Web内核微信小程序框架实践
Posted 腾讯技术工程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web内核微信小程序框架实践相关的知识,希望对你有一定的参考价值。

作者:boxuechen,腾讯 WXG 客户端开发工程师
背景
在正式进入分享之前,简单介绍一下做这个小程序新框架的背景思路,主要目的有以下几点:
新框架和微信的主客户端解耦,能够独立运行,并且可以同时支持小程序和小游戏。
新框架能去拥抱更多的Web特性,深入到Chromium内核中,去支持更多平台。
还有一个目的就是,通过新框架去拓宽小程序生态的边界,能够在许多非移动端设备,提供微信小程序生态。
1 小程序和PWA
首先来了解一下小程序和PWA,可以说小程序设计之初,还是吸收了很多Web特性,这也使得小程序和PWA应用的用户体验很接近,包括技术特点也有很多相似的地方。所以关于小程序和PWA的讨论也非常多,接下来会从框架的角度入手,来对比一下小程序和PWA的相关特点。
1.1 小程序框架简介

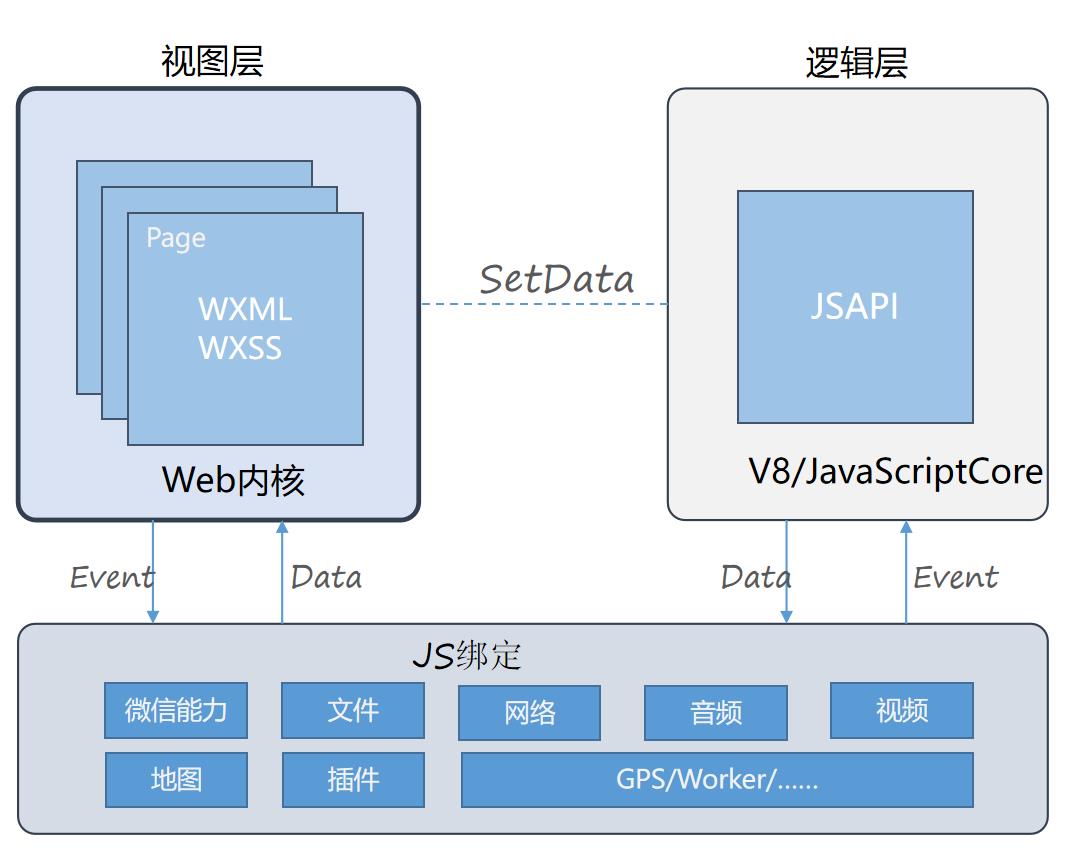
上面这个图,是移动端小程序的框架,它主要由三部分组成,分别是视图层,逻辑层和JS绑定。其中:
视图层,用来展示用户的UI,通过Web内核的WebPage来进行展示。
逻辑层,运行开发者代码,在一个独立的JS线程环境中,这个JS环境在android是独立的V8提供的,ios上是JSCore 。
JSAPI,都是通过JS绑定,将平台和微信相关的能力暴露给逻辑层,从而给开发者提供相应的JSAPI接口。
setData,传输视图层和逻辑层的数据。
1.2 PWA简介

