《游戏学习》| 3d网页小游戏 | 公路赛车 源码
Posted 洛阳泰山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《游戏学习》| 3d网页小游戏 | 公路赛车 源码相关的知识,希望对你有一定的参考价值。
游戏介绍
基于three.js实现的3d网页游戏,适配移动端和pc端网页,可以选择简单、普通、困难、地狱四个游戏难度等级,通过控制左右,超过其他车辆得分。
游戏截图
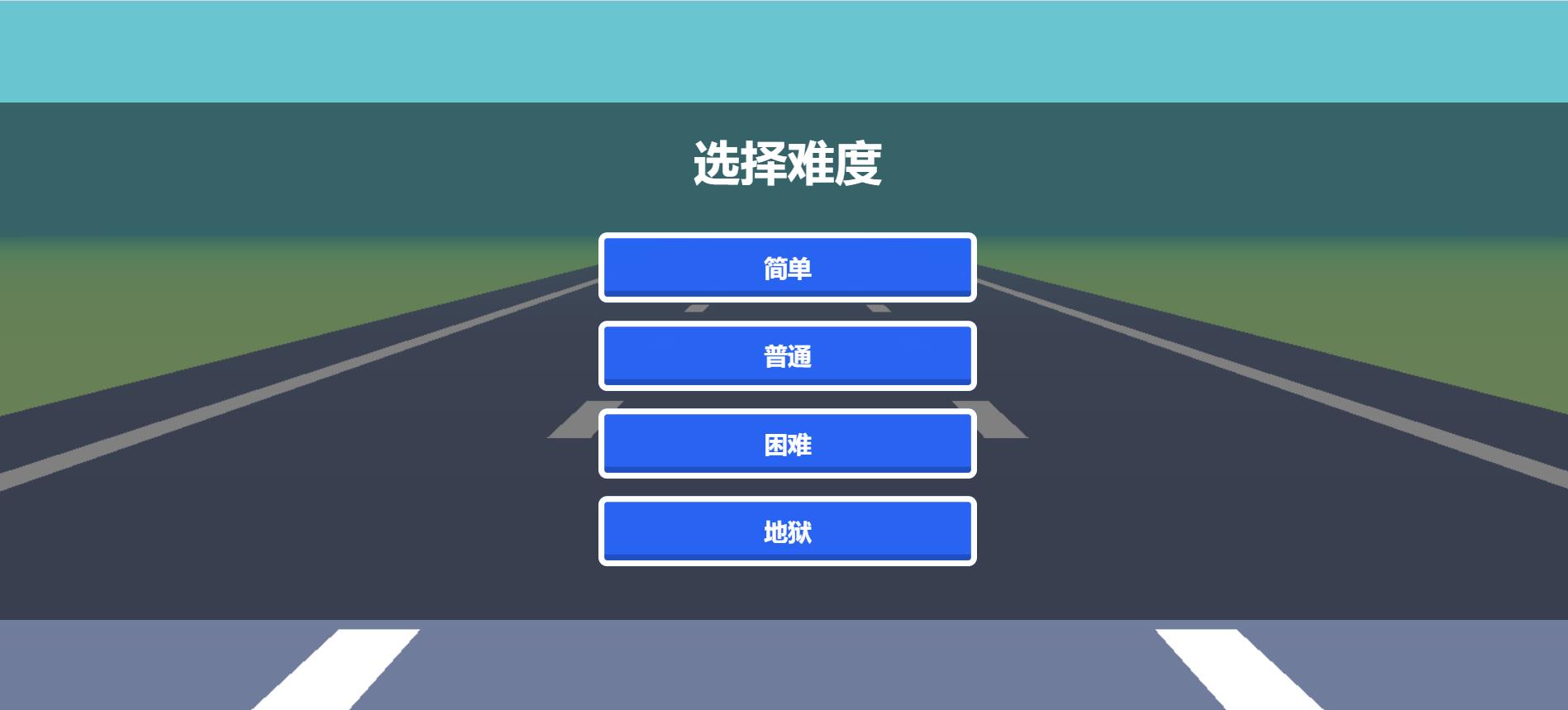
游戏主页

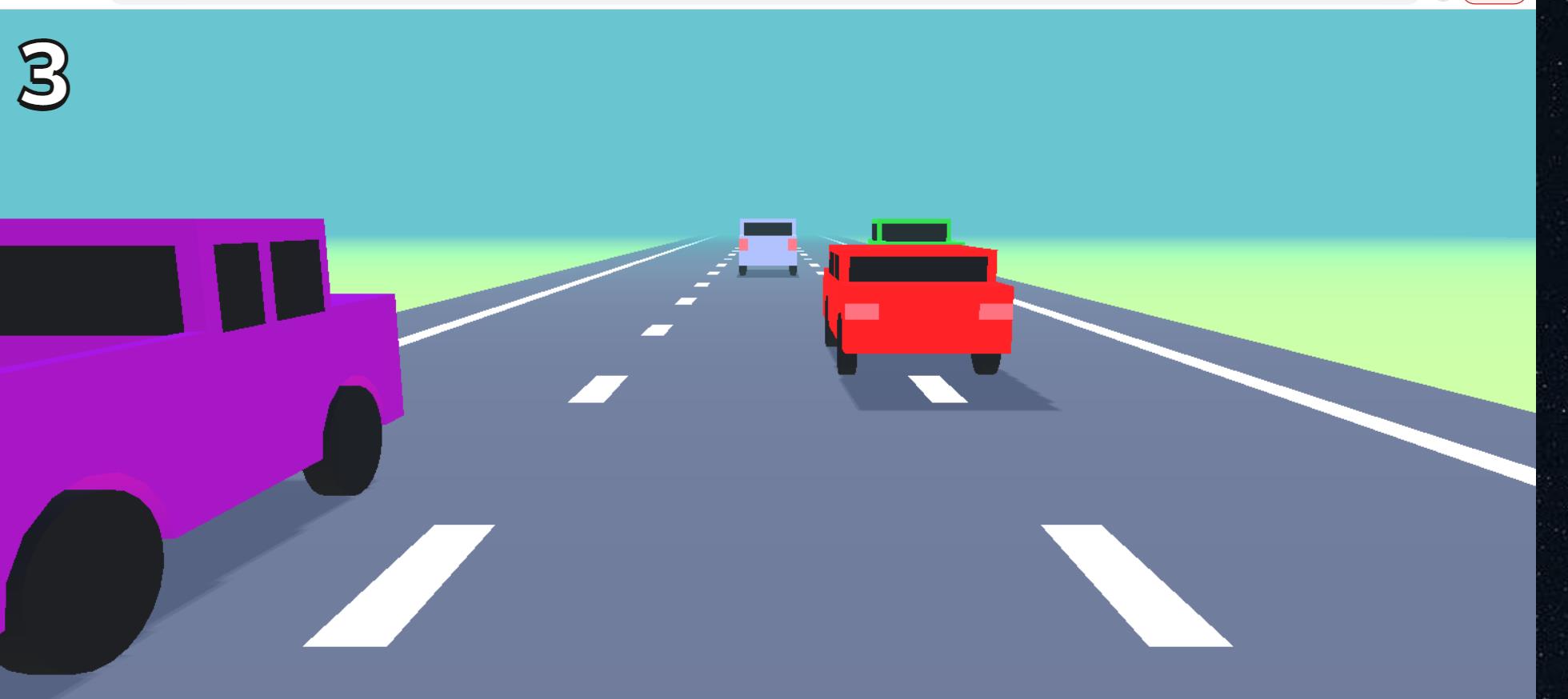
游戏界面

结束界面

项目代码目录

代码展示
主页 index.html
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>公路赛车</title>
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover">
<link rel='stylesheet' href='css/fonts.css'>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<header>0</header>
<div class="difficulty-select">
<h1>选择难度</h1>
<button type="button" data-difficulty="0" disabled>简单</button>
<button type="button" data-difficulty="1" disabled>普通</button>
<button type="button" data-difficulty="2" disabled>困难</button>
<button type="button" data-difficulty="3" disabled>地狱</button>
</div>
<div class="tutorial">
<p><strong>引导:</strong></p>
<p><kbd>A</kbd> <kbd>D</kbd><br>
或者<br>
<kbd>←</kbd> <kbd>→</kbd><br>
或者<br>
左右拖动</p>
</div>
<button type="button" class="replay" disabled>
<svg class="btn-icon" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" width="96px" height="96px" viewBox="0 0 96 96" enable-background="new 0 0 96 96">
<path d="M96,88V60c0-1.083-0.396-2.021-1.188-2.812C94.02,56.396,93.083,56,92,56H64c-1.75,0-2.979,0.833-3.688,2.5
c-0.709,1.625-0.418,3.062,0.875,4.312l8.625,8.625C63.645,77.145,56.374,79.999,48,79.999c-4.333,0-8.469-0.844-12.406-2.531
c-3.937-1.687-7.344-3.969-10.219-6.844s-5.156-6.281-6.844-10.219C16.843,56.467,16,52.332,16,47.999
c0-4.334,0.844-8.469,2.531-12.406c1.687-3.937,3.969-7.344,6.844-10.219s6.281-5.156,10.219-6.844
c3.938-1.688,8.073-2.531,12.406-2.531c7.042,0,13.375,2.072,19,6.219c5.625,4.147,9.479,9.595,11.562,16.345
C78.854,39.521,79.479,40,80.438,40h12.438c0.667,0,1.188-0.25,1.562-0.75c0.416-0.541,0.562-1.104,0.438-1.688
c-1.625-7.291-4.698-13.791-9.219-19.5C81.135,12.354,75.594,7.916,69.031,4.75C62.468,1.584,55.458,0,48,0
c-6.5,0-12.708,1.271-18.625,3.812s-11.021,5.959-15.312,10.25s-7.708,9.396-10.25,15.312S0,41.5,0,48s1.271,12.708,3.812,18.625
