都2022年了,flutter还有必要学吗?原来学Flutter的人,现在后悔了吗?
Posted 程序员小何SS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了都2022年了,flutter还有必要学吗?原来学Flutter的人,现在后悔了吗?相关的知识,希望对你有一定的参考价值。
Flutter 是谷歌的移动端 UI 框架,可在极短的时间内构建 android 和 ios 上高质量的原生级应用。 Flutter 可与现有代码一起工作, 它被世界各地的开发者和组织使用, 并且 Flutter 是免费和开源的。
跨平台开发的两个最大好处:
1、一份代码Android、iOS两个平台运行。节省了开发和维护成本。
2、两端的高度一致性。解决了以前两端架构、实现、视觉效果等多种差异的问题。
为什么选Flutter?
目前主流的跨平台选择通常有三种。
1、App内使用H5页面
好处是一个H5页面不仅能用于跨平台,还能直接用于纯浏览器或者第三方展示。比如我们把一个页面分享到微信,在微信内可以直接打开。问题是WebView的性能和用户体验确实要差一点。
2、JS开发原生展示例如RN
但是由于要翻译成原生的展示,目前用起来还有挺多奇奇怪怪的适配问题。而且最重要的是无法提供两端的高度一致性。
3、自建绘制引擎Flutter就是这种
因为Flutter自带绘制引擎,因此不仅保证了多端的高度一致性,而且从根本上解决了第二种方案中跨虚拟机频繁交互的性能问题。
Flutter的优势:
1、开源
也正是由于开源,所以在全球开发者的疯狂支持下,这几年flutter飞速发展,越来越趋于完善,相信以后再windows,mac,linux等各个平台也能大放光彩。真正做到一套代码多端部署。
2、稳定
Flutter UI由于自绘UI,从而避免了平台层面的UI和系统升级导致的各种兼容问题。但是作为跨平台开发技术不可避免的需要去维护底层适配层和各种插件实现与原始平台的通信,这是所有跨平台的通病。
3、高效
对开发者来说,使用 Flutter 开发应用十分高效。Flutter 广受好评的 Hot Reload 功能可以在 1 秒内实现代码到 UI 的更新,使得开发操作周期被大幅缩短。
4、找工作的加分项



Flutter该怎么学
虽然 Flutter 是全新的跨平台技术,但其背后的框架原理和底层设计思想,无论是底层渲染机制与事件处理方式,还是组件化解耦思路,亦或是工程化整体方法等,与原生 Android / iOS 开发并没有本质区别,甚至还从 React Native 那里吸收了不少优秀的设计理念。就连 Flutter所采用的 Dart 语言,关于信息表达和处理的方式,也有诸多其他优秀编程语言的影子。
因此,从本质上看,Flutter 并没有开创新的概念。这也就意味着,如果我们在学习 Flutter时,能够深入进去搞懂它的原理、设计思路和通用理念,并与过往的开发经验相结合,建立起属于自己的知识体系抽象层次,而不是仅停留在应用层 API 的使用上,就摆脱了经验与平台的强绑定。
给大家分享一份《Flutter入门与实战》资料,帮助大家更好的去学习Flutter,需要完整版的可以vx扫描二维码【免费获取】哦

第一章、Flutter基本功能
- 我的第一个 Flutter 应用之旅
- 容器的盒子模型
- 构建一个常用的页面框架
- 设置 App 的主色调与字体
- 来一个图文并茂的列表
- 给列表增加下拉刷新和上滑加载更多功能
- 使用cached_network_image 优化图片加载体验
- 仿一个微信价值几个亿的页面
- 开发一个常用的登录页面
- 封装一个通用的文本输入框
- 底部弹窗ModelBottomSheet详解
- 利用CustomScrollView实现更有趣的滑动效果
- 底部弹窗如何实现多项选择?

