…
12.直接写的含有system()函数的c程序用arm-linux-gcc编译到板子上的能够执行,而若是写在cgi中的就不必定能执行了。由于牵涉到一个cgi的权限的问题。即便给你的cgi-bin文件夹下的全部cgi可执行文件都赋了权限,也不必定能执行。
解决办法就是看看你的boa.conf中的权限设置的如何。这里正确的应该是把“User nobody Group nogroup”改成“User root Group 0”,不然不能正确执行!你会发现你的cgi可执行程序的其余代码都执行了,却只有这个system()函数没有执行!
五、修改的参数说明
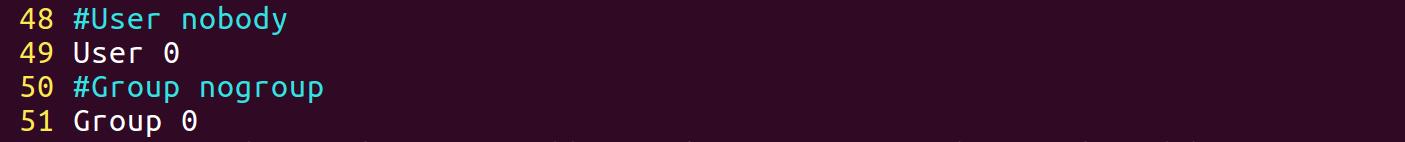
(1)Group的修改:
修改 Group nogroup
为 Group 0
Group表示连接到服务器的客户端的组,可以是组名或GID。
(2)user的修改
修改 User nobody
为 User 0
User:连接到服务器的客户端的身份,可以是用户名或UID。
(3)ScriptAlias的修改
修改ScriptAlias /cgi-bin/ /usr/lib/cgi-bin/
为 ScriptAlias /cgi-bin/ /www/cgi-bin/
ScriptAlias:指定脚本路径的虚拟路径。
(4)DocumentRoot的修改
修改DocumentRoot /var/www
为DocumentRoot /www
DocumentRoot:HTML文件的根目录(也就是网站的目录)。
(5)ServerName的设置
修改#ServerName www.your.org.here
为 ServerName www.your.org.here
否则会出现错误“gethostbyname::No such file or directory”
ServerName:指定服务器的名称,当客户端使用gethostname + gethostbyname时返回给客户端。
六、补充
后续一口君会在本篇文章基础之上,继续讲解HTTP协议,并基于该服务器实现一个物联网综合项目。
敬请大家关注!
以上是关于从头搭建一个嵌入式web服务器-boa的主要内容,如果未能解决你的问题,请参考以下文章