s5.958,11.021,10.25,15.312s9.396,7.707,15.312,10.25C35.29,94.729,41.5,96,48,96c6.125,0,12.052-1.156,17.781-3.469
c5.729-2.313,10.822-5.573,15.281-9.781l8.125,8.062c1.207,1.291,2.666,1.582,4.375,0.875C95.188,90.979,96,89.75,96,88z"/>
</svg>
</button>
<!-- partial -->
<script src='js/three.min.js'></script>
<script src='css/rxnvxv.js'></script>
<script src="css/script.js"></script>
</body>
</html>样式style.css
*
border: 0;
box-sizing: border-box;
margin: 0;
padding: 0;
:root
font-size: calc(16px + (20 - 16) * (100vw - 320px)/(1024 - 320));
body, button
color: #fff;
font: 1em Muli, "Helvetica Neue", Helvetica, sans-serif;
line-height: 1.5;
body
overflow: hidden;
button, canvas
-webkit-tap-highlight-color: transparent;
button, .difficulty-select, .tutorial
opacity: 0;
button
background: #2762f3;
border-radius: 0.375em;
box-shadow: 0 0 0 0.25em inset, 0 -0.5em 0 #0003 inset;
cursor: pointer;
display: block;
font-weight: 700;
margin: 0 auto 0.75em auto;
padding: 0.75em 1.5em;
transition: background 0.15s linear;
transform: translateY(50%);
width: 100%;
max-width: 16em;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
button:hover
background: #5785f6;
button:active
background: #0c48db;
button:disabled
cursor: default;
header, .difficulty-select, .tutorial, .replay
position: absolute;
z-index: 1;
header, .difficulty-select
left: 0;
width: 100%;
header, h1
line-height: 1;
header
font-size: 4em;
font-weight: 900;
top: 0;
padding: 0.75rem;
-webkit-text-stroke: 4px #171717;
text-shadow: 0 4px 0 #171717;
transform: translateY(-100%);
transition: all 0.25s linear;
h1
font-size: 2em;
margin-bottom: 1em;
text-align: center;
transform: translateX(100%);
kbd
background: #242424;
border-radius: 0.25em;
display: inline-block;
font-family: Helvetica, sans-serif;
height: 1.5em;
min-width: 1.5em;
padding: 0 0.25em;
text-align: center;
vertical-align: middle;
p
margin-bottom: 1.5em;
/* UI */
.difficulty-select, .tutorial, .replay
top: 50%;
.difficulty-select, .tutorial
background: #0000007f;
