《果然新鲜》电商项目(28)- 获取验证码功能
Posted IT老刘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《果然新鲜》电商项目(28)- 获取验证码功能相关的知识,希望对你有一定的参考价值。
引言
在上一节《果然新鲜电商项目(27)- 门户界面》,主要讲解了门户的界面,包括主页面、注册页面、登录页面。

1.后端代码
1.1 验证码生成工具类

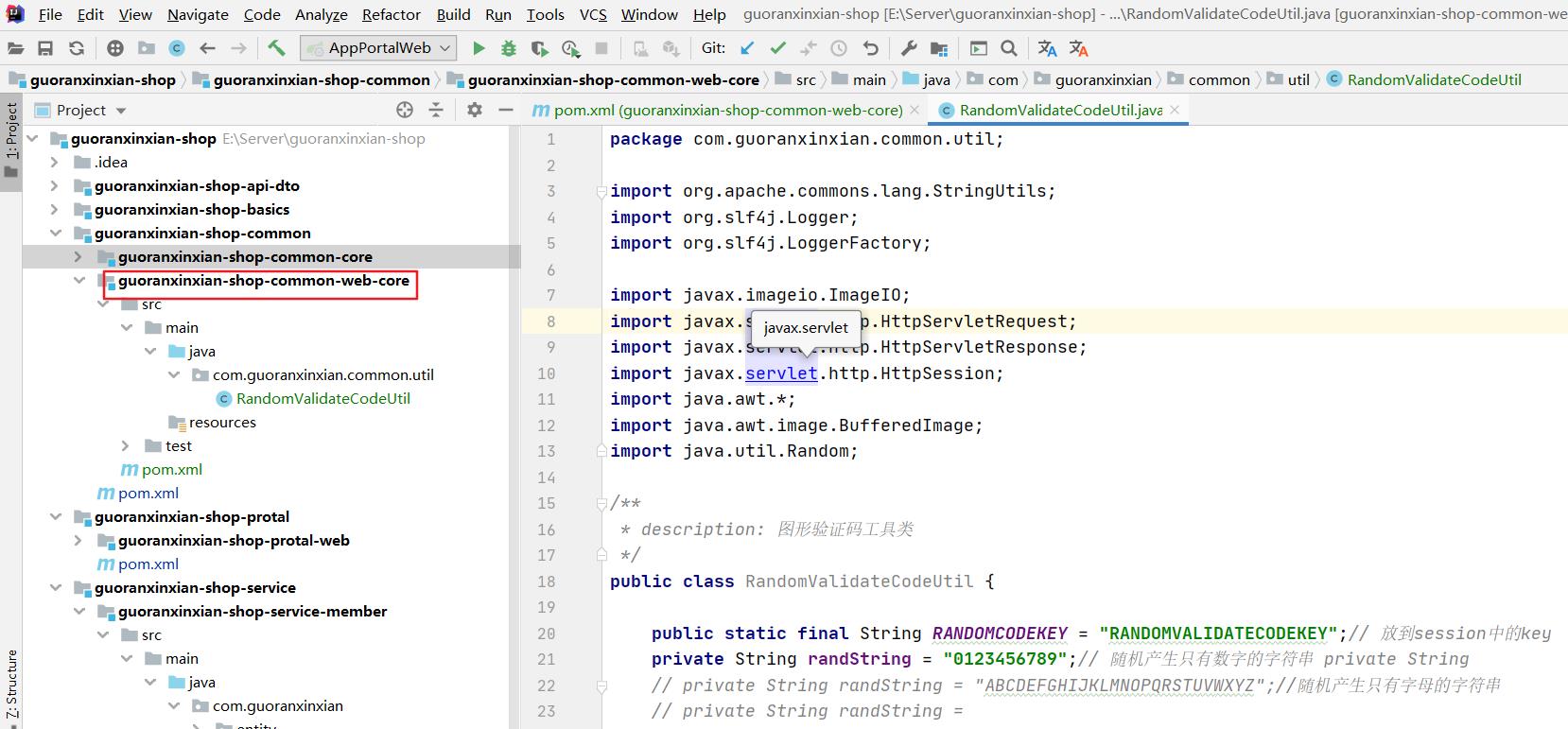
首先贴上图形验证码的工具类:
package com.guoranxinxian.common.util;
import org.apache.commons.lang.StringUtils;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import javax.imageio.ImageIO;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.util.Random;
/**
* description: 图形验证码工具类
*/
public class RandomValidateCodeUtil
public static final String RANDOMCODEKEY = "RANDOMVALIDATECODEKEY";// 放到session中的key
private String randString = "0123456789";// 随机产生只有数字的字符串 private String
// private String randString = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";//随机产生只有字母的字符串
// private String randString =
// "0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ";//随机产生数字与字母组合的字符串
private int width = 95;// 图片宽
private int height = 25;// 图片高
private int lineSize = 40;// 干扰线数量
private int stringNum = 4;// 随机产生字符数量
private static final Logger logger = LoggerFactory.getLogger(RandomValidateCodeUtil.class);
private Random random = new Random();
/**
* 获得字体
*/
private Font getFont()
return new Font("Fixedsys", Font.CENTER_BASELINE, 18);
/**
* 获得颜色
*/
private Color getRandColor(int fc, int bc)
