js闭包的理解
Posted 做个机灵鬼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js闭包的理解相关的知识,希望对你有一定的参考价值。
1.什么是闭包:
闭包是一种引用关系,该引用关系存在于内部函数中,引用的是外部函数中的变量对象
2.闭包产生的三大要素:
1.函数的嵌套
2.内部函数对外部函数局部变量的调用
3.使用(调用)外部函数
3.常见的闭包:
1.一个函数做为另一个函数的返回值
2.将一个函数作为实参传递给另一个函数
3.使用私有方法操作独立的私有属性
4.闭包的作用
1.延长外部函数变量对象的生命周期
2.让函数外部可以操作(读写)函数内部的数据(变量/函数),通过闭包间接操作
3. 注意: 浏览器为了性能后期将外部函数中不被内部函数使用的变量清除了
5.闭包的生命周期
1.生成:在嵌套内部函数定义的时候就产生了 不是在外部函数调用时
2. 死亡: 在嵌套的内部函数成为垃圾对象时
闭包的缺点和解决(内存泄漏和内存溢出)
内存泄漏 : 内存无法释放;
内存溢出 : 内存被撑爆;
f = null; 解决方式;让闭包机制清除,必须删除外部函数调用的时候生成的(定义的那个对应内部函数);
下面来看一个实例:

因为存在闭包,所以输出的是 1 2 3 ,为什么会这样呢?
因为fn的返回值是一个函数,所以相当于f1()给了n ,n随时都有可能被调用 而n()调用时,需要调用fn的变量对象,所以fn函数的执行上下文环境一直存在,所以a一直累加,正常的函数调用时创建函数执行上下文环境,执行完时环境自动销毁。
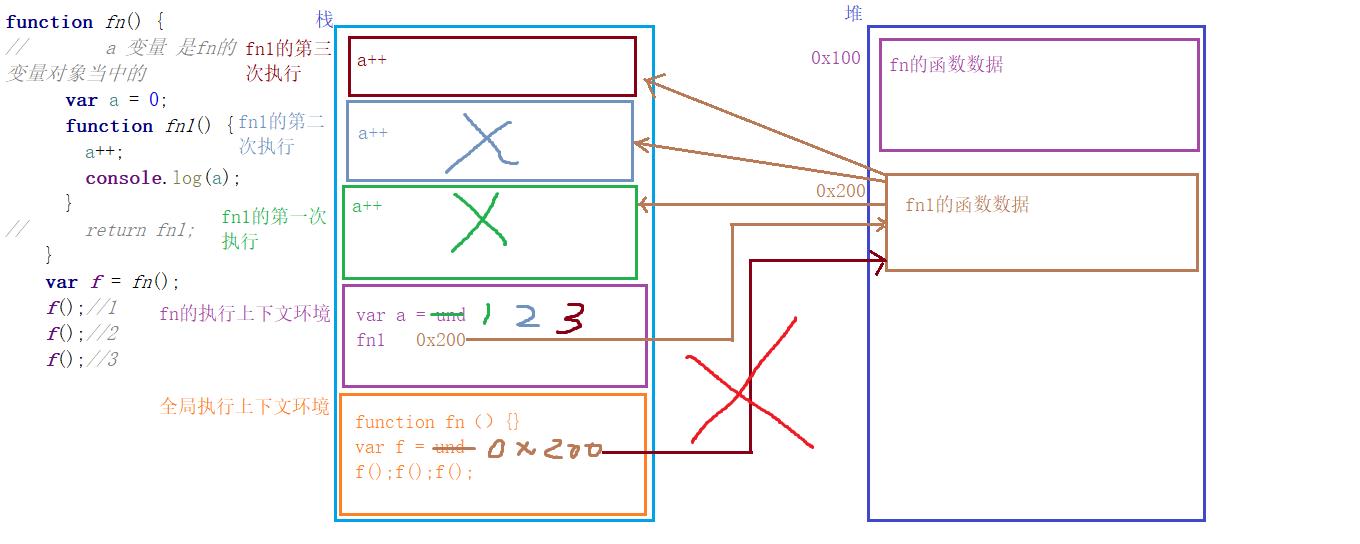
下面再通过一张图来了解闭包的运行机制:

下面再来看关于闭包的两道面试题:
var name = "The Window";
var object =
name: "My Object",
getNameFunc: function ()
return function ()
return this.name;
;
;
console.log(object.getNameFunc()());
//输出The Window ,这道题目其实不存在闭包关系,因为没有内部函数对外部函数变量的调用,返回的匿名函数由window调用
//实例二
var name2 = "The Window";
var object2 =
name2: "My Object",
getNameFunc: function ()
var that = this;
return function ()
return that.name2;
;
;
console.log(object2.getNameFunc()());
//输出The Window 因为object2.getNameFunc() object调用了方法 所以this指向object 存在闭包关系
以上是关于js闭包的理解的主要内容,如果未能解决你的问题,请参考以下文章