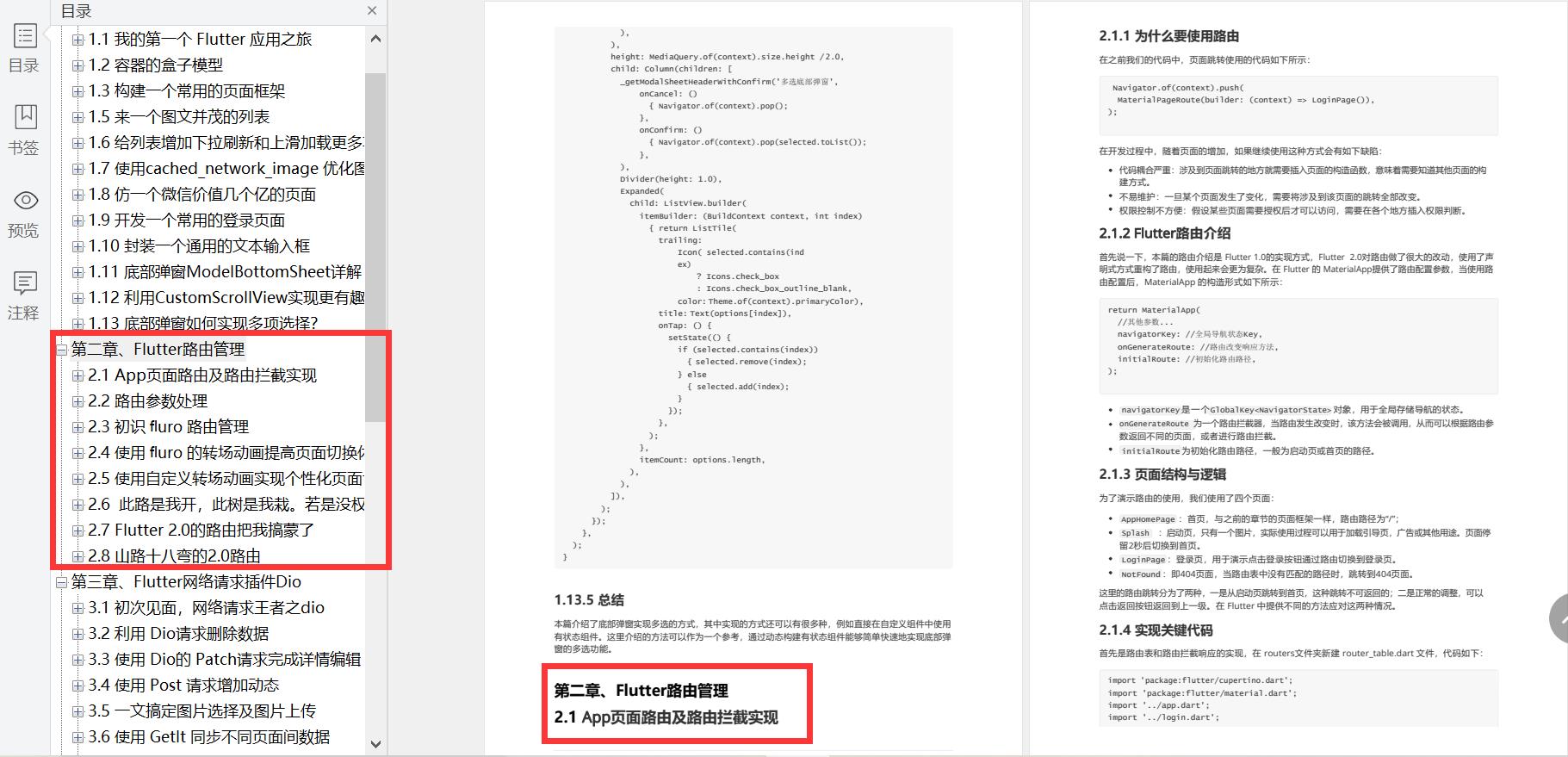
第二章、Flutter路由管理
- App页面路由及路由拦截实现
- 路由参数处理
- 初识 fluro 路由管理
- 使用 fluro 的转场动画提高页面切换体验
- 使用自定义转场动画实现个性化页面切换
- 此路是我开,此树是我栽。若是没权限,403到来
- Flutter 2.0的路由把我搞蒙了
- 山路十八弯的2.0路由

