原生小程序授权code失效问题
Posted coderkey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生小程序授权code失效问题相关的知识,希望对你有一定的参考价值。
问题:
小程序中,新用户第一次授权之后,获取用户信息请求没问题,但是,当用户同意授权之后,在重新获取用户信息授权会有一定的几率失败,找了原因是code的使用了两次失效,但是code,是直接通过接口直接获取然后直接请求,经过了很多次测试之后,发现如果是个全新的用户,登录授权是没有问题,如果是一个同意过授权的用户在登录就会有一定几率失败
原因:
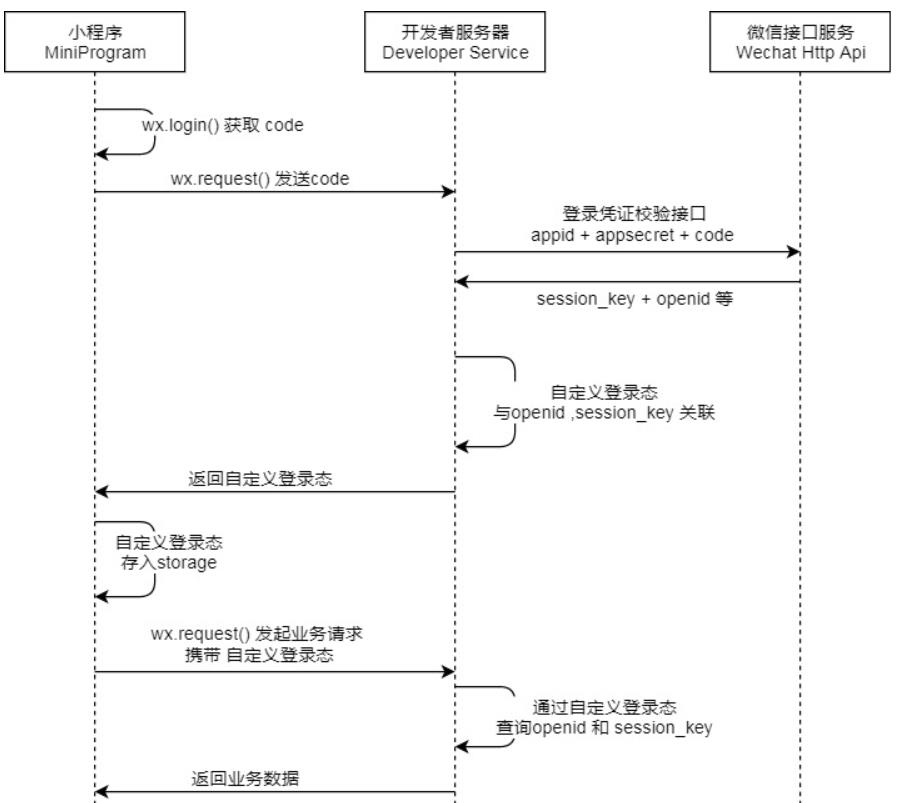
微信里边已经说过了,首次用户授权,我们通过code获取openId,session_key等。这个时候我们要把获得的这些数据发送给后端做自定义登录态。之后每次用户进来我们用checkSession来检验用户的登录态是否过期,如果过期,那么再走wx.login()。
wx.login()调用时,用户的session_key会被更新而致使旧session_key失效。开发者应该在明确需要重新登录时才调用wx.login(),及时通过登录凭证校验接口更新服务器存储的session_key。

代码:
checksession:function()
wx.checkSession(
success:function(res)
console.log(res,'登录未过期')
wx.showToast(
title: '登录未过期啊',
)
,
fail:function(res)
console.log(res,'登录过期了')
wx.showModal(
title: '提示',
content: '你的登录信息过期了,请重新登录',
)
//再次调用wx.login()
wx.login(
success: function (res)
console.log(res.code)
//发送请求
wx.request(
url: '自己的域名', //仅为示例,并非真实的接口地址
data:
code: res.code
,
header:
'content-type': 'application/json' // 默认值
,
success(res)
console.log(res)
)
)
)
以上是关于原生小程序授权code失效问题的主要内容,如果未能解决你的问题,请参考以下文章