根据设计稿,计算出网页REM的大小,有那么难吗?
Posted 前端开发博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了根据设计稿,计算出网页REM的大小,有那么难吗?相关的知识,希望对你有一定的参考价值。
REM布局
关于REM:
REM是一个单位,REM布局是以REM为基本的一种布局方式。
REM中的R就是Root的意思,它代表了根标签,所以说REM这个单位的大小是根据根标签的font-size来决定的,而根标签就是html
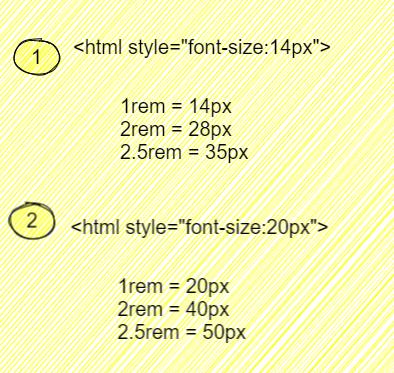
如果html的font-size: 14px,则整个页面的1rem = 14px,如果html的font-size: 20px,则整个页面的1rem = 20px

设计稿
那如果我现在给你一张设计稿,宽为800px,而设计稿中有一个按钮长宽为100px、20px,那么你将此按钮绘制到网页上的时候,应该长宽各是多少rem呢?

网页
设计稿是设计稿,而网页是网页,设计稿的宽度是固定的,而网页的宽度是不固定的,因为不同的电脑的屏幕尺寸是不一样的,这里我们先选取一个1920px的网页来举例子
我们可以把设计稿上的1px看成是1rem,那么1920px的网页上1rem就是(1920 / 800 * 1)px
而按钮在设计稿上是100px=100rem,到了网页上按钮也是100rem,只不过是两个rem的大小不一样而已~~

实践
我们准备三个文件index.html、index.css、index.js
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./index.css" />
</head>
<body>
<button class="btn">按钮</button>
</body>
<script src="./index.js"></script>
</html>index.css
html
font-size: 1px;
.btn
width: 100rem;
height: 20rem;
index.js
// multiple是倍数,默认是1,也可以自定义
const computedFontStyle = (
clientWidth,
designWidth,
multiple = 1) =>
return clientWidth / designWidth * multiple
// 每次屏幕宽度改变时,改变html标签的font-size
window.onresize = () =>
// 获取html对象
const docEl = document.documentElement
// 获取网页宽度
const clientWidth = docEl.clientWidth
// 计算html的font-size
const rootFontStyle = computedFontStyle(clientWidth, 800)
docEl.setAttribute('style', `font-size: $rootFontStylepx`)
当我们改变屏幕宽度时,html的font-size都会实时更改,达到rem大小更改的效果,同时改变button的相应高度宽度
结语
点个【赞】和【在看】是最大的鼓励
关注公众号【前端开发博客】,回复【加群】,自助秒进500人前端群。
关注公众号 前端开发博客,回复以下关键词
查看更多优质内容!
加群 | 进阶 | 电子书 | 资料 | 面试
简历 | 简历模板 | 思维图 | 知识点 | Vue脑图

分享好文和朋友一起看~
创作不易,加个点赞、在看 支持一下哦!
以上是关于根据设计稿,计算出网页REM的大小,有那么难吗?的主要内容,如果未能解决你的问题,请参考以下文章