学习 Bootstrap 5 之 Text
Posted _DiMinisH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习 Bootstrap 5 之 Text相关的知识,希望对你有一定的参考价值。
学习 Bootstrap 5 之 文本
- 文本 (Text)
文本 (Text)
1. 文本对齐方式 (Text alignment)
(1). 居左 (text-start)
(2). 居中 (text-center)
(3). 居右 (text-end)
(4). 响应式 (text-断点-start | center | end)
(5). 对比

<div class = "container border">
<p class="text-start">文本居左</p>
<p class="text-center">文本居中</p>
<p class="text-end">文本居右</p>
</div>
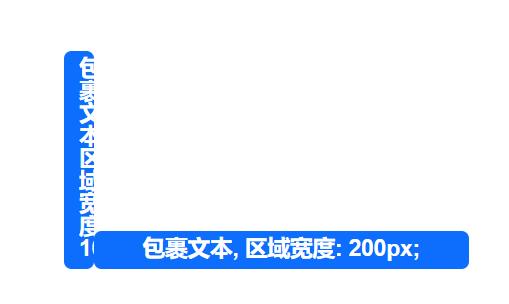
2. 包裹文本
(1). 包裹 class = “text-wrap”

可以看出即使宽度很小, 也被包裹在里面了, 宽度大了会默认居中
<div class = "container">
<div class="badge bg-primary text-wrap mb-2" style="width: 10px;">
包裹文本, 区域宽度: 10px;
</div>
<div class="badge bg-primary text-wrap mb-2" style="width: 200px;">
包裹文本, 区域宽度: 200px;
</div>
</div>
(2). 不包裹 class = “text-nowrap”

可以看出, 区域长度过大时, 也会包裹文本, 宽度大了会默认也会居中
<div class = "container">
<div class="text-nowrap bg-primary" style="width: 10px;">
不包裹文本, 10px
</div>
<div class="text-nowrap bg-primary" style="width: 100px;">
不包裹文本, 100px
</div>
<div class="text-nowrap bg-primary" style="width: 500px;">
不包裹文本, 500px
</div>
</div>
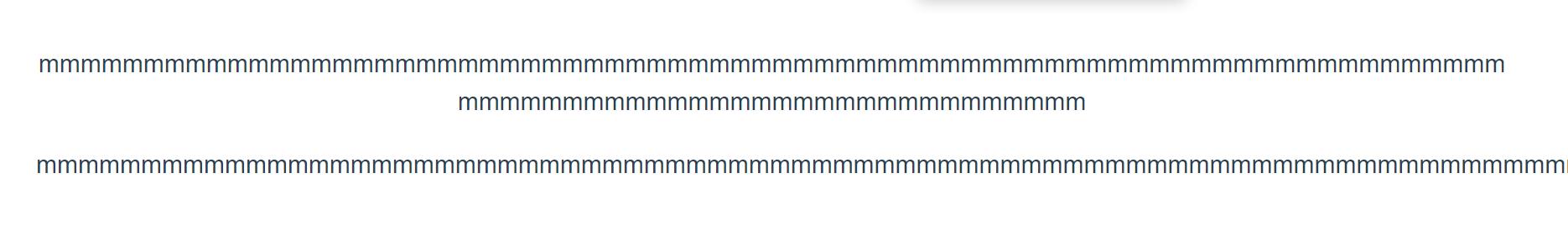
3. Word break
使用 .text-break类, 可以防止长字符串的文本破坏组件的布局

可以看出, 没有使用.text-break类的 (下面的), 延申出去了, 使用的则自动换行了
<div class = "container">
<p class = "text-break">mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm</p>
<p>mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm</p>
</div>
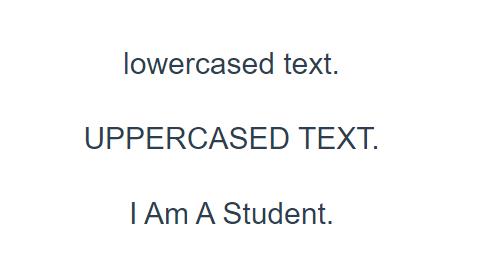
4. 文本转换 (Text transform)
针对英文字母
(1). 全部大写 class = “text-uppercase”
(2). 全部小写 class = “text-lowercase”
(3). 首字母大写 class = “text-capitalize”
(4). 对比

