React Native Flex布局-基础
Posted JackieDYH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native Flex布局-基础相关的知识,希望对你有一定的参考价值。
flex布局 - 弹性布局

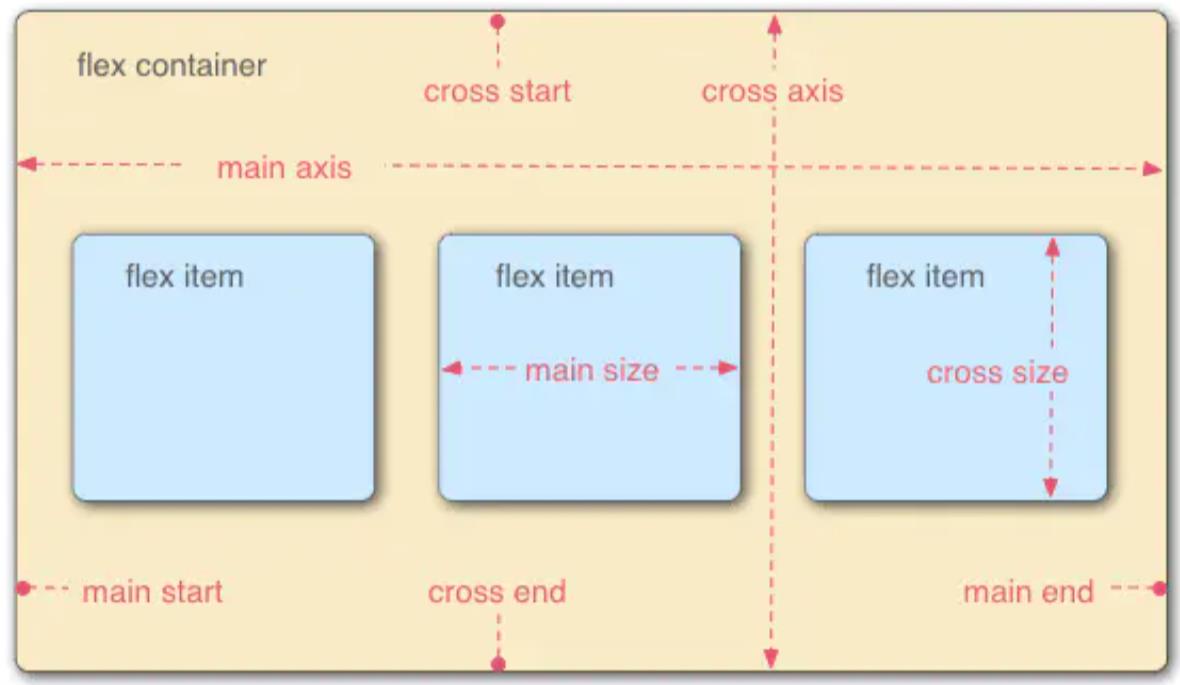
容器默认存在两根轴:主轴(main axis)和交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。Flex布局与android的线性布局(LinearLayout)有点类似,都可以设置布局方向,对齐方式,以及项目的布局占位权重,区别是flex容器中项目分布的总长度超出屏幕宽度,超出的那部分项目不可见,项目不会变形,或者可以设置flexWrap属性,让容器可以分行布局,所有项目都能显示出来。
基本属性
flex属性可以分为容器属性和项目属性
容器属性
flexDirection
justifyContent
alignItems
flexWrap
项目属性包括:
flex
alignSelf容器属性
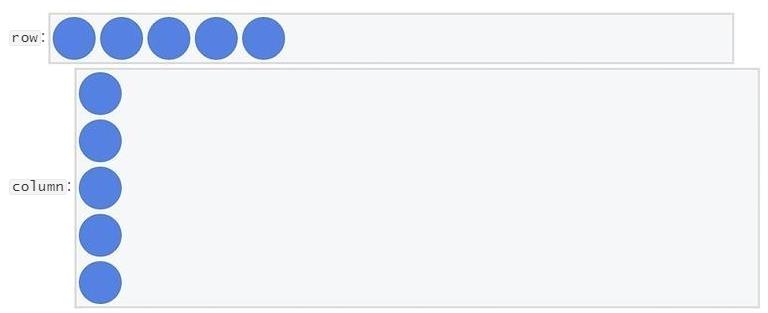
flexDirection:布局方向决定主轴的方向,默认值是column,即纵向布局
| 值 | 描述 |
|---|---|
row | 横向布局,主轴为水平方向 |
column | 纵向布局,主轴为竖直方向 |

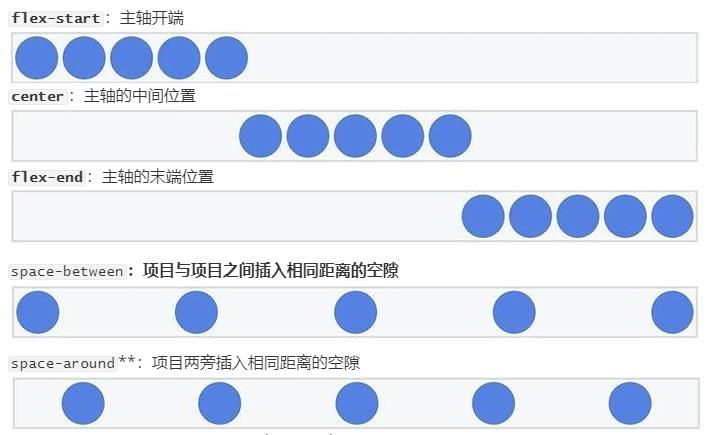
justifyContent:主轴方向对齐方式
| 值 | 描述 |
|---|---|
flex-start | 主轴开端 |
center | 居中 |
flex-end | 主轴末端 |
space-between | 项目与项目之间插入相等空隙 |
space-around | 项目两旁插入相等空隙 |

