HTTP基础知识(用一万字帮助你入门)
Posted 程序员超时空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP基础知识(用一万字帮助你入门)相关的知识,希望对你有一定的参考价值。
HTTP中文意思是超文本传输协议,它可以承载的内容有很多像html,web Api,css,js等等。
入门HTTP
一、初识
1.1背景知识
日常的http位于哪一部分?

- 应用层协议:基于TCP协议
- 请求 响应:每一个都有请求和响应两部分
- 简单可扩展:可以自定义请求头。
- 无状态:每一个请求之间都是孤立的。
二、协议分析
2.1http的发展历程

逐步丰富了HTTP协议的语义,优化了连接的表现。1.1是公认的标准化版本。HTTP/2实现更加快速的传输。
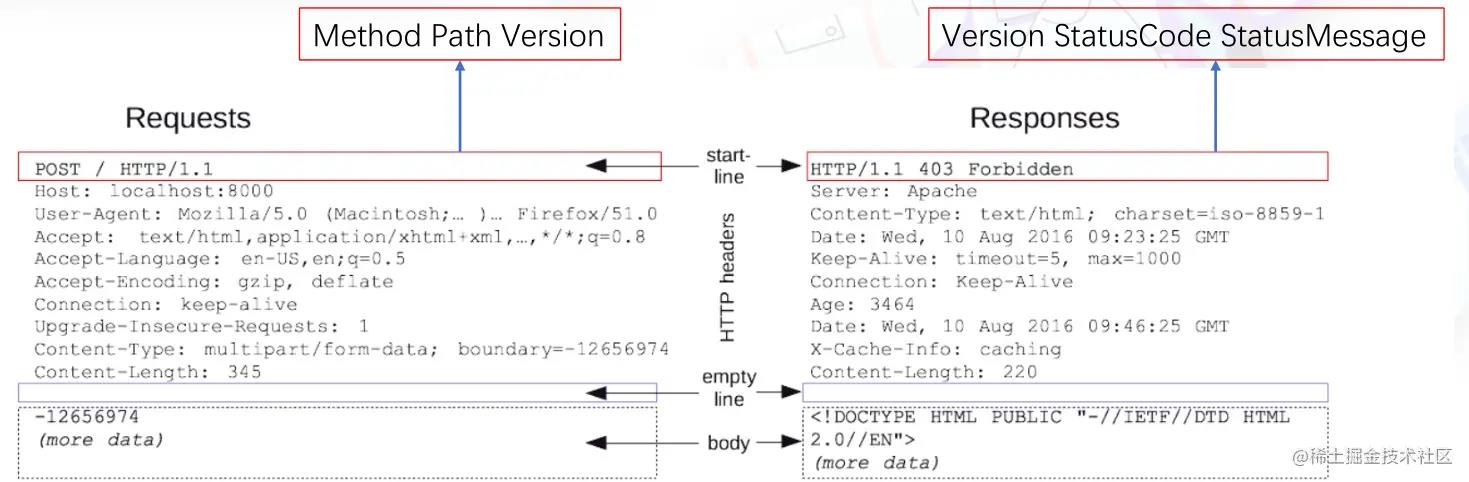
以标准http1.0为例:

在这里,请求和回复不同的起始行会有不同的构成。请求中,必须声明请求的方法、地址。响应中,用状态码回复请求的结果。那么,常见的请求中的方法有哪些呢?往下瞅瞅
- GET 请求一个指定资源的表示形式。使用GET的请求应该只被用于获取数据
- POST 用于将实体提交到指定的资源,通常导致在服务器上的状态变化或副作用
- PUT 用请求有效载荷替换目标资源的所有当前表示
- DELETE 删除指定的资源
- HEAD 请求一个与GET请求的响应相同的响应,但没有响应体 CONNECT 建立一个到由目标资源标识的服务器的隧道(就和GET差不多)
- OPTIONS 用于描述目标资源的通信选项。(比较常见)
- TRACE 沿着到目标资源的路径执行一个消息环回测试。
- PATCH 用于对资源应用部分修改。
Safe (安全的) :不会修改服务器的数据的方法
- GET
- HEAD
- OPTIONS
Idempotent (幂等) :同样的请求被执行一次与连续执行多次的效果是一样的(因为你不会修改服务器的数据呀),服务器的状态也是一样的。所有safe的方法都是ldempotent的。
- GET
- HEAD
- OPTIONS
- PUT
- DELETE
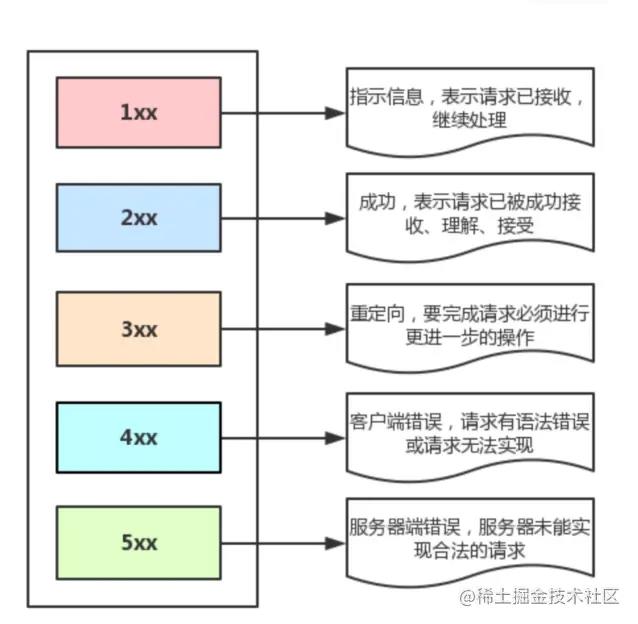
2.2状态码
4XX意思就是以四开头的状态码

