Flutter的生命周期
Posted 一杯清泉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter的生命周期相关的知识,希望对你有一定的参考价值。

一、生命周期阶段
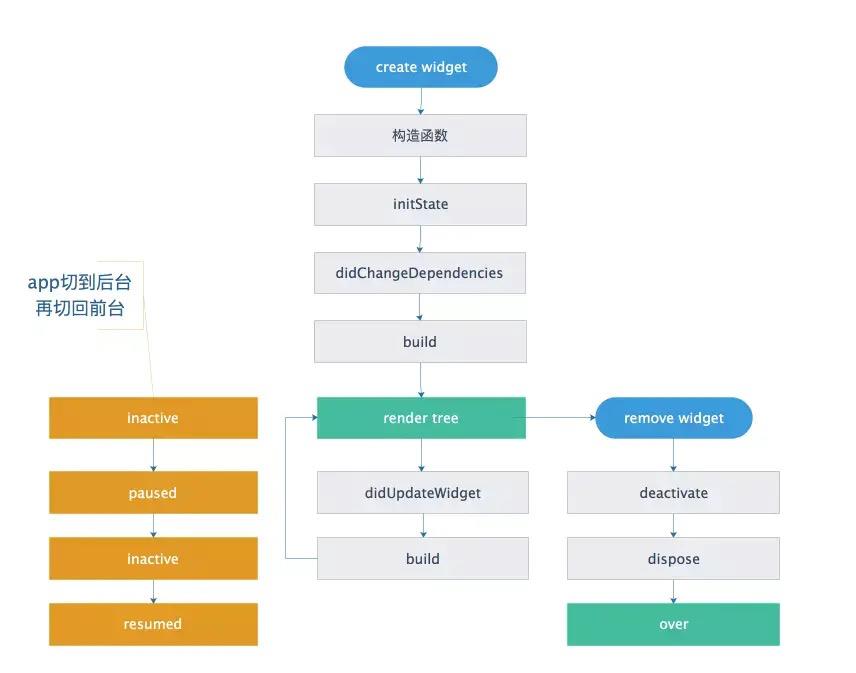
flutter生命周期大体上可以分为三个阶段:初始化、状态变化、销毁。
1、初始化阶段
对应执行构造方法和initState时候
2、状态变化阶段
开新的widget或者调用setState方法的时候
3、销毁阶段
deactivate 和 dispose
二、生命周期阶段执行的函数
1、initState
调用次数:1次
插入渲染树时调用,只调用一次,widget创建执行的第一个方法,这里可以做一些初始化工作,比如初始化State的变量。
2、didChangeDependencies
调用次数:多次
- 初始化时,在initState()之后立刻调用
- 当依赖的InheritedWidget rebuild,会触发此接口被调用
- 实测在组件可见状态变化的时候会调用
3、build
调用次数:多次
- 初始化之后开始绘制界面
- setState触发的时候会
4、didUpdateWidget
调用次数:多次
组件状态改变时候调用
5、deactivate
当State对象从树中被移除时,会调用此回调,会在dispose之前调用。
页面销毁的时候会依次执行:deactivate > dispose
6、dispose
调用次数:1次
当State对象从树中被永久移除时调用;通常在此回调中释放资源。
7、reassemble
在热重载(hot reload)时会被调用,此回调在Release模式下永远不会被调用
三、App生命周期
通过WidgetsBindingObserver的didChangeAppLifecycleState 来获取。通过该接口可以获取是生命周期在AppLifecycleState类中。
1、resumed
可见并能响应用户的输入,同安卓的onResume
2、inactive
处在并不活动状态,无法处理用户响应,同安卓的onPause
3、paused
不可见并不能响应用户的输入,但是在后台继续活动中,同安卓的onStop
下面是生命周期:
- 初次打开widget时,不执行AppLifecycleState的回调;
- 按home键或Power键, AppLifecycleState inactive---->AppLifecycleState pause
- 从后台到前台:AppLifecycleState inactive--->ApplifecycleState resumed
- back键退出应用: AppLifecycleState inactive--->AppLifecycleState paused
参考文章:https://www.jianshu.com/p/00ff0c2b8336
以上是关于Flutter的生命周期的主要内容,如果未能解决你的问题,请参考以下文章