<p class="text-lowercase">Lowercased text.</p>
<p class="text-uppercase">Uppercased text.</p>
<p class="text-capitalize">i am a student.</p>
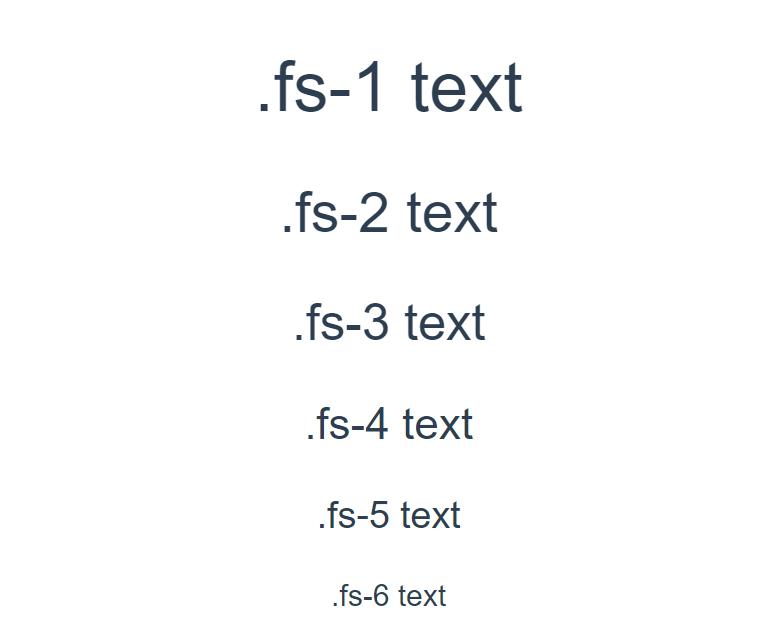
5. 字体大小 (Font size)
.fs-N 类
N是 1, 2, 3, 4, 5, 6
| 类 | 字体大小 |
|---|---|
.fs-1 | 2.5 rem |
.fs-2 | 2 rem |
.fs-3 | 1.75 rem |
.fs-4 | 1.5 rem |
.fs-5 | 1.25 rem |
.fs-6 | 1 rem |

<p class="fs-1">.fs-1 text</p>
<p class="fs-2">.fs-2 text</p>
<p class="fs-3">.fs-3 text</p>
<p class="fs-4">.fs-4 text</p>
<p class="fs-5">.fs-5 text</p>
<p class="fs-6">.fs-6 text</p>
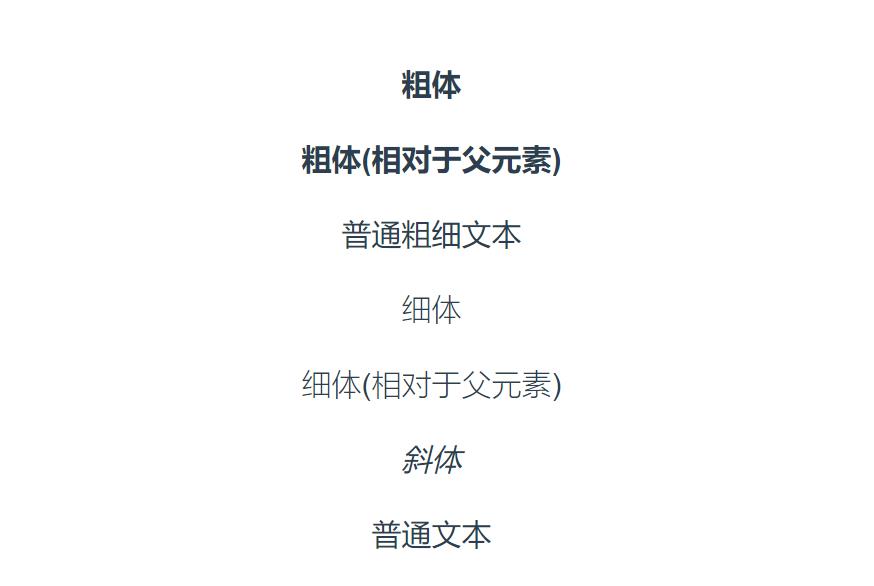
6. 字体粗细和斜体 (Font weight and italics)
(1). 粗体 class = “fw-bold”
(2). 相对于父元素的粗体 class = “fw-bolder”
(3).普通粗细文本 class = “fw-normal”
(4). 细体 class = “fw-light”
(5). 细体 class = “fw-lighter”
(6). 斜体 class = “fst-italic”
(7). 普通文本 class = “fst-normal”
(8). 对比

