前端基础学习CSS过渡与动画
Posted 三笠·阿卡曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础学习CSS过渡与动画相关的知识,希望对你有一定的参考价值。
transition过渡
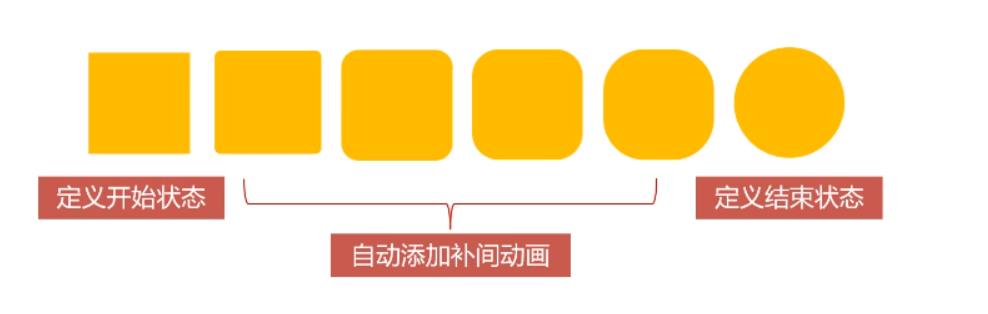
transition过渡属性是CSS3浓墨重彩的特性,过渡可以为一个元素在不同样式之间变化自动添加“补间动画”;

- 兼容性良好,动画更细腻,内存开销小;
过渡的基本使用
transition属性基本使用
transition有四个要素
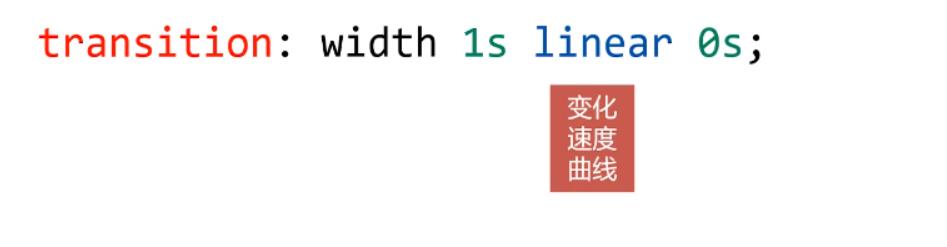
transition: width 1s linear 0s;

哪些属性可以参与过渡
- 所有数值类型的属性,都可以参与过渡,比如
width、height、left、top、border-radius; - 背景颜色和文字颜色可以被过渡;
- 所有变形(包括2D和3D)都能被过渡;
all
- 如果要所有的属性都参与过渡,可以写all;
transition: all 1s linear 0s;
过渡的四个小属性
| 属性 | 意义 |
|---|---|
| transition-property | 那些属性要过渡 |
| transition-duration | 动画时间 |
| transition-timing-function | 动画变化曲线(缓动效果) |
| transition-delay | 延迟时间 |
过渡的缓动效果
缓动参数
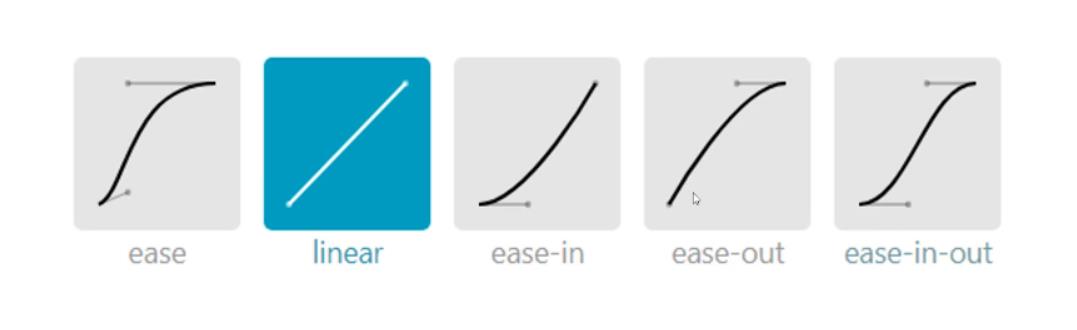
- transition的第三个参数就是缓动参数,也是变化速度曲线;
transition: width 1s linear 0s;


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>过渡的缓动效果</title>
<style>
*
margin: 0;
padding: 0;
div
margin-bottom: 10px;
.box1
border: 1px solid #000;
.box1 p
width: 60px;
height: 60px;
background-color: orange;
margin-bottom: 10px;
position: relative;
left: 0;
transition: left 5s linear 0s;
.box1 p:nth-child(2)
transition-timing-function: ease;
.box1 p:nth-child(3)
transition-timing-function: ease-in;
.box1 p:nth-child(4)
transition-timing-function: ease-out;
.box1 p:nth-child(5)
transition-timing-function: ease-in-out;
.box1 p:nth-child(6)
.box1:hover p
left: 1000px;
</style>
</head>
<body>
<div class="box1">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
</body>
</html>
贝塞尔曲线
- 网站
https://cubic-bezier.com/可以生成贝塞尔曲线,可以自定义动画缓动参数
过渡效果实战课
动画
动画的定义和调用
动画效果实战课
以上是关于前端基础学习CSS过渡与动画的主要内容,如果未能解决你的问题,请参考以下文章