填坑日记uni-app如何调用页面vue以外的js文件变量 - js如何赋值多行文字给变量
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了填坑日记uni-app如何调用页面vue以外的js文件变量 - js如何赋值多行文字给变量相关的知识,希望对你有一定的参考价值。
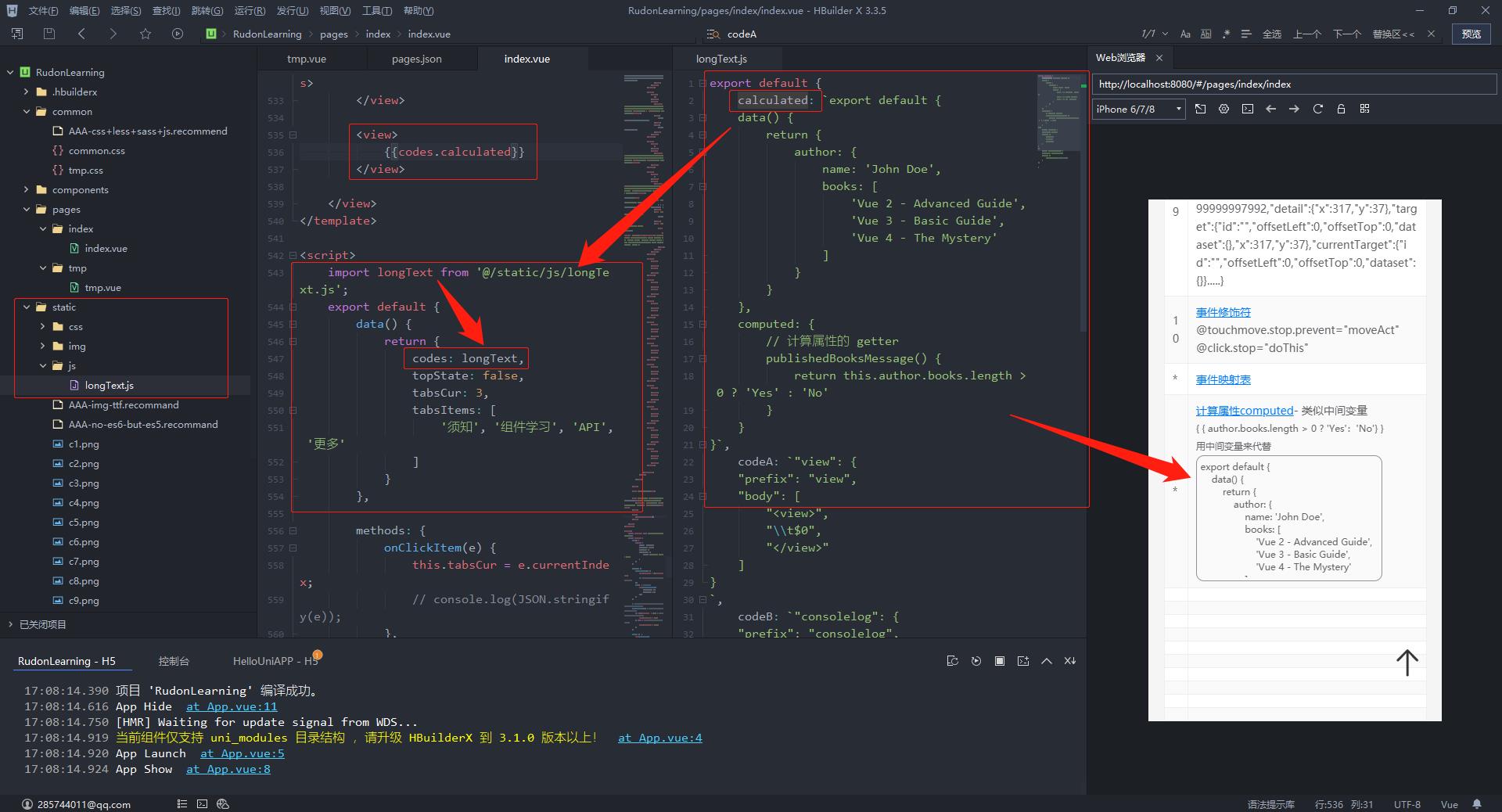
效果图
步骤
- 创建/static/js/longText.js并定义下标为calculated
export default calculated: `代码行1 代码行2 代码行3 代码行4` - 在视图文件/pages/index/index.vue中import这个js文件,并且赋值给app的一个变量,再输出
<template> <view> codes.calculated </view> </template> <script> import longText from '@/static/js/longText.js'; export default data() return codes: longText , methods: </script> <style> </style>
js如何赋值多行文字给变量
const content = `
a
b
c
d`;
【间隔号】
以上是关于填坑日记uni-app如何调用页面vue以外的js文件变量 - js如何赋值多行文字给变量的主要内容,如果未能解决你的问题,请参考以下文章