Web开发Vue+Springboot项目服务器部署(环境搭建+部署流程)
Posted zstar-_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web开发Vue+Springboot项目服务器部署(环境搭建+部署流程)相关的知识,希望对你有一定的参考价值。
前言
前段时间使用Vue+Springboot写了个小项目,于是想部署到服务器上以便分享。于是,就开始了长达一天的踩坑之旅。。为了让读者(包括下一次想干这事的自己)少踩坑,把整个过程记录一下。
技术选型
服务器选择:云服务器我选择的是阿里云服务器,主要是之前有个域名在阿里云备案,解析到阿里云服务器方便些。
项目结构:
Vue2+Springboot+Mybatis-Plus
环境结构:
jdk1.8+mysql5.7+nginx
所用系统:Centos7.6
环境搭建
1、jdk1.8安装
安装jdk1.8难度不大,可以利用yum来快速安装。
1、搜索jdk安装包
yum search java|grep jdk
2.、安装
yum install java-1.8.0-openjdk
3、验证是否安装成功
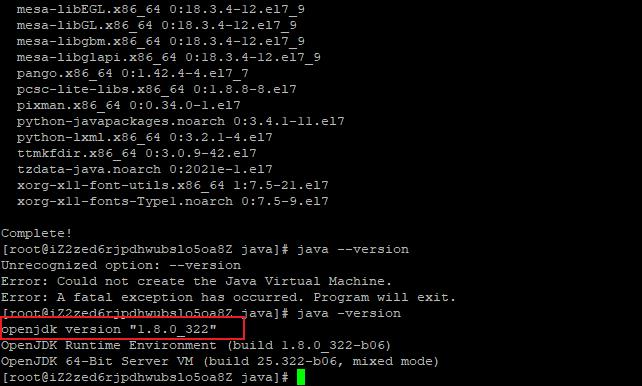
java -version
输出下面的version,说明安装成功。

这里顺便提一下我遇到的坑。
起初服务器系统我选择的是Centos8.2,使用yum会报错,纠结了很长时间才发现Centos8从今年开始停止维护了…如果是Centos8,可以采用手动将压缩文件下载下来,再利用Winscp传输到服务器端的方式,当然,这很麻烦,不如换成Centos7。
2、MySQL数据库安装
数据库自然选择的是使用最多的MySQL,但MySQL的安装比jdk繁琐很多。
1、 下载wget
yum -y install wget
2、在线下载mysql安装包
wget https://dev.mysql.com/get/mysql57-community-release-el7-8.noarch.rpm
3、安装MySQL
rpm -ivh mysql57-community-release-el7-8.noarch.rpm
4、安装mysql服务
首先进入cd /etc/yum.repos.d/目录
cd /etc/yum.repos.d/
安装MySQL服务
yum -y install mysql-server
5、启动MySQL
systemctl start mysqld
6、获取临时密码
第一次登录,mysql会给一个临时密码,可以使用该方式获取:
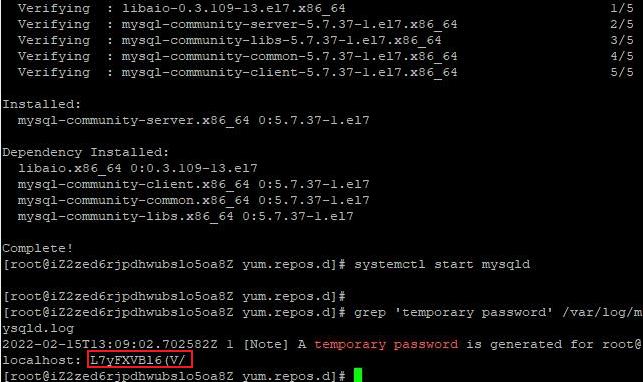
grep 'temporary password' /var/log/mysqld.log

例如,我的临时密码就是这串L7yFXVB16(V/
可以进行登录:
mysql -uroot -p
这里又遇到一个坑,无论我如何输入,始终无法通过mysql的验证,于是只能另寻他法。
如果这里输入临时密码能进入mysql,可以跳过下面的这个步骤。
7、修改mysql配置文件my.cnf,新增skip-grant-tables
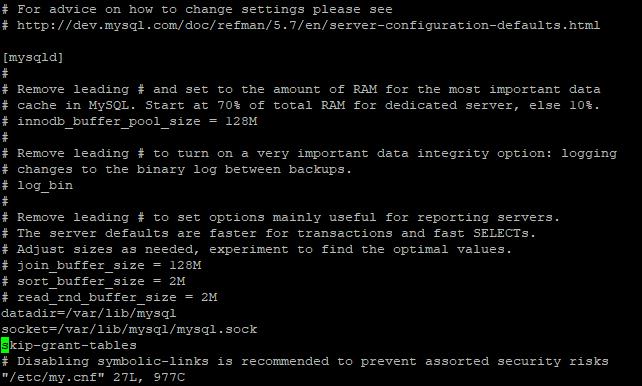
vi /etc/my.cnf
按i进入编辑模式
在绿色光标处进行添加skip-grant-tables

