CSS的skewX()函数二维倾斜实现平行四边形按钮和梯形按钮组
Posted 1024_Byte
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS的skewX()函数二维倾斜实现平行四边形按钮和梯形按钮组相关的知识,希望对你有一定的参考价值。
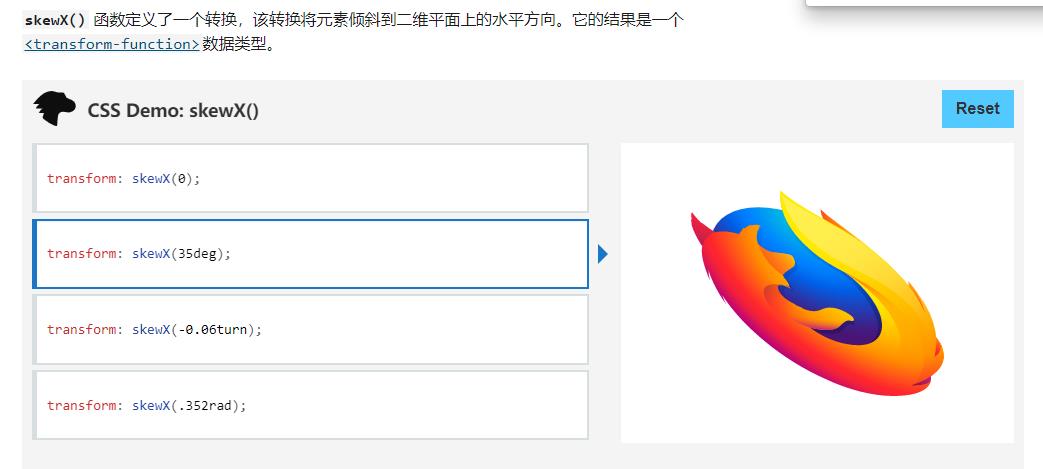
https://developer.mozilla.org/zh-CN/docs/Web/CSS/transform-function/skewX()
梯形按钮组
ul,li padding:0;margin:0;list-style:none
.ul
height:30px;
width:200px;
display:flex;
border-bottom:1px solid red;
.ul>li
height:100%;
flex:1;
border:1px solid red;
border-bottom:0;
border-right:0;
.ul>.lia
background:green;
transform:skewX(30deg);
border:1px solid red;
border-bottom:0;
/************************/
<ul class="ul">
<li></li>
<li class="lia"></li>
<li class="lia"></li>
<li class="lia"></li>
</ul>

平行四边形按钮

<button style="transform: skewX(-30deg);" @click='console.log(11)'><p style="transform: skewX(30deg);">按钮1</p></button>
<button style="transform: skewX(-30deg);" @click='console.log(11)'><p style="transform: skewX(30deg);">按钮2</p></button>

以上是关于CSS的skewX()函数二维倾斜实现平行四边形按钮和梯形按钮组的主要内容,如果未能解决你的问题,请参考以下文章