Mac开发基础练习:制作一个状态栏(NSStatusBar)上的App
Posted 飞翔的熊blabla
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Mac开发基础练习:制作一个状态栏(NSStatusBar)上的App相关的知识,希望对你有一定的参考价值。
项目开发是最有效果的学习途径(没有之一),现在我们从开发一个小的状态栏上的App入门,通过逐步实现功能,来渐渐上手熟悉Mac OSX上的基础控件使用方法。通过本练习,希望能够帮助有兴趣的同学掌握如下基础知识:
* NSStatusBar 控件的使用
* NSPopover 的基本使用
* (鼠标)事件监听方法
* 结束App的方法
好了,开始动手!
1.1 创建演示项目:StatusBarDemoApp

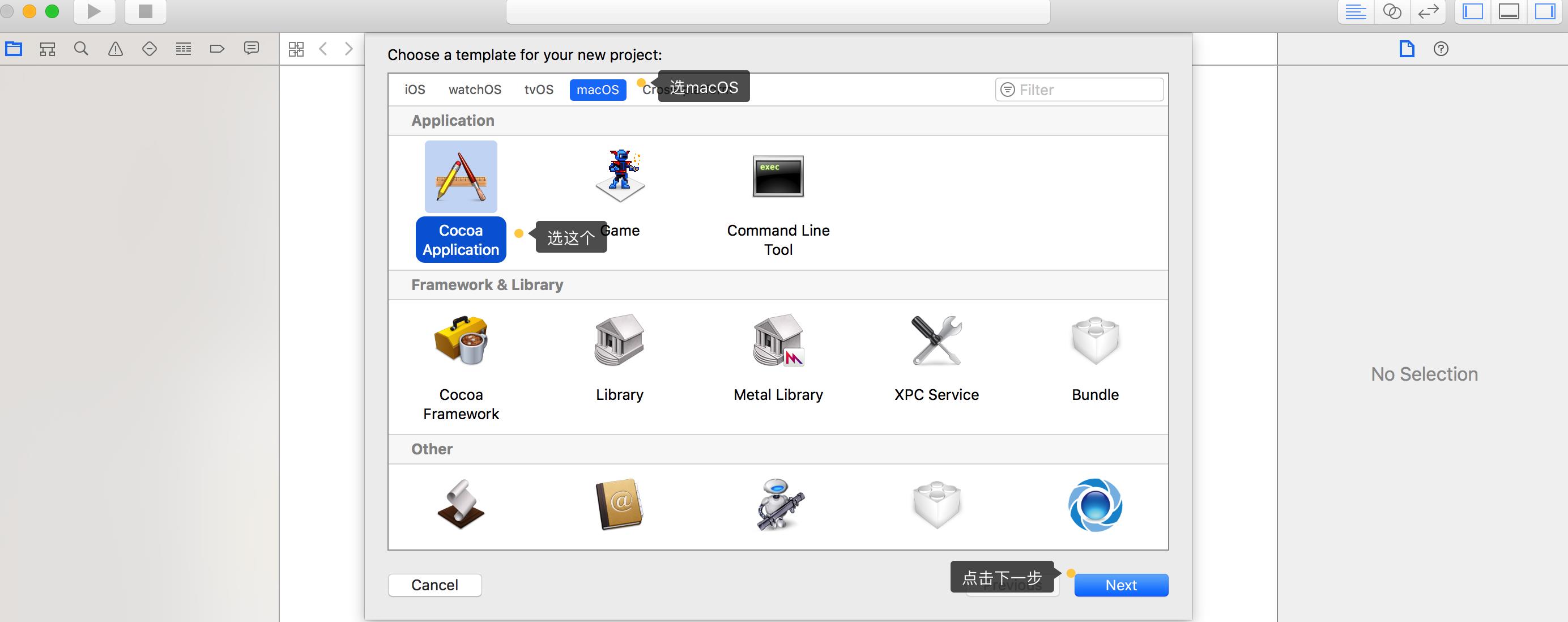
选取项目模版

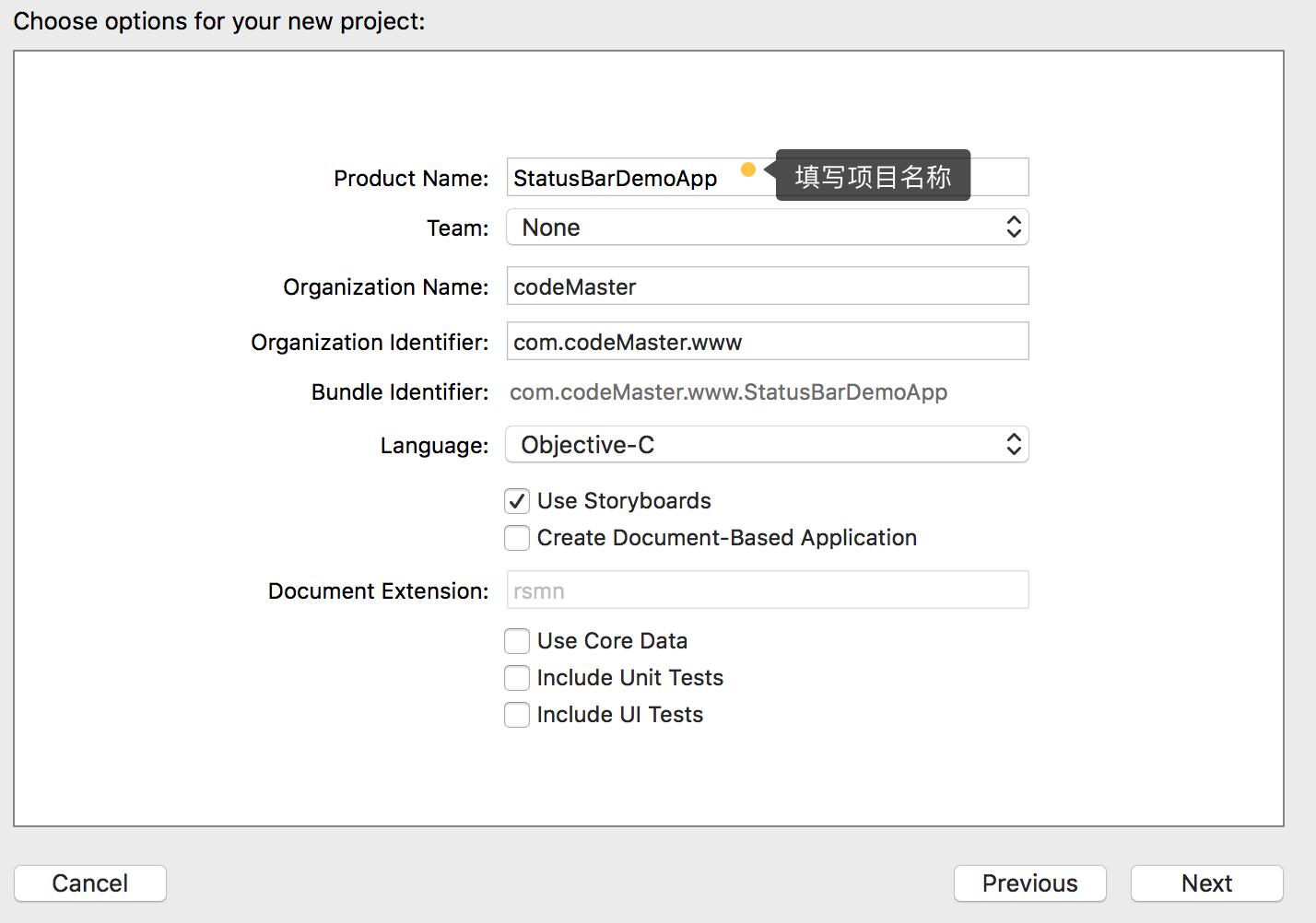
项目名称
在Mac OSX系统中,屏幕的右上角就是我们说的状态栏(NSStatusBar),一直是常驻应用的必争之地。我们只需要创建一个item ,然后将创建好的item加载到状态即可,我们只需要使用NSStatusBar的statusItemWithLength:方法就可以了(这个方法会创建好一个NSStatusItem,并且将它自动的添加到状态栏中)。
