JS基础 Map是一组键值对的结构
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS基础 Map是一组键值对的结构相关的知识,希望对你有一定的参考价值。
阅读目录
Map是一组键值对的结构,用于解决以往不能用对象做为键的问题
具有极快的查找速度
函数、对象、基本类型都可以作为键或值
声明定义
可以接受一个数组作为参数,该数组的成员是一个表示键值对的数组。
let m = new Map([
['wgchen', '开心悄悄乐'],
['willem', '打豆豆']
]);
console.log(m.get('wgchen')); // 开心悄悄乐
使用 set 方法添加元素,支持链式操作
let map = new Map();
let obj =
name: "豆豆"
;
map.set(obj, "blog").set("name", "willem");
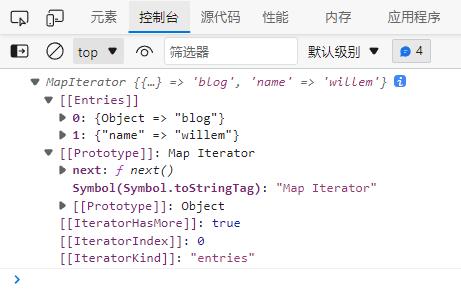
console.log(map.entries());
// MapIterator … => 'blog', 'name' => 'willem'

使用构造函数 new Map 创建的原理如下
const hd = new Map();
const arr = [["wgchen", "开心悄悄乐"], ["willem", "blog"]];
arr.forEach(([key, value]) =>
hd.set(key, value);
);
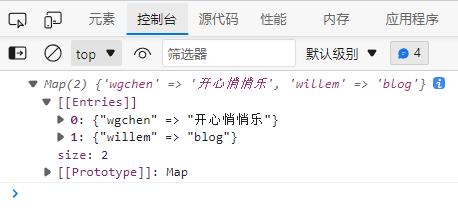
console.log(hd);

对于键是对象的Map, 键保存的是内存地址,值相同但内存地址不同的视为两个键。
let arr = ["开心悄悄乐"];
const hd = new Map();
hd.set(arr, "blog");
console.log(hd.get(arr)); // blog
console.log(hd.get(["豆豆"])); // undefined
获取数据数量
console.log(map.size);
let m = new Map([
['wgchen', '开心悄悄乐'],
['willem', '打豆豆']
]);
console.log(m.size); // 2
检测元素是否存在
console.log(map.has(obj1));
let m = new Map([
['wgchen', '开心悄悄乐'],
['willem', '打豆豆']
]);
let hd = new Set();
hd.add('wgchen');
console.log(m.has('wgchen')); // true
console.log(hd.has('wgchen')); // true
读取元素
let map = new Map();
let obj =
name: 'wgchen'
map.set(obj, 'blog');
console.log(map.get(obj)); // blog
console.log(obj); // name: 'wgchen'
console.log(map.get()); // undefined
删除元素
使用 delete() 方法删除单个元素
let map = new Map();
let obj =
name: 'wgchen'
map.set(obj, 'blog');
console.log(map.get(obj)); // blog
map.delete(obj);
console.log(map.get(obj)); // undefined
使用 clear 方法清除 Map 所有元素
let map = new Map();
let obj1 =
name: 'wgchen'
let obj2 =
name: 'willem'
map.set(obj1,
title: '电脑'
);
map.set(obj2,
title: '笔记本'
);
console.log(map.size); // 2
console.log(map.clear()); // undefined
console.log(map.size); // 0
遍历数据
使用 keys() / values() / entries() 都可以返回可遍历的迭代对象。
let hd = new Map([["wgchen", "笔记本"], ["willem", "电脑"]]);
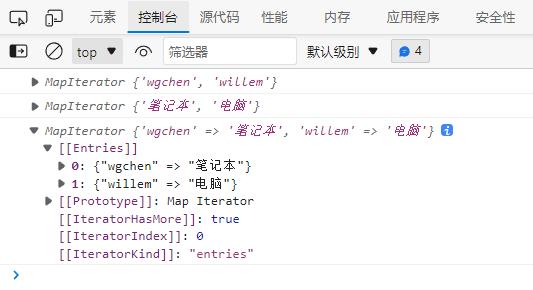
console.log(hd.keys());
console.log(hd.values());
console.log(hd.entries());

可以使用 keys/values 函数遍历键与值
let hd = new Map([["wgchen", "笔记本"], ["willem", "电脑"]]);
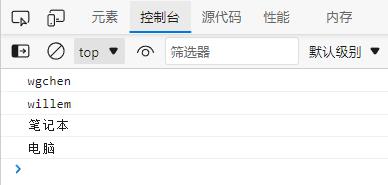
for (const key of hd.keys())
console.log(key);
for (const value of hd.values())
console.log(value);

使用 for/of 遍历操作,直接遍历 Map 等同于使用 entries() 函数
let hd = new Map([["wgchen", "笔记本"], ["willem", "电脑"]]);
for (const [key, value] of hd)
console.log(`$key=>$value`);