if (fc > 255)
fc = 255;
if (bc > 255)
bc = 255;
int r = fc + random.nextInt(bc - fc - 16);
int g = fc + random.nextInt(bc - fc - 14);
int b = fc + random.nextInt(bc - fc - 18);
return new Color(r, g, b);
/**
* 生成随机图片
*/
public void getRandcode(HttpServletRequest request, HttpServletResponse response)
HttpSession session = request.getSession();
// BufferedImage类是具有缓冲区的Image类,Image类是用于描述图像信息的类
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_BGR);
Graphics g = image.getGraphics();// 产生Image对象的Graphics对象,改对象可以在图像上进行各种绘制操作
g.fillRect(0, 0, width, height);// 图片大小
g.setFont(new Font("Times New Roman", Font.ROMAN_BASELINE, 18));// 字体大小
g.setColor(getRandColor(110, 133));// 字体颜色
// 绘制干扰线
for (int i = 0; i <= lineSize; i++)
drowLine(g);
// 绘制随机字符
String randomString = "";
for (int i = 1; i <= stringNum; i++)
randomString = drowString(g, randomString, i);
logger.info(randomString);
// 将生成的随机字符串保存到session中
session.removeAttribute(RANDOMCODEKEY);
session.setAttribute(RANDOMCODEKEY, randomString);
g.dispose();
try
// 将内存中的图片通过流动形式输出到客户端
ImageIO.write(image, "JPEG", response.getOutputStream());
catch (Exception e)
logger.error("将内存中的图片通过流动形式输出到客户端失败>>>> ", e);
/**
* 绘制字符串
*/
private String drowString(Graphics g, String randomString, int i)
g.setFont(getFont());
g.setColor(new Color(random.nextInt(101), random.nextInt(111), random.nextInt(121)));
