自顶而下学习react源码 架构篇 render阶段
Posted lin-fighting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自顶而下学习react源码 架构篇 render阶段相关的知识,希望对你有一定的参考价值。
架构
Reconciler工作的阶段属于render阶段,Renderer工作的阶段属于commit阶段。
render与commit阶段统称为work,即React在工作中。相对应的,如果任务正在Scheduler内调度,就不属于work。
render阶段 分为递归两个阶段。
递阶段
递阶段是深度优先遍历,为遍历到的每个fiber节点调用beginWork方法。该方法会根据传入的fiber节点创建子fibei节点,并且将fiber节点连接起来(不会创建dom)。当遍历到叶子节点的时候,该叶子节点完成递阶段的同时也开始归阶段。
归阶段
归阶段会调用completework处理fiber节点。当某个节点完成了completework方法,就表示该节点工作完毕,到下一个节点。顺序就是:找兄弟节点,如果有兄弟节点,就让他进入递阶段,若没有兄弟节点,就会进入父fiber的归阶段。递归阶段会交错执行知道rootfiber完成归阶段,那么render阶段就算完成了。
例子:
function App()
return (
<div>
i am
<span>aa</span>
</div>
)
ReactDOM.render(<App />, document.getElementById("root"));
对应的fiber树: rootfiber => App => div =>. i am
=> span => aa
那么render阶段的顺序就是:
1 Rootfiber beginwork
2 App beginwork
3 div begingwork
4 "i am"beginwork // iam属于第一个叶子节点
5 i am completework
6 span beginwork
7 span completework
8 div completework
9 app completework
10 rootfiber completework
aa没有beginwork/completework,作为一种性能优化手段,针对只有单一文本节点的fiber,会特殊处理。
beginwork

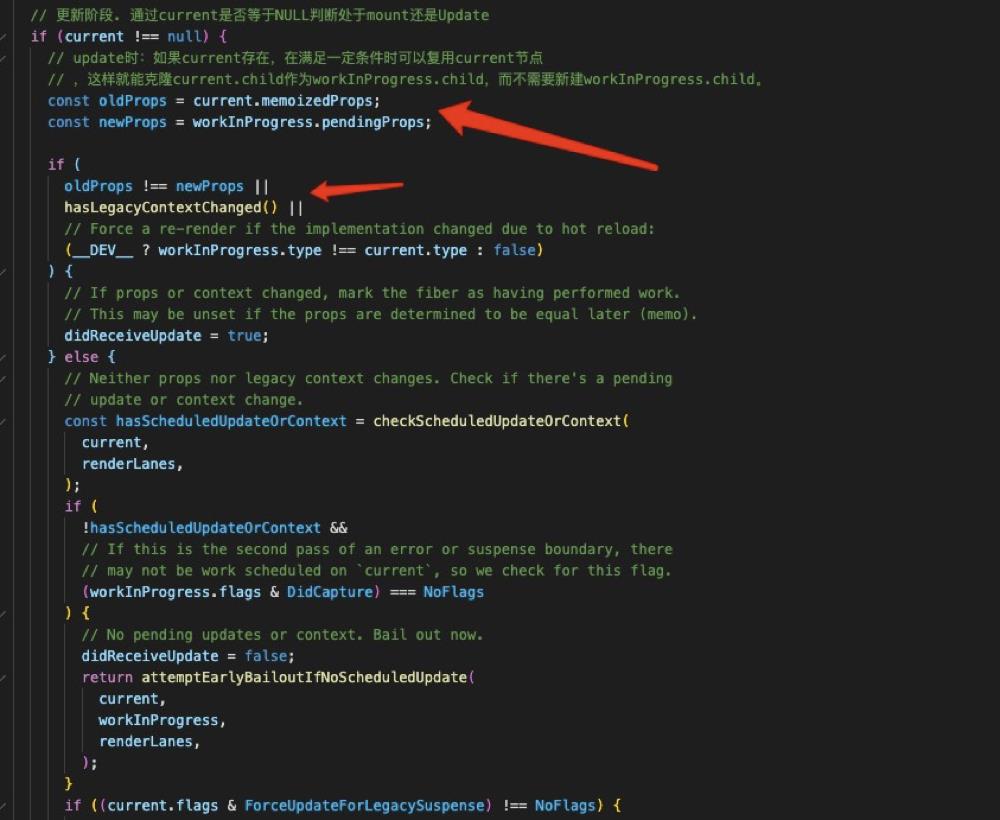
入参三个,current是当前fiber节点对应上次更新时候的fiber节点,通常通过current 是否等于null来判断当前是mount和update。
update时,如果current存在,满足一定条件可以服用current节点,