修改好后,按ESC退出编辑模式
输入 :wq 保存
之后再进行登录,输入密码时直接按回车,可以进入mysql
8、刷新权限
进入之后,在mysql环境下运行sql语句:
flush privileges;
9、修改密码
同样在sql环境下修改密码,your-password替换为自己的密码
ALTER USER 'root'@'localhost' IDENTIFIED BY 'your-password';
10、退出命令行
修改好后,可以输入exit来退出sql环境
11、修改mysql配置文件
如果采用了第7步的方式来跳过验证,这里就需要重新打开配置文件把添加的那行语句删掉。
12、重启sql服务
service mysqld stop
service mysqld start
好了,到这里服务器端的mysql已经成功安装上了。
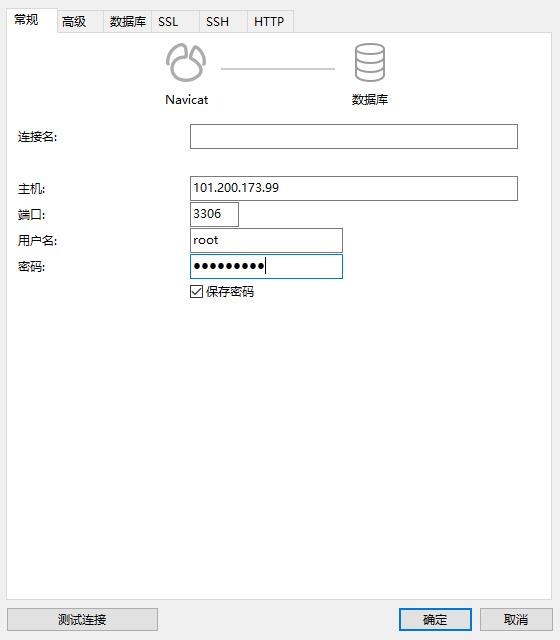
下面将使用Navicat来进行远程连接:
输入ip地址和密码:

然而报错:

排查原因,主要是服务器的防火墙阻挠了访问。
于是在服务器端关闭远程防火墙:
sudo systemctl disable firewalld
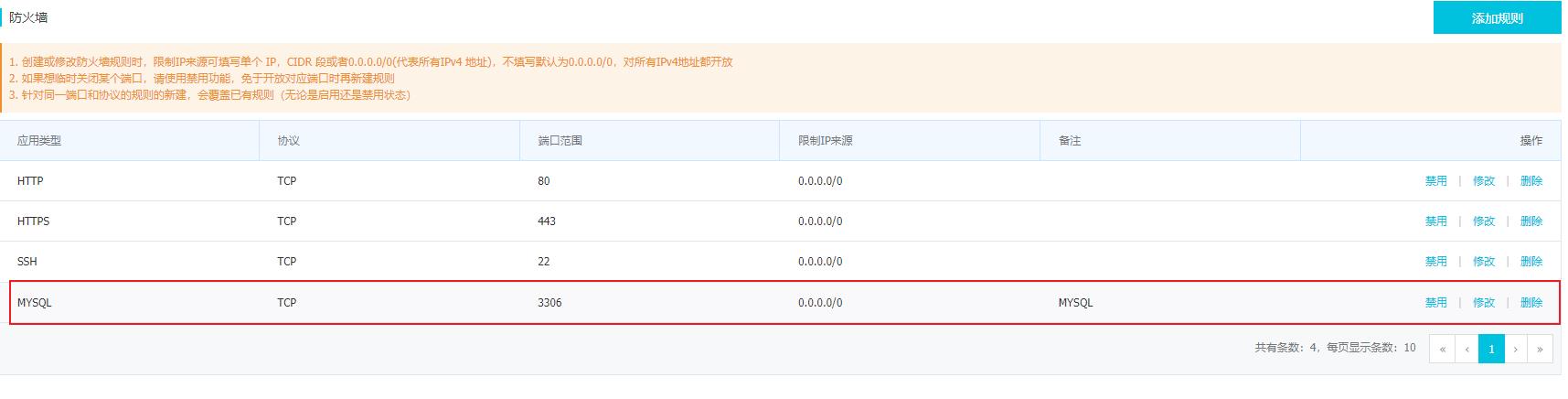
同时在阿里云后台开放3306端口(mysql的默认端口)

做完这一步再次连接,终于成功连上了!
3、本地数据库传输
既然远程连上了mysql,就顺便把后面要做的数据库传输提前做了。此次需要把本地的数据库在远程服务器上进行备份。
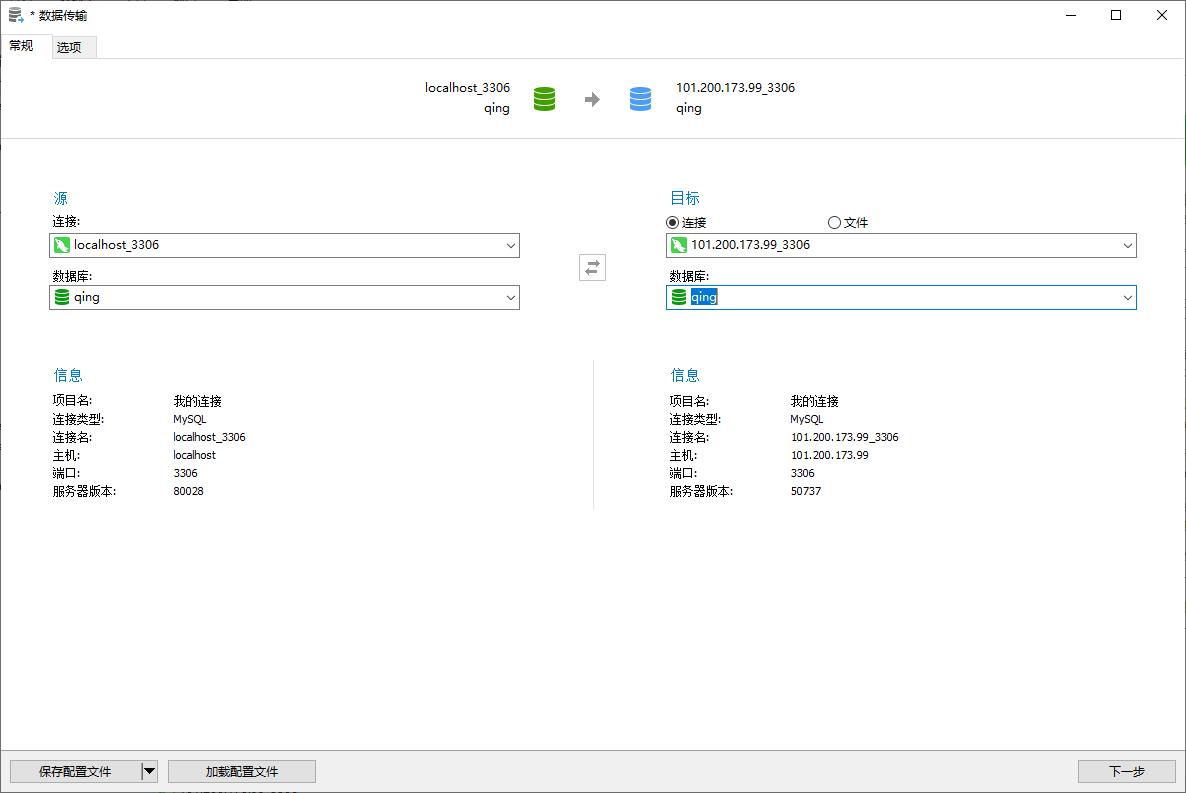
很自然的想到工具->数据传输,可以快速实现数据克隆。

