最详细安装Vue脚手架及快速图形可视化搭建Vue项目
Posted 前端加油
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最详细安装Vue脚手架及快速图形可视化搭建Vue项目相关的知识,希望对你有一定的参考价值。
最详细安装Vue脚手架及快速图形可视化搭建Vue项目
文章目录
1. 安装Node.js
1.1 下载Node.js
vue-cli基于node.js运行环境,在安装vue脚手架之前需要安装配置node.js
下载地址:https://nodejs.org/en/

●LTS = Long Term Support 长期支持版 稳定版 (推荐)
●Current 拥有最新特性 实验版
1.2 Path环境变量配置
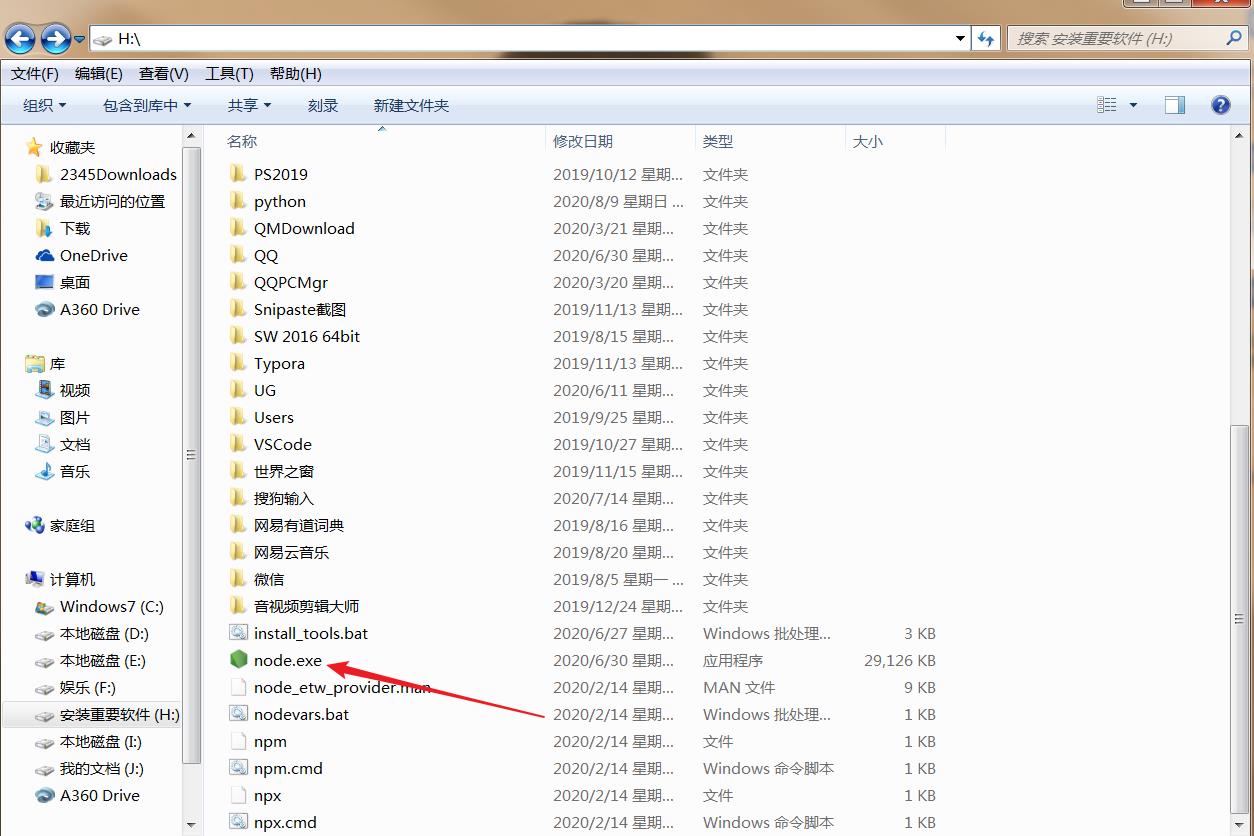
找到安装Node.js的目录中的node.exe (如我的安装在H盘中)

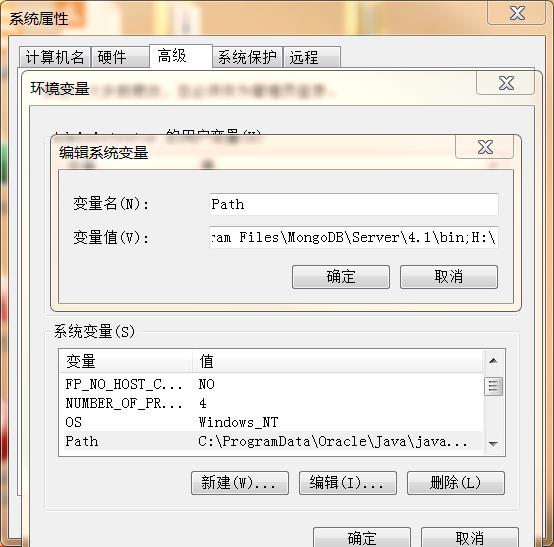
依次执行:我的电脑-系统属性-高级系统设置-高级 环境变量-系统变量 寻找path-编辑 在后面加入H:\\ 然后确认

