基于 display 和 javaScript 封装一个页面布局小插件
Posted 昵称正在加载中。。。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于 display 和 javaScript 封装一个页面布局小插件相关的知识,希望对你有一定的参考价值。
一、问题引入
今天实习遇到了一个问题:页面中有许多小卡片,容器被设置生成弹性盒子,并且水平方向设置为 justify-content: space-around;👈🏻
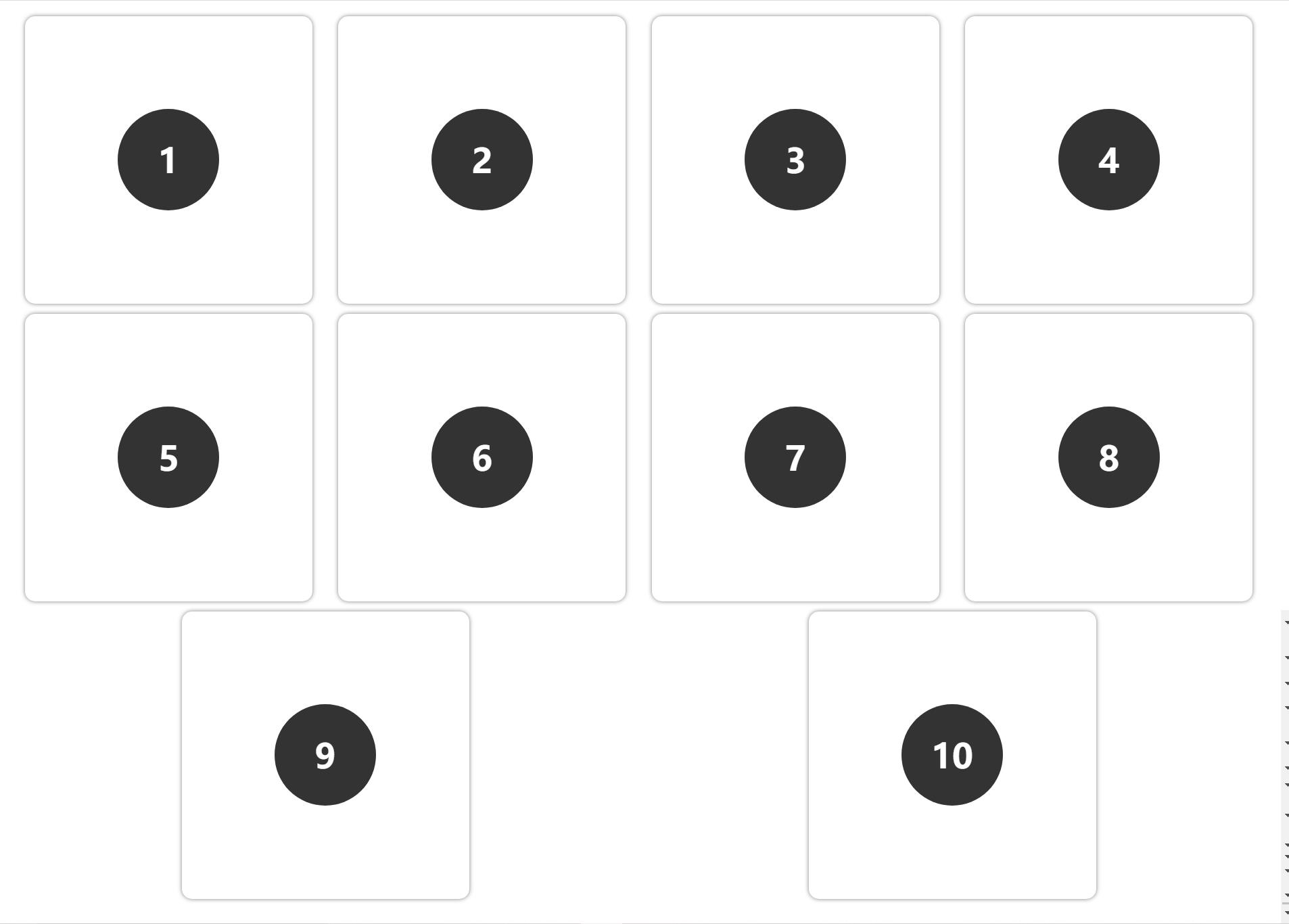
效果就例如下面这样:⚡

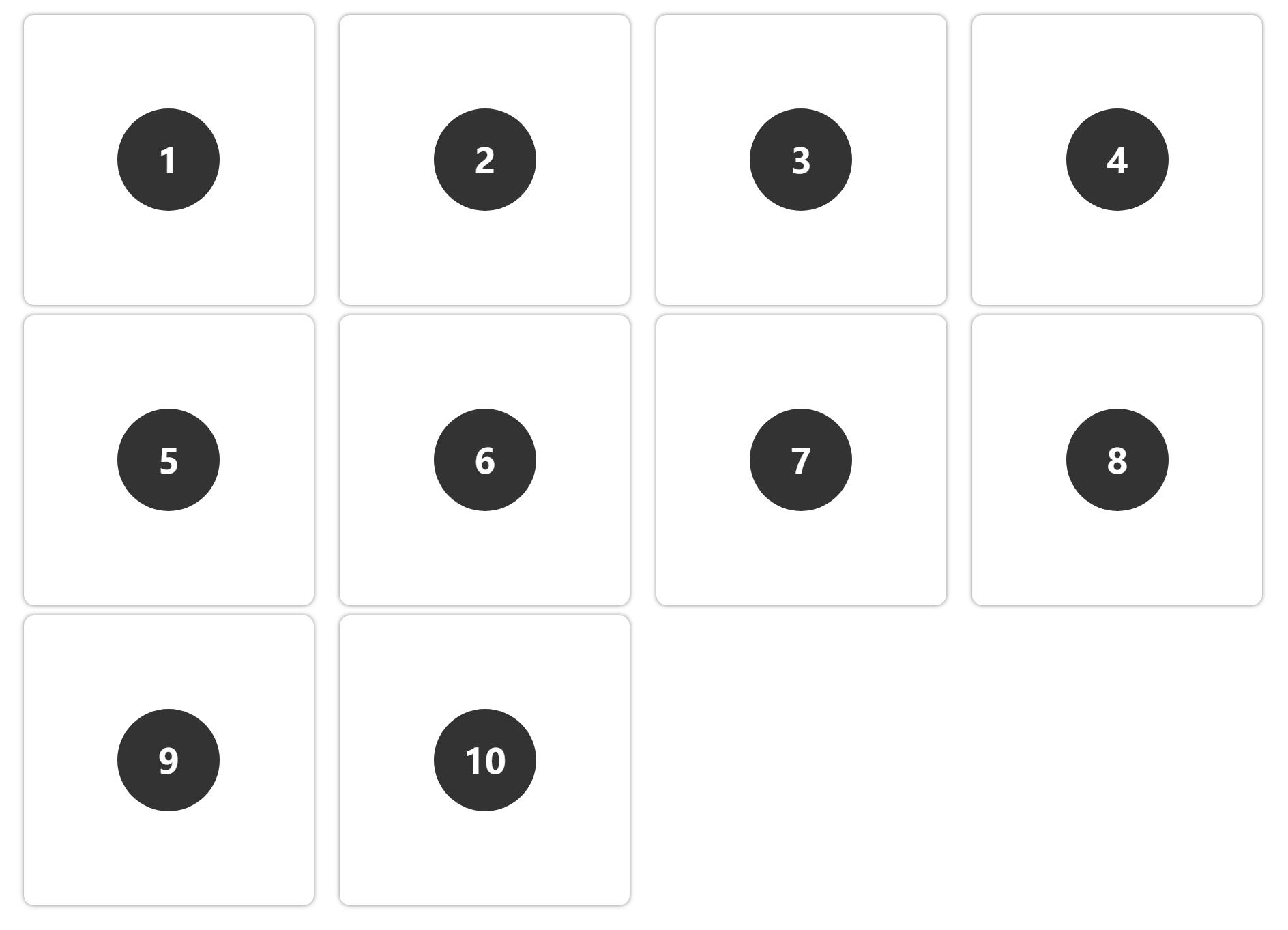
