Element-ui中 使用图片查看器(el-image-viewer) 预览图片
Posted 明天也要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element-ui中 使用图片查看器(el-image-viewer) 预览图片相关的知识,希望对你有一定的参考价值。
1. 简介
注意:本文 Element-ui 版本 2.11.1及以上
Element-ui 官方文档中有大图预览相关组件 传送门:Element-ui 图片组件,但我们不想通过使用 Image 组件的方式(先默认显示预览图片,再通过点击图片实现大图预览查看),又想实现直接预览大图的功能是否可行呢?答案是当然可以。
2. 图片查看器(el-image-viewer) 的使用
翻看了 Image 的源码,发现实现大图预览的是一个小组件 image-viewer。
打开看看它的 props,如下:
props:
urlList:
type: Array,
default: () => []
,
zIndex:
type: Number,
default: 2000
,
onSwitch:
type: Function,
default: () =>
,
onClose:
type: Function,
default: () =>
我们需要用到的就只有 urlList(存放图片链接)与 onClose(关闭查看器)两个属性。
- 在需要使用到的 vue 文件中引入组件
components:
'el-image-viewer': () => import('element-ui/packages/image/src/image-viewer')
,
- 在 template 中使用组件
<el-image-viewer v-if="imgViewerVisible" :on-close="closeImgViewer" :url-list="imgList" />
- 显示大图预览后发现鼠标上下滚动放大缩小图片时,遮罩后面的页面如果有滚动条,也会跟着滚动,体验感不好;
解决如下:可以写两个方法,在打开预览后调用下面方法禁止页面滚动,关闭预览后打开页面滚动。
// 停止页面滚动
stopMove ()
const m = (e) => e.preventDefault() ;
document.body.style.overflow = 'hidden';
document.addEventListener("touchmove", m, false); // 禁止页面滑动
,
// 开启页面滚动
move ()
const m = (e) => e.preventDefault() ;
document.body.style.overflow = 'auto';
document.removeEventListener("touchmove", m, true);
3. 完整代码
<template>
<div class="wrap">
<div class="content" @click="showImgViewer"></div>
<el-image-viewer
v-if="imgViewerVisible"
:on-close="closeImgViewer"
:url-list="imgList" />
</div>
</template>
<script>
export default
data()
return
imgViewerVisible:false,
imgList:[
'https://fuss10.elemecdn.com/8/27/f01c15bb73e1ef3793e64e6b7bbccjpeg.jpeg',
'https://fuss10.elemecdn.com/1/8e/aeffeb4de74e2fde4bd74fc7b4486jpeg.jpeg'
]
;
,
components:
'el-image-viewer': () => import('element-ui/packages/image/src/image-viewer')
,
methods:
showImgViewer()
this.imgViewerVisible = true;
const m = (e) => e.preventDefault() ;
document.body.style.overflow = 'hidden';
document.addEventListener("touchmove", m, false); // 禁止页面滑动
,
closeImgViewer()
this.imgViewerVisible = false;
const m = (e) => e.preventDefault() ;
document.body.style.overflow = 'auto';
document.removeEventListener("touchmove", m, true);
,
;
</script>
<style lang="scss" scoped>
.content
width: 100%;
height: 1500px;
background: pink;
</style>
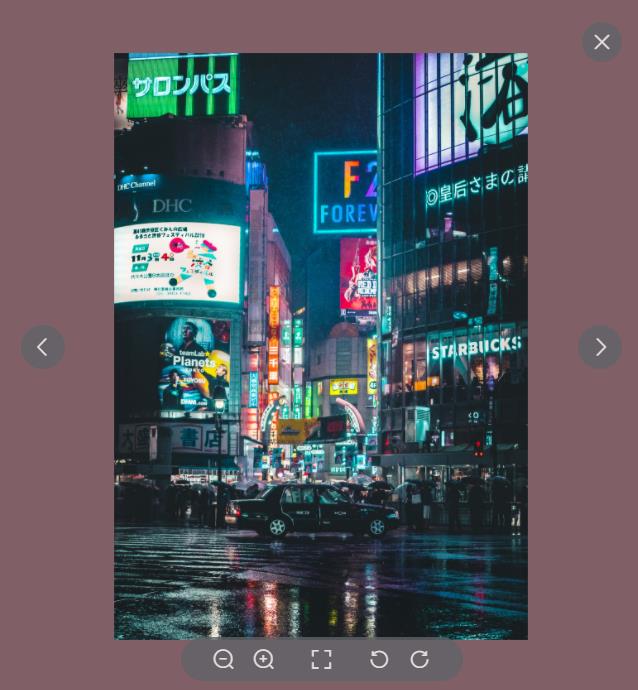
效果:

以上是关于Element-ui中 使用图片查看器(el-image-viewer) 预览图片的主要内容,如果未能解决你的问题,请参考以下文章