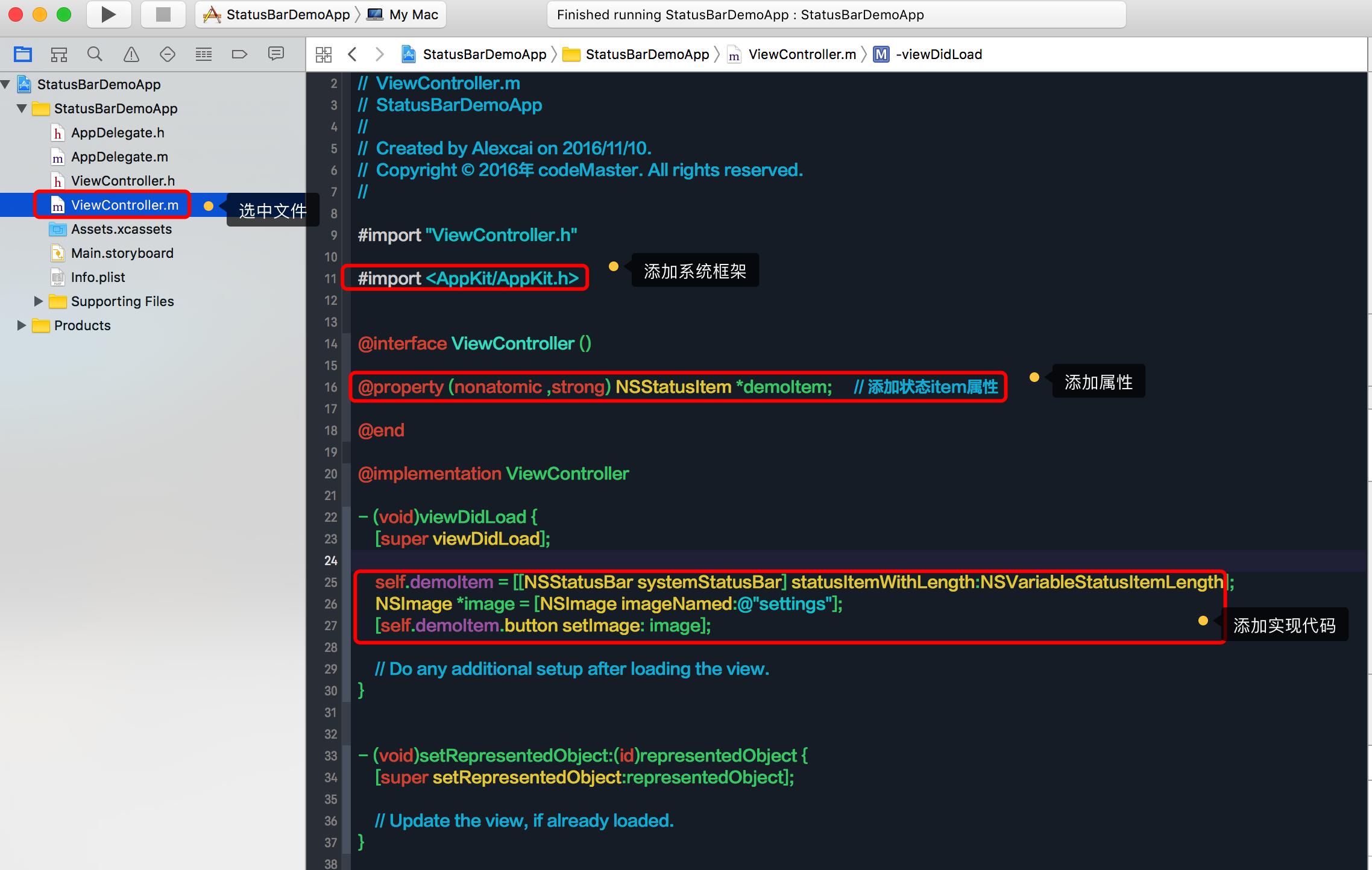
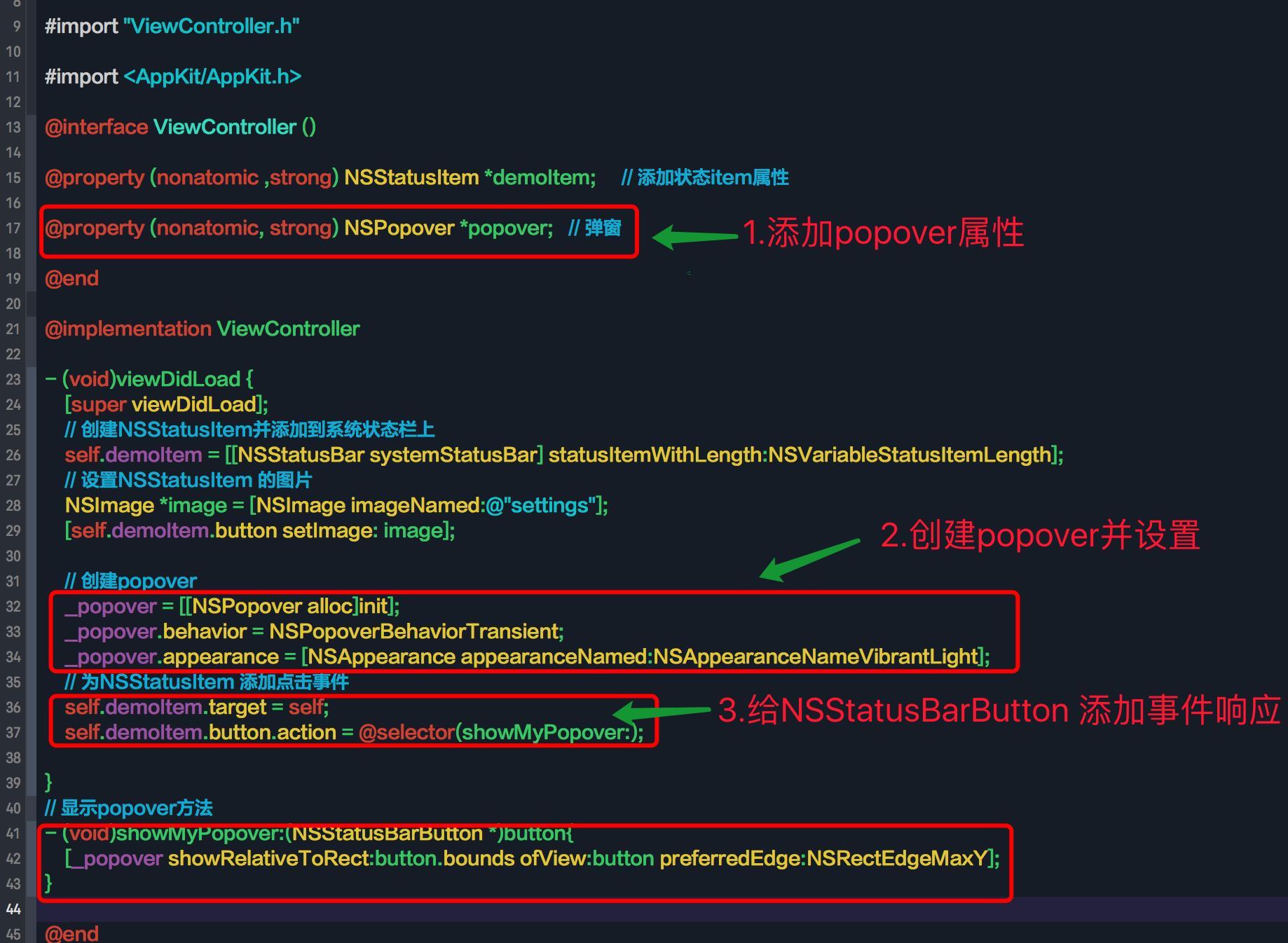
1.2 选中ViewController.m文件,添加代码

实现代码
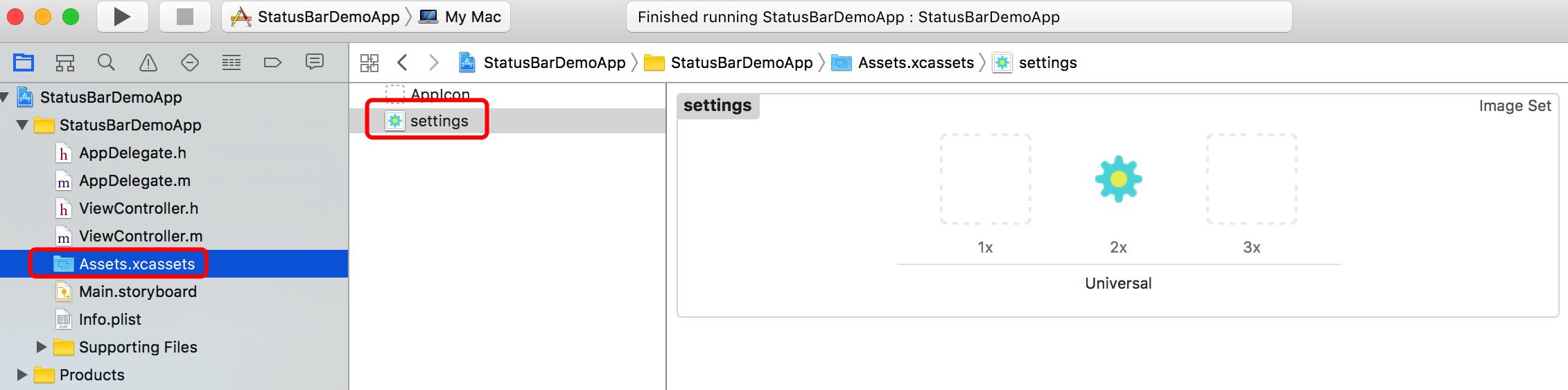
1.3 添加图片资源

添加图片资源到项目工程中
如果没有出错,运行项目,你应该看到一个空的窗口,而且在屏幕的右上角已经出现了我们应用的常驻标志^_^,是不是感觉很容易啊~
项目运行结果
这时你点击状态栏上的图标,它没有任何反应,因为我们还没有给它添加事件响应的方法。我们希望点击它能够弹出一个视图,显示它的内容或者功能,下面我们就来接着实现它。
NSPopover 提供了在屏幕内容视图上显示额外信息内容的一种方式(其实这个类似于在iPad开发中是常见的UIPopoverPresentationController),它的定位相对与现有内容。
在ViewController中添加popover属性,并在viewDidLoad中进行初始化和配置。
1.4 现在ViewController.m实现代码:

添加popover代码,并设置
如果这时运行项目工行,我们尝试点击状态栏图标,系统会提示[General] The contentViewController ((null)) or contentViewController.view is nil.这个错误信息,是因为我们没有为popover设置一个可以显示的内容视图控制器,下面我们来创建一个NSViewController来管理popover的内容视图:
作者:代码行者
链接:https://www.jianshu.com/p/dcaebea291de
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
以上是关于Mac开发基础练习:制作一个状态栏(NSStatusBar)上的App的主要内容,如果未能解决你的问题,请参考以下文章