上面这个图,是一个PWA架构的简图,在这里我们可以看到:
PWA的运行环境,是一个完整的Web内核。
index.html:类似小程序的视图层,运行在Web内核的Render线程,可以执行JS。
sw.js:类似小程序的逻辑层,运行在Web内核的ServiceWorker线程,管理PWA的生命周期。
JSAPI:Web内核通过WebIDL绑定的方式,将底层能力暴露出来。
postMessage:用于给ServiceWorker线程和Render线程提供通信能力,性能非常好,支持Transferable 对象传输。
1.3 小程序和PWA对比
通过上文的介绍,可以看到小程序和PWA的主体上都是双线程架构的模型,但是有区别的是:
视图层:PWA可以执行JSAPI,小程序不行。
逻辑层:PWA的JSRuntime是Web内核提供的,不再需要独立的V8。
JS绑定: PWA的接口都是标准的H5能力,通过WebIDL绑定,小程序是微信相关接口能力,独立绑定。
另外就是,PWA的应用开发者拥有完全的代码控制能力,但是小程序为了保护微信相关数据安全,都会让开发者代码运行在一个沙箱环境上。
1.4 向PWA学习

PWA的优点非常多,非常值得小程序学习,其中有几点:
Service Worker线程,非常轻量,不再需要额外的V8环境。
PostMessage:支持结构化Clone和Transable对象传输,性能非常高。
PWA还拥有非常丰富的H5 API,比如Canvas、WebSocket等。
PWA拥有Chrome Devtools的Inspector能力,非常方便进行调试。
这些特点都能提高整个小程序的运行性能,同时还能降低框架的开发维护成本。所以在设计新的小程序框架的时候,我们希望能够吸收PWA的优点,同时能够灵活满足自己业务的需要。这样就需要深入Web内核中做一些修改和定制,来实现一个符合业务需求的小程序框架。
2. 基于Chromium内核的小程序框架
2.1 整体框架
先来看一下新框架最终的架构图,这个图其实和PWA的架构很接近,运行环境是在Chromium内核的基础上。

视图层:是Chromium内核的Render线程,用来渲染Page页面
逻辑层:是修改Chromium内核,实现自定义的XWeb Worker线程,这样就不再需要额外的V8了。
JSAPI:通过给逻辑层,集成Node,使得JSAPI 能力由 H5 API和 Node API 以及 Node扩展接口支持.
PostMessage: 由于是基于Chromium内核的Worker线程,所以关于数据通信这块,很自然的也会拥有PostMessage的能力,来替代原有的setData。
这里修改Chromium内核,是存在几个挑战点的:
如何在Chromium中增加自定义的Web Worker线程,作为小程序的逻辑层。
如何给Chromium集成Node,用来扩展小程序的JSAPI。
如何给Web Worker增加沙箱能力,确保微信环境的数据安全。
接下来将详细介绍,我们如何解决这些问题的。
2.2 自定义XWeb Worker线程
那么如何设计XWeb Worker的线程,从以下两个分析点入手:
分析Chromium中Web Workers实现类。
分析Chromium中Web Workers的创建流程。
这里需要解决的核心问题包括两个,一个是运行环境问题、另一个就是运行线程的问题。

通过上图可以看到所有的Web workers的运行环境实现其父类都是 WorkerGlobalScope 对象,提供了基本的JS运行环境, 因此我们XWebWorker运行环境的实现同样继承自该类。
然后我们参考Chromium中关于SharedWorker的实现,设计了我们XWebWorker。

通过上面这个流程图,可以看到:
WorkerGlobalScope对象的创建流程首先是由JS在Render进程发起。
接着调到Browser进程,在Browser进程完成加载资源、构建依赖对象等。
接下来创建请求会再次回到Render进程进行真正的创建,这时就会创建Worker线程以及WorkerGlobalScope对象。
参考上面这个流程,实现自定义的XWeb Worker,这样就可以共享Chromium内核的V8,不再需要额外JS运行环境。同时我们可以复用更多的H5 API的接口能力,以及PostMessage的高性能通信能力。
2.3 集成Node,支持JSAPI
由于Chromium内核本身没有提供JS绑定的能力,这样也不方便我们灵活扩展JS接口,所以在这里参考了electron的思路,将node融合Chromium内核中。

