微信小程序-slot插槽
Posted 杨晓风-linda
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-slot插槽相关的知识,希望对你有一定的参考价值。
slot是什么
slot标签即为一个占位符插槽,当父组件调用子组件时,具体的标签会被传递过来,这些传递过来的标签就会被替换为slot的位置
为什么要使用slot
组件封装具有扩展性
slot的类别
- 单slot
- 多slot
slot的具体用法
一、单slot
<slot></slot>二、多slot
1、启用多插槽
2、给插槽起名字
// 启用插槽
options:
multipleSlots: true
// 给插槽起名字
<slot name="slot-top"></slot>
<slot name="slot-bottom"></slot>slot使用示例
一、单slot
1、需求:希望在封装的基础组件上商品卡片的顶部有角标
2、使用单插槽,实现顶部角标
3、方案
(1)基础组件-pure-card
<view class="g-flex pure-card-container">
<!-- 图片 -->
<view class="img-container">
<!-- 顶部插槽 -->
<view class="slot-top">
<slot></slot>
</view>
<image class="product-image" mode="scaleToFill" src=" product.thumPic " />
</view>
<!-- 内容 -->
<view class="g-box g-justify-between card-content">
<!-- title -->
<view class="g-flex">
<view class="g-ellipsis card-title">product.name</view>
</view>
<!-- 标签 -->
<view class="g-flex f-tag-wrap">
<view wx:for="product.labels" class="coupon-tag">item.name</view>
</view>
<!-- 金额、按钮 -->
<view class="g-flex g-justify-between g-align-center">
<!-- 金额 -->
<view class="g-flex card-price">
<view class="price-unit">¥</view>
<view class="price-value"> product.price </view>
</view>
<!-- 按钮 -->
<view class="recommend-btn" catchtap="handleRecommendBtn">加入购物车</view>
</view>
</view>
</view>(2)页面使用
<view class="component-title">pure-card</view>
<pure-card>
<image class="slot-top-style" src="https://s3-cxyx-cdn.didistatic.com/xy-static/xy/cxyx/5uQAFJ81Xq1617206637277.png"></image>
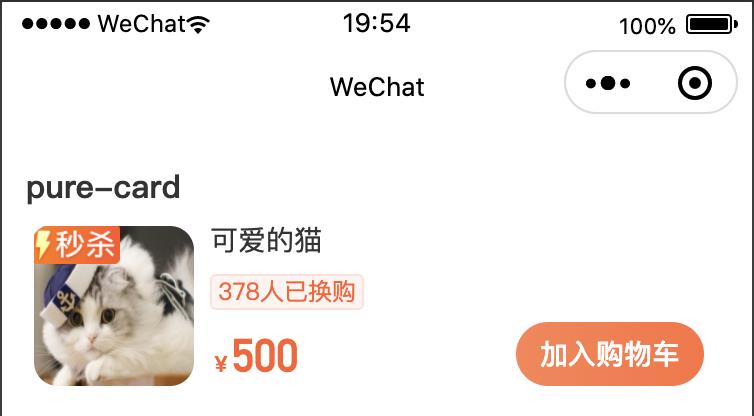
</pure-card>(3)渲染结果:图片左上角「秒杀」角标即通过单slot插槽实现可扩展

二、多slot
1、需求:希望在封装的基础组件上商品卡片的底部有角标
2、由于基础组件中已经使用slot实现顶部角标,若出现多个slot,需做两步:
1、开启多插槽
2、给插槽起名字
3、方案
(1)基础组件-pure-card
Component(
// 开启多插槽
options:
multipleSlots: true
,
data:
product:
thumPic: '../resource/images/cat.jpg',
name: '可爱的猫',
labels: [
name: '378人已换购'
],
price: '500'
)
<view class="g-flex pure-card-container">
<!-- 图片 -->
<view class="img-container">
<!-- 顶部插槽 -->
<view class="slot-top">
<slot></slot>
</view>
<image class="product-image" mode="scaleToFill" src=" product.thumPic " />
<!-- 底部插槽 -->
<view class="slot-bottom">
<slot name="slot-bottom"></slot>
</view>
</view>
<!-- 内容 -->
<view class="g-box g-justify-between card-content">
<!-- title -->
<view class="g-flex">
<view class="g-ellipsis card-title">product.name</view>
</view>
<!-- 标签 -->
<view class="g-flex f-tag-wrap">
<view wx:for="product.labels" class="coupon-tag">item.name</view>
</view>
<!-- 金额、按钮 -->
<view class="g-flex g-justify-between g-align-center">
<!-- 金额 -->
<view class="g-flex card-price">
<view class="price-unit">¥</view>
<view class="price-value"> product.price </view>
</view>
<!-- 按钮 -->
<view class="recommend-btn" catchtap="handleRecommendBtn">加入购物车</view>