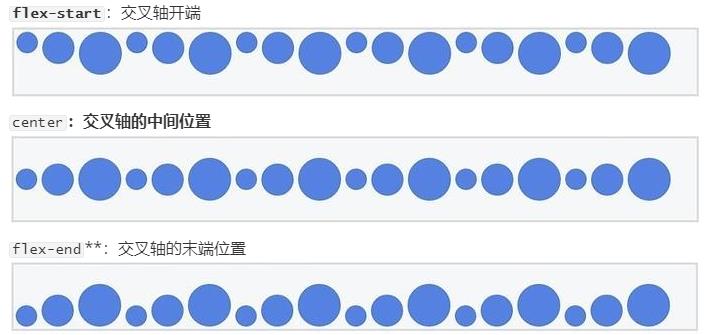
alignItems:交叉轴方向对齐方式默认值flex-start,即交叉轴开端
| 值 | 描述 |
|---|---|
| flex-start | 交叉轴开端 |
| center | 交叉轴居中 |
| flex-end | 交叉轴末端 |

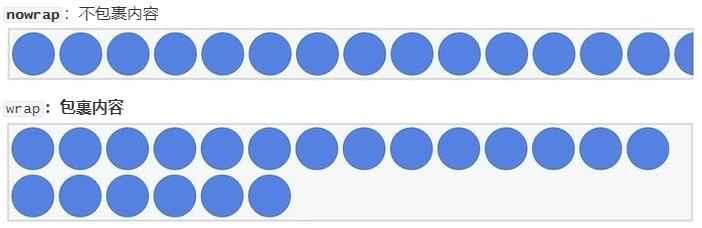
flexWrap:包含内容 默认值是nowrap,不包裹所有内容
| 值 | 描述 |
|---|---|
| nowrap | 项目沿主轴方向布局,超出容器长度的部分不可见 |
| wrap | 项目沿主轴布局所需长度大于容器总长度时,分行布局,所有项目内容都可见 |

项目属性
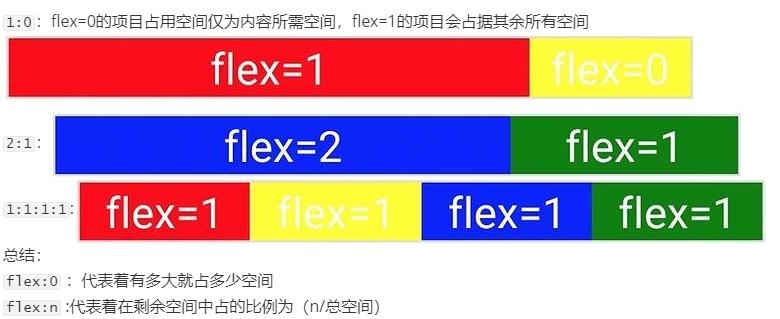
flex:布局权重
| 值 | 描述 |
|---|---|
| >=0 | 项目占位权重 |

alignSelf:项目交叉轴方向
自身对齐方式
| 值 | 描述 |
|---|---|
| flex-start | 开端 |
| center | 居中 |
| flex-end | 末端 |
css属性
width: ReactPropTypes.number,
height: ReactPropTypes.number,
top: ReactPropTypes.number,
left: ReactPropTypes.number,
right: ReactPropTypes.number,
bottom: ReactPropTypes.number,
margin: ReactPropTypes.number,
marginVertical: ReactPropTypes.number,
marginHorizontal: ReactPropTypes.number,
marginTop: ReactPropTypes.number,
marginBottom: ReactPropTypes.number,
marginLeft: ReactPropTypes.number,
marginRight: ReactPropTypes.number,
padding: ReactPropTypes.number,
paddingVertical: ReactPropTypes.number,
paddingHorizontal: ReactPropTypes.number,
paddingTop: ReactPropTypes.number,
paddingBottom: ReactPropTypes.number,
paddingLeft: ReactPropTypes.number,
paddingRight: ReactPropTypes.number,
borderWidth: ReactPropTypes.number,
borderTopWidth: ReactPropTypes.number,
borderRightWidth: ReactPropTypes.number,
borderBottomWidth: ReactPropTypes.number,
borderLeftWidth: ReactPropTypes.number,
| 属性 | 类型 | 描述 |
|---|---|---|
| width | number | 容器或者项目的宽度 |
| height | number | 容器或者项目的高度 |
| top,bottom,left,right | number | 在父容器的上下左右偏移量 |
| margin | number | 留边,留边的空间不属于容器或者项目自身空间 |
| marginHorizontal | number | 水平方向留边 |
| marginVertical | number | 垂直方向留边 |
| padding | number | 填充,填充的空间输入容器或者项目自身空间 |
| paddingHorizontal | number | 水平方向填充 |
| paddingVertical | number | 垂直方向填充 |
| borderWidth | number | 边界宽度 |
| position | enum | 位置方式:absolute与relative |
position:默认值为relative
| 值 | 描述 |
|---|---|
| absolute | 绝对布局 |
| relative | 相对布局 |
react的默认位置方式是relative,项目是一个接一个排列下去的,absolute为绝对布局,一般会与left和top属性一起使用。有时候我们需要实现某些项目重叠起来,absolute属性就能发挥作用了,例如下图:react的基本组件暂时不支持以图片作为背景,所以这里的的转入是一个文本组件,而红色的圆形是一个图片组件,在ios里面组件也可以作为容器,图片可以正常显示,但是在Android里面,可能存在些问题,如果使用组件作为容器都会出现图片变得好奇怪,所以就可以absoulte来解决问题了
以上是关于React Native Flex布局-基础的主要内容,如果未能解决你的问题,请参考以下文章