对于常见的类型,如FunctionComponent或者ClassComponent,最终都会进入reconcilerChildren方法。
function updateHostRoot(
// 当前组件对应的Fiber节点在上一次更新时的Fiber节点,即workInProgress.alternate
current: Fiber | null,
//mount的时候,除了rootfiber,其他fiber没有上一次更新的对应的fiber,即current = null
// 当前组件对应的Fiber节点
workInProgress: Fiber,
// 优先级相关,在讲解Scheduler时再讲解
renderLanes: Lanes,)
// 省略
reconcileChildren(current, workInProgress, nextChildren, renderLanes);
//省略
// beginWork返回值,并作为下次performUnitOfWork执行时workInProgress的传参,一个工作节点就“递”完毕了
return workInProgress.child;
reconcileChildren
Reconciler模块的核心部分,它主要完成两件事情。
- 1 对于mount组件,他会创建新的子fiber节点,调用mountChildFibers方法,但不会为fiber打上effectTag属性。
- 2 对于update组件,他会将当前组件与上次的fiber节点比较(diff算法),将新的结果生成新的fiber节点。打上标记,如update。

effectTag
render阶段是在内存中进行的,当工作结束后会通知Renderer模块需要执行的dom操作,而如何操作的类型就保存在fiber.effetTag中。
// DOM需要插入到页面中
export const Placement = /* */ 0b00000000000010;
// DOM需要更新
export const Update = /* */ 0b00000000000100;
// DOM需要插入到页面中并更新
export const PlacementAndUpdate = /* */ 0b00000000000110;
// DOM需要删除
export const Deletion = /* */ 0b00000000001000;
如果想将fiber节点对应的dom插入页面中,需要满足:
1 fiber.stateNode存在,即fiber节点保存了对应的DOM节点 。
2 fiber.effectTag === Placement,即fiber节点存在Placement effectTag。
第一次beginWork的时候,fiber.stateNode === null,而且mountChildFibers不会为fiber节点赋值effectTag,所以fiber.stateNode会在归阶段,completeWork创建。
而第二个问题,在第一次递归阶段,整颗fiber树只有root fiber会复制Placement effectTag,而其他fiber节点不会,不然需要大量的操作DOM,非常低效。
CompleteWork

completeWork的入参根beginWork一样,处理逻辑主要是根据当前fiber节点的tag做不同出炉,这里需要重点观看HostComponent的处理,
对于HostComponent,当处于update阶段的时候,调用updateHostComponent对fiber的props做一些处理。

updateHostComponent内部,被处理完的props会赋值给updatePayload,最终赋值到fiber.updateQueue上,(workInProgress就是当前的fiber),然后在commit阶段的时候渲染到页面上。
而对于mount阶段,主要逻辑包括三个。
1 为当前fiber生成对应的dom节点,
2 将子孙dom插入刚生成的dom节点中
3 与update逻辑中的updateHostComponent类似的处理props的过程。

