koltin协程图片加载库Coil介绍
Posted microhex
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了koltin协程图片加载库Coil介绍相关的知识,希望对你有一定的参考价值。
文章目录
简单介绍
github地址为:https://github.com/coil-kt/coil/
这应该是一个很新的一个图片加载库,完全使用kotlin编写,使用了kotlin的协程,图片网络请求方式默认为Okhttp,相比较于我们常用的Picasso,Glide或者Fresco,它有以下几个特点:
- 足够快速,它在内存、图片存储、图片的采样、Bitmap重用、暂停\\取消下载等细节方面都有很大的优化(相比于上面讲的三大框架);
- 足够轻量,只有大概1500个核心方法,当然也是相对于PGF而言的;
- 足够新,也足够现代!使用了最新的Koltin协程所编写,充分发挥了CPU的性能,同时也使用了OKHttp、Okio、LifeCycle等比较新式的android库。
Coil的来源于: Coroutine Image Loader.
使用
- 简单使用
- 变换
- Gif加载
- SVG加载
- 从Glide\\Picasso迁移到Coil
- 个人的使用看法
1.简单使用
首先你需要配置你的AS环境包含Kotlin开发环境,这里就不介绍了,基本上AS默认都有。添加依赖:
implementation("io.coil-kt:coil:0.9.5")
然后再定义的ImageView就可以直接调用,这里也使用了kotlin的扩展方法,很方便:
id_image_1.load(IMAGE_URL)
如果你的代码直接报错:
那么需要配置一下 android.build 文件:
android
......
compileOptions
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
kotlinOptions
jvmTarget = JavaVersion.VERSION_1_8.toString()
」
最后,你还需要加上网络权限:
<uses-permission android:name="android.permission.INTERNET"/>
当你的设备版本比较高时,需要设置network-security-config,在资源环境下新增xml文件夹:
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<base-config cleartextTrafficPermitted="true" />
</network-security-config>

然后application中配置:
android:networkSecurityConfig="@xml/network_security_config"
现在就直接可以用了:
id_image_1.load(IMAGE_URL)
添加placeHolder、error占位符时:
id_image_2.load(IMAGE_URL)
// 淡入淡出
crossfade(true)
placeholder(R.drawable.ic_launcher_background)
error(R.drawable.ic_launcher_background)
2.基本变换
Coil默认提供了四种变换:模糊变换、圆形变换、灰度变换和圆角变换:
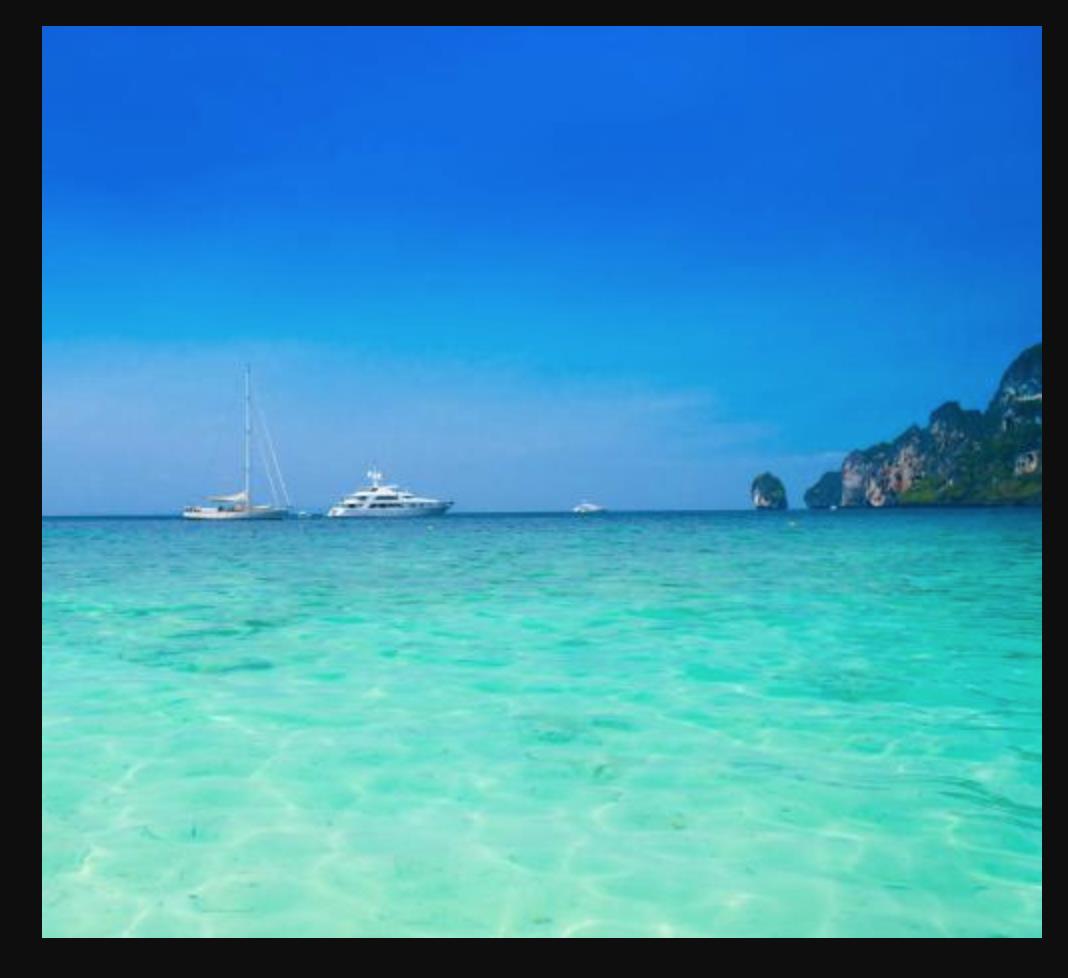
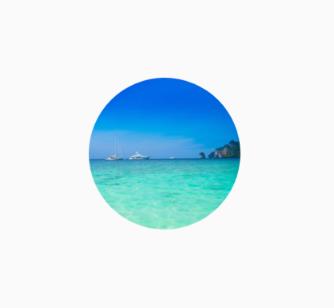
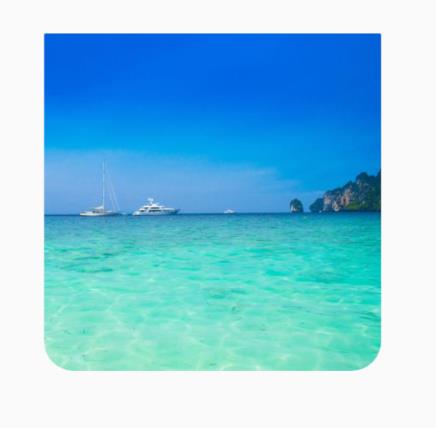
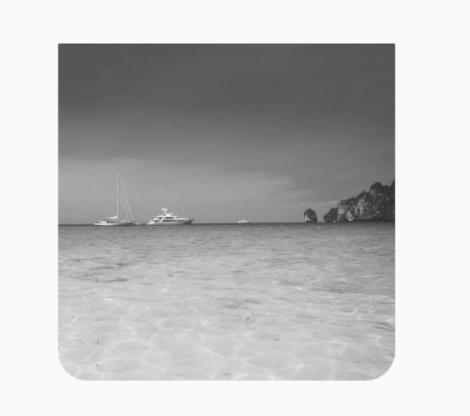