.difficulty-select
padding: 1.5em 0;
transform: translateY(-50%);
.menu-active, .tutorial-active, .replay-active
z-index: 9;
.menu-active
animation: fadeIn 0.5s linear forwards;
.menu-active h1
animation: slideIn 0.5s 0.5s linear forwards;
.menu-active button:nth-of-type(1)
animation: fadeSlide 0.15s 1s linear forwards;
.menu-active button:nth-of-type(2)
animation: fadeSlide 0.15s 1.15s linear forwards;
.menu-active button:nth-of-type(3)
animation: fadeSlide 0.15s 1.3s linear forwards;
.menu-active button:nth-of-type(4)
animation: fadeSlide 0.15s 1.45s linear forwards;
.menu-inactive
animation: fadeIn 0.5s 1.1s linear reverse forwards;
opacity: 1;
.menu-inactive h1
animation: slideOut 0.5s 0.6s linear forwards;
transform: translateX(0);
.menu-inactive button
opacity: 1;
transform: translateY(0);
.menu-inactive button:nth-of-type(1)
animation: fadeSlide 0.15s linear reverse forwards;
.menu-inactive button:nth-of-type(2)
animation: fadeSlide 0.15s 0.15s linear reverse forwards;
.menu-inactive button:nth-of-type(3)
animation: fadeSlide 0.15s 0.3s linear reverse forwards;
.menu-inactive button:nth-of-type(4)
animation: fadeSlide 0.15s 0.45s linear reverse forwards;
.tutorial
border-radius: 0.75em;
padding: 1.5em 1.5em 0 1.5em;
left: 50%;
text-align: center;
width: 12em;
transform: translate(-50%,-50%);
transition: opacity 0.25s linear;
.replay
margin: 0;
padding: 1.5em;
left: 50%;
transform: translate(-50%,0);
transition: all 0.15s linear;
width: 6em;
height: 6em;
.btn-icon
fill: #fff;
width: 3em;
height: 3em;
.score-active
transform: translateY(0);
.tutorial-active, .replay-active
opacity: 1;
.replay-active
transform: translate(-50%,-50%);
/* Animations */
@keyframes fadeIn
from opacity: 0
to opacity: 1
@keyframes slideIn
from transform: translateX(100%)
to transform: translateX(0)
@keyframes slideOut
from transform: translateX(0)
to transform: translateX(-100%)
@keyframes fadeSlide
from
opacity: 0;
transform: translateY(50%);
to
opacity: 1;
transform: translateY(0);
代码下载
以上是关于《游戏学习》| 3d网页小游戏 | 公路赛车 源码的主要内容,如果未能解决你的问题,请参考以下文章