<p class="fw-bold">粗体</p>
<p class="fw-bolder">粗体(相对于父元素)</p>
<p class="fw-normal">普通粗细文本</p>
<p class="fw-light">细体</p>
<p class="fw-lighter">细体(相对于父元素)</p>
<p class="fst-italic">斜体</p>
<p class="fst-normal">普通文本</p>
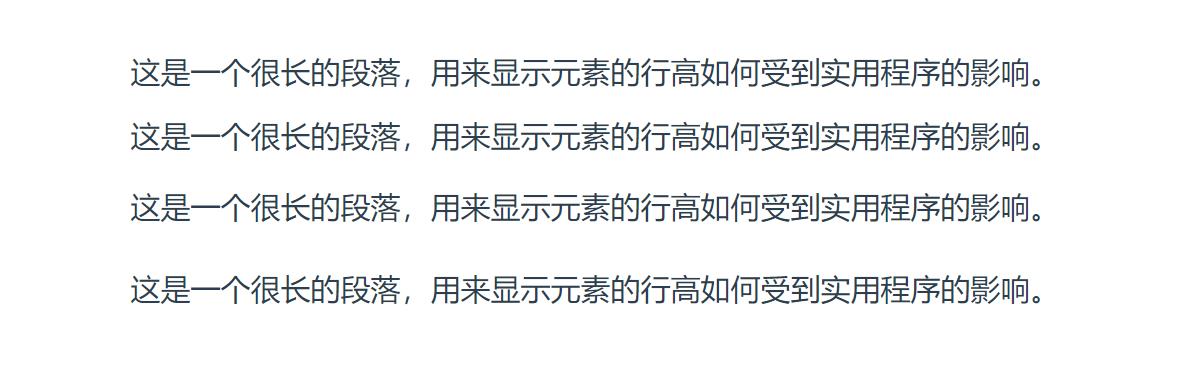
7. 行高 (Line height)
(1). class = “lh-1”
(2). class = “lh-sm”
(3). class = “lh-base”
(4). class = “lh-lg”

<p class="lh-1">这是一个很长的段落,用来显示元素的行高如何受到实用程序的影响。</p>
<p class="lh-sm">这是一个很长的段落,用来显示元素的行高如何受到实用程序的影响。</p>
<p class="lh-base">这是一个很长的段落,用来显示元素的行高如何受到实用程序的影响。</p>
<p class="lh-lg">这是一个很长的段落,用来显示元素的行高如何受到实用程序的影响。</p>
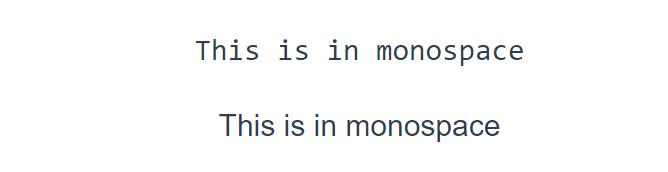
8. 等宽字体 (Monospace)
使用 .font-monospace类设置等宽字体

第一行是等宽字体
第二行是默认字体
<p class = "font-monospace">This is in monospace</p>
<p>This is in monospace</p>
9. 重置颜色 (Reset color)
使用 .text-reset类重置颜色

<a href="#" class="text-reset">reset link</a>
10. 文本修饰 (Text decoration)
(1). 文本下划线 class = “text-decoration-underline”
(2). 文本穿过线 class = “text-decoration-line-through”
(3). 文本无修饰 class = “text-decoration-none”
(4). 对比

<p class="text-decoration-underline">文本下划线</p>
<p class="text-decoration-line-through">文本穿过线</p>
<a href="#" class="text-decoration-none">超链接无下划线</a>
以上是关于学习 Bootstrap 5 之 Text的主要内容,如果未能解决你的问题,请参考以下文章