常见状态码如下:
- 200 OK-客户端请求成功
- 301 -资源(网页等)被永久转移到其它URL
- 302 -临时跳转
- 401 Unauthorized -请求未经授权
- 404 -请求资源不存在,可能是输入了错误的URL(这个很常见,网页找不到的时候就会显示)
- 500 -服务器内部发生了不可预期的错误
- 504 GatewayTimeout-网关或者代理的服务器无法在规 定的时间内获得想要的响应。
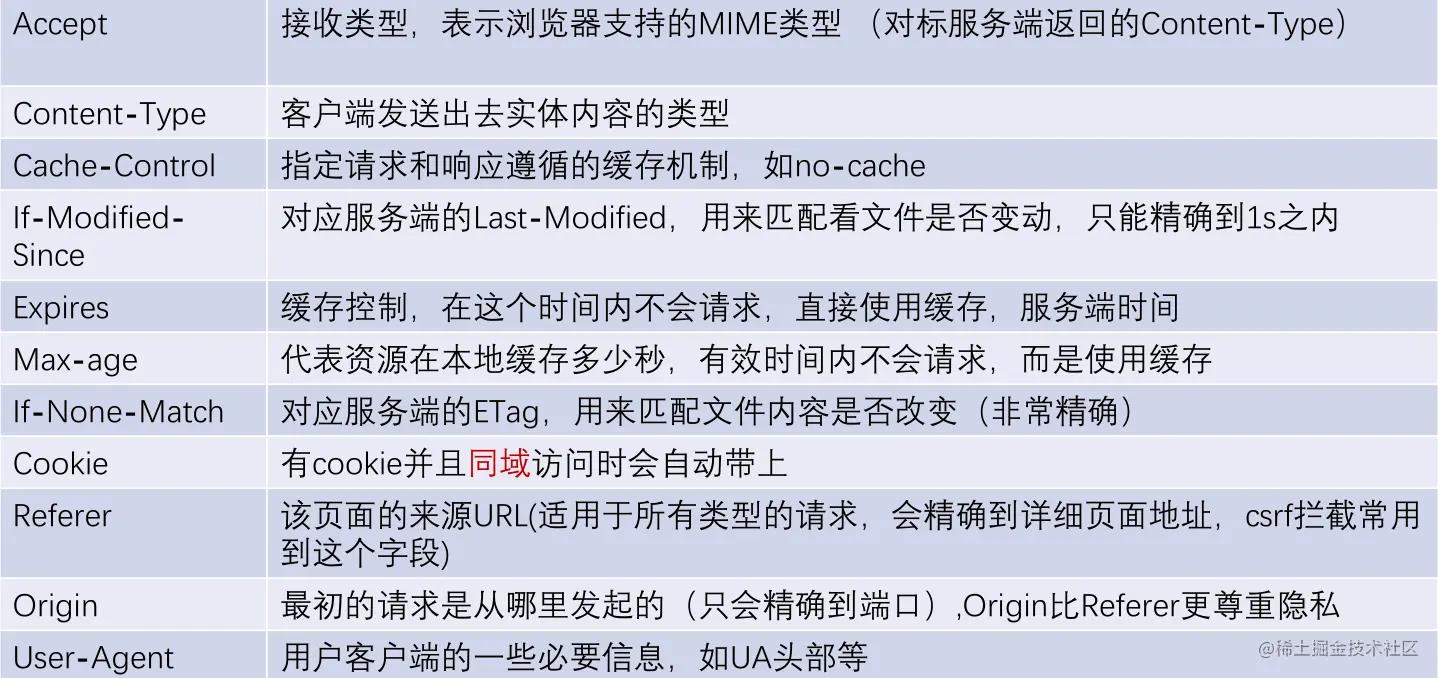
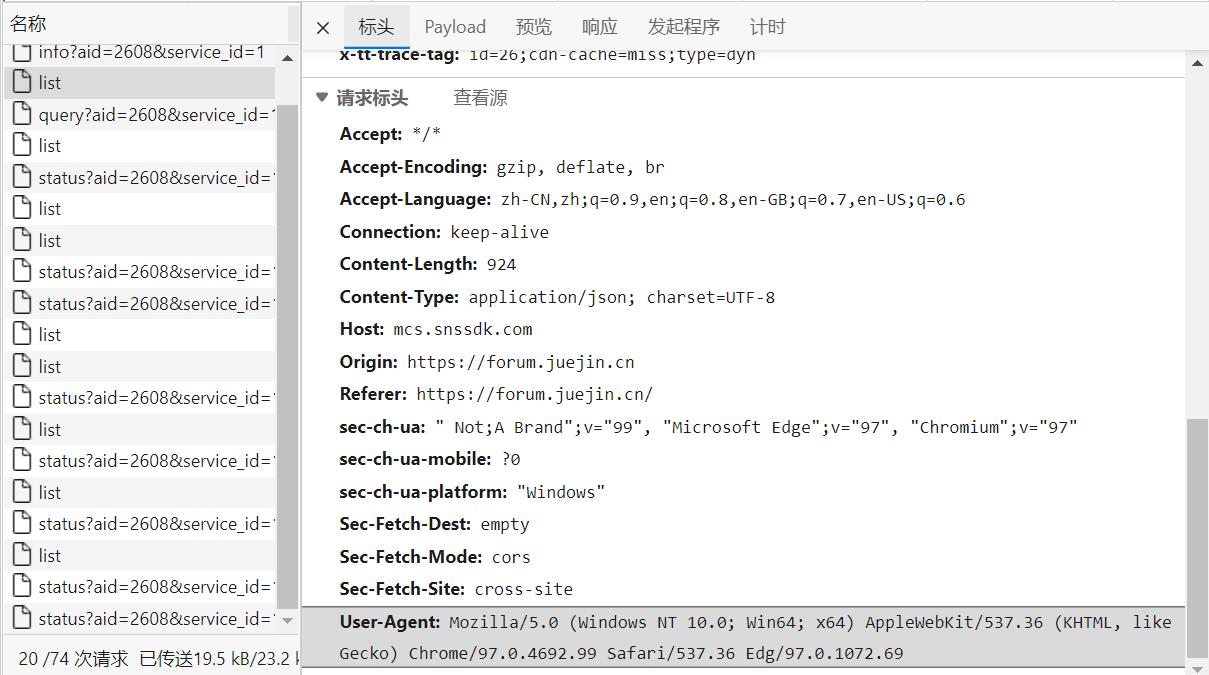
常用请求头:

orgin常用于一些接口访问的控制。
user这个请求头可以表示用户的信息,比如当前请求是从哪里发送的是安卓呢还是ios、pc等等

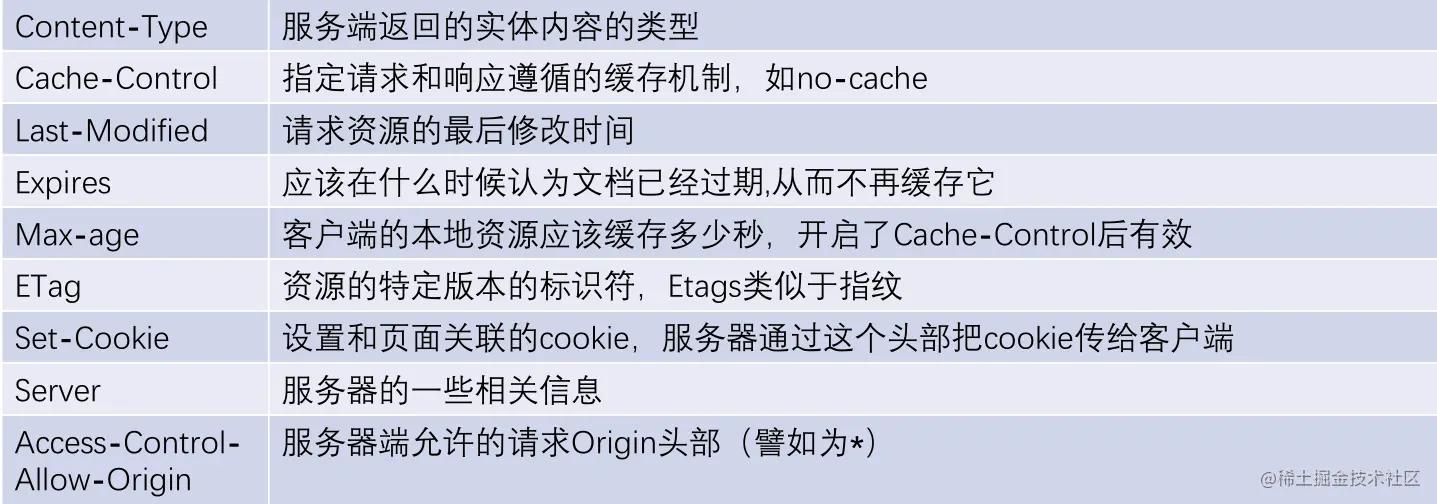
常用响应头:

第一个呢解释一下,返回的有HTML、css、js等等。后面的几个都是跟缓存相关的。set-cookie是访问时浏览器帮我们自带的信息。最后一个是允许请求的接口------一个URL。
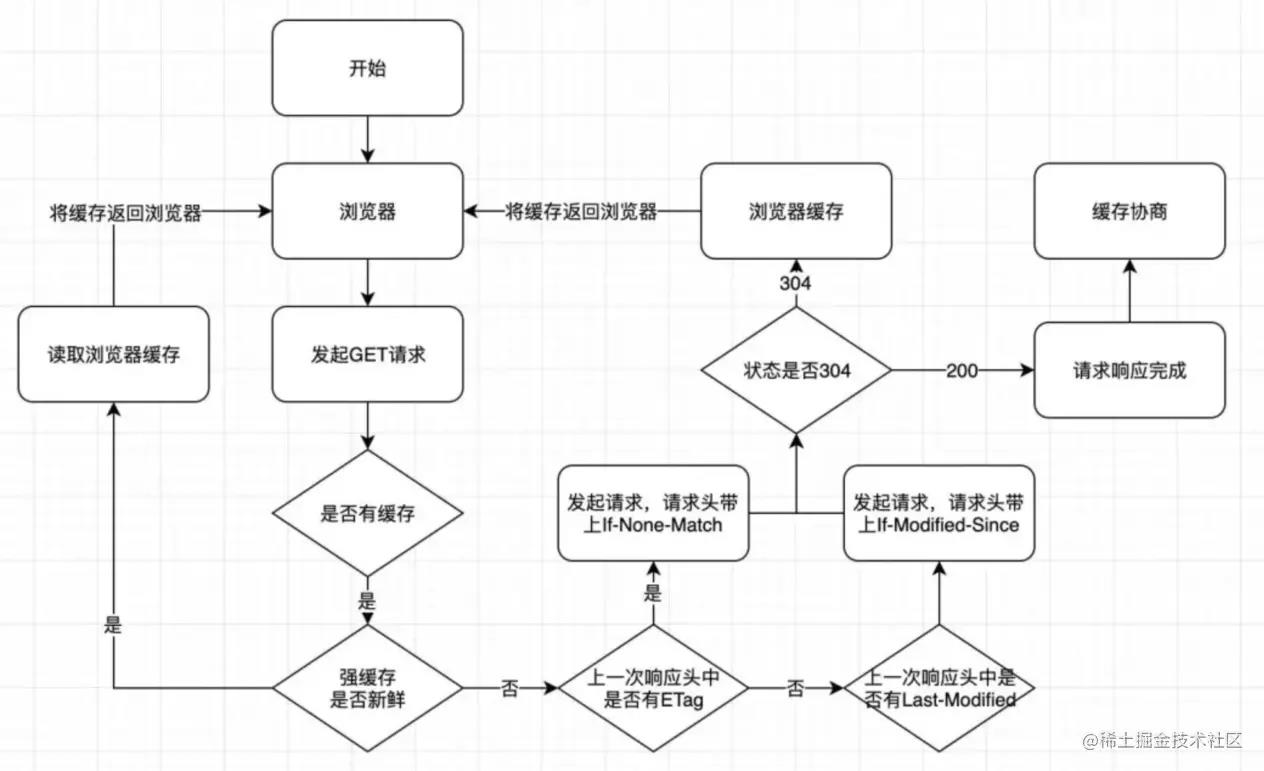
2.3缓存
强缓存
- Expires ,时间戳
- Cache-Control可缓存性
no-cache:协商缓存验证
no-store:不使用任何缓存
public /private - 到期
- max-age:单位是秒,存储的最大周期,相对于请求的时间(相对时间)
- must-revalidate:一旦资源过期,在成功向原始服务器验证之前,不能使用
(一般和max-age搭配使用。场景:若浏览器与服务器断开连接后,如果没有设置must-revalidate,那么可以继续使用,如果设置了这个属性,那么久必须等到重连服务器才行。)
协商缓存 - Etag/If-None-Match :资源的特定版本的标识符,类似于指纹
- Last-Modified/If-Modified-Since :最后修改时间(绝对时间)
Last-Modified位于响应里面,If-Modified-Since位于请求里面。
问:是否存在优先级? 答: √。
cookie

