UI界面——9patch图片理解与运用
Posted 江湖人称小白哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UI界面——9patch图片理解与运用相关的知识,希望对你有一定的参考价值。
今天重写以前项目的界面的时候,想起以前同学问我9patch图片的用法。当时对着9patch也是一知半解,仅限于会用。今天又重新总结了一下。废话不多说,进入正题。
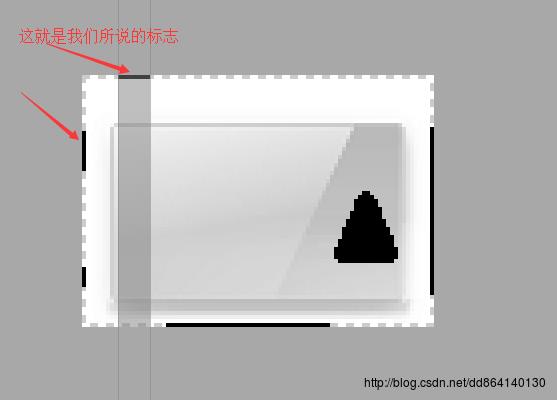
在开发过程中,经常遇到为控件添加背景图这类问题,往常的png只能适应一种分辨率,也就是一种大小,有时候为了适应不同的分辨率,我们不得不做不同分辨率下的png。但是无形之中,增加了设计人员不必要的负担,甚至增加app的大小和耗费的资源。那么,是不是可以设计一种图片格式,使它能够按规定填充内容和拉伸呢?为了解决这问题,google公司在png基础上推出了9.png格式的图片来解决这个问题。9.png图片相比传统的.png图片的不同之处在于,在最外围额外添加了1px的边框,用来做标注(见图),android系统根据标注进行图片的拉伸和内容的填充。

Google规定,上边和左边标志过的地方表示可以拉伸;右边和下边标志过的地方表示内容可以填充的区域。
使用Google提供我们的工具,点击sdk下的tools文件夹下的draw9patch.bat,稍等便可启动.9.png制作工具。
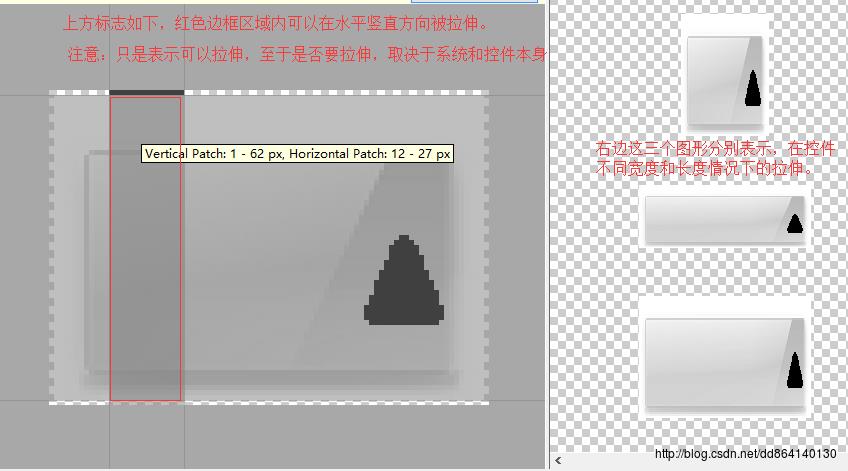
首先我们来看看上边和左边标志过的区域是如何进行拉伸的。
(点击左键标志,shift+左键取消标志)