String rand = String.valueOf(getRandomString(random.nextInt(randString.length())));
randomString += rand;
g.translate(random.nextInt(3), random.nextInt(3));
g.drawString(rand, 13 * i, 16);
return randomString;
/**
* 绘制干扰线
*/
private void drowLine(Graphics g)
int x = random.nextInt(width);
int y = random.nextInt(height);
int xl = random.nextInt(13);
int yl = random.nextInt(15);
g.drawLine(x, y, x + xl, y + yl);
/**
* 获取随机的字符
*/
public String getRandomString(int num)
return String.valueOf(randString.charAt(num));
public static Boolean checkVerify(String verifiCode, HttpSession httpSession)
if (StringUtils.isEmpty(verifiCode))
return false;
String random = (String) httpSession.getAttribute("RANDOMVALIDATECODEKEY");
if (StringUtils.isEmpty(random))
return false;
if (!random.equals(verifiCode))
return false;
return true;
然后在Controller层调用:
package com.guoranxinxian.member.controller;
import com.guoranxinxian.common.util.RandomValidateCodeUtil;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@Controller
public class VerifyController
/**
* 生成验证码
*/
@RequestMapping(value = "/getVerify")
public void getVerify(HttpServletRequest request, HttpServletResponse response)
try
response.setContentType("image/jpeg");// 设置相应类型,告诉浏览器输出的内容为图片
response.setHeader("Pragma", "No-cache");// 设置响应头信息,告诉浏览器不要缓存此内容
