学习 Bootstrap 5 之 Overflow 和 Vertical alignment
Posted _DiMinisH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习 Bootstrap 5 之 Overflow 和 Vertical alignment相关的知识,希望对你有一定的参考价值。
学习 Bootstrap 5 之 文本溢出 和 垂直对齐方式
文本溢出 (Overflow)
1. 当文本超过区域大小时, 自动添加滚动条 class = “overflow-auto”

<div class = "container">
<div class="overflow-auto mb-1" style = "height: 50px; width: 50px">auto</div>
<div class="overflow-auto mb-1" style = "height: 50px; width: 50px">overflow-auto</div>
</div>
2. 当文本超过区域大小时, 容纳不下的文本隐藏 class = “overflow-hidden”

<div class = "container">
<div class="overflow-hidden mb-1" style = "height: 50px; width: 50px">overflow-hidden</div>
</div>
3. 当文本超过区域大小时, 多出的文本超出区域显示 class = “overflow-visible” (默认)

<div class = "container">
<div class="mb-1" style = "height: 50px; width: 50px">默认默认默认默认</div>
<div class="overflow-visible mb-1" style = "height: 50px; width: 50px">overflow-visible overflow-visible</div>
</div>
4. 无论文本溢不溢出, 都加滚动条 class = “overflow-scroll”

<div class = "container">
<div class="overflow-scroll mb-1" style = "height: 50px; width: 50px">123</div>
<div class="overflow-scroll mb-1" style = "height: 50px; width: 50px">overflow-scroll</div>
</div>
垂直对齐方式 (Vertical alignment)
| 类 | 作用 |
|---|---|
.align-baseline | 将元素的基线与其父元素的基线对齐 |
.align-top | 将元素及其子元素的顶部与整行顶部对齐 |
.align-middle | 将元素的中间与基线和父元素x高度的一半对齐 |
.align-bottom | 将元素及其子元素的底部与整个行的底部对齐 |
.align-text-top | 将元素的顶部与父元素的字体顶部对齐 |
.align-text-bottom | 将元素的底部与父元素的字体底部对齐 |
1. 按基线对齐 class = “align-baseline”
2. 按顶部对齐 class = “align-top”
3. 按中部对齐 class = “align-middle”

4. 按底部对齐 class = “align-bottom”
5. 按父元素字体顶部对齐 class = “align-text-top”
6. 按父元素字体底部对齐 class = “align-text-bottom”
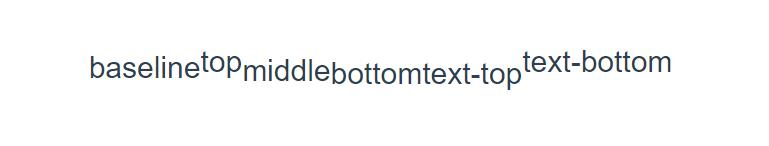
7. 6中垂直对齐方式的比较

<span class="align-baseline">baseline</span>
<span class="align-top">top</span>
<span class="align-middle">middle</span>
<span class="align-bottom">bottom</span>
<span class="align-text-top">text-top</span>
<span class="align-text-bottom">text-bottom</span>
8. 表格中的对比

<div class = "container">
<table style="height: 100px;" class = "border border-success">
<tbody>
<tr>
<td class="align-baseline">baseline</td>
<td class="align-top">top</td>
<td class="align-middle">middle</td>
<td class="align-bottom">bottom</td>
<td class="align-text-top">text-top</td>
<td class="align-text-bottom">text-bottom</td>
</tr>
</tbody>
</table>
</div>
以上是关于学习 Bootstrap 5 之 Overflow 和 Vertical alignment的主要内容,如果未能解决你的问题,请参考以下文章