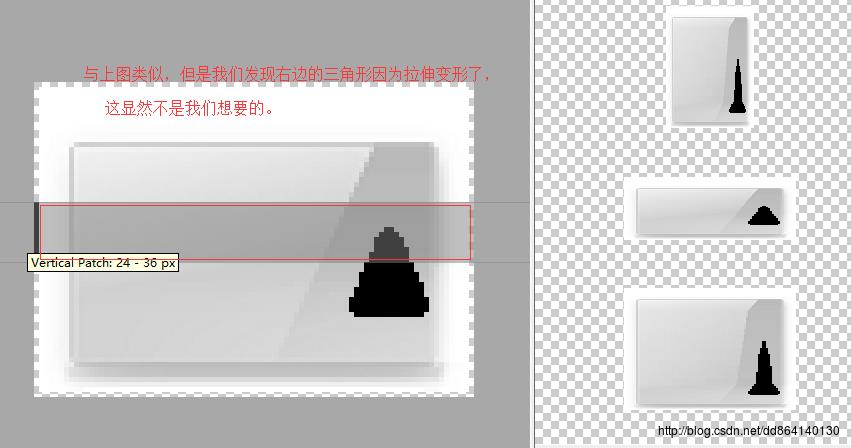
当然我们标志左边也是一样的,红色边框区域内可被拉伸,如下图

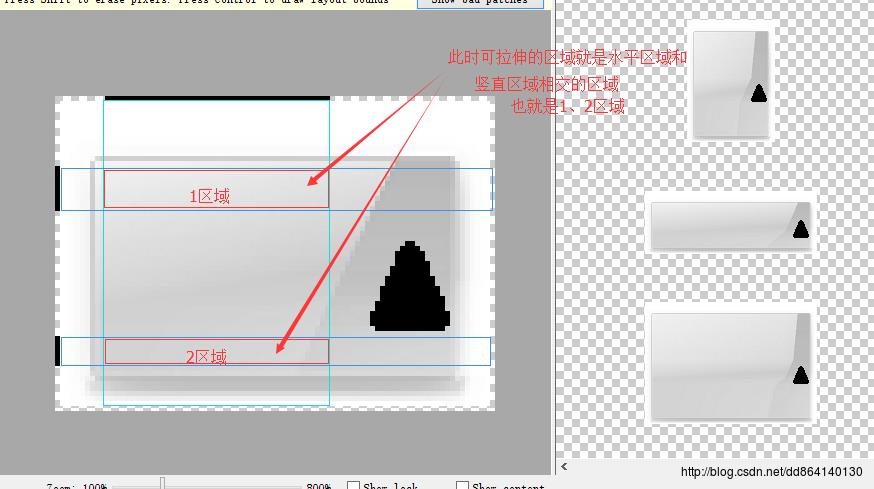
那么如何保持三角形不变形,而又可以根绝控件大小自动拉伸呢?当然,这也很简单,我们只要同时标志上下边框即可。

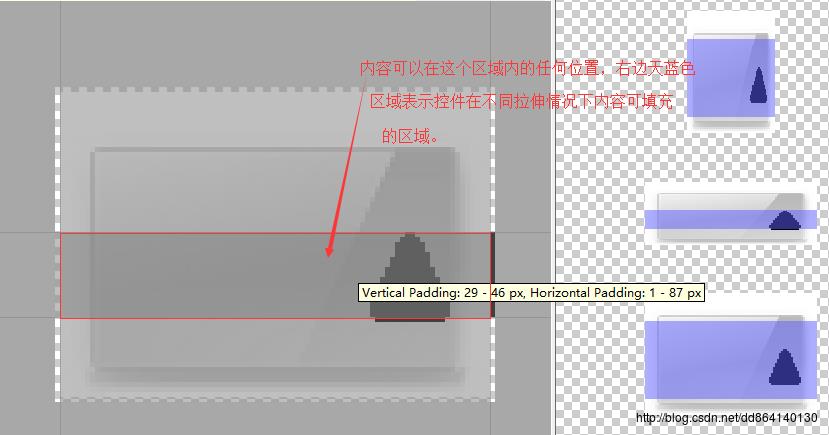
说完了在上、左边框标注的作用,下面述说在下、右边框标注的作用。其实下,右标注的区域表示可填充区域,也就是,在这个以这个.9.png为背景的控件的其他元素可以被放置在背景的哪个位置。
比如说我想做这样的按钮:

也就是文字元素(当然也可以是其他元素,比如说图片等)始终在三角形的左边,上下居中的位置。那.9.png图片如何标注呢?见下图:
首先我们会如下标注:

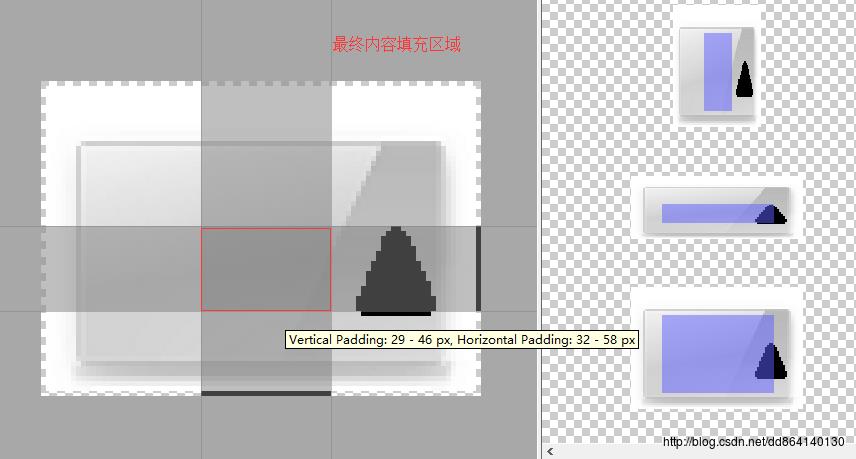
然后呢,我们希望“上拉”这两个字靠近三角形出,所以再次标注,如下图:

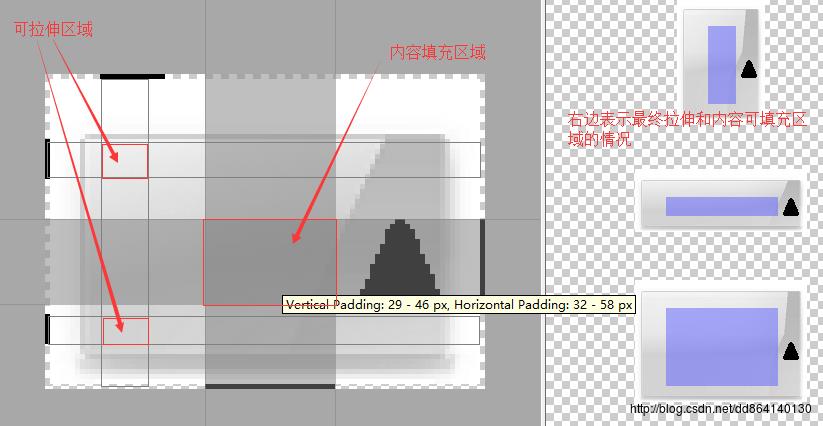
现在我们上下左右来做一个完整的.9.png图片,使它可以根据空间拉伸,并指定内容填充区域。

总结:上、左标注可拉伸区域,都标注时,可拉伸区域为重合的区域;下、右标注内容填充区域,都标注时,填充区域为重合区域。
以上是关于UI界面——9patch图片理解与运用的主要内容,如果未能解决你的问题,请参考以下文章