使用 forEach 遍历操作
let hd = new Map([["wgchen", "笔记本"], ["willem", "电脑"]]);
hd.forEach((value, key) =>
console.log(`$key=>$value`);
);

数组转换
可以使用展开语法 或 Array.form 静态方法将 Set 类型转为数组,这样就可以使用数组处理函数了。
let hd = new Map([["wgchen", "笔记本"], ["willem", "电脑"]]);
console.log(...hd);
console.log(...hd.entries());
console.log(...hd.values());
console.log(...hd.keys());

检索包含 笔记本 的值组成新 Map
let hd = new Map([["wgchen", "笔记本"], ["willem", "电脑"]]);
let newArr = [...hd].filter(function(item)
return item[1].includes("笔记本");
);
hd = new Map(newArr);
console.log(...hd.keys()); // wgchen
节点集合
map的key可以为任意类型,下面使用DOM节点做为键来记录数据。
<body>
<div desc="wgchen">blog</div>
<div desc="ycc">cms</div>
</body>
<script>
const divMap = new Map();
const divs = document.querySelectorAll("div");
divs.forEach(div =>
divMap.set(div,
content: div.getAttribute("desc")
);
);
divMap.forEach((config, elem) =>
elem.addEventListener("click", function()
alert(divMap.get(this).content);
);
);
</script>

checkbox 实例操作

当不接受协议时无法提交表单,并根据自定义信息提示用户。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wgchen</title>
</head>
<body>
<form action="" onsubmit="return post()">
接受协议:
<input type="checkbox" name="agreement" message="请接受接受协议" />
我是学生:
<input type="checkbox" name="student" message="网站只对学生开放" />
<input type="submit" />
</form>
</body>
<script>
function post()
let map = new Map();
let inputs = document.querySelectorAll("[message]");
//使用set设置数据
inputs.forEach(item =>
map.set(item,
message: item.getAttribute("message"),
status: item.checked
)
);
//遍历Map数据
return [...map].every(([item, config]) =>
config.status || alert(config.message);
return config.status;
);
</script>
</html>
WeakMap 对象是一组键 / 值对的集
键名必须是对象
WeaMap对键名是弱引用的,键值是正常引用
垃圾回收不考虑WeaMap的键名,不会改变引用计数器,键在其他地方不被引用时即删除
因为WeakMap 是弱引用,由于其他地方操作成员可能会不存在,所以不可以进行 forEach( )遍历等操作
也是因为弱引用,WeaMap 结构没有 keys( ),values( ),entries( ) 等方法和 size 属性
当键的外部引用删除时,希望自动删除数据时使用 WeakMap
声明定义
以下操作由于键不是对象类型将产生错误
new WeakSet("wgchen"); //TypeError: Invalid value used in weak set
将DOM节点保存到 WeakSet
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wgchen</title>
</head>
<body>
<div>willem</div>
<div>wgchen</div>
</body>
<script>
const hd = new WeakMap();
document
.querySelectorAll("div")
.forEach(item => hd.set(item, item.innerHTML));
console.log(hd);
</script>
</html>

基本操作
下面是WeakSet的常用指令
const hd = new WeakMap();
const arr = ["wgchen"];
//添加操作
hd.set(arr, "willem");
console.log(hd.has(arr)); //true
//删除操作
hd.delete(arr);
//检索判断
console.log(hd.has(arr)); //false
垃圾回收
WakeMap的键名对象不会增加引用计数器,如果一个对象不被引用了会自动删除。
- 下例当hd删除时内存即清除,因为WeakMap是弱引用不会产生引用计数
- 当垃圾回收时因为对象被删除,这时WakeMap也就没有记录了
let map = new WeakMap();
let hd = ;
map.set(hd, "wgchen");
hd = null;
console.log(map); // WeakMap … => 'wgchen'
setTimeout(() =>
console.log(map); // WeakMap … => 'wgchen'
, 1000);
选课案例

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wgchen</title>
</head>
<style>
*
padding: 0;
margin: 0;
body
padding: 20px;
width: 100vw;
display: flex;
box-sizing: border-box;
div
border: solid 2px #ddd;
padding: 10px;
flex: 1;
div:last-of-type
margin-left: -2px;
ul
list-style: none;
display: flex;
width: 200px;
flex-direction: column;
li
height: 30px;
border: solid 2px #e67e22;
margin-bottom: 10px;
display: flex;
justify-content: space-between;
align-items: center;
padding-left: 10px;
color: #333;
transition: 1s;
a
border-radius: 3px;
width: 20px;
height: 20px;
text-decoration: none;
text-align: center;
background: #16a085;
color: white;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
margin-right: 5px;
.remove
border: solid 2px #eee;
opacity: 0.8;
color: #eee;
.remove a
background: #eee;
p
margin-top: 20px;
p span
display: inline-block;
background: #16a085;
padding: 5px;
color: white;
margin-right: 10px;
border-radius: 5px;
margin-bottom: 10px;
</style>
<body>
<div>
<ul>
<li><span>php</span> <a href="javascript:;">+</a以上是关于JS基础 Map是一组键值对的结构的主要内容,如果未能解决你的问题,请参考以下文章