很明显:最后一行挺难看的😅,真正要显示的效果是这样的:🥰

刚开始我的想法就是水平轴不设置,让其自适应,然后通过控制卡片的外边距来控制。
实操后,确实能够实现。🤙🏻
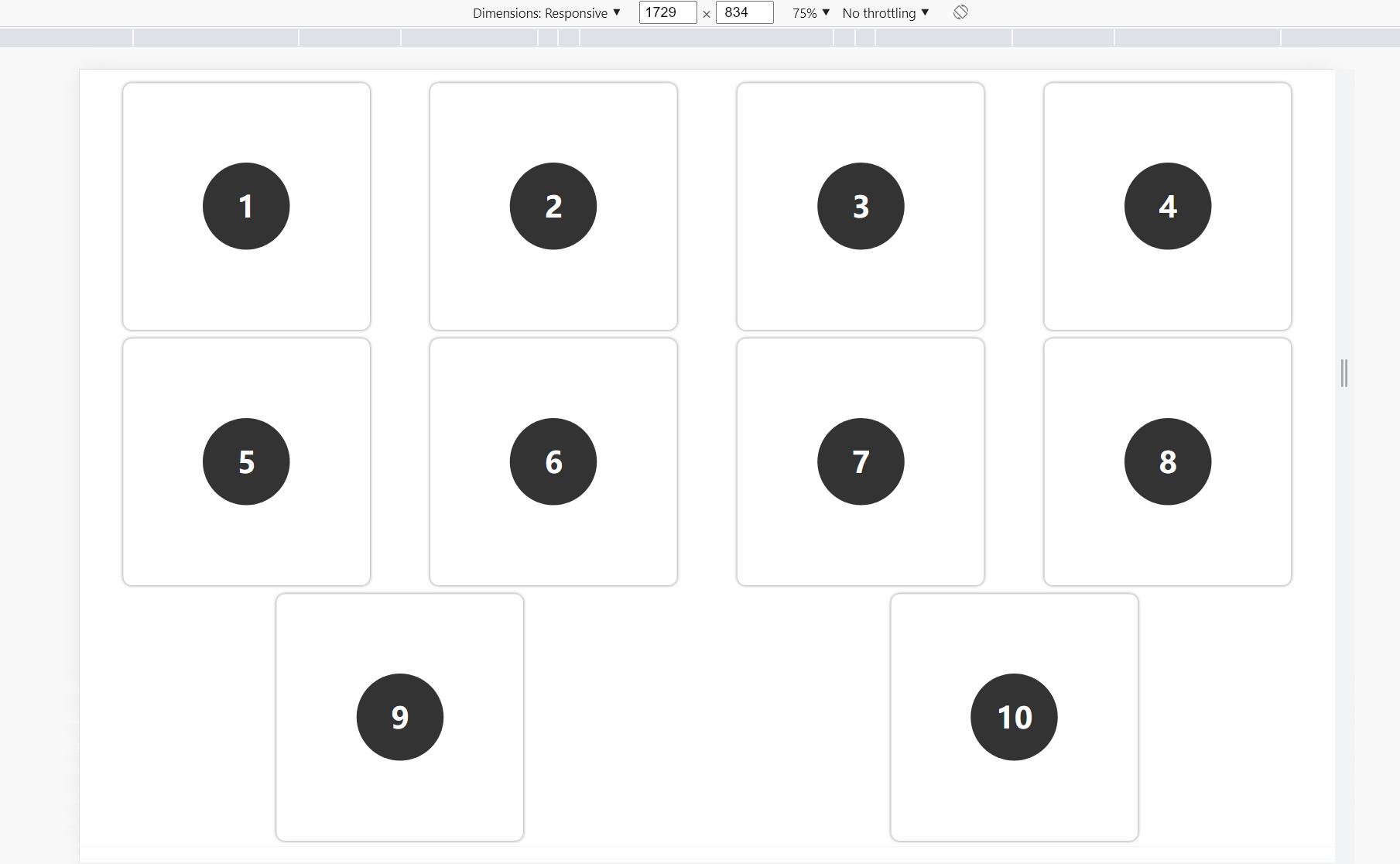
结果问题来:当我屏幕放大时,布局又乱了。😅

因为✍🏻水平轴我没有设置其对齐方式,仅仅通过外边距来控制,外边距被我写死了。
