SharePoint Online InjectionScriptWebpart部署介绍
Posted 霖雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SharePoint Online InjectionScriptWebpart部署介绍相关的知识,希望对你有一定的参考价值。
前言
无聊之际,写了这样一个为SharePoint Modern页面注入脚本的部件,部件是基于SharePoint Framework的,只需要部署到App Catalog就可以使用。
下面,也简单介绍一下部件的部署和使用。
正文
1.如何找到SharePoint Online的App Catalog?
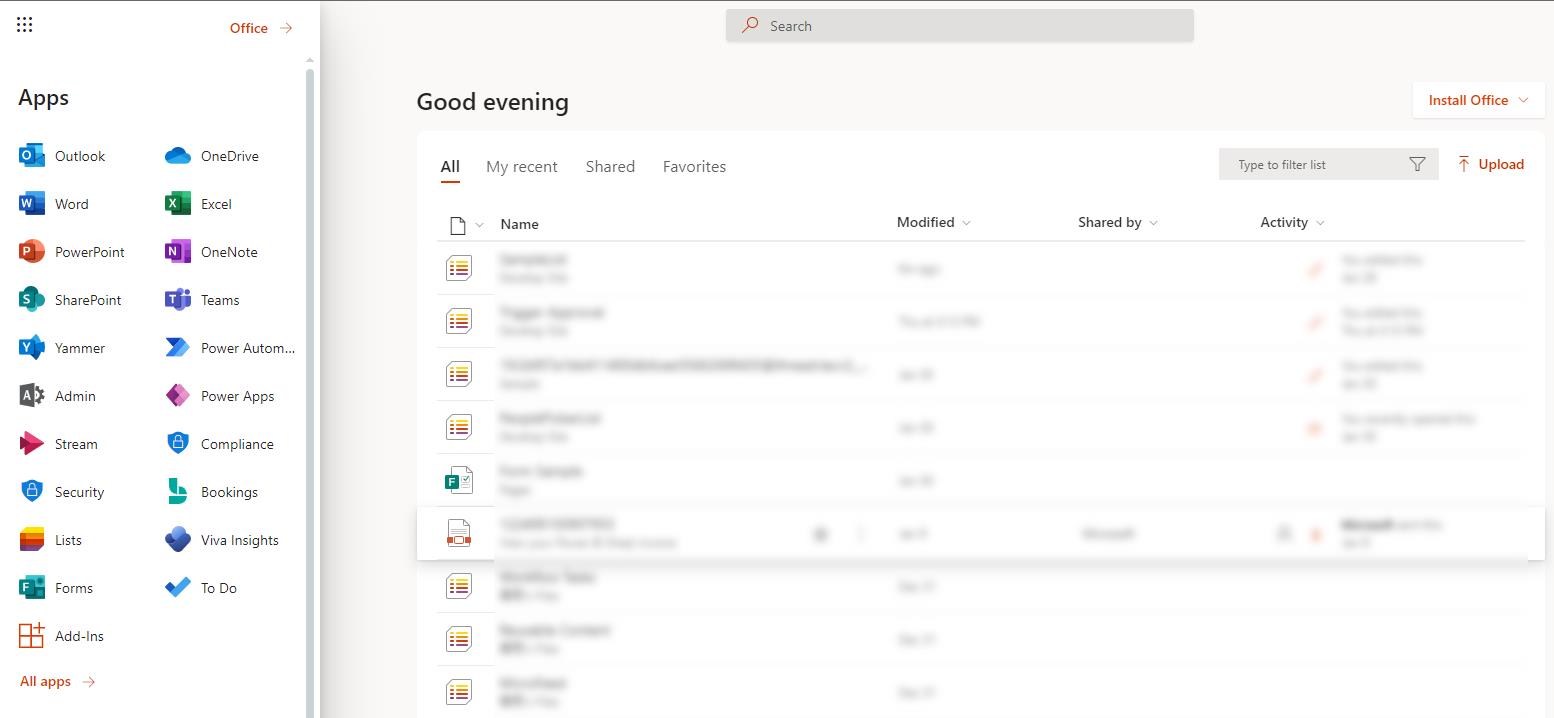
我们进入Office 365首页,点击左上角的九个小点,弹出菜单中找到Admin,点击进入:

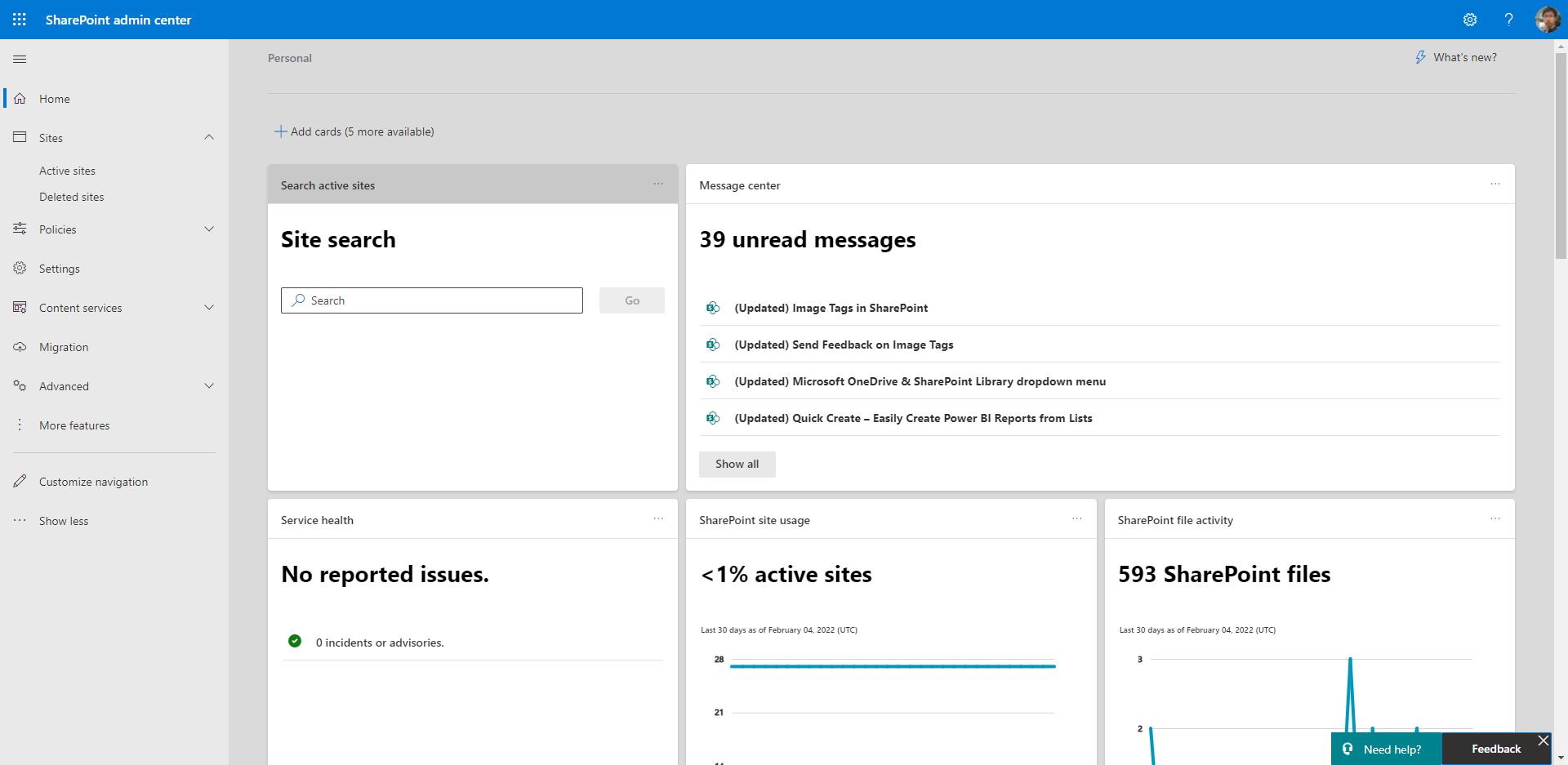
2.在左侧菜单中找到SharePoint,点击进入,如下图:

3.在接下来的菜单中,依旧是左侧点击More features,进入:

4.在打开的页面中,找到Apps的功能,点击下面的Open,如下图:

5.在Apps的设置里,点击第一个App Catalog,点击进入:
Tips:当然,你可能一开始并没有App Catalog,这也没关系,跟着向导创建一下就可以了,很简单