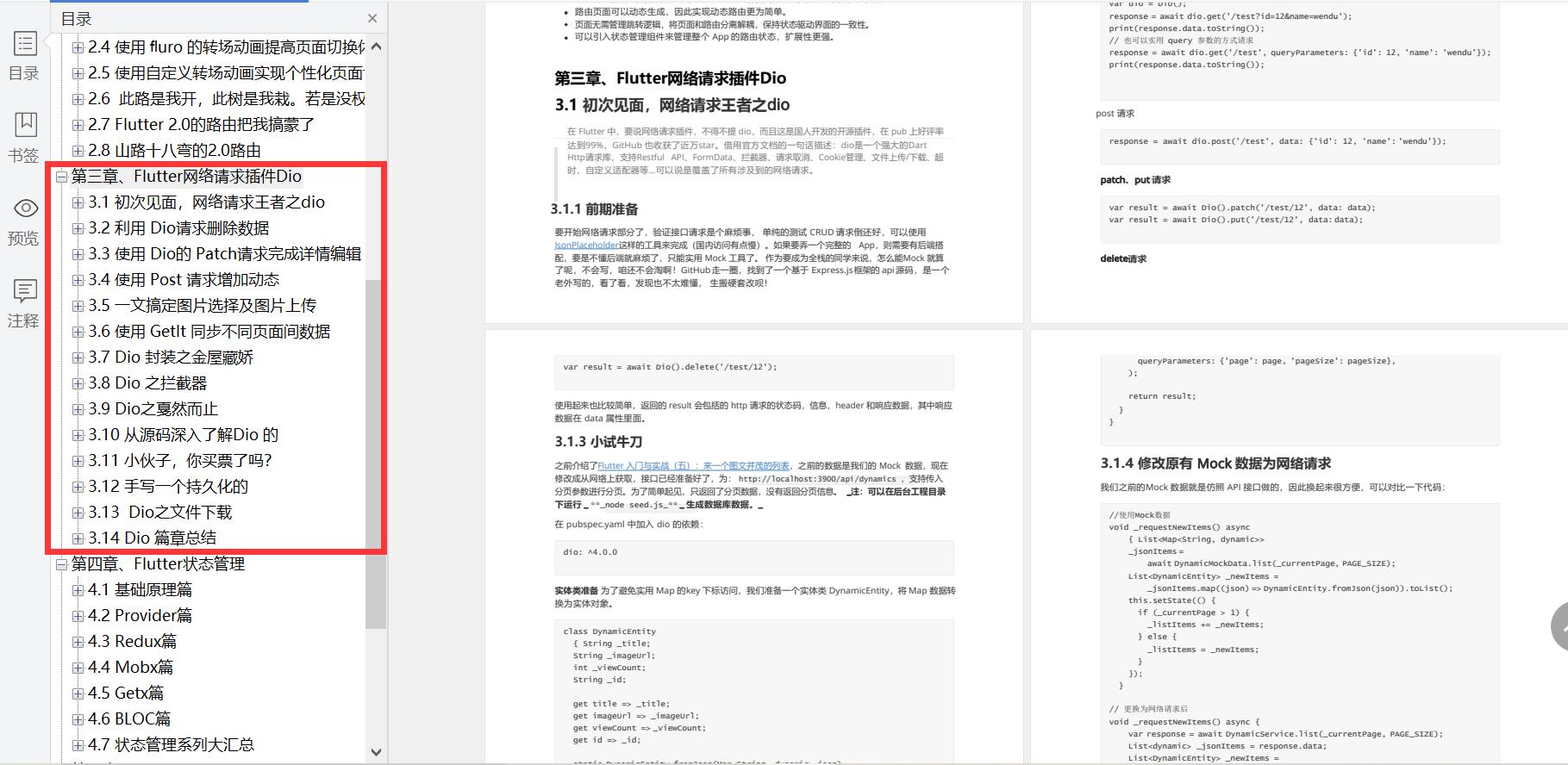
第三章、Flutter网络请求插件Dio
- 初次见面,网络请求王者之dio
- 利用 Dio请求删除数据
- 使用 Dio的 Patch请求完成详情编辑
- 使用 Post 请求增加动态
- 一文搞定图片选择及图片上传
- 使用 GetIt 同步不同页面间数据
- Dio 封装之金屋藏娇
- Dio 之拦截器
- Dio之戛然而止
- 从源码深入了解Dio 的CancelToken
- 小伙子,你买票了吗?
- 手写一个持久化的CookieManager
- Dio之文件下载
- Dio 篇章总结

第四章、Flutter状态管理
- 基础原理篇
- Provider篇
- Redux篇
- Mobx篇
- Getx篇
- BLOC篇
- 状态管理系列大汇总

第五章、Flutter 动画
- 使用 Animation 构建爱心三连动画
- 让你的组件拥有三维动效
- 小姐姐渐现效果 ——AnimatedOpacity 使用
- 使用 AnimatedBuilder分离组件和动画,实现动效复用
- 看这一颗跳动的热心—— AnimatedPadding 应用
- 使用AnimatedSwitcher 做场景切换
- 给小姐姐的照片调个颜色滤镜

最后
加油,让我们突破自己的瓶颈,保持学习、保持冷静、保持成长。
由于篇幅有限,资料内容过多,只展示目录和部分截图,需要完整版《Flutter入门与实战》vx扫描下方CSDN官方认证二维码【免费获取】!

以上是关于都2022年了,flutter还有必要学吗?原来学Flutter的人,现在后悔了吗?的主要内容,如果未能解决你的问题,请参考以下文章