然而我又遇到了一个坑:
[ERR] 1273 - Unknown collation: 'utf8mb4_0900_ai_ci'
原因:数据库版本不一致,本地版本为8.0028,服务器版本为5.0737,本地的新版本字段的编码规则老版本没有,因此需要将两者统一。
需要将:
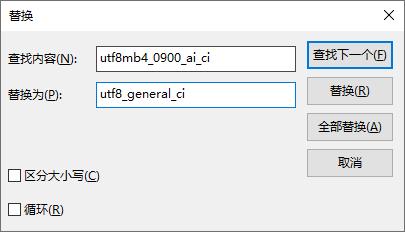
utf8mb4_0900_ai_ci 换成 utf8_general_ci
utf8mb4换成utf8
于是我尝试在navicat中手动把每个数据表都手动修改数据,还是报错…
导出.sql源代码,发现手动改了之后,源代码格式还没变化。
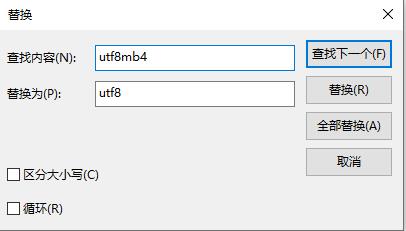
于是用记事本对.sql文件进行批量替换修改,如图所示:


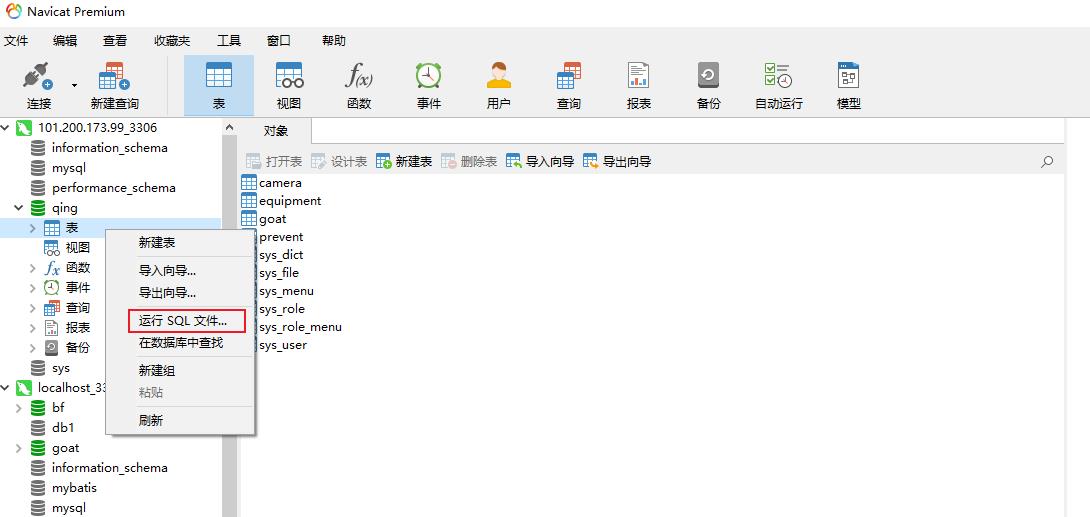
修改好之后,直接选择远程数据库运行.sql文件。

此处不需要把该文件上传到服务器,直接可以运行本地导出的。
成功运行,数据传输成功!
4、Nginx安装
Nginx安装没mysql那样繁琐:
核心命令
wget http://nginx.org/download/nginx-1.19.0.tar.gz
当然,似乎还需要装一些其它依赖,这里没详细记录,具体可以参考其它安装教程。
安装好后,进入usr/local/nginx/sbin文件夹
cd usr/local/nginx/sbin
启动Nginx
./nginx
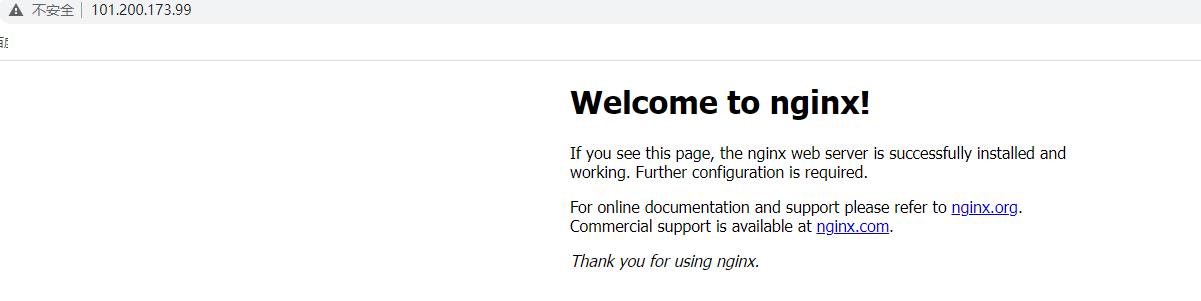
启动后,输入ip地址,默认端口号为80,因此输入时可以省略(如需要修改可以修改相关配置文件)

成功访问,说明nginx安装成功。
这里再补充一Nginx的知识点,因为自己对Nginx的了解不多,而Nginx的配置文件修改也挺麻烦的,因此这里简单记录一下Nginx的三大特性:反向代理、负载均衡、动静分离
反向代理:
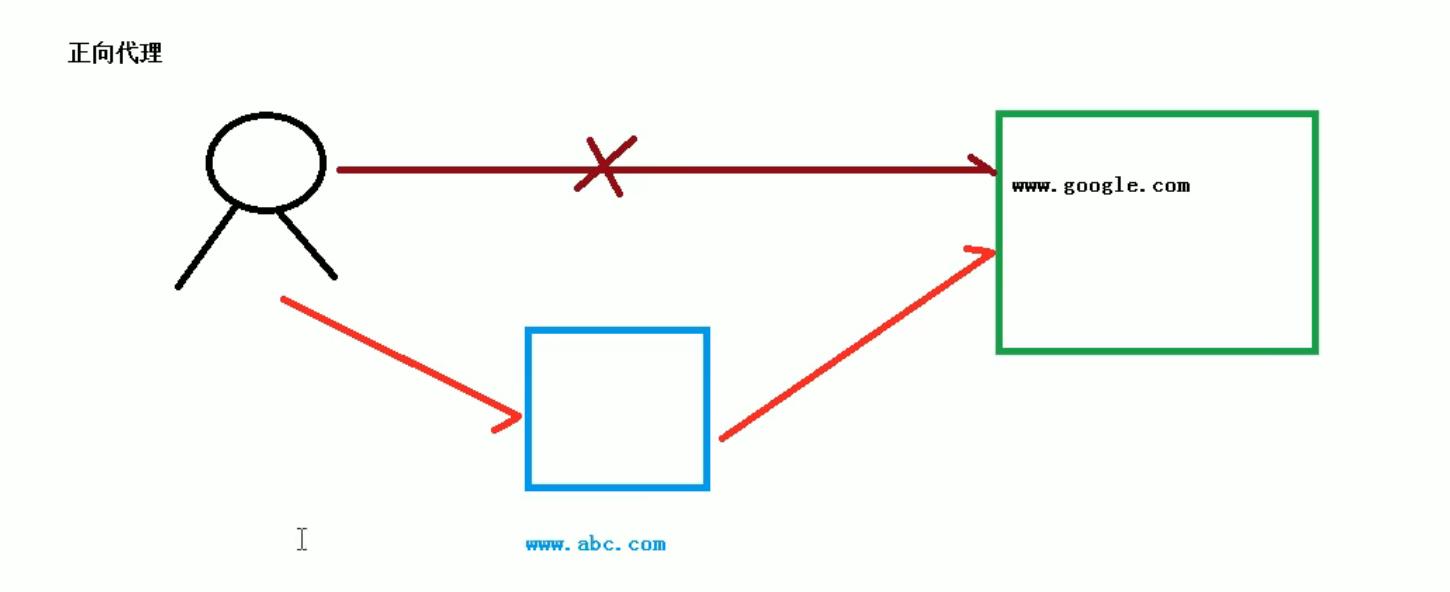
先来看正向代理的示意图:

用户由于访问不了外服务器,因此使用一个代理服务器,将请求转发给外服务器。
这种情况下浏览器需要配置代理服务器。
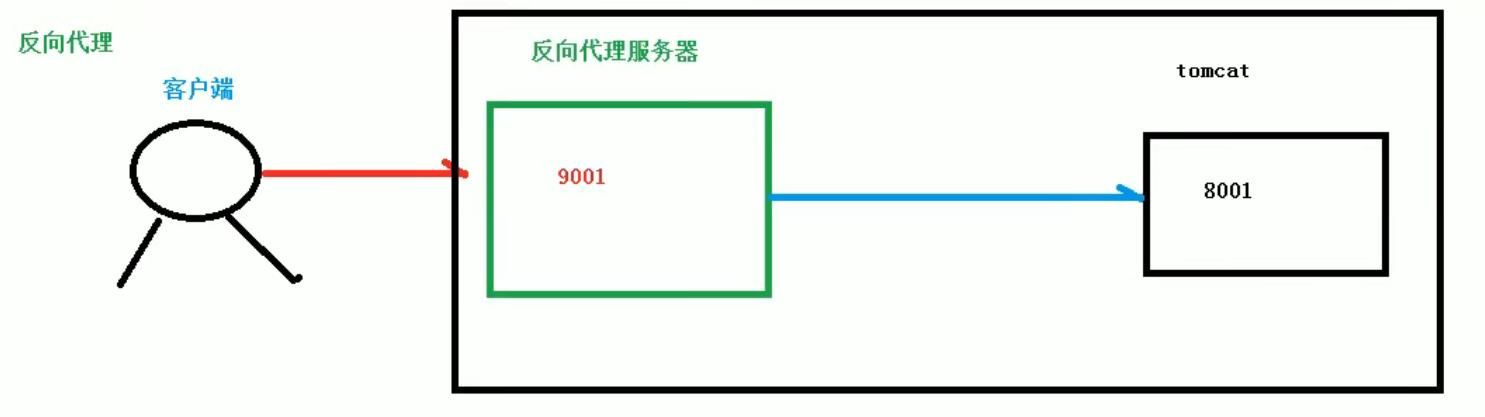
反向代理示意图:

简单来说,就是用户直接向反向代理服务器发送请求,而反向代理服务器会自己向其它服务器例如Tomcat发送请求,此时可以隐藏用户的真实ip地址。
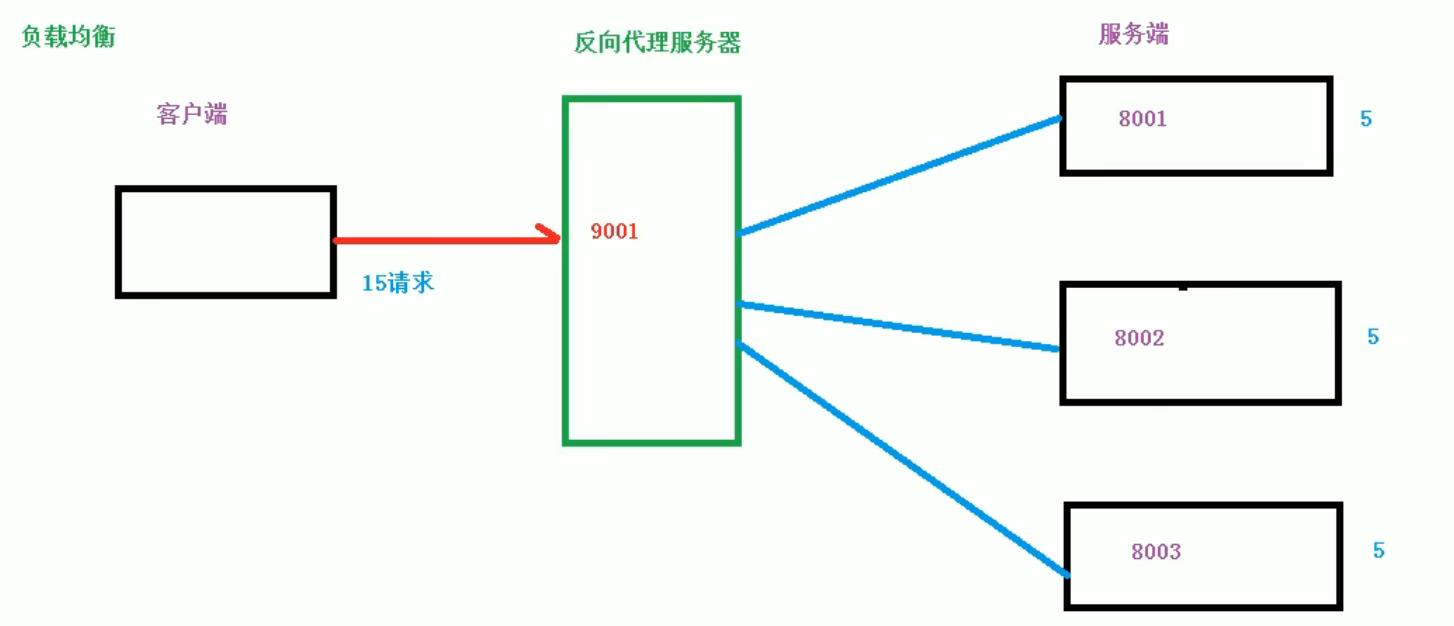
负载均衡:

对于大量的请求,反向代理服务器可以将每个请求平均到其它服务端上,从而实现负载均衡。
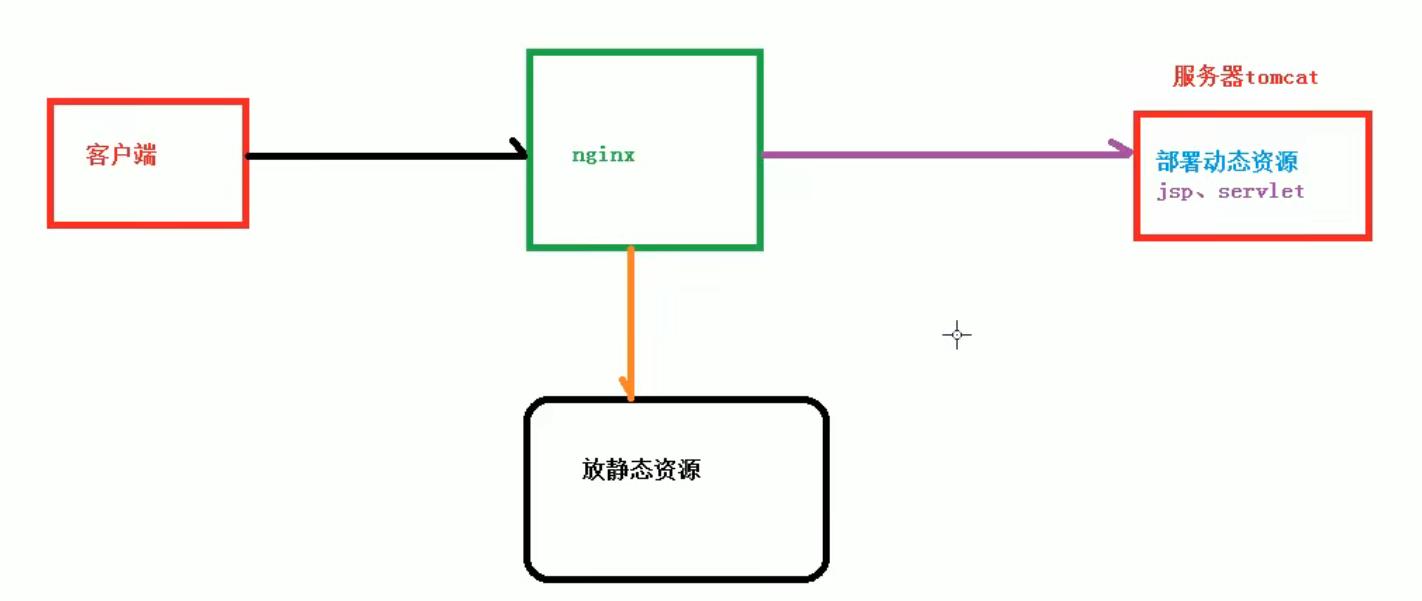
动静分离:

动态资源和静态资源放到不同的服务器上,从而加快客户端的访问速度。
具体如何配置比较复杂,以后再研究。
参考尚硅谷Nginx教程由浅入深(一套打通丨初学者也可掌握)
打包部署
环境配置完之后,就需要把本地的前后端项目分别打包上传到服务器。
前端文件打包
用管理员身份进入Vue文件夹,使用命令
npm run build
打包好生成dist文件。
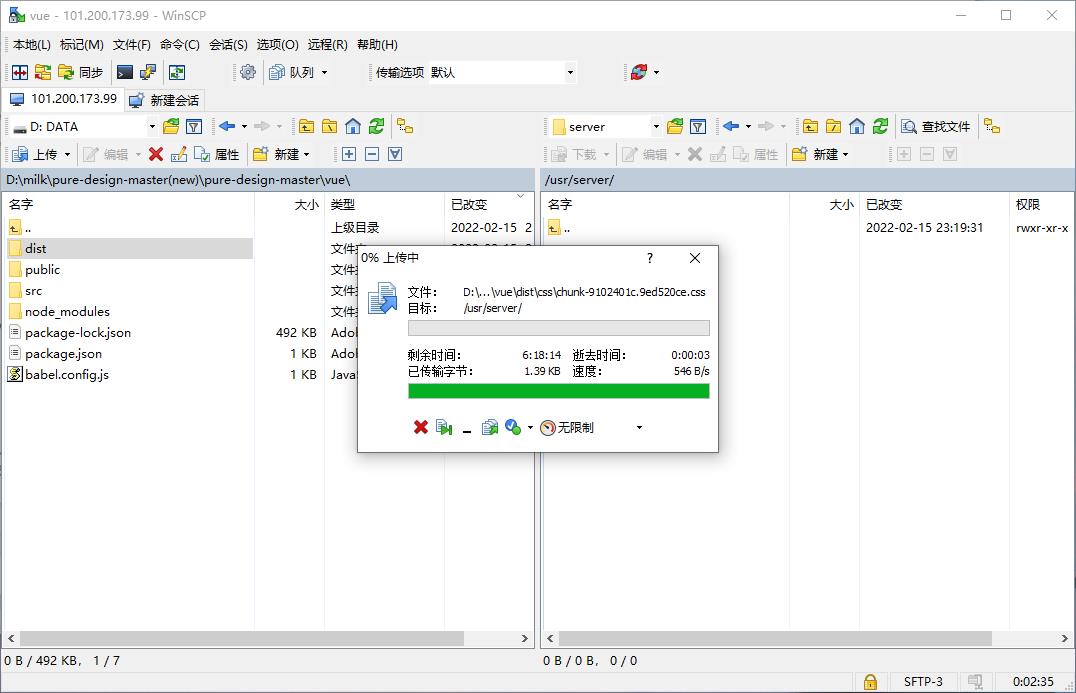
使用WinSCP上传到usr/server/

至此,前端文件上传完毕。
后端文件打包
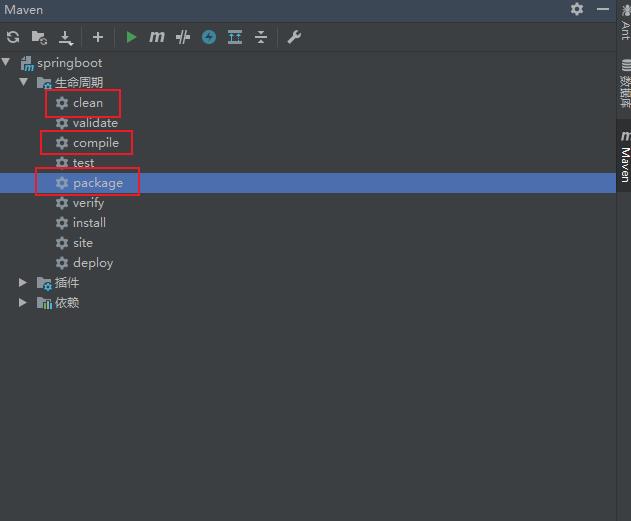
在IDEA中依次执行clean,compile,package

