三十九CSS3的新特性(上)
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三十九CSS3的新特性(上)相关的知识,希望对你有一定的参考价值。
一、CSS3的新特性
1.1、CSS的现状
- 新增的CSS3特性有兼容性问题,ie9+才支持。
- 移动端支持优于PC端。
- 不断改进中。
- 应用相对广泛
- 现阶段主要学习: 新 增 选 择 器 \\colorred新增选择器 新增选择器和 盒 子 模 型 \\colorred盒子模型 盒子模型以及 其 他 特 性 \\colorred其他特性 其他特性
CSS3新增选择器
CSS3给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
1.2 属性选择器
属性选择器可以根据元素特定属性来选择元素。这样就可以不用借助于类或者id选择器。
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有att属性的E元素 |
| E[att=“val”] | 选择具有att属性且属性值等于val的E元素 |
| E[att^=“val”] | 匹配具有att属性且值以val开头的E元素 |
| E[att$=“val”] | 匹配具有att属性且值以val结尾的E元素 |
| E[att*=“val”] | 匹配具有att属性且值中含有val的E元素 |
注 意 : 类 选 择 器 、 属 性 选 择 器 、 伪 类 选 择 器 , 权 重 为 10 。 \\colorred注意:类选择器、属性选择器、伪类选择器,权重为10。 注意:类选择器、属性选择器、伪类选择器,权重为10。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3新增属性选择器</title>
<style>
/* 必须是input 但是同时具有 value这个属性 选择这个元素 [] */
/* input[value]
color:pink;
*/
/* 只选择 type =text 文本框的input 选取出来 */
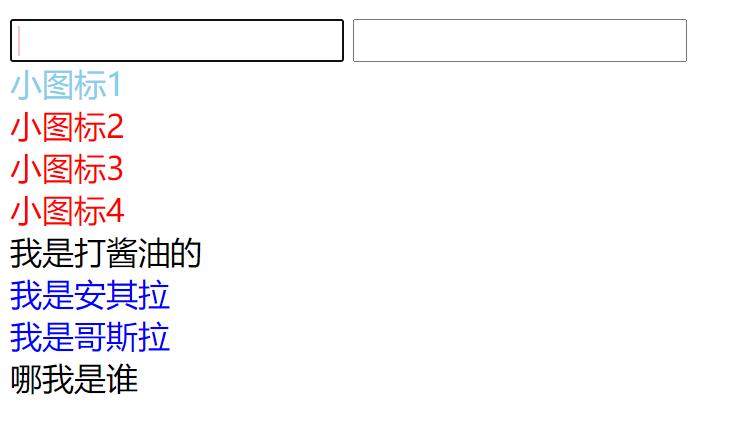
input[type=text]
color: pink;
/* 选择首先是div 然后 具有class属性 并且属性值 必须是 icon开头的这些元素 */
div[class^=icon]
color: red;
section[class$=data]
color: blue;
div.icon1
color: skyblue;
/* 类选择器和属性选择器 伪类选择器 权重都是 10 */
</style>
</head>
<body>
<!-- 1. 利用属性选择器就可以不用借助于类或者id选择器 -->
<!-- <input type="text" value="请输入用户名">
<input type="text"> -->
<!-- 2. 属性选择器还可以选择属性=值的某些元素 重点务必掌握的 -->
<input type="text" name="" id="">
<input type="password" name="" id="">
<!-- 3. 属性选择器可以选择属性值开头的某些元素 -->
<div class="icon1">小图标1</div>
<div class="icon2">小图标2</div>
<div class="icon3">小图标3</div>
<div class="icon4">小图标4</div>
<div>我是打酱油的</div>
<!-- 4. 属性选择器可以选择属性值结尾的某些元素 -->
<section class="icon1-data">我是安其拉</section>
