BootStrap笔记-信息提示框的使用
Posted IT1995
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BootStrap笔记-信息提示框的使用相关的知识,希望对你有一定的参考价值。
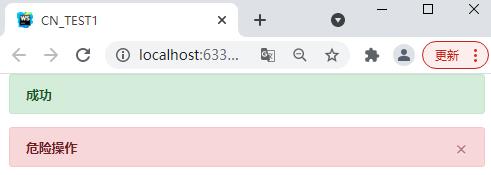
程序运行截图如下:

源码如下;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CN_TEST1</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- bootstrap css核心文件-->
<link rel="stylesheet" href="bootstrap-4.4.1-dist/css/bootstrap.min.css">
<!-- bootstrap使用到了jquery,需要提前引用-->
<script src="js/jquery-3.5.1.min.js"></script>
<!-- 弹窗、提示、下拉菜单-->
<script src="bootstrap-4.4.1-dist/js/bootstrap.bundle.js"></script>
<!-- bootstrap核心文件-->
<script src="bootstrap-4.4.1-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="alert alert-success">
<strong>成功</strong>
</div>
<div class="alert alert-danger alert-dismissible fade show">
<button type="button" class="close" data-dismiss="alert" style="outline: none">×</button>
<strong>危险操作</strong>
</div>
</div>
</body>
</html>解释:
①其中alter就是信息提示框,后面可以接.alert-sucess、alert-info、alert-waring、alert-danger、alert-secondary、alert-light、alert-dark;
②×打包是关闭符号,如:

后面有各种各样的符号;
③.fade和.show在关闭提示框时有淡出和淡入的效果。
以上是关于BootStrap笔记-信息提示框的使用的主要内容,如果未能解决你的问题,请参考以下文章
bootstrap下拉框的例子,提示Error: Bootstrap's JavaScript requires jQuery