这里将Node融合到Chromium内核,最大的困难在于消息循环的融合:
Node.js 事件循环基于 libuv,而Chromium 基于自己实现的 message_loop。
Worker线程只能运行一个消息循环。
electron非常巧妙的利用epoll事件机制,通过独立线程轮询backend fd,将libuv融入Chromium的message loop,从而避免了大量修改Chromium内核的代码。
大家如果对这个原理感兴趣,可以深入阅读一下《Electron Internals: Message Loop Integration》这篇文章。
成功融合Node之后的Chromium内核,将共用同一个V8,而且在逻辑端,也会拥有非常丰富的JSAPI 能力:
在XWeb Worker中可以使用丰富的H5 API能力。比如PostMessage,WebSocket还有offscreen Canvas 等。
同时我们也会拥有Node相关的API能力,比如file的读写 http相关接口等。
如果业务有需求变更的话,可以通过 node 的 addon模块来增加我们自己的JSAPI能力

这样下来,就能在自定义XWeb Worker线程的基础上,实现JSAPI的能力支持。
2.4 沙箱能力支持
小程序还有一个非常重要的能力,就是沙箱能力,这个主要是确保开发者代码运行在一个受到控制的安全环境中。
2.4.1 挑战点
这里的挑战点在于:
WebWorker 没有提供创建沙箱函数的相关的API。
Node VM创建裸V8 context,无法处理Chromium内核的JS异常及特定JS函数。

这也使得Electron团队已在Renderer进程中禁用了Node VM。
2.4.2 V8::Context的分析
所以在这里,就必须深入分析Chromium内核对V8:Context的封装,只有深入了解后,才能封装出所需要的沙箱接口。

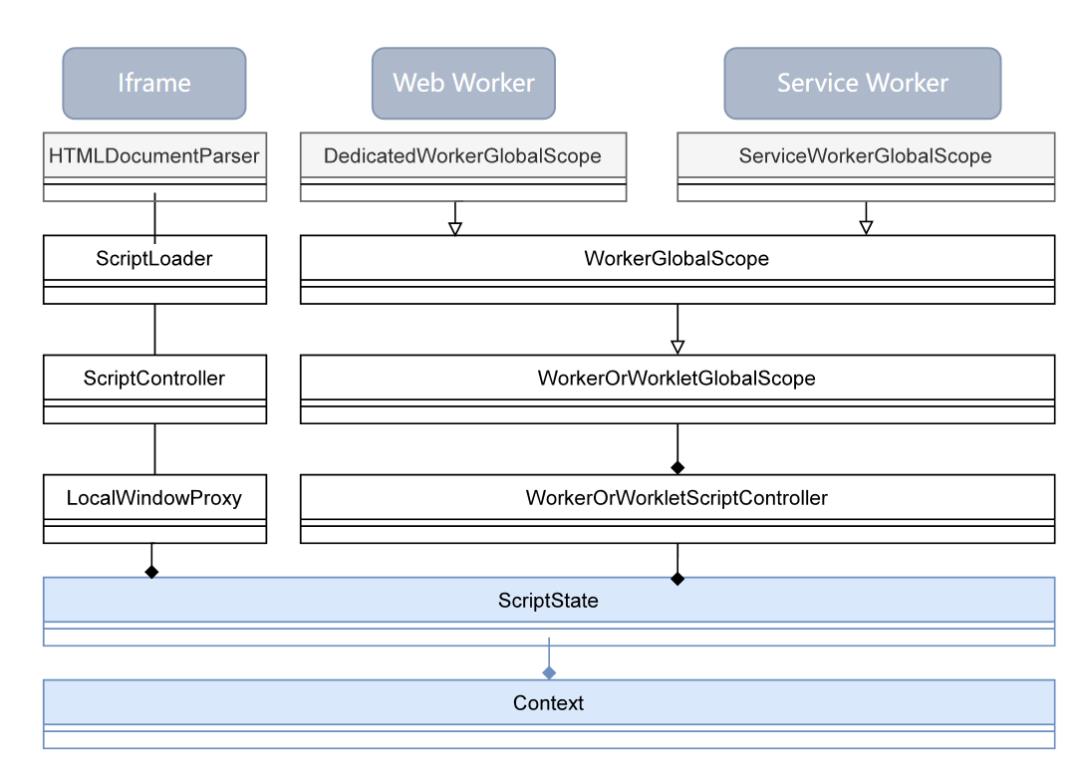
在Chromium下有两种类型的JS执行环境:一种是iframe类型、另外一种是worker类型:
对于iframe来说,在blink层对应的是Document对象,其继承自 Context 类,它提供了JS脚本执行环境的公共属性。Document对象通过 Context类、 ScriptState类、ScriptState类,完成了对裸v8 context的封装。
同样的对于ServiceWorker端,也是基于类似的流程完成了对裸v8 context的包装。其中 WorkerGlocalScope,则提供了满足JS运行的基本口实现。
2.4.3 实现XWeb Worker 的沙箱接口