secure和HttpOnly都是为了加强cookie的安全性的。 SameSite主要是防范跨站攻击的一个有效手段。
2.4HTTP/2概述
相对于http/1很多大厂都已经使用http/2因为它传输更快 更稳定。在http/1里面是以文本的形式传输,在http/2里面是以二进制编码的形式传输.
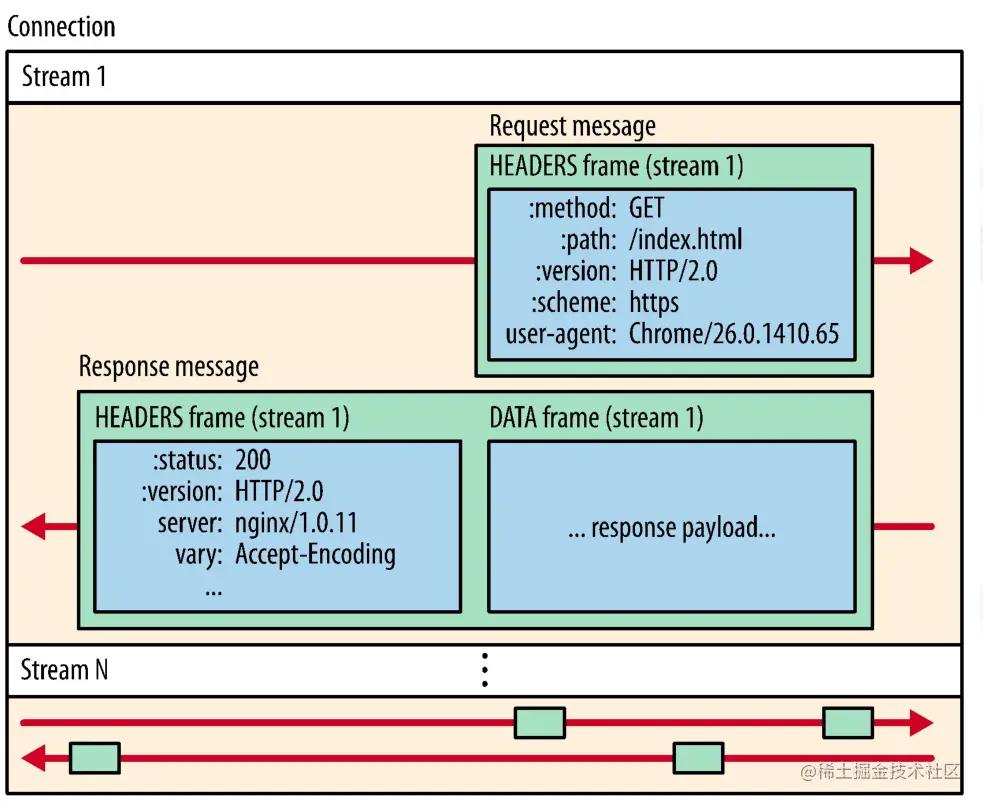
- 帧(frame) : HTTP/2通信的最小单位,每个帧都包含帧头,至少也会标识出当前帧所属的数据流。 ]
※使用二进制编码替代纯文本,同时增加了一些压缩算法。

- 消息:与逻辑请求或响应消息对应的完整的一系列帧。
- 数据流:已建立的连接内的双向字节流,可以承载一条或多条消息。
比如下图中的消息就是headers frame请求头和data frame数据帧组成的。然后利用双向的字节流发送彼此交错的帧。帧并不是按顺序发送的,而是并行等到了接收方会重新组织,大大提高了效率。