| 原图片 | 模糊变换 | 圆形 | 灰度变换 | 圆角变换 |
|---|---|---|---|---|
 |  |  |  |  |
| BlurTransformation | CircleCropTransformation | GrayscaleTransformation | RoundedCornersTransformation |
基础用法也很简单,大致就这样:
id_image_4.load(IMAGE_URL)
transformations(GrayscaleTransformation())
直接加入变换就可以, 同时可支持多种变换:

代码如下:
id_image_5.load(IMAGE_URL)
transformations(GrayscaleTransformation(),
RoundedCornersTransformation(topLeft = 2f, topRight = 2f,bottomLeft = 40f, bottomRight = 40f))
最后我们也可以自定义自己的变换,这里就不展开讲了,以后有机会可以聊一下。
3. Gif加载
Coil基础包中是不支持Gif加载的,需要添加extend包:
implementation("io.coil-kt:coil-gif:0.9.5")
此时需要更改一下代码的方式,在imageLoader中注册Gif组件:
val gifImageLoader = ImageLoader(this)
componentRegistry
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.P)
add(ImageDecoderDecoder())
else
add(GifDecoder())
使用本组件之后,ImageView可直接使用:
id_image_gif.load(GIF_IMAGE_URL, gifImageLoader)
大概显示如下:

4. SVG加载
Coil也可以进行SVG加载的,同gif一样,也是需要添加extend包的:
implementation("io.coil-kt:coil-svg:0.9.5")
代码如下:
val svgImageLoader = ImageLoader(this)
componentRegistry
add(SvgDecoder(this@MainActivity))
id_image_svg.load(R.drawable.ic_directions_bus_black_24dp, svgImageLoader)
5. 从Glide\\Picasso迁移到Coil
基本的用法的扩展为:
// Glide
Glide.with(context)
.load(url)
.into(imageView)
// Picasso
Picasso.get()
.load(url)
.into(imageView)
// Coil
imageView.load(url)
图片设置ScaleType的方式:
imageView.scaleType = ImageView.ScaleType.FIT_CENTER
// Glide
Glide.with(context)
.load(url)
.placeholder(placeholder)
.fitCenter()
.into(imageView)
// Picasso
Picasso.get()
.load(url)
.placeholder(placeholder)
.fit()
.into(imageView)
// Coil (autodetects the scale type)
imageView.load(url)
placeholder(placeholder)