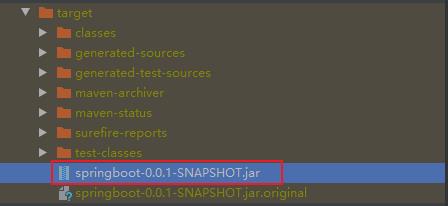
生成target文件目录,其中,springboot-0.0.1-SNAPSHOT.jar就是需要上传到服务器的jar包。

同样用WinSCP上传到usr/server/springboot
进入到该文件夹
cd usr/server/springboot
使用nohup让后端文件在后台启动
nohup java -jar springboot-0.0.1-SNAPSHOT.jar &
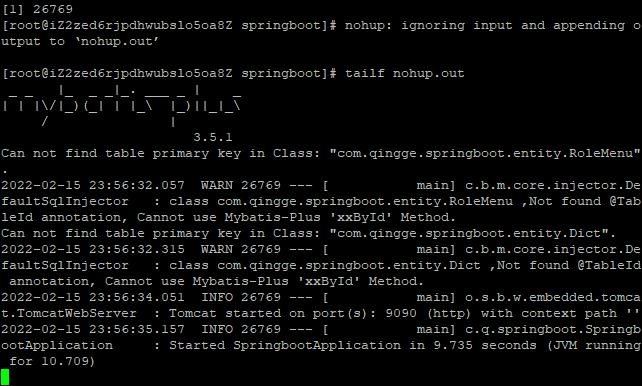
正常启动后,可以打印出启动日志
nohup.out

没有报错,说明正常启动。
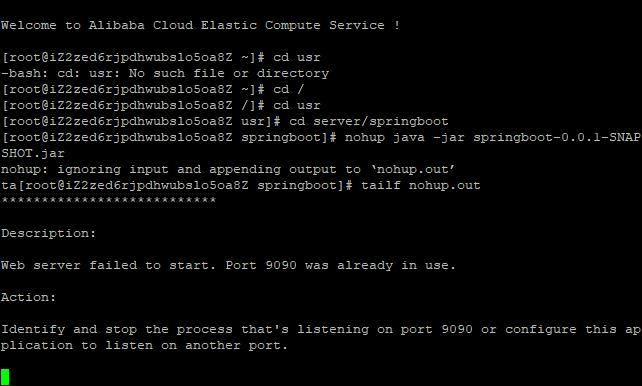
这里有个小坑,起初我并不知道要打印日志来判断是否正常启动,于是把启动命令运行了两次,然后报错。

这里显示9090端口已经在使用(我springboot配置的端口是9090)
这时就需要停止后台运行的springboot服务,即杀死9090端口的进程。
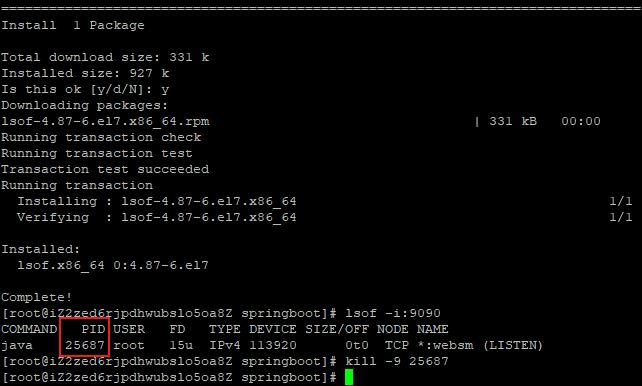
首先安装lsof
yum install lsof
查看9090进程的PID号:
lsof -i:9090

如图所示,PID为25687
于是使用
kill -9 25687
结束进程
结束后运用上面的启动命令,重启即可。
Nginx配置
前后端都部署好后,就需要修改Nginx的配置。
首先进入/usr/local/nginx/
cd /usr/local/nginx/
打开配置文件
vim conf/nginx.conf
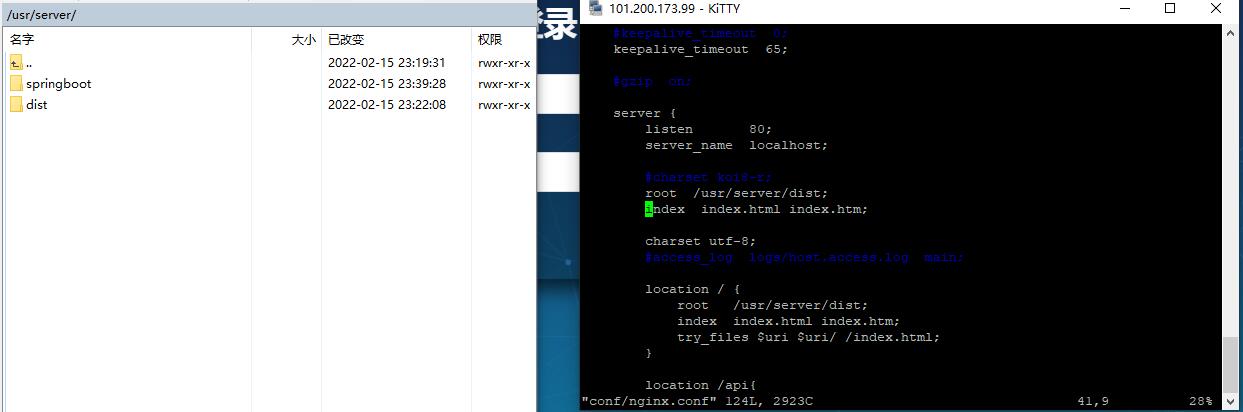
按i进入编辑模式
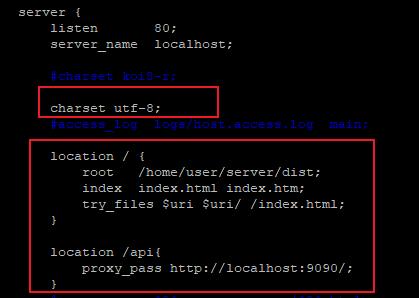
由于对Nginx的配置不太了解,我参考了这个教程https://www.bilibili.com/video/BV14y4y1M7Nc?p=10里给出的配置内容,添加内容如红框所示:

配置完之后按ESC退出编辑。
输入:wq保存退出。
之后,在浏览器内输入自己服务器的ip地址:

然而遇到500错误。
测试服务器后端接口,发现能正常返回数据,说明可能是nginx配置有问题。
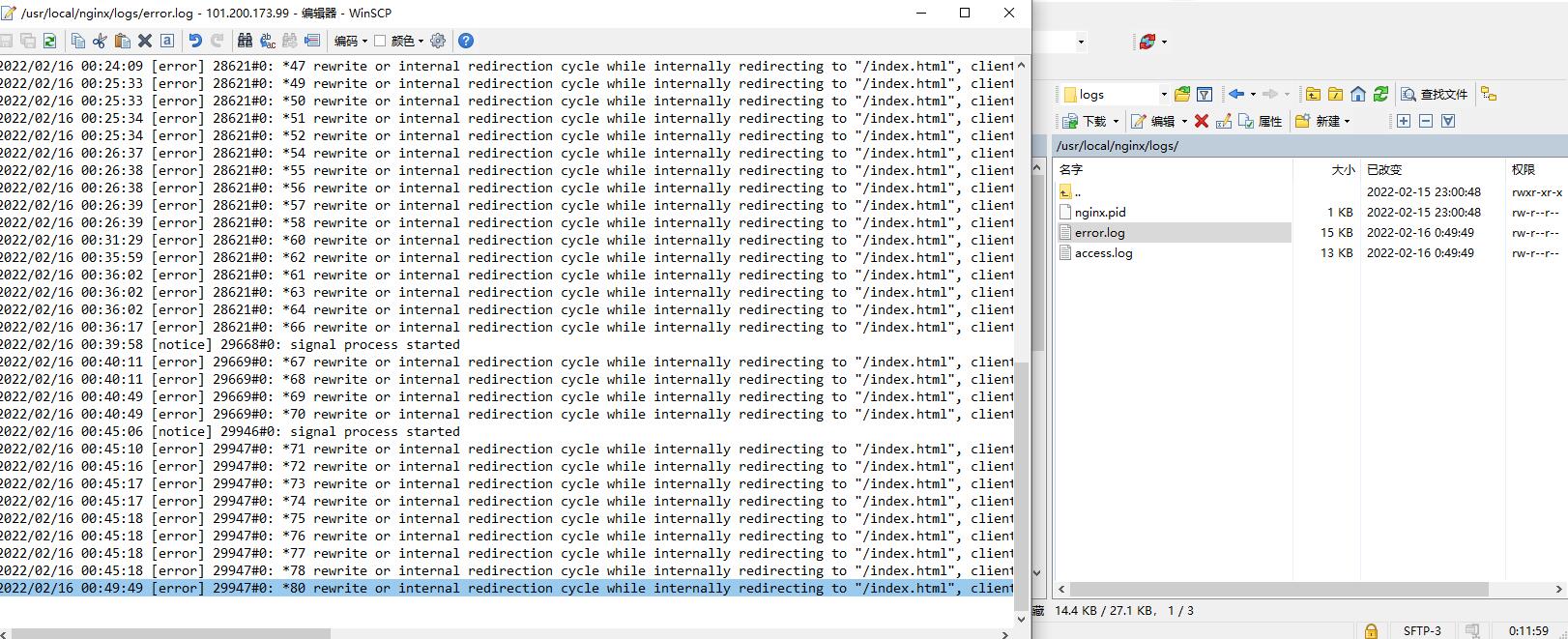
于是在usr/local/nginx/logs/中,打开error.log,这是错误打印日志,有更详细的错误说明:

查看报错为这个,说明是找不到index.html的资源文件。
于是再编辑nginx的配置文件:

之前我把root和index写在location / 中,这次我在外面再写一遍。(具体原因不是很懂,懂nginx配置的读者可以在评论区补充一下)
然后重启nginx
nginx -s reload
浏览器内输入ip地址:成功访问!

前端请求端口修改
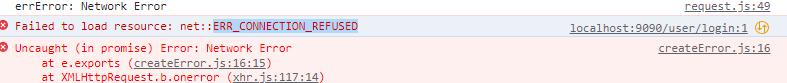
然而,当我输入账号密码登录时,却又报错:

这个错误说明:前端无法请求到后端接口。
打开Vue工程文件,发现编写时,向后端请求的端口号是localhost开头写死的,而在服务器上再请求localhost就无法请求到数据。
当然比较正规的解决方式是新增一个配置请求的文件,再读取本机的ip地址,利用字符串拼接的方式发送请求。但我只有一台服务器,为了图省事,批量将localhost替换为服务器的ip地址。再次重新打包上传前端文件。
再次访问,终于成功了!
实在是一路坎坷!
以上是关于Web开发Vue+Springboot项目服务器部署(环境搭建+部署流程)的主要内容,如果未能解决你的问题,请参考以下文章