- HTTP/2连接都是永久的,而且仅需要每个来源一个连接。
- 流控制:阻止发送方向接收方发送大量数据的机制。
- 服务器推送:若在html里面检测到js和css文件,则可以提前推送文件。(一些服务端上面的都是静态资源,得不偿失)
流控制:比如传输一个视频,如果用户暂停,那么可以暂停传输。
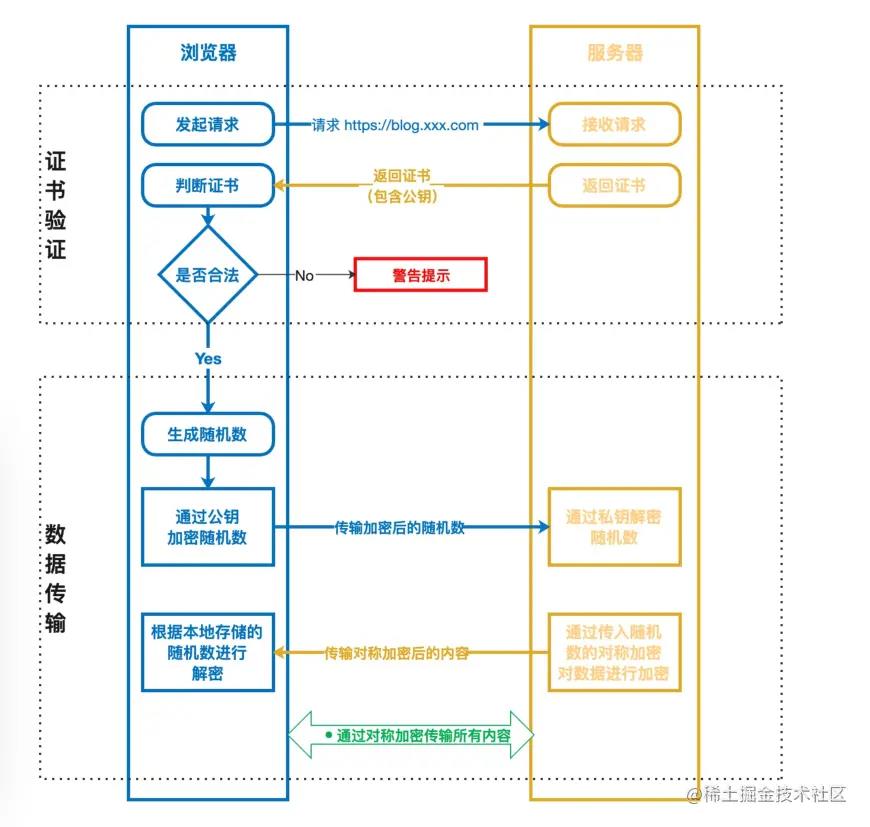
2.5HTTPS
HTTPS是http经过TSL/SSL加密之后使得数据传输更加安全。
- 对称加密:加密和解密都是使用同一个密钥
- 非对称加密,加密和解密需要使用两个不同的密钥: 公钥(public key) 和 私钥(private key)
手机浏览网页,不安全时就会弹出该网站的安全证书有问题。

三、常见场景
3.1静态资源
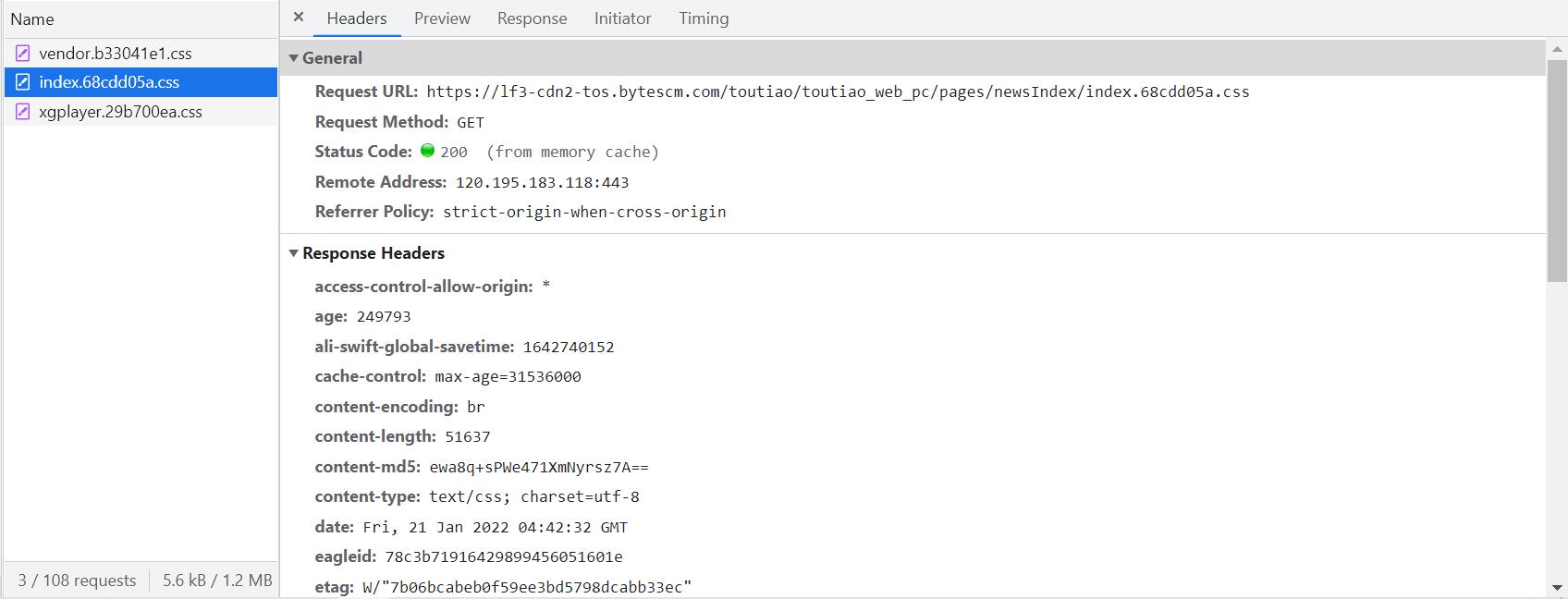
以今日头条为例:

