vue基于vant封装组件
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue基于vant封装组件相关的知识,希望对你有一定的参考价值。
前言
最近在开发过程中遇到项目中有很多地方组件是重复使用的,其实像这种情况我们可以把一些重复操作的组件封装成一个组件通过传参的形式进行使用。
实现思路
首先我们要新建一个封装组件的单文件,然后我们需要给封装的组件绑定一个自定义事件,给这个事件挂载需要调用的方法,通过 this.$emit('自定义事件名') 来调用这个方法。
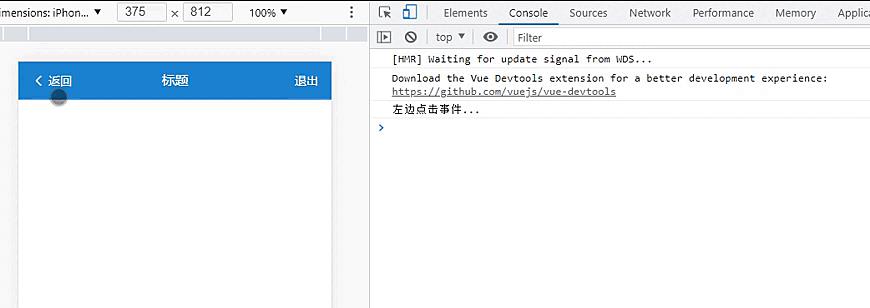
下面用一个简单且常用的导航栏组件进行实例演示
封装的文件 /src/components/navigation/index.vue
<template>
<!-- // 封装的组件 -->
<div>
<!-- // title:导航栏中间的标题 @click-left:左边绑定的点击事件 @click-right:左边绑定的点击事件 right-text:右边提示文字 left-text:左边提示文字 left-arrow:左边图标-->
<van-nav-bar :title="title" @click-left="onclickLeft" @click-right="onclickRight" right-text="退出" left-arrow
left-text="返回" />
</div>
</template>
<script>
export default
name: "index",
props:
title: String,
,
methods:
// 左边绑定的点击事件
onclickLeft()
this.$emit('onclickLeft');
,
// 左边绑定的点击事件
onclickRight()
this.$emit('onclickRight');
;
</script>
<style scoped>
/* 样式上的一些修改 */
.van-nav-bar
background: rgb(27, 130, 210);
::v-deep .van-nav-bar__title
color: white !important;
::v-deep .van-icon-arrow-left::before
color: white !important;
::v-deep .van-nav-bar__text
color: white !important;
</style>
日常组件的使用 /src/views/main/index.vue
注意:@onclickRight、@onclickLeft要与封装文件的方法名一样
<template>
<div>
<!--// 3.使用注册的组件 -->
<loginOut title="标题" @onclickRight="onclickRight" @onclickLeft="onclickLeft"></loginOut>
</div>
</template>
<script>
//1.引入封装的组件
import LoginOut from '../components/navigation/index.vue'
export default
data()
return
,
//2.注册组件
components:
LoginOut
,
// 4.调用事件方法
methods:
onclickLeft()
console.log("左边点击事件...");
,
onclickRight()
console.log("右边点击事件...")
,
</script>

以上是关于vue基于vant封装组件的主要内容,如果未能解决你的问题,请参考以下文章