而屏幕的宽度是不断变化的,因此只能将卡片的外边距动态设置。😅
但这样很复杂。
最终想到:我可以在最后一行添加几个卡片(假卡片),这样布局不就不会乱了吗? 🔥
二、解决方法
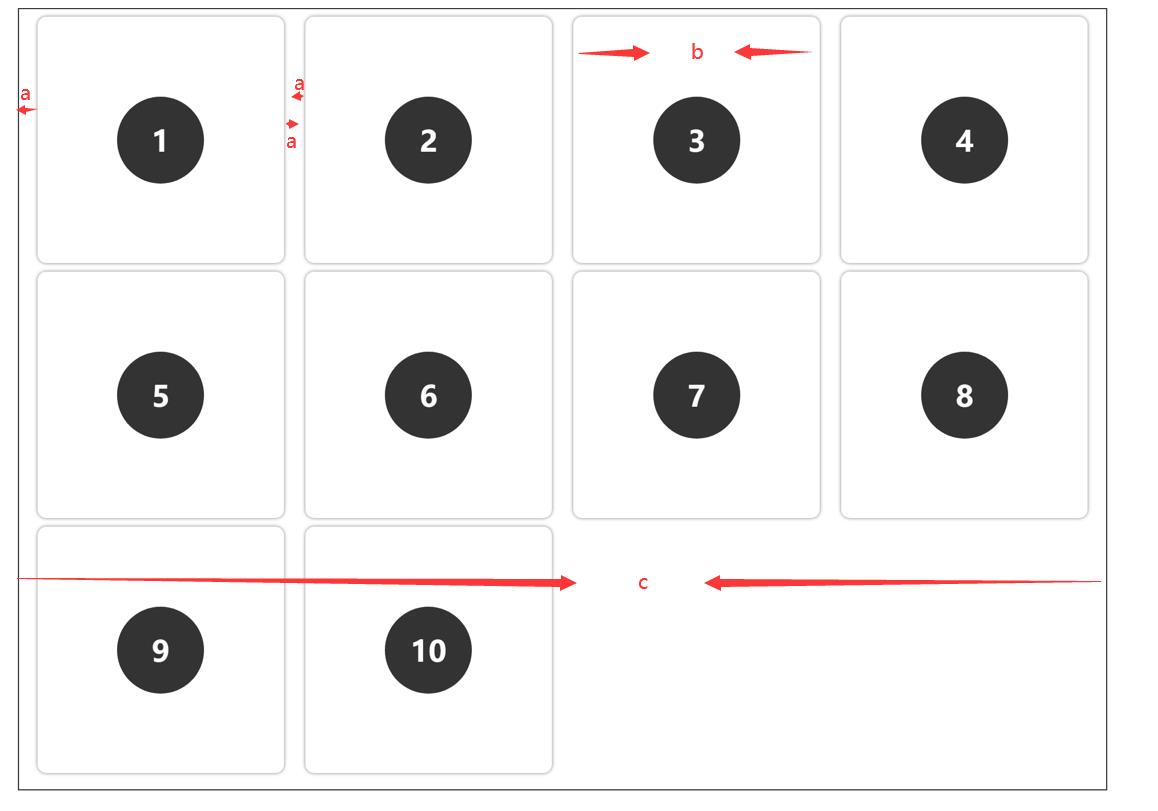
首先:必须知道容器设置为 justify-content: space-around;的意思是什么?