这个静态资源是从本地缓存拿取的,没有经过整个网络的链路。强缓存:一年;允许所有域名访问----orgin是*;资源类型:css
静态资源如何部署?
方案:缓存 + CDN + 文件名hash
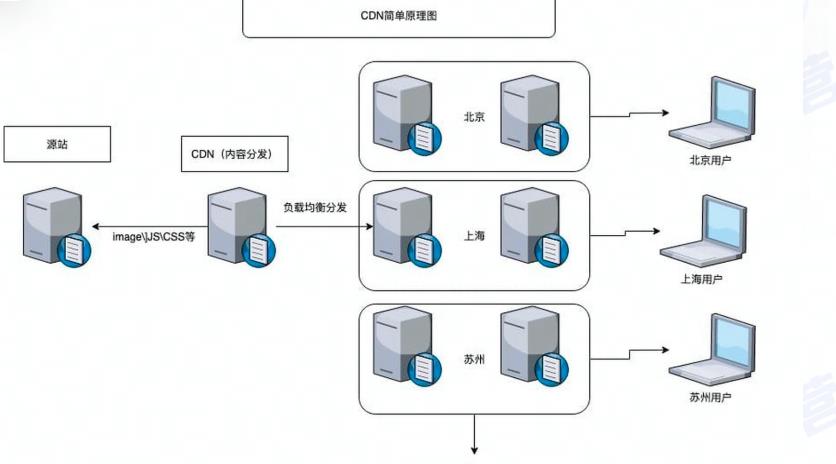
- CDN : Content Delivery Network一种网络分发
- 通过用户就近性和服务器负载的判断,CDN确保内容以一种极为高效的方式为用户的请求提供服务。

cdn保证了用户拿的快,什么保证用户拿的新呢??
答案给文件名加hash值:因为强缓存的时间如果过长,那么用户无法及时更新对应的文件,比如xxx.css。
3.2登录
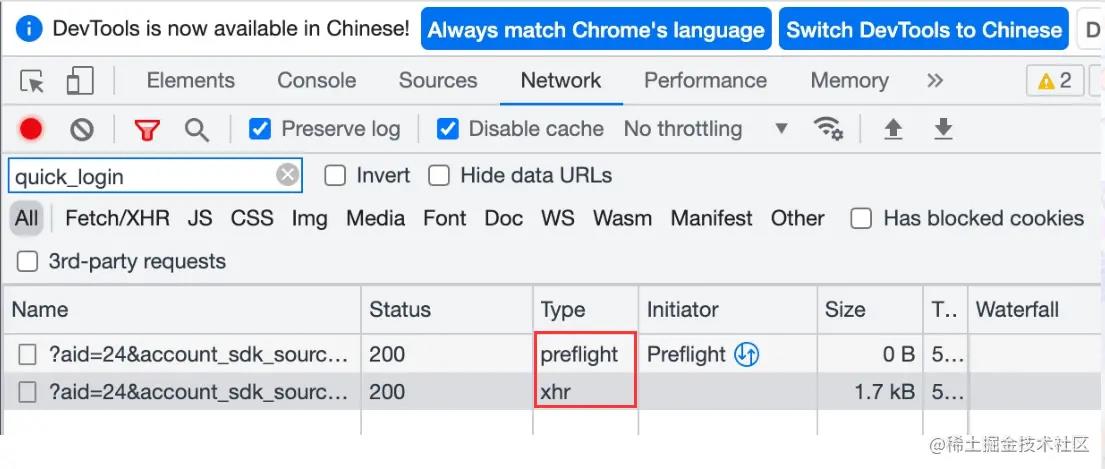
账号密码登录->打开控制台->network->勾选preserve log->过滤quick_login->观察请求


这两个请求有什么不一样呢?
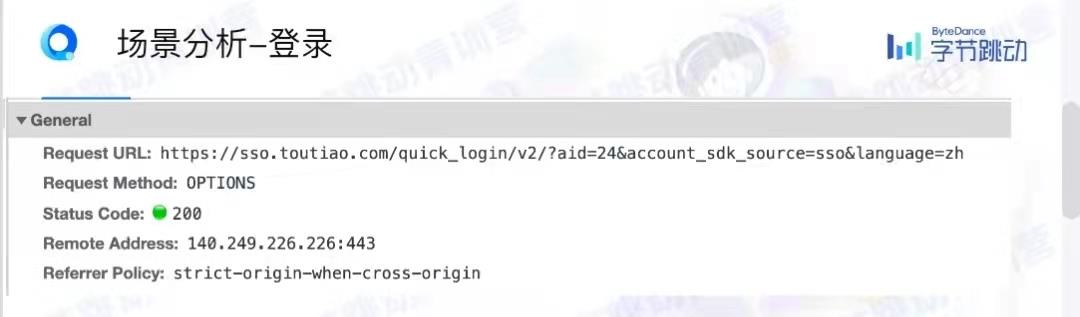
这两个请求的method是不一样的,这里存在了跨域,所以上面这张图才会出现option的请求。
那么什么是跨域呢???
scheme、host name、port任何一部分不同都是跨域。