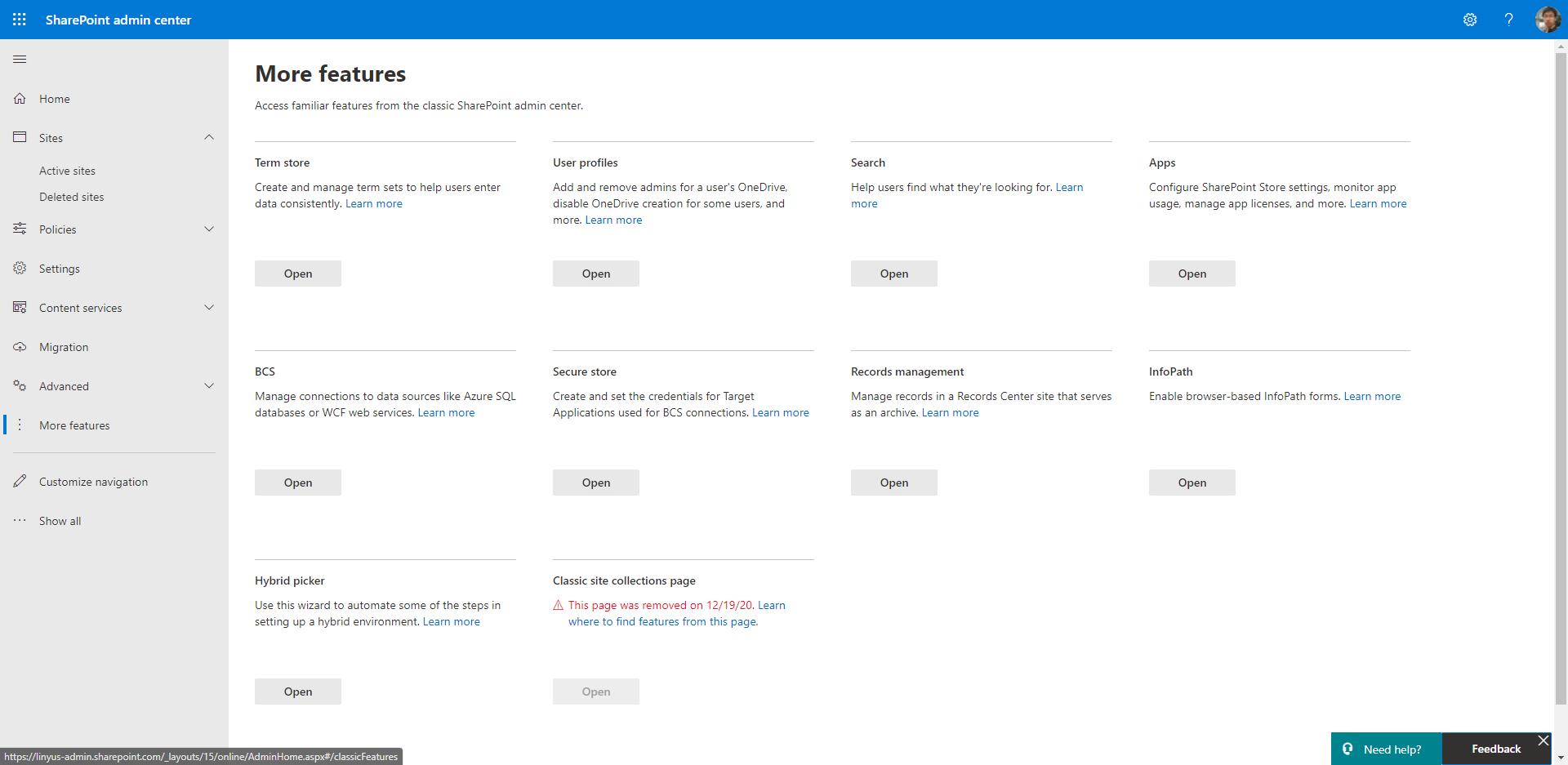
6.这里会打开你的App Catalog网站,当然,如果你知道这个站点的地址,你可以忽略上面的步骤:

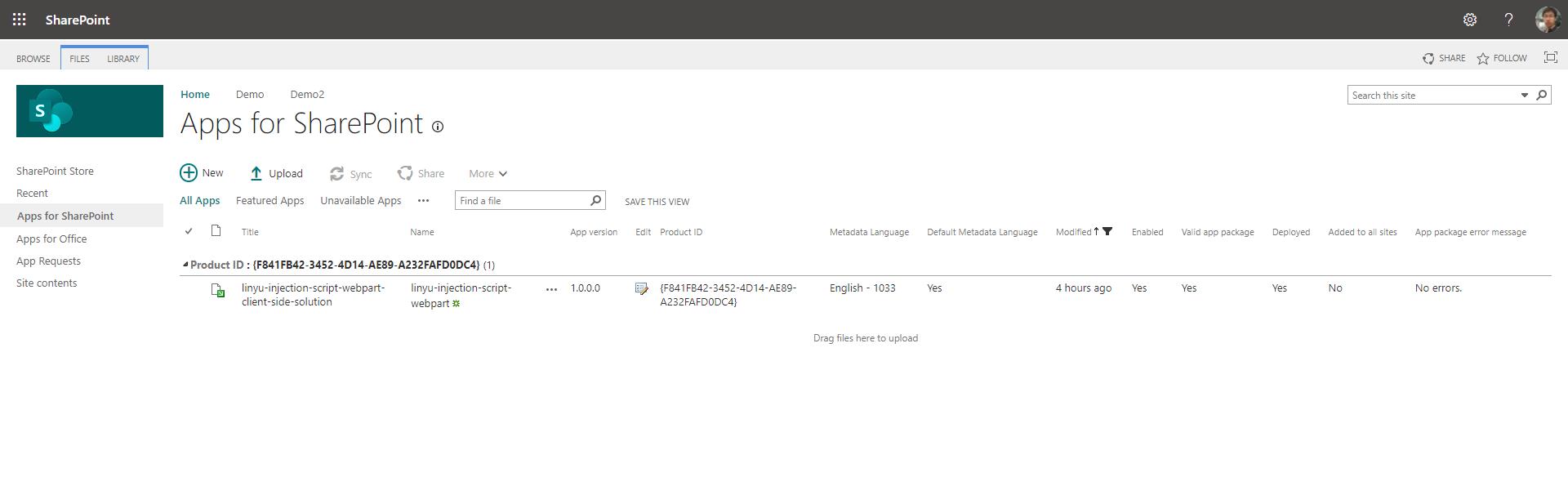
7.点击左侧导航的Apps for SharePoint,然后把我们的webpart包传上去,就可以了:

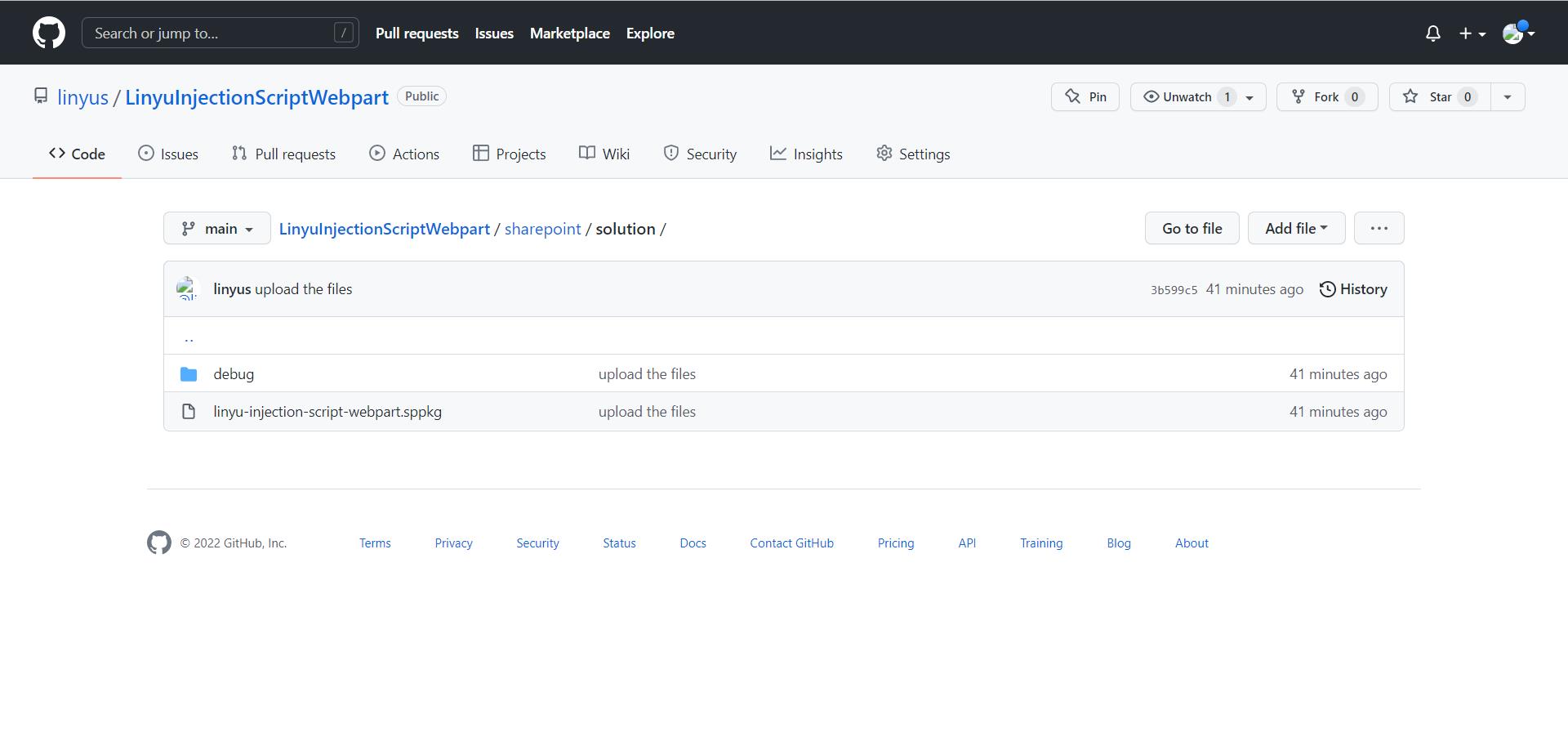
8.这个包从何而来呢?我们可以去Github中去下载源代码自己打包(前提是你有SharePoint Framework开发环境),或者直接下载Github里面的包,直接使用:

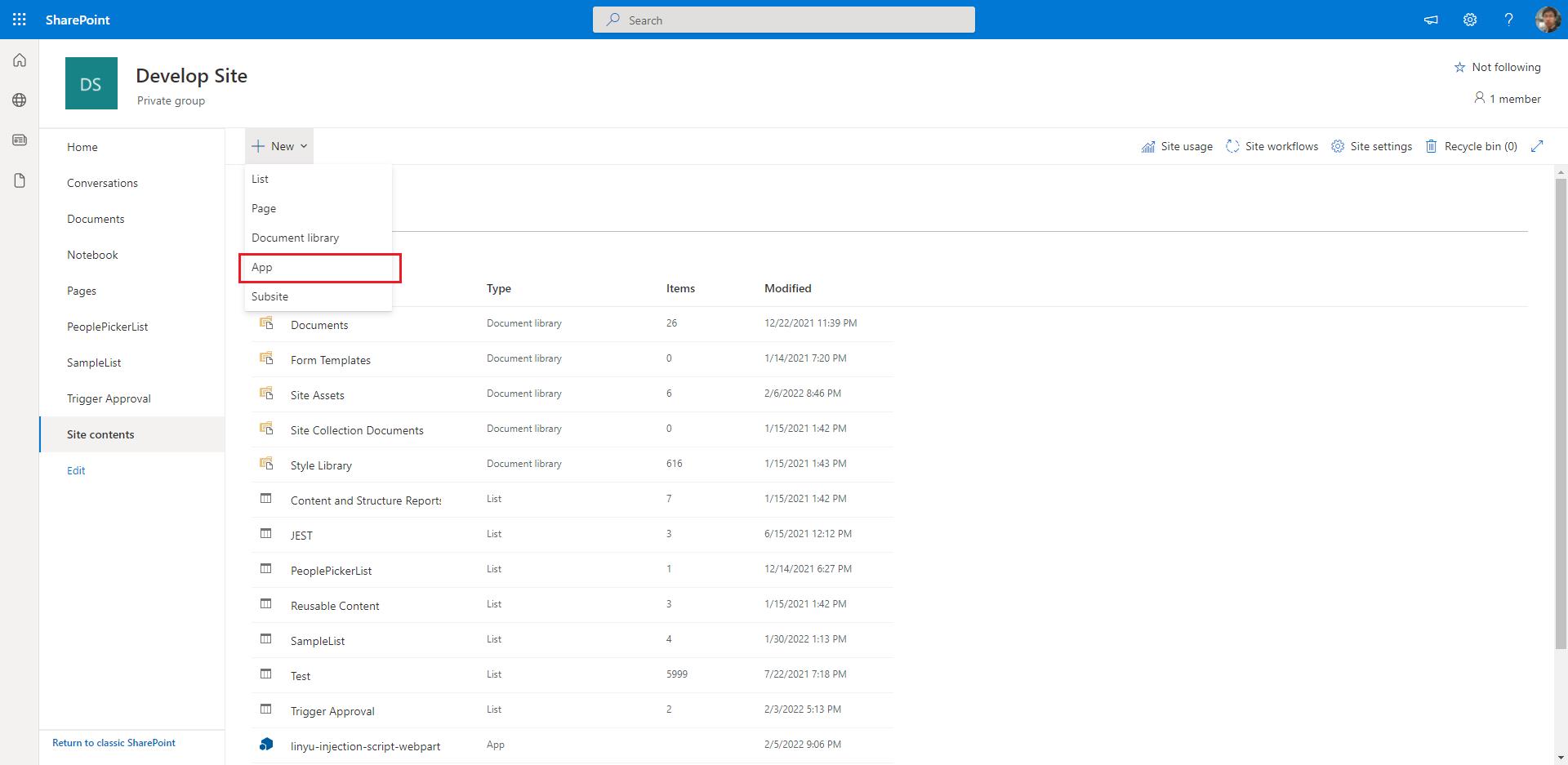
9.然后,在站点的网站内容中新建App,如下图:

10.然后,找到我们的App,点击Add就可以了,如下图:

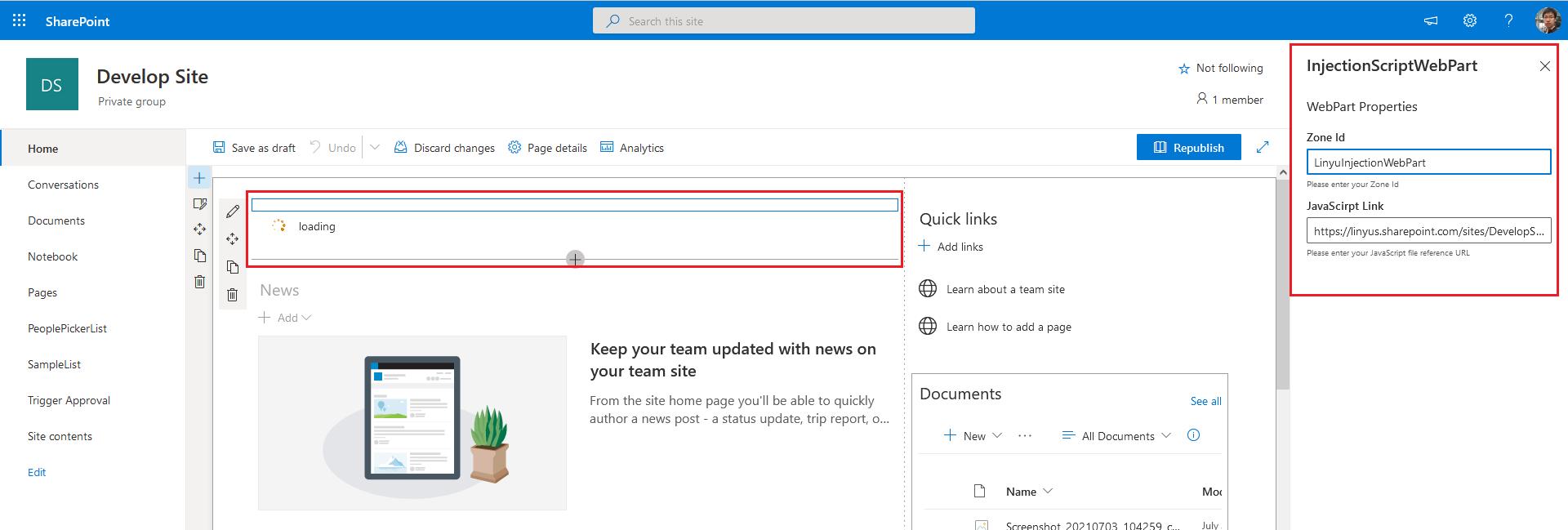
11.最后,就是页面添加我们的部件了,如下图:

结束语
这个webpart是帮助大家为Modern页面注入脚本的,大家如果在使用中有什么问题,可以直接在Github上提交请求进行修改就好。
Github:linyus/LinyuInjectionScriptWebpart (github.com)
以上是关于SharePoint Online InjectionScriptWebpart部署介绍的主要内容,如果未能解决你的问题,请参考以下文章