Apache-完成目录列表的动态渲染
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Apache-完成目录列表的动态渲染相关的知识,希望对你有一定的参考价值。
Apache-完成目录列表的动态渲染
不使用模板引擎该如何进行动态获取目录名?
-
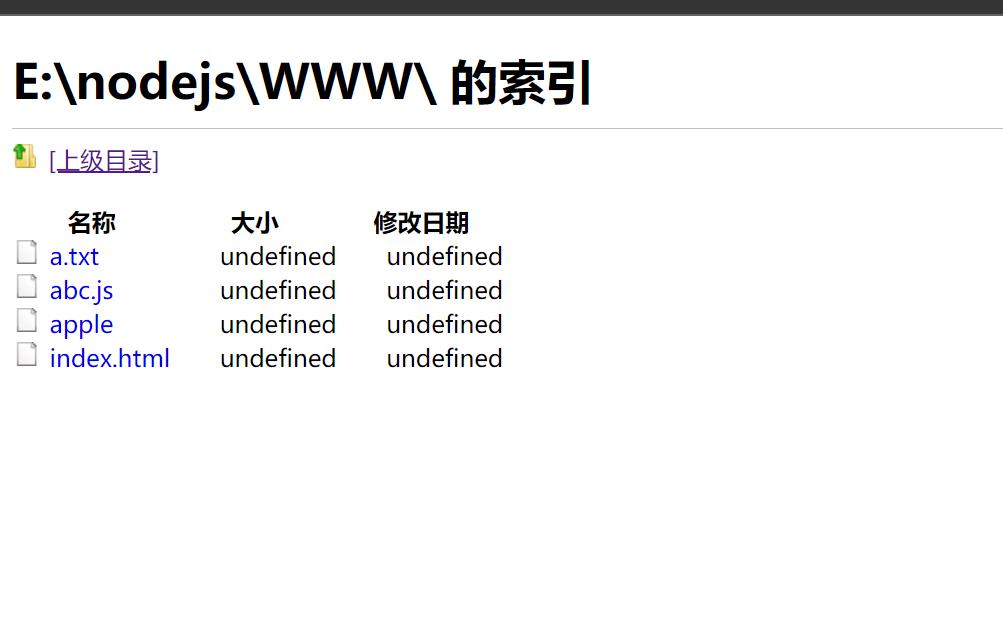
如何得到WWW下的目录列表的文件名和,目录名
fs.readdir -
如何将得到的文件名和目录名替换到template.html中
模板引擎 和内容替换
只要做了这两件事,那这个问题就解决了

核心代码展示
// 加载http核心模块
var http = require('http');
// 加载文件模块
var fs = require('fs');
// 加载路径模块
var path = require('path');
// 创建server
var server = http.createServer();
// 监听server的request的请求事件,设置请求处理函数
var wwwDir = "E:/nodejs/WWW";
server.on('request', function (req, res)
var url = req.url;
fs.readFile(path.join(__dirname, "./template.html"), function (err, data)
if (err)
return res.end('404 Not Found');
// 如何得到WWW下的目录列表的文件名和,目录名
// fs.readdir
// 如何将得到的文件名和目录名替换到template.html中
// 模板引擎
// 只要做了这两件事,那这个问题就解决了
fs.readdir(wwwDir, function (err, files)
if (err)
return res.end("Can not find www dir")
var content = '';
files.forEach(function (item)
// 在ec6中的`字符串中可以使用$来引用变量
content += `<script>addRow("$item");</script>`;
)
data = data.toString();
data = data.replace("^_^", content);
console.log(data);
// 发送解析过后的响应数据
res.end(data);
)
)
)
//绑定端口号然后很nice
server.listen(3000, function ()
console.log('running .....');
)
template.html文件是文件夹拖曳至浏览器生成源代码
以上是关于Apache-完成目录列表的动态渲染的主要内容,如果未能解决你的问题,请参考以下文章