originA和第三个originB子域不同,也是跨域。
跨域请求是怎样被处理的?
回答:其中一个是预请求。另一个是正常请求,XHR(XMLHttpRequest)预请求被服务器通过之后才会提交正式请求。
CORS(Cross-Origin Resource Sharing )
- 预请求:获知服务端是否允许该跨源请求(复杂请求)
- 相关协议头
Access-Control-Allow-Origin
Access-Control-Expose-Headers
Access-Control-Max-Age
Access-Control-Allow-Credentials
Access-Control-Allow-Methods
Access-Control-Allow-Headers
Access-Control-Request-Method
Access-Control-Request-Headers
Origin
如何解决跨域问题?
- 可以使用代理服务器,因为同源策略是浏览器的安全策略,不是HTTP的。代理服务器是同域的,进行接口转发给服务器。
- iframe,诸多不便。(比较少)
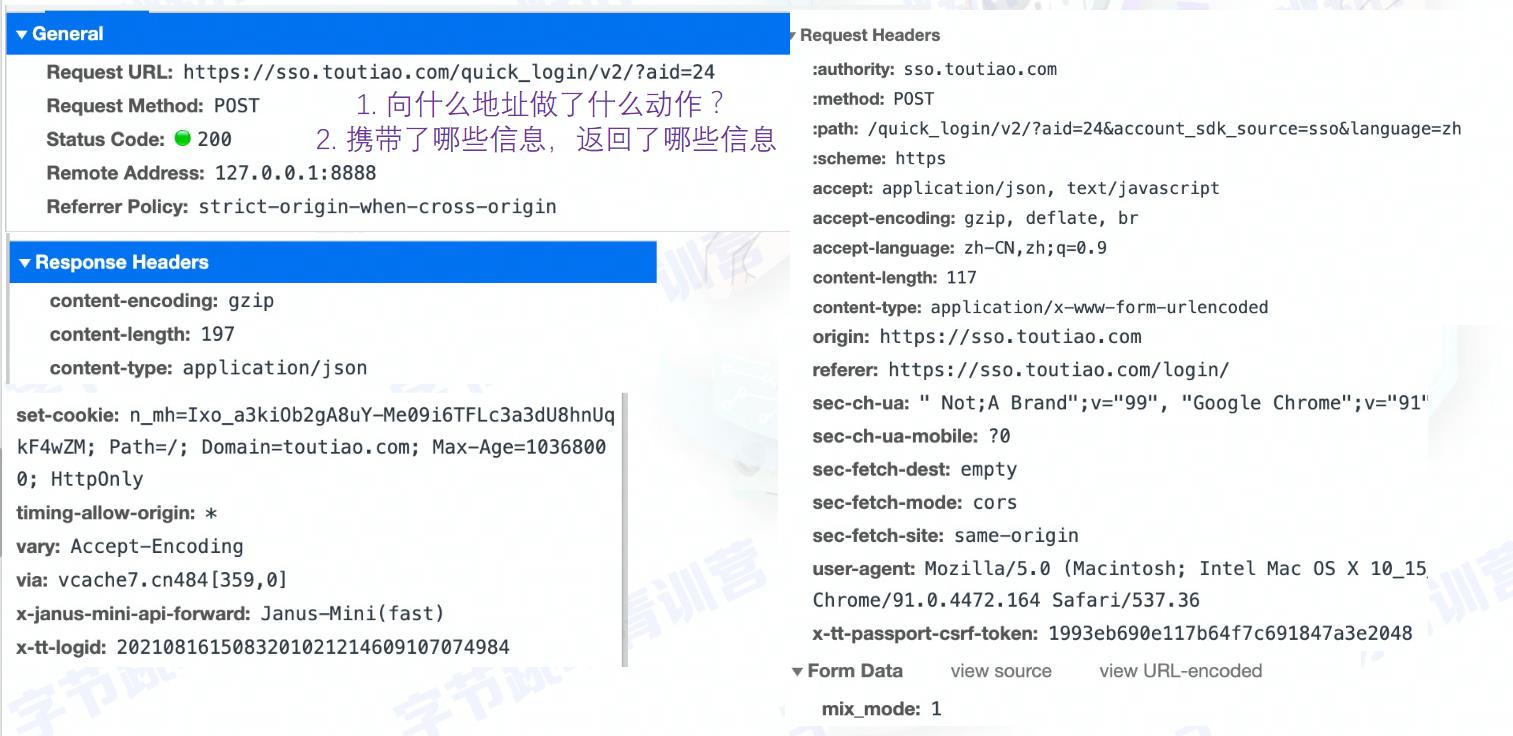
示例:

1.向什么地址做了什么动作?
向request url做了post请求
2.携带了哪些信息,返回了哪些信息?
表明希望接收的数据是json类型,数据格式是form。返回信息的格式是json与请求是匹配的,以及一些自带的set cookie。httpONLY是为了加强cookie的安全性,同时也返回来cookie的有效期。
(什么是cookie?cookie是存储在用户本地终端上的数据,是某些网站为了辨别用户身份、进行session追踪而储存在用户本地终端的数据通常是加密的,主要用途以判断HTTP在传输中的状态。cookie可以保持登录信息到用户下次与服务器的会话,换句话说,用户不必输入用户名和密码就已经登录了。当然,不排除用户手动删除cookie的场景。有些页面将cookie的生存周期设置为0或负值,这样在关闭浏览器时就马上清除cookie,不会记录用户信息,更加安全。另外,同一计算机不同的浏览器有不同的cookie信息。由于cookie包含站点信息和用户信息,建议将cookie加密,写入时间戳,定时更新cookie内容)
session追踪: HTTP协议是一种无状态协议,因此我们需要使用session跟踪这样的技术来维持用户的状态。每次用户请求服务器,服务器都会把请求当成新请求对待,所以需要维持用户的状态来识别特定的用户。
3.为什么下一次进入页面时还能记住当前的登录信息?
4.为什么点击写文章,跳转到另外一个域名下的网站,会携带我的用户登录状态呢?
SSO:单点登录解决方法。
先在sso的server种下cookie,然后向A响应通过callback在A站点种下一个cookie。然后跳转到B,则从B去SSO查询对应的登录态,若登录,则在B站点种下一个cookie。
四、实际应用
如何发起http协议?
4.1浏览器
XHR:XMLHttpRequest
var xhr = new XMLHttpRequest();
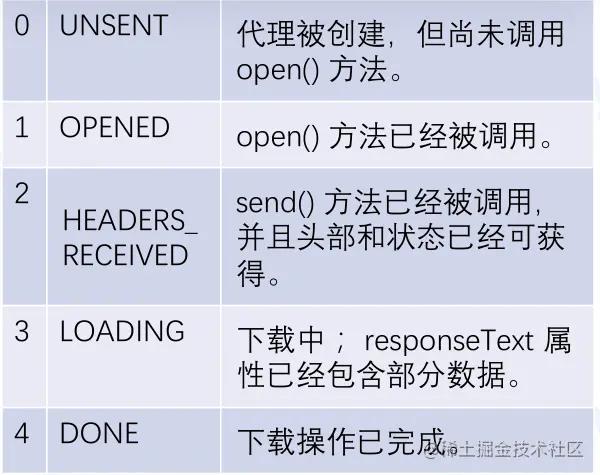
- readystate

