新图片格式比JPEG强50倍 但它还是干不掉30年前的JPEG
Posted 程序员的店小二
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新图片格式比JPEG强50倍 但它还是干不掉30年前的JPEG相关的知识,希望对你有一定的参考价值。
前阵子有个开发者推出了一种新的图像格式,试图挑战现在图片格式界的王者. PNG 跟. JPEG 。
这个新的图像格式的名字相当好。
就叫:相当好( The Quite OK )图像格式。
简称:QOI ▼
开发者声称 QOI 能够将图像无损压缩到与 PNG 相似的大小,同时提供 20-50 倍的编码速度和 3-4 倍的解码速度。
总之,又快又好。
对于这个格式在性能上比现在的王者们更猛这一点,世超并不怀疑。
咱们最常用格式都是多年前的产物,JPEG 的首次发布是 29 年前,而 PNG 的首次发布是 25 年前。
JPEG 作为一种有损压缩格式,压缩时会损失画质,一直压,一直损,到 “ 电子包浆 ” 为止,还可能会变绿。。。
JPEG 风格油画▼
尽管会导致细节色彩信息丢失,可 JPEG 能把图像体积压缩到够小! ~
在那个上网时间寸秒寸金,网络传输速度理论值近似龟爬的时代, JPEG 迅速捕获网民们的心,风靡一时。
在人类历史上,崭新领先的技术不断驱逐陈旧落后的技术是一种运行规律。
但在图像格式领域,这种规律仿佛失灵了。
尽管长江后浪不断推涌着前浪,但 20 年、 30 年过去了,都没能把前浪拍死在沙滩上。
举几个例子。
2018 年 12 月, Netflix ( 网飞 )发布了 AVIF 图像,在他们所发布的技术播客中,称之为 “ 下一代图像编码算法 ” 。
这是柯达数据集的原始图像 ↓ ↓
咱们先看 20KB 大小这个量级的对比。
这是 AVIF 格式,约 19.32KB 。
下面这张是 JPEG ,大小为 19.95KB 。
比 AVIF 格式还大一丢丢,但图像效果嘛。。。
说句毫无细节可言,不过分吧?
存在大色块的涂抹、变色▼
而在 40KB 这个体积量级,网飞也放出了一组图。
这次 JPEG 格式的,看上去好像跟原图差不多了? ↓ ↓
但,如果你仔细观察观察天空,以及屋顶边缘边上的噪点,会发现还是有一丢丢区别。
40KB 量级
JPEG 跟 AVIF 对比图▼
尽管 AVIF 优势明显,但即便是现在,又有多少人知道 AVIF ?
时间再稍稍推远一些。
2017 年 “ 宇宙级 ” 手机厂苹果宣布从 ios11 开始 iPhone 照片格式改为 HEIF 。

同等画质下, HEIF 的大小几乎是 JPEG 的二分之一。
随后不少手机厂商纷纷跟进▼
把时间再往前推, 2000 年 JPEG 推出了算法升级版 JPEG 2000 ,试图取代 JPEG 。
然而 22 年过去,至今仍然只有少数浏览器,以及数字影院、网络地图等部分领域应用。
JPEG2000 的性能是否更优异存疑,毕竟它编解码效率饱受诟病。。。
但性能上靠谱的格式,厂商也会因为担心专利风险,或是被兼容性困扰,种种原因导致它们也无法被大规模推广开来。
就拿 HEIF 来说,你甚至无法在全世界使用人数最多的操作系统上无障碍使用它。
想用?没问题。
先下个扩展组件。。。

但,你几乎找不到一个打不开 JPEG 格式的设备。
同样古早的,还有 GIF 。。。
这个格式 1987 年发布, 1989 年发布最后一个版本,比世超年纪还大。
也由于此,GIF 的文件头一般都是 GIF87a 或 GIF89a ↓ ↓

GIF 格式作为古早的格式缺点也很明显,比如图像只支持 8 bit 颜色,每一帧最多只能有 256 种颜色。
为了 “ 克服 ” 这些缺点,这些年有过不老少新解决方案。
诞生于 2004 年的 APNG 支持 24 bit 图像,可以容纳 1600 多万种颜色,还支持 8 bit 透明度。
尽管性能不赖,但即便是这个格式 “ 十岁 ” 的时候,大家对比它跟 GIF 时,还是那句话:设备不支持啊。。。
14 年的回答▼
呐,就拿浏览器来说。
APNG 诞生的前几年,只有火狐支持它。。。
什么意思呢,大概就是在 Chrome 、 Safari 这些主流浏览器上打开 APNG 格式的图像,它们会让你洗洗睡。
恶搞一下,不要认真 ~ ▼
当然,现在的情况早已发生改变了。
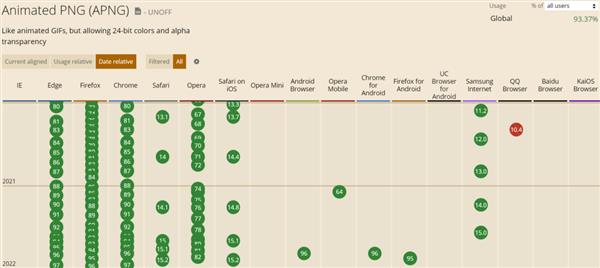
2016 年前后苹果家 Safari 开始支持 APNG, 2018 年前后 Chromium 也加入了,现在主流浏览器基本都对 APNG 开绿灯。
点击可查看大图▼
类似的解决方案还有 WebP 。
WebP 于 2010 年推出,除了有优秀的图像数据压缩算法,同时支持有损压缩和无损压缩,还可以搞动画 ~
是不是听起来都还不错?
所以 Mozilla 社区推崇 APNG , Chrome 力挺自己的 WebP ,都觉得自己的格式好。
世超以前看过一个梗,大概是这样。
—— “ 我们有 9 个标准,太复杂了,而且都有各自的缺陷,必须统一标准 ” 。
—— “ 好的,我们现在有 10 个标准了 ” 。
总之,为了利益,谁都不服气谁,最后标准没有统一,反而越来越多,当初的标准大佬 “ 躺赢 ” 。

技术日新月异,飞速发展, 20 多年前被开发出来的图像格式,综合来说,在技术层面上很难比得上新诞生的格式。
但技术落后却不影响,王者们仍然靠着 “ 兼容 ” 的优势继续成为主流。
多少有点戏剧。
至于文章开头那位相当好图像格式能不能成为主流嘛,要世超来说,有点悬。尽管它有一项很关键的优势,免费开源。
但为了成为 “ 标准 ” ,不少背靠互联网大佬们的图像格式在专利上也相对开放。
有天然用户基础的格式还没成功,其他的格式难度当然是更大了。
纵然新生图像格式们,带着新技术和壮志 “ 逐鹿中原 ” ,但可以预见的是,老派图像格式的王朝不会轻易结束。
但。。。
尽管新技术的科普需要时间,也许这个时间会很漫长,可是它终会到来。看看 Type-C 接口你就懂了 ~
但当. JPEG 被越来越多的网友调侃是文物的时候。
当 Twitter 用 MP4 取代 GIF 的时候。
时代已经在改变了。
本文来自微信公众号“差评”
以上是关于新图片格式比JPEG强50倍 但它还是干不掉30年前的JPEG的主要内容,如果未能解决你的问题,请参考以下文章