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expire", 0);
RandomValidateCodeUtil randomValidateCode = new RandomValidateCodeUtil();
randomValidateCode.getRandcode(request, response);// 输出验证码图片方法
catch (Exception e)
1.2 启动类排除加载数据库相关的包
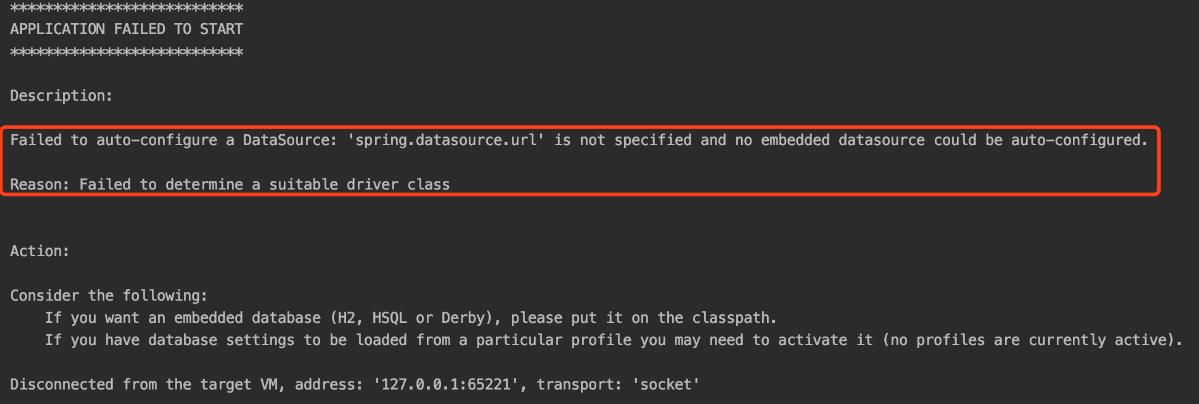
启动项目,发现报错了,内容如下:
Failed to auto-configure a DataSource: ‘spring.datasource.url’ is not specified and no embedded datasource could be auto-configured.

这是由于maven添加了数据库的相关依赖,但是添加的依赖在核心类不能移除,所以只能在启动类里声明不加载这些数据库相关的依赖,代码如下:
@SpringBootApplication(exclude = DataSourceAutoConfiguration.class,
DataSourceTransactionManagerAutoConfiguration.class, HibernateJpaAutoConfiguration.class)
public class AppPortalWeb
public static void main(String[] args)
SpringApplication.run(AppPortalWeb.class, args);
1.3 测试
重新启动项目,浏览器访问:http://127.0.0.1:8080/getVerify,可以看到能获取到验证码了。

2. 前端代码
2.1 获取验证码方法
html代码:
<div> <span>验证码</span>
<input class="verification" type="text" name="verificationcode" id="verificationcode" placeholder="请输入验证码" />
<img src="/getVerify" id="getverification" onclick="getVerify(this);"/>
</div>
js代码:
<script>
//获取验证码
function getVerify(obj)
obj.src = "getVerify?" + Math.random();
</script>
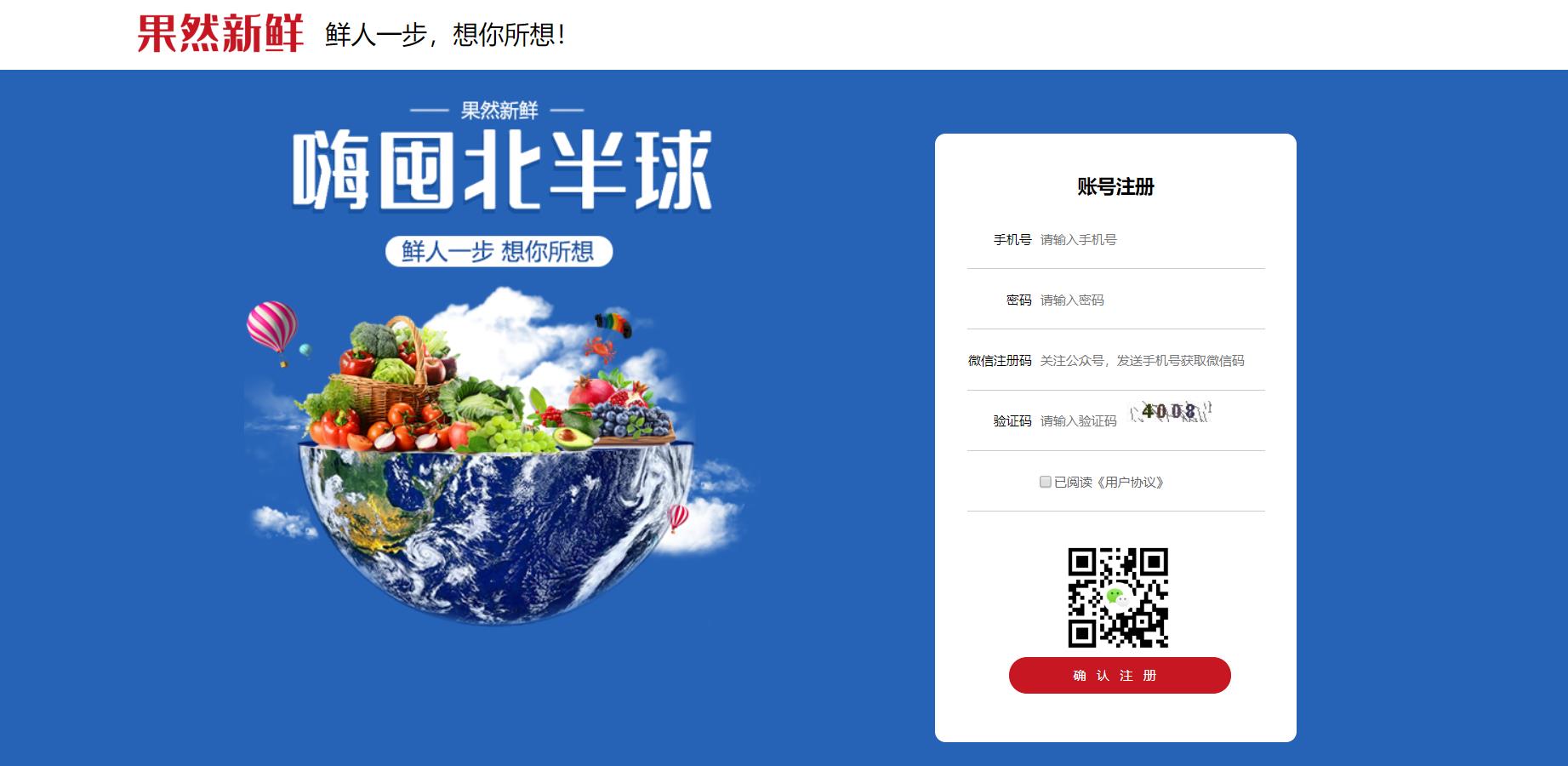
2.2 测试
浏览器访问:http://127.0.0.1:8080/register.html

可以看到注册码能获取了。
3.总结
本文主要讲解注册码获取的功能,具体的细节请看我提交的代码:
以上是关于《果然新鲜》电商项目(28)- 获取验证码功能的主要内容,如果未能解决你的问题,请参考以下文章