1.3 检查Node.js是否安装成功
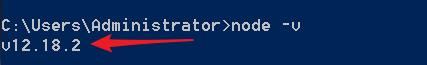
打开控制命令行程序(cmd),输入node -v ,若下面显示版本号,则安装成功
node -v

1.4 检查npm是否自动安装成功
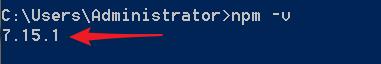
接着输入npm -v ,若下面显示版本号,则安装成功
npm -v

1.5 配置下载源—全局安装nrm
npm install nrm -g
1.6 使用taobao镜像源
查看镜像源
nrm ls
使用taobao镜像源
nrm use taobao

2. 安装Vue脚手架
2.1 安装webpack和webpack-cli
安装webpack和webpack-cli
npm install webpack webpack-cli -g
检查安装是否成功
webpack -v

2.2 安装Vue-cli
//安装最新版本 有@要加'' 若出现错误则不加
npm install '@vue/cli' -g
//安装vue-cli 3.x及以上指定版本
npm install '@vue-cli@3.x.x' -g
检查安装是否成功
vue -V (大写V)

3. 图形可视化搭建Vue项目
3.1 启动图形化界面
vue ui

3.2 创建新项目并命名
点击创建



3.3 手动配置Vue项目
选择手动

选择Router和使用配置文件



若保存预设给一个预设名,则下一次创建项目可以选择这套预设. 也可以不保存预设

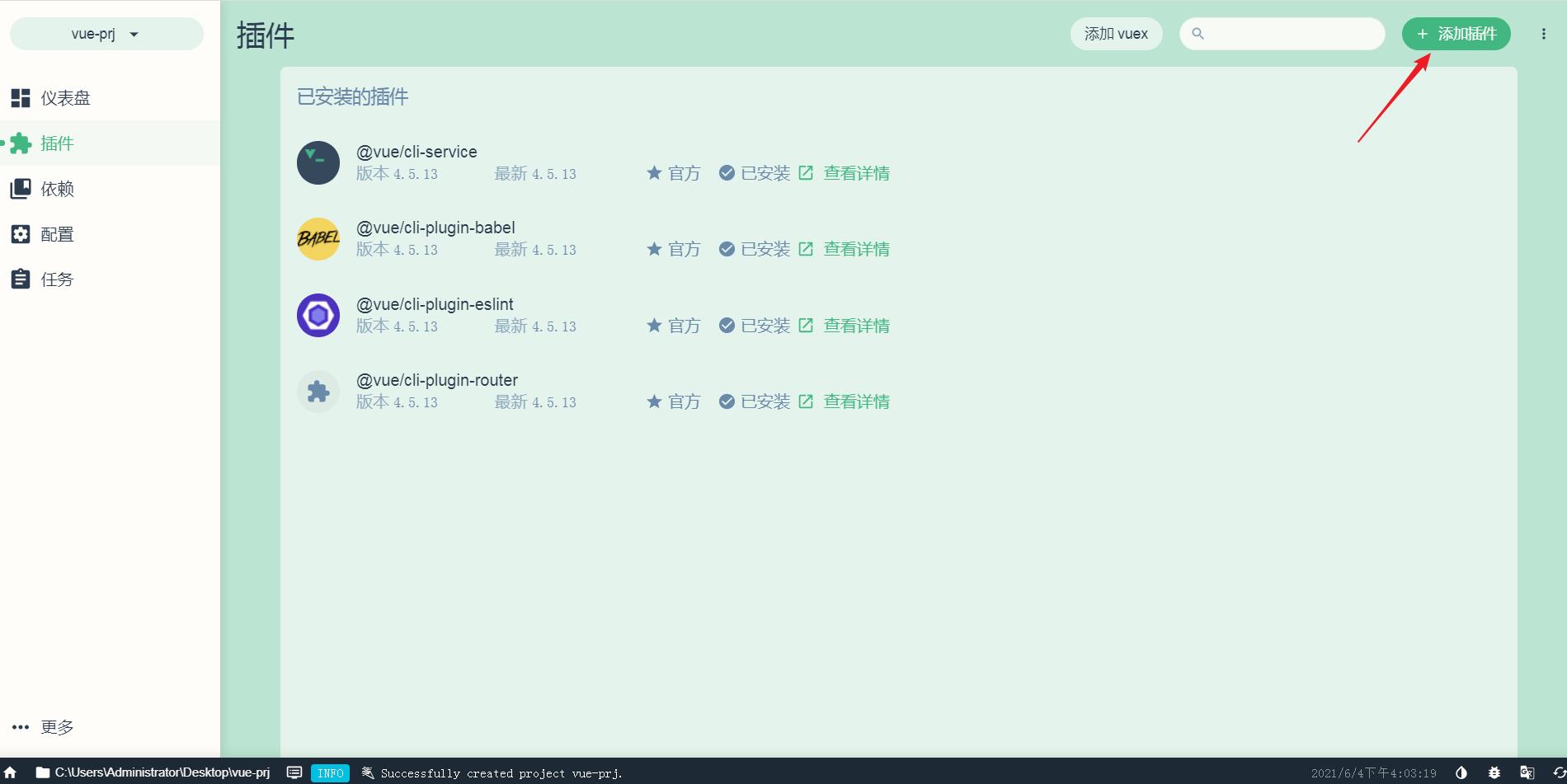
3.4 添加element ui插件
点击插件 =>添加插件

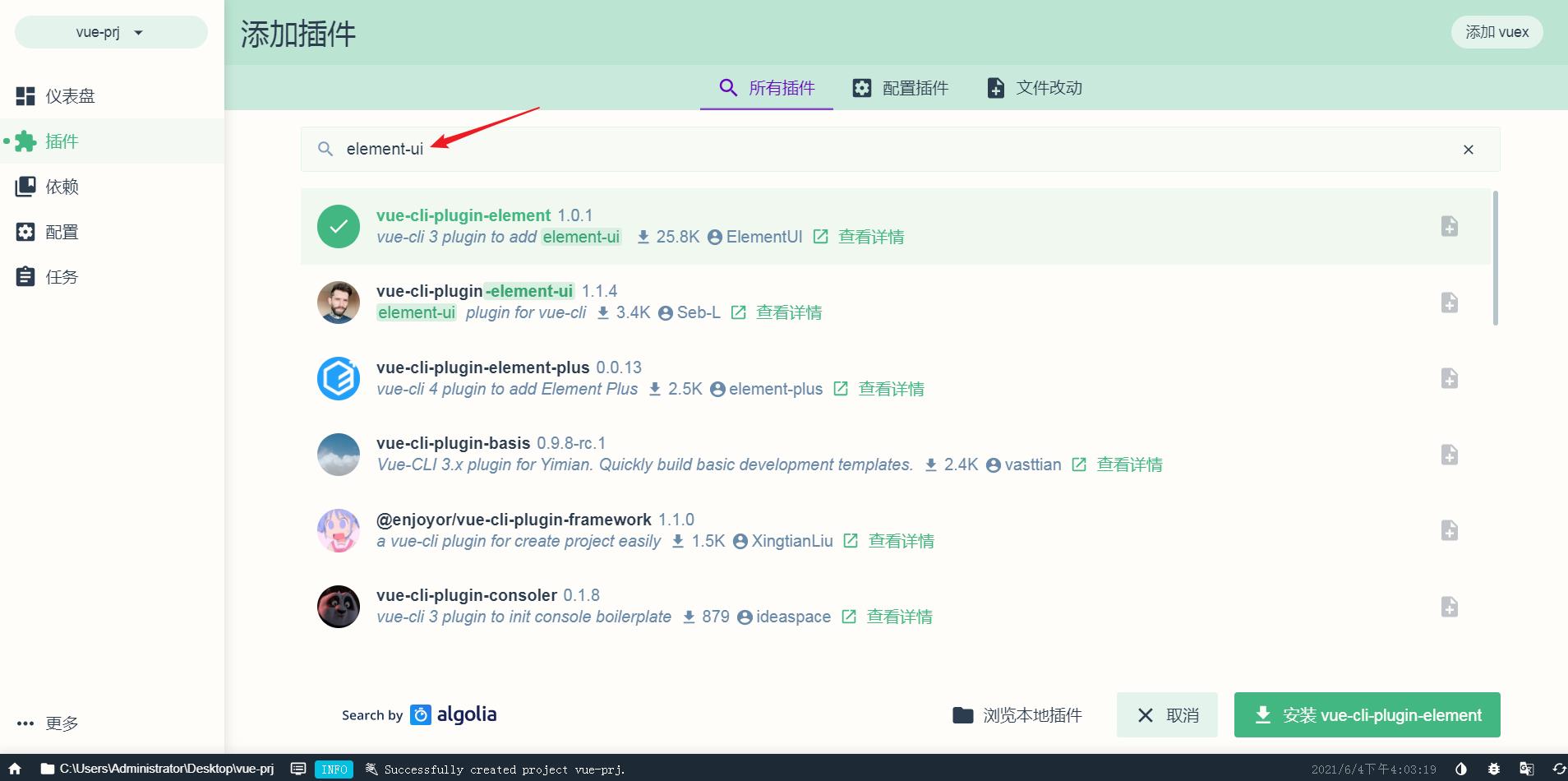
搜索element-ui插件并安装


3.5 运行serve
点击任务 => serve =>运行

状态为编译成功后 启动app

显示页面

以上是关于最详细安装Vue脚手架及快速图形可视化搭建Vue项目的主要内容,如果未能解决你的问题,请参考以下文章