HMI-27-运动模式解决转速表指针弧光
Posted DreamLife.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HMI-27-运动模式解决转速表指针弧光相关的知识,希望对你有一定的参考价值。

HMI-27-【运动模式】解决转速表指针弧光
今天我们要解决的是液晶仪表中运动模式下,转速表指针问题,因为转速表不是标准的圆,需要处理一下下。因为这个代码时间有点长,现在还得好好缓缓,好多接口还得在回去看舒适模式,尽量还是保持统一。

文章目录
关键字:
QPainter、rotate、Opacity、drawPixmap、Qt
实现指针转动
其实实现指针转动好很好实现,只需要在一个label上绘制即可,代码如下:
void MDS_Left::drawPonter(int angle)
QPainter painter(ui->label_pointer);
painter.setRenderHint((QPainter::SmoothPixmapTransform));
painter.setRenderHint(QPainter::HighQualityAntialiasing);
painter.translate(269,246);
painter.save();
painter.rotate(angle);
painter.drawPixmap(-274,-123,164,248,QPixmap(":/Sport/Resources/MeterDisplay/Sport/MDSL/pointer.png"));
painter.setOpacity(m_shadeOpacity);
painter.drawPixmap(-264,-0,208,239,QPixmap(":/Sport/Resources/MeterDisplay/Sport/MDSL/pointershade.png"));
painter.restore();
这样设置效果不是很理想:

改进版本
这个版本主要是吧指针和弧光分开,不过弧光效果还是没有控制好,目前也只能是这样了,除非得重新做一个弧光,不过我的美工能力有限,暂时无能为力。后面有美工牛逼症的小伙伴可以接着在优化一下。看下代码
void MDS_Left::drawPonter(int angle)
double scale = 1 - qAbs(0.4*angle/120.0);
QPainter painter(ui->label_pointer);
painter.setRenderHint((QPainter::SmoothPixmapTransform));
painter.setRenderHint(QPainter::HighQualityAntialiasing);
painter.translate(269,246);
painter.save();
painter.rotate(angle);
painter.drawPixmap((-164-25),-138,90,280,QPixmap(":/Sport/Resources/MeterDisplay/Sport/MDSL/hu.png"));
painter.drawPixmap((-164-110*scale),-22*scale,130*scale,44*scale,QPixmap(":/Sport/Resources/MeterDisplay/Sport/MDSL/pointer.png"));
painter.setOpacity(m_shadeOpacity);
painter.drawPixmap((-164-100*(scale*1.1)),-0,208*(scale*1.1),239,QPixmap(":/Sport/Resources/MeterDisplay/Sport/MDSL/pointershade.png"));
painter.restore();
整体进度
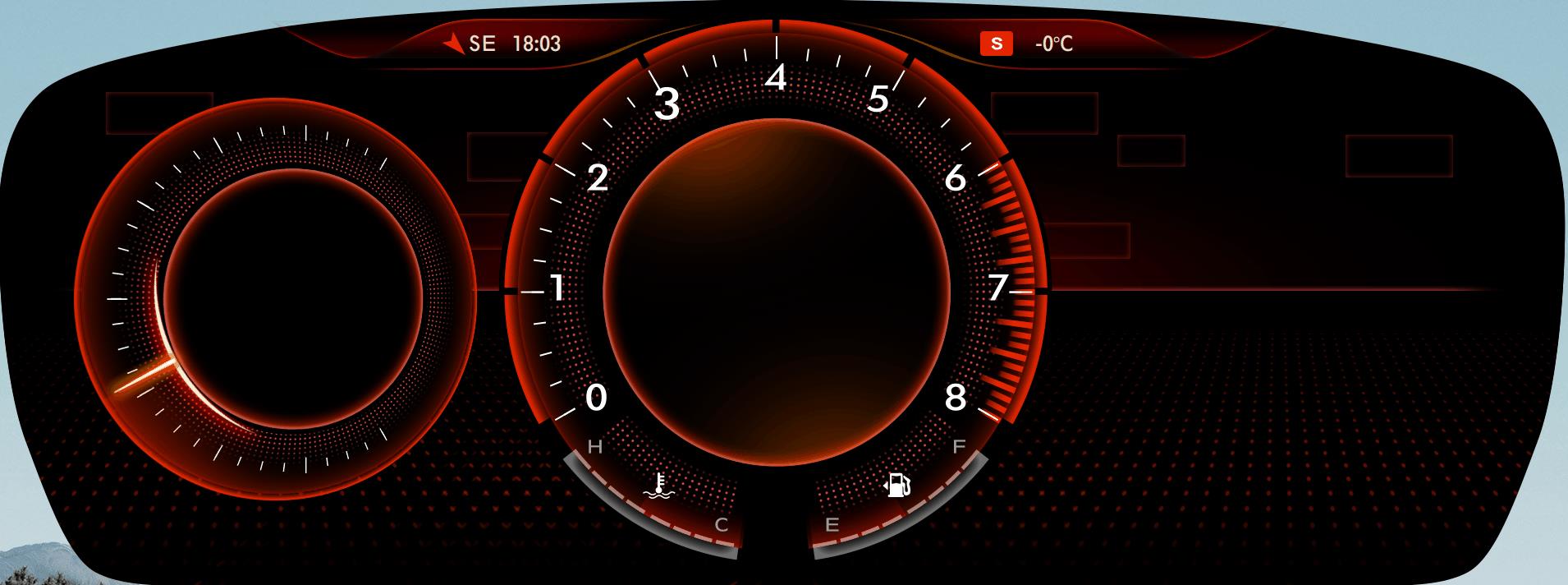
目前整体效果如下:


最后
今天就是大年二十八了,提前祝大家新年快乐。
第一阶段成果展示
目前以完成HUD界面及接口开发,液晶仪表舒适模式开发。展示如下:
全网最帅Qt开发吉利汽车仪表
说明:
本项目中所使借鉴原型来自:[吉利] 博瑞GE | 仪表HMI设计、吉利汽车HMI项目。
设计图的所有权和解释权都归吉利汽车所有。
本项目所有资源文件均有**打不死的小海**复刻制作。
本项目代码暂时不会开源,有需要的源码的可与我联系,左上角二维码加微信。
本项目仅限学习交流、禁止商业使用。

以上是关于HMI-27-运动模式解决转速表指针弧光的主要内容,如果未能解决你的问题,请参考以下文章