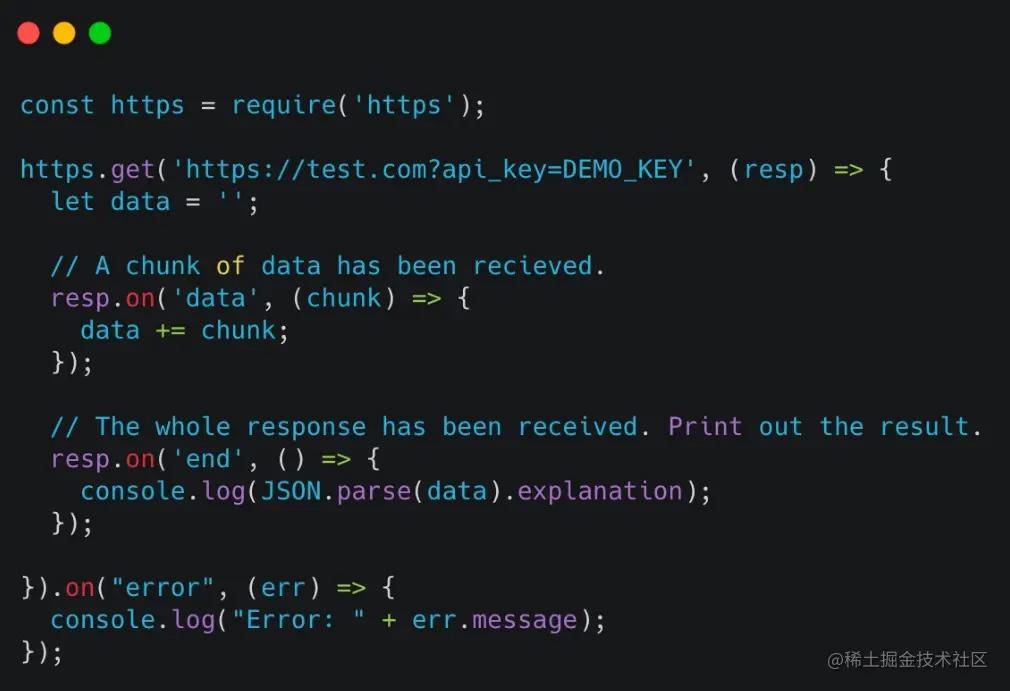
封装的函数:

扩充:fetch
4.2常用的请求库: axios
- 支持浏览器、nodejs环境
- 丰富的拦截器

在使用HTTP时不只是发起请求,会希望做到用户体验最优。
用户体验:快
网络优化是优化用户体验的重要部分。有一些手段在网络优化时可以考虑。cdn利用就近原则大大加快了加载速度

用户体验:稳定性
- 重试是保证稳定的有效手段,但要防止加剧恶劣情况。
- 缓存合理使用,作为最后一道防线。
五、了解更多
WebSocket
浏览器与服务器进行全双工通讯的网络技术。(方案)
- 典型场景:实时性要求高,例如聊天室,行情k线。
- URL使用ws://或wss://等开头
通信底层:
QUIC: Quick UDP Internet Connection。一种基于UDP封装的新版本传输协议。是HTTP3草案的一部分
- 0-RTT建联(首次建联除外)。
- 类似TCP的可靠传输。
- 类似TLS的加密传输,支持完美前向安全。
- 用户空间的拥塞控制,最新的BBR算法。
- 支持h2的基于流的多路复用,但没有TCP的HOL问题。 前向纠错FEC。
- 类似MPTCP的Connection migration。
GET 和 POST 有什么区别?
从语义上讲:
- GET - 从指定的资源请求数据(读操作)。
- POST - 向指定的资源提交要被处理的数据(写操作)。
实际不同点:
GET
POST
后退按钮/刷新
无害
数据会被重新提交(浏览器应该告知用户数据会被重新提交)。
缓存
能被缓存
不能被缓存
编码类型
application/x-www-form-urlencoded
application/x-www-form-urlencoded or multipart/form-data。为二进制数据使用多重编码。
历史
参数保留在浏览器历史中
参数不会保存在浏览器历史中
对数据长度的限制
是的。当发送数据时,GET 方法向 URL 添加数据;URL 的长度是受限制的(URL 的最大长度是 2048 个字符)。
无限制
对数据类型的限制
只允许 ASCII 字符。
没有限制。也允许二进制数据。
安全性
与 POST 相比,GET 的安全性较差,因为所发送的数据是 URL 的一部分。 在发送密码或其他敏感信息时绝不要使用 GET !
POST 比 GET 更安全,因为参数不会被保存在浏览器历史或 web 服务器日志中。
可见性
数据在 URL 中对所有人都是可见的。
数据不会显示在 URL 中。
恭喜你成功读完这篇文章!
在这里,我还想跟大家分享一下什么是json? json是一种数据交换格式。这种数据组织方式条例清晰,很好的表示了自然界中人和物的属性关系。json使用的字符比XML少的多大大节约传输数据所占用的带宽。json是j是对象的字符串表示法。差不多这个意思。像下面这样:键值对之间用冒号隔开,数据之间以逗号隔开,用括起来的是对象,数组用[]。

以上是关于HTTP基础知识(用一万字帮助你入门)的主要内容,如果未能解决你的问题,请参考以下文章