非View式的加载:
// Glide (has optional callbacks for start and error)
Glide.with(context)
.load(url)
.into(object : CustomTarget<Drawable>()
override fun onResourceReady(resource: Drawable, transition: Transition<Drawable>)
// Handle the successful result.
override fun onLoadCleared(placeholder: Drawable)
// Remove the drawable provided in onResourceReady from any Views and ensure no references to it remain.
)
// Picasso
Picasso.get()
.load(url)
.into(object : BitmapTarget
override fun onBitmapLoaded(bitmap: Bitmap, from: Picasso.LoadedFrom)
// Handle the successful result.
override fun onBitmapFailed(e: Exception, errorDrawable: Drawable?)
// Handle the error drawable.
override fun onPrepareLoad(placeHolderDrawable: Drawable?)
// Handle the placeholder drawable.
)
// Coil
Coil.load(context, url)
target drawable ->
// Handle the successful result.
resize模式:
// Glide (blocks the current thread; must not be called from the main thread)
val drawable = Glide.with(context)
.load(url)
.submit(width, height)
.get()
// Picasso (blocks the current thread; must not be called from the main thread)
val drawable = Picasso.get()
.load(url)
.resize(width, height)
.get()
// Coil (suspends the current context; thread safe)
val drawable = Coil.get(url)
size(width, height)
6. 个人的使用看法
这个库很年轻,从去年才开始提交的,你可以看到现在的版本才0.9.5。在google推崇kotlin first的年代,我觉得纯kotlin的图片加载库是必须存在,也有很大可能会替代到Glide或者Picasso的,那么我觉得这个库有个潜力。
我在平时的练习中用到了这个库,总体来说效果还是比较不错的。轻量快速是它非常优秀的特征,但是与Glide或者Picasso相比,虽然用法简单了(这可能取决于kotlin的语言特性),但是功能的完善性还是存在一定的差距的,比如设置的图片的ScaleType,Glide可以直接代码设定,但是Coil还是需要单独对ImageView指定。不过我猜测这应该只是时间问题,随着时间的推移,大家用心的维护,我想这个库定会越来越优秀。
以上是关于koltin协程图片加载库Coil介绍的主要内容,如果未能解决你的问题,请参考以下文章