它的意思是:容器中的卡片左右外边距都相等(这个是关键)

更加图片可以得到:⚡公式:c = (b + 2a)* 一行显示的卡片数
在实际中,我们就是通过计算一行显示多少张卡片,最终将最后一行补齐。👈🏻
上代码:
<style>
.container
width: 100%;
display: flex;
justify-content: space-around;
flex-wrap: wrap;
padding: 10px;
box-sizing: border-box;
min-width: 700;
.container .card
width: 340px;
height: 340px;
margin-bottom: 12px;
.container .card .card-container
position: relative;
width: 100%;
height: 100%;
border-radius: 12px;
box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.5);
.container .card .card-container span
position: absolute;
display: block;
width: 120px;
height: 120px;
border-radius: 50%;
margin: auto;
background-color: #333;
color: #fff;
line-height: 120px;
font-weight: bolder;
text-align: center;
font-size: 40px;
left: 0;
right: 0;
top: 0;
bottom: 0;
</style>
<div class="container">
<div class="card">
<div class="card-container">
<span>1</span>
</div>
</div>
<div class="card">
<div class="card-container">
<span>2</span>
</div>
</div>
<div class="card">
<div class="card-container">
<span>3</span>
</div>
</div>
<div class="card">
<div class="card-container">
<span>4</span>
</div>
</div>
<div class="card">
<div class="card-container">
<span>5</span>
</div>
</div>
<div class="card">
<div class="card-container">
<span>6</span>
</div>
</div>
<div class="card">
<div class="card-container">
<span>7</span>
</div>
</div>
<div class="card">
<div class="card-container">
<span>8</span>
</div>
</div>
<div class="card">
<div class="card-container">
<span>9</span>
</div>
</div>
<div class="card">
<div class="card-container">
<span>10</span>
</div>
</div>
</div>
重点来了:💪🏻
// 真实卡片张数
var realNum = 0;
window.onload = function ()
// 获取真实卡片的张数
realNum = document.querySelectorAll(".container .card").length;
dealContainer();
;
window.addEventListener("resize", function ()
dealContainer();
);
function dealContainer()
// 获取容器中所有卡片 (有真有假)
var cardList = document.querySelectorAll(".container .card");
// 移除假卡片
for(var j = realNum; j < cardList.length; j++)
cardList[j].remove();
// 获取第一个卡片距离左边的距离
var distance = cardList[0].offsetLeft;
// 获取浏览器的宽度
var w =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
// 计算每个盒子在页面所占的宽度
var cardWidth = cardList[0].clientWidth + 2 * distance;
// 计算出当前浏览器一行显示多少个卡片
var num = Math.ceil(w / cardWidth);
// 计算容器中最后一行的显示多少个盒子
var last = realNum % num;
// 补齐最后一行
for (var j = last == 0 ? num : last; j < num; j++)
var card = document.createElement("div");
card.className = cardList[0].className;
document.querySelector(".container").appendChild(card);
最终在不同屏幕的显示效果如下:


而且这里不用考虑说:不断拉伸页面会导致容器添加过多卡片(假),从而导致容器被撑大。🥰
在进行计算时,我已经将上一步操作添加的卡片(假)给移除掉,这就保证只补齐容器最后一行的卡片。
以上是关于基于 display 和 javaScript 封装一个页面布局小插件的主要内容,如果未能解决你的问题,请参考以下文章
javascript中 visibility和display的区别
javascript中 visibility和display的区别