<section class="icon2-data">我是哥斯拉</section>
<section class="icon3-ico">哪我是谁</section>
</body>
</html>

1.3、结构伪类选择器
结构伪类选择器主要根据 文 档 结 构 \\colorred文档结构 文档结构来选择元素,常用于根据父级选择器里面的子元素
| 选择符 | 简介 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素E |
| E:last-child | 匹配父元素中的最后一个E元素 |
| E:nth-child(n) | 匹配父元素中的第n个子元素E |
| E:first-of-type | 指定类型E的第一个 |
| E:last-of-type | 指定类型E的最后一个 |
| E:nth-of-type(n) | 指定类型E的第n个 |
区 别 : \\colorred区别: 区别:
- n t h − c h i l d 对 父 元 素 里 面 所 有 孩 子 排 序 选 择 ( 序 号 是 固 定 的 ) , 先 找 到 第 n 个 孩 子 , 然 后 看 看 是 否 和 E 匹 配 \\colorrednth-child对父元素里面所有孩子排序选择(序号是固定的),先找到第n个孩子,然后看看是否和E匹配 nth−child对父元素里面所有孩子排序选择(序号是固定的),先找到第n个孩子,然后看看是否和E匹配
- n t h − o f − t y p e 对 父 元 素 里 面 指 定 子 元 素 进 行 排 序 选 择 。 先 去 匹 配 E , 然 后 再 根 据 E 找 第 n 个 孩 子 。 \\colorrednth-of-type对父元素里面指定子元素进行排序选择。先去匹配E,然后再根据E找第n个孩子。 nth−of−type对父元素里面指定子元素进行排序选择。先去匹配E,然后再根据E找第n个孩子。
注
意
:
类
选
择
器
、
属
性
选
择
器
、
伪
类
选
择
器
,
权
重
为
10
。
\\colorred注意:类选择器、属性选择器、伪类选择器,权重为10。
注意:类选择器、属性选择器、伪类选择器,权重为10。
nth-child(n)选择某个父元素的一个或多个特定的子元素
- n 可 以 是 数 字 , 关 键 字 和 公 式 \\colorredn可以是数字,关键字和公式 n可以是数字,关键字和公式
- n 如果是数字,就是选择第n个子元素,里面数字从1开始…
- n 可以是关键字:even偶数,odd奇数
- n 可以是公式:常见的公式如下(如果n是公式,则从0开始计算,但是第0个元素或者超出了元素的个数会被忽略)
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5 10 15 … |
| n+5 | 从第5个开始(包含第五个)到最后 |
| -n+5 | 前5个(包含第5个)… |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3新增结构伪类选择器</title>
<style>
/* 1. 选择ul里面的第一个孩子 小li */
ul li:first-child
background-color: pink;
/* 2. 选择ul里面的最后一个孩子 小li */
ul li:last-child
background-color: pink;
/* 3. 选择ul里面的第2个孩子 小li */
ul li:nth-child(2)
background-color: skyblue;
ul li:nth-child(6)
background-color: skyblue;
</style>
</head>
<body>
<ul>
<li>我是第1个孩子</li>
<li>我是第2个孩子</li>