</view>
</view>
</view>(2)页面使用
<view class="component-title">pure-card</view>
<pure-card>
<!-- 顶部插槽 -->
<image class="slot-top-style" src="https://s3-cxyx-cdn.didistatic.com/xy-static/xy/cxyx/5uQAFJ81Xq1617206637277.png"></image>
<!-- 底部插槽 -->
<view slot="slot-bottom" class="slot-bottom-style">
<view class="slot-text-style">讲解中</view>
</view>
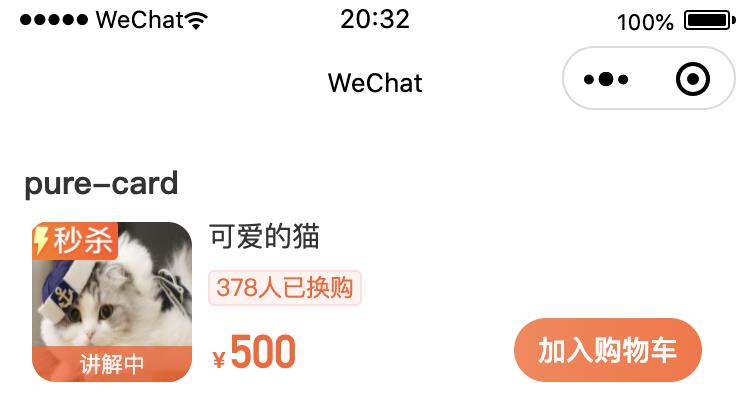
</pure-card>(3)渲染结果:商品图片底部通过多slot插槽实现可扩展

comment
1、index.wxss
.slot-top-style
position: absolute;
left: -4rpx;
top: -2rpx;
width: 90rpx;
height: 40rpx;
border-radius: 24rpx 0 0 0;
.component-title
padding: 40rpx 0 24rpx 0;
margin-left: 24rpx;
font-family: PingFangSC-Semibold;
font-size: 32rpx;
color: #333333;
letter-spacing: 0;
text-align: left;
line-height: 32rpx;
font-weight: 600;
.slot-bottom-style
height: 36rpx;
opacity: 0.8;
background: #FF5E29;
display: flex;
justify-content: center;
align-items: center;
border-radius: 0 0 24rpx 24rpx;
.slot-text-style
font-family: PingFangSC-Regular;
font-size: 22rpx;
color: #FFFFFF;
letter-spacing: 0;
line-height: 22rpx;
font-weight: 400;
2、pure-card的wxss
.g-flex
display: flex;
.g-box
box-sizing: border-box;
display: flex;
flex: 1;
flex-direction: column;
.g-align-center
align-items: center;
.g-justify-between
justify-content: space-between;
.pure-card-container
font-family: PingFangSC-Regular;
background: #ffffff;
margin: 0 32rpx 0rpx 32rpx
.img-container
overflow: hidden;
line-height: 0;
position: relative;
.product-image
height: 160rpx;
width: 160rpx;
border-radius: 24rpx;
.card-content
line-height: 1;
padding: 0 16rpx;
overflow: hidden;
/* 文本单行裁剪 */
.g-ellipsis
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
.card-title
font-size: 28rpx;
color: #333333;
.f-tag-wrap
margin-top: 6rpx;
flex-wrap: wrap;
height: 36rpx;
overflow: hidden;
.coupon-tag
background: #fff3f0;
padding: 4rpx 6rpx;
border: 1rpx solid rgba(255, 86, 38, 0.12);
border-radius: 6rpx;
font-size: 24rpx;
color: #ff5e29;
margin-right: 12rpx;
box-sizing: border-box;
height: 36rpx;
.card-price
color: #ff5e29;
display: table-cell;
vertical-align: bottom;
text-align: center;
.price-unit,
.price-value
display: inline-block;
.price-unit
font-family: PingFangSC-Semibold;
font-size: 22rpx;
font-weight: 600;
.price-value
font-family: DINAlternate-Bold;
font-size: 46rpx;
font-weight: 700;
.recommend-btn
padding: 0 25rpx;
line-height: 64rpx;
font-size: 28rpx;
font-family: PingFangSC-Medium;
text-align: center;
color: #fff;
background: linear-gradient(90deg, #ff8352 0%, #ff713d 100%);
border-radius: 32rpx;
.slot-top
position: absolute;
line-height: 1;
top: 0;
left: 0;
right: 0;
.slot-bottom
position: absolute;
bottom: 0;
left: 0;
right: 0;
以上是关于微信小程序-slot插槽的主要内容,如果未能解决你的问题,请参考以下文章