上面说过mount的时候,只有root fiber上存在Placement effectTag,那么commit阶段是如何一次插入整颗dom树的,原因就是completeWork的appendAllChildren方法!!!因为completeWork是在归阶段完成的,按照递归阶段的顺序,叶子节点会先完成,递归阶段,然后再一步一步往上。比如
例子:
function App()
return (
<div>
i am
<span>aa</span>
</div>
)
ReactDOM.render(<App />, document.getElementById("root"));
对应的fiber树: rootfiber => App => div =>. i am
=> span => aa
1 Rootfiber beginwork
2 App beginwork
3 div begingwork
4 "i am"beginwork // iam属于第一个叶子节点
5 i am completework
6 span beginwork
7 span completework
8 div completework
9 app completework
10 rootfiber completework
到 div fiber执行completework的时候,i am和span的fiber都已经完成了completeWork方法,也都创建了对应的dom,所以就可以通过appendAllCHildren将他们的dom插入到div下,以此类推,到rootFiber执行completeWork的时候,我们已经有一颗完整的dom树了。然后再commit阶段直接插入一次即可。
总结: Reconciler阶段称为render阶段,它主要分为两个步骤,递归阶段,递阶段每个fiber节点执行beginWork方法。他会为子节点创建fiber并且连接起来,但不会创建dom,也不会为fiber节点打上effectTag标记,(除了update的时候,update的时候bieginWork会为fiber节点打上变化的标记。)接着再一步一步归回来,归阶段执行completeWork方法,在update的时候该方法主要会处理props,在mount的时候该方法主要会创建dom节点,并且将子孙dom节点插入到当前的节点上,由于是从下往上归上来的,所以等到了root fiber执行completeWork的时候,就已经拥有一颗完整的dom树了。
递阶段是深度优先遍历,当当前的fiber没有子节点的时候,执行完递阶段就会执行归阶段,然后找兄弟节点,执行递归阶段,当没有兄弟节点的时候,再往回执行父节点的归阶段,然后一步一步归回去,知道rootfiber执行完completeWork,render阶段就算结束。
effectList
render阶段也就是Recomciler阶段,会为需要更新的fiber打上effectTag标记,难道commit阶段还需要遍历一次fiber树,获取那些effectTag不为null的fiber节点吗?答案是否定的。
为了解决这个问题,在completeWork的上层函数completeUnitWork中,每个执行完completeWork且存在effectTag的fiber会被保存在一个称为effectList的单向链表中,
在归阶段中,所有有effectTag的f iber节点都会追加到一条链表中,最终形成一个以rootFiber.firstEfect为起点的链表。
rootFiber.firstEffect -----nextEffect------> fiber ------nextEffect-----> fiber
在commit阶段只需要遍历该链表即可。effectList相对于fiber树而言,就像是圣诞树上的一串彩灯。
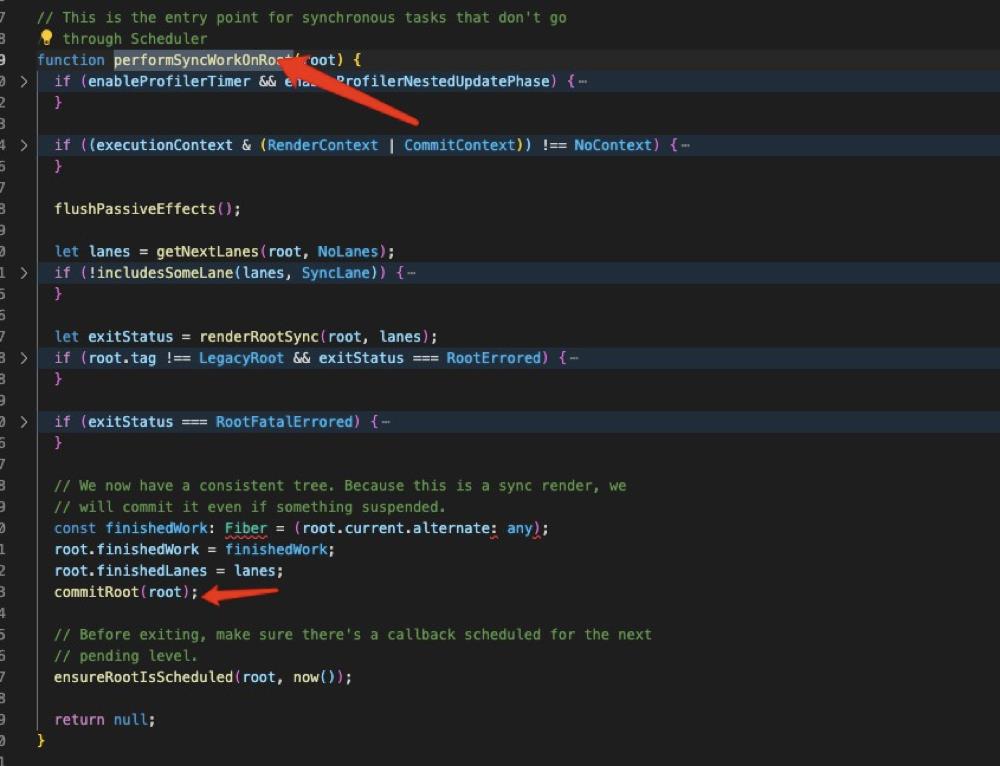
至此,render阶段全部完毕,在performSyncWorkOnRoot函数中。fiberRootNode被传递给commitRoot方法,开启了commit阶段。

学习文章来自: https://react.iamkasong.com/
以上是关于自顶而下学习react源码 架构篇 render阶段的主要内容,如果未能解决你的问题,请参考以下文章