<li>我是第3个孩子</li>
<li>我是第4个孩子</li>
<li>我是第5个孩子</li>
<li>我是第6个孩子</li>
<li>我是第7个孩子</li>
<li>我是第8个孩子</li>
</ul>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3新增结构伪类选择器-nth-child</title>
<style>
/* 1.把所有的偶数 even的孩子选出来 */
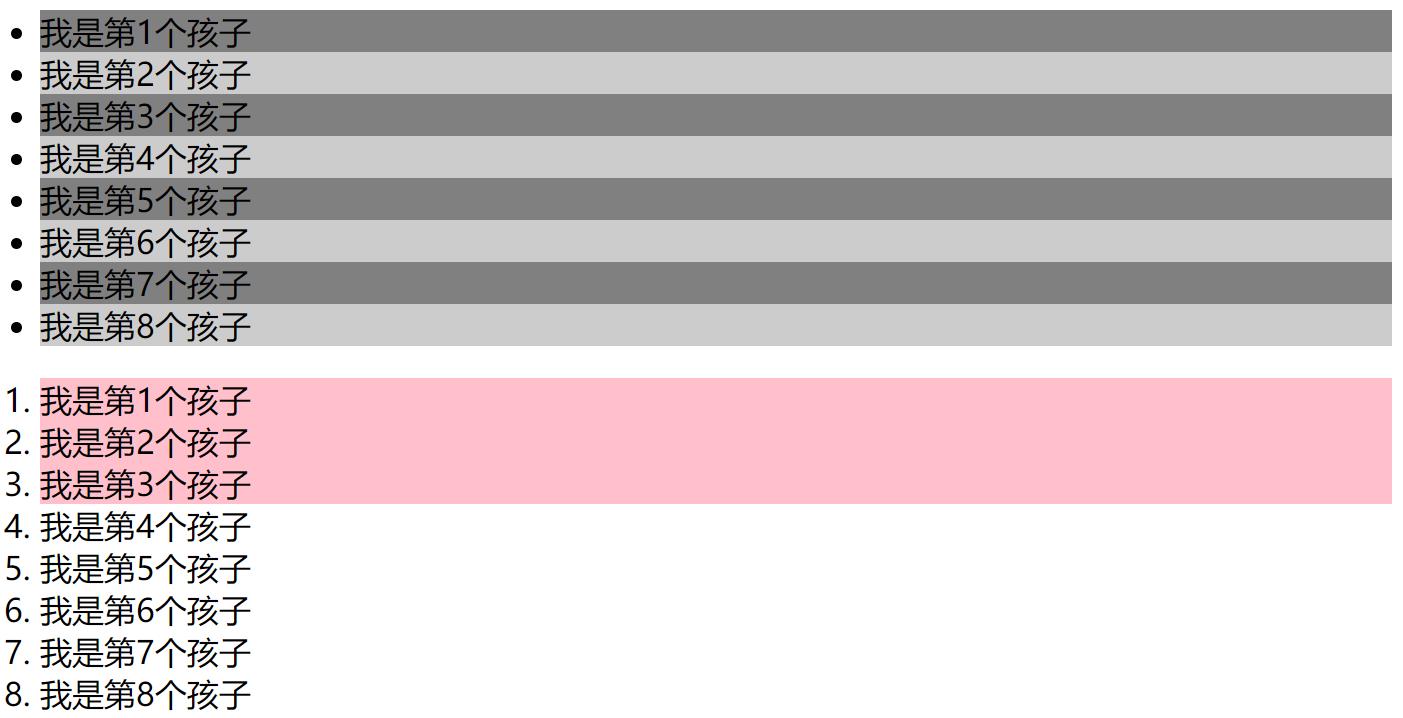
ul li:nth-child(even)
background-color: #ccc;
/* 2.把所有的奇数 odd的孩子选出来 */
ul li:nth-child(odd)
background-color: gray;
/* 3.nth-child(n) 从0开始 每次加1 往后面计算 这里面必须是n 不能是其他的字母 选择了所有的孩子*/
/* ol li:nth-child(n)
background-color: pink;
*/
/* 4.nth-child(2n)母选择了所有的偶数孩子 等价于 even*/
/* ol li:nth-child(2n)
background-color: pink;
ol li:nth-child(2n+1)
background-color: skyblue;
*/
/* ol li:nth-child(n+3)
background-color: pink;
*/
ol li:nth-child(-n+3)
background-color: pink;
</style>
</head>
<body>
<ul>
<li>我是第1个孩子</li>
<li>我是第2个孩子</li>
<li>我是第3个孩子</li>
<li>我是第4个孩子</li>
<li>我是第5个孩子</li>
<li>我是第6个孩子</li>
<li>我是第7个孩子</li>
<li>我是第8个孩子</li>
</ul>
<ol>
<li>我是第1个孩子</li>
<li>我是第2个孩子</li>
<li>我是第3个孩子</li>
<li>我是第4个孩子</li>
<li>我是第5个孩子</li>
<li>我是第6个孩子</li>
<li>我是第7个孩子</li>
<li>我是第8个孩子</li>
</ol>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3新增选择器nth-type-of</title>
<style>
ul li:first-of-type
background-color: pink;
ul li:last-of-type
background-color: pink;
ul li:nth-of-type(even)
background-color: skyblue;
/* nth-child 会把所有的盒子都排列序号 */
/* 执行的时候首先看 :nth-child(1) 之后回去看 前面 div */
section div:nth-child(1)
background-color: red;
/* nth-of-type 会把指定元素的盒子排列序号 */
/* 执行的时候首先看 div指定的元素 之后回去看 :nth-of-type(1) 第几个孩子 */
section div:nth-of-type(1)
background-color: blue;
</style>
</head>
<body>
<ul>
<li>我是第1个孩子</li>
<li>我是第2个孩子</li>
<li>我是第3个孩子</li>
<li>我是第4个孩子</li>
<li>我是第5个孩子</li>
以上是关于三十九CSS3的新特性(上)的主要内容,如果未能解决你的问题,请参考以下文章