在这里借鉴Chromium内核中Web Worker创建Context的思路:
创建VMWorkerGlobalScope,用于创建context及ScriptState等关联对象。
VM Context的Js 通过调用父类的封装对象调用执行。
对外暴露CreateVMContext等API接口,从而提供沙箱能力支持。
3.基于Chromium内核的小游戏框架

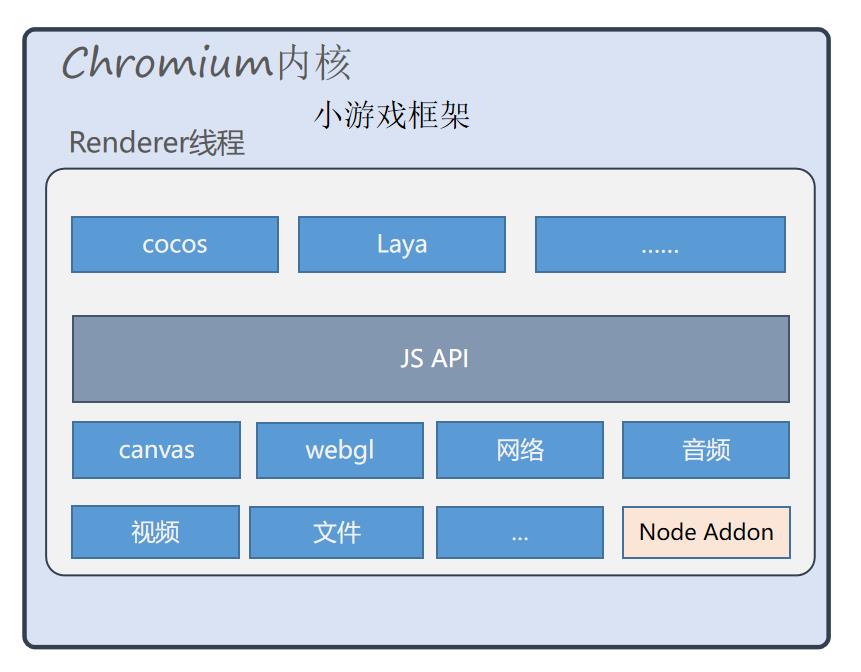
基于Chromium内核的小游戏框架,相比小程序而言就简洁很多了,它同样运行在Chromium内核中,只会使用Render线程,作为小游戏的JS线程。然后会使用 H5 的接口,比如canvas webgl,同样也会融合 node 进来,来做JS API的扩展。
3.1 JSAPI能力支持

小游戏的JS API,由于是运行在Chromium的Render线程上,能够直接使用 很多 H5的能力,比如Canvas、WebGL、WebAudio 等。同样融入Node后,会获得node相应的api能力,比如node 的 file http socket 等。如果业务有扩展,比如要新增jsapi接口,可以通过 node addon 来增加实现。
3.2 沙箱能力支持

小游戏的沙箱能力,我们这里直接使用iframe,来作为独立的js context,当然考虑到安全,我们会在Chromium内核中,禁用iframe中的DOM和BOM相关接口。
4.进程模型&跨平台实践
4.1 进程模型
如下图所示,左侧是Host进程,右边是Chromium的多进程模型:

每一个小程序和小游戏都是一个独立的Render进程 。
Host进程,比如PC微信,小程序一些微信相关的能力,需要和Host进程打交道。
在这里,我们通过IPC通信的方式,来降低小程序和Host进程的耦合程度。
而通过Chromium的多进程模型,来保证每个小程序和小游戏 以及Host之间互相不影响。
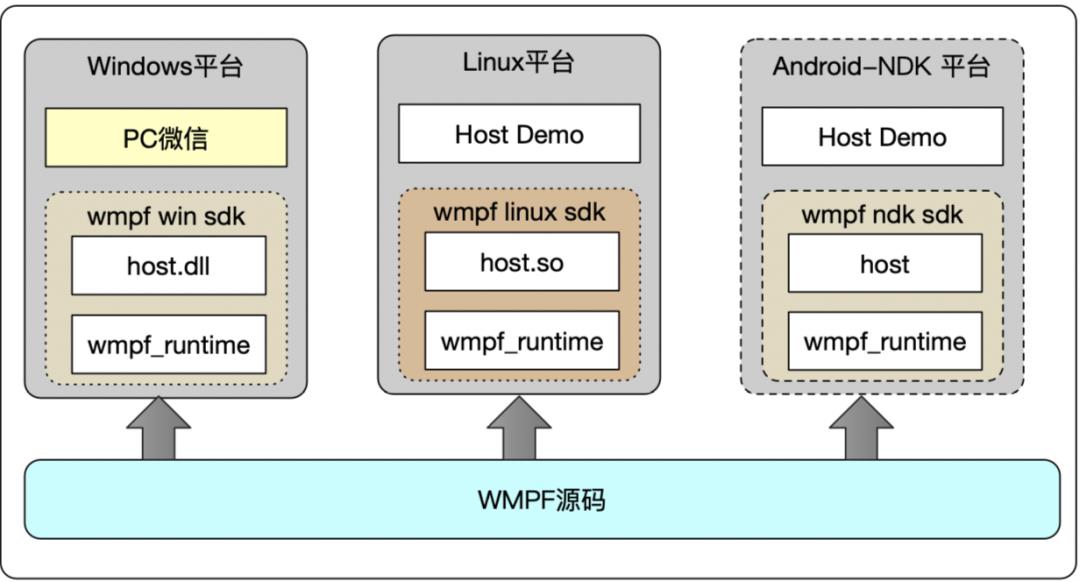
4.2 跨平台SDK
得益与Chromium的架构和跨平台能力,也使得我们小程序框架非常容易移植和集成。

多个平台,使用同一份源码
SDK可独立使用
PC微信集成
4.3 Windows 和 Linux 平台演示
1.集成到Windows微信,从桌面拉起小程序。
2.独立的SDK Demo运行在Linux平台。
4.4 移植到 Android Native 环境
基于新框架的跨平台特性,这里尝试将新的小程序框架移植到Android的Native环境,不会依赖任何的Android Java框架代码:
Chromium内核只会对接 Android Native框架,最重要的就是图形和输入。
通过封装 Android Native 图形系统SurfaceFlinger和输入系统Input Manager的 C 接口,对接Chromium Ozone。
其实移植到Android Native后的整体架构,和【曾经的FirefoxOS】以及【现在的KaiOS】架构比较接近,没有任何Java代码,只有Web的技术栈。下面通过一个Demo视频,看看如何在pixel3手机上开机到一个【小程序列表】,并且运行【小程序app】:
5 总结与展望
Chromium可以说是目前终端领域最复杂的软件之一了,而小程序也是目前前端最火的领域。本文给出了一个全新的小程序框架思路,基于Chromium内核,进行深度定制,复用H5生态,灵活满足小程序的业务需求,不仅能减少大量的开发成本,而且性能指标也有大幅提升。
而我们在实际性能评测中,新框架相比过去的框架方案,小程序首屏显示,冷启动耗时减少70%,用户体验大幅度改善。而且由于减少了逻辑端的V8,以及大量JSAPI 复用H5的能力,使得内存占用方面,也有显著减少。
而Chromium的跨平台能力,也使得整个框架,非常方便移植到各个平台,无论是Windows,Linux,Mac还是Android,甚至类似WebOS的架构,新框架都可以轻松适应。
最后,希望这篇文章能给到大家一些新的思路。
参考资料
https://www.chromium.org/Home
https://developer.mozilla.org/zh-CN/docs/Web/Progressive_web_apps
https://www.electronjs.org/blog/electron-internals-node-integration
https://github.com/electron/electron
https://chromium.googlesource.com/chromium/src/+/HEAD/docs/ozone_overview.md
https://zh.wikipedia.org/wiki/Firefox_OS
https://developer.kaiostech.com/docs/sfp-3.0/
以上是关于Web内核微信小程序框架实践的主要内容,如果未能解决你的问题,请参考以下文章