JavaScript进阶之DOM
Posted Huang_xianlong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript进阶之DOM相关的知识,希望对你有一定的参考价值。
javascript进阶之DOM(一)
目录总览

一、 Web API介绍
1.API的概念
API是一些预先定义的函数。
无需理解其内部工作机制细节,只需直接调用使用即可。
例如,javascript中函数alert(),
2 .Web API的概念
Web API 是浏览器提供的一套操作浏览器功能和页面元素的 API ( BOM 和 DOM )。
MDN 详细 API : https://developer.mozilla.org/zh-CN/docs/Web/API
3 .API 和 Web API 总结
-
API 是为我们程序员提供的一个接口,帮助我们实现某种功能,我们会使用就可以了,不必纠结内部如何实现
-
Web API 主要是针对于浏览器提供的接口,主要针对于浏览器做交互效果。
-
Web API 一般都有输入和输出(函数的传参和返回值),Web API 很多都是方法(函数)
-
学习 Web API 可以结合前面学习内置对象方法的思路学习
二、 DOM 简介
1 .什么是DOM
文档对象模型,DOM是W3C组织制定的一套处理 html和xml文档的规范,所有的浏览器都遵循了这套标准。
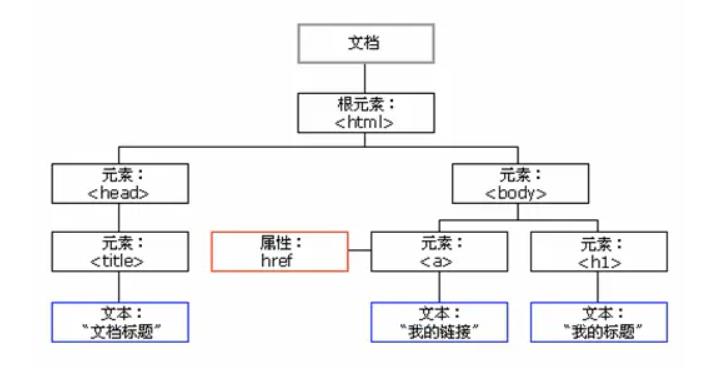
2. DOM树
-
DOM树 又称为文档树模型,把文档映射成树形结构,通过节点对象对其处理,处理的结果可以加入到当前的页面。
-
文档document:一个页面就是一个文档
-
节点node:网页中的所有内容都是节点(标签、属性、文本、注释等)
-
标签节点element:网页中的所有标签,通常称为元素节点/元素
-
DOM 把以上内容都看做是对象
三、获取元素
1. 根据ID获取
语法:document.getElementById(id)
作用:根据ID获取元素对象
参数:id值,区分大小写的字符串
返回值:元素对象 或 null
案例代码
<body>
<div id="time">2019-9-9</div>
<script>
// 因为我们文档页面从上往下加载,所以先得有标签 所以我们script写到标签的下面
var timer = document.getElementById('time');
console.log(timer);
console.log(typeof timer);
// console.dir 打印我们返回的元素对象 更好的查看里面的属性和方法
console.dir(timer);
</script>
</body>
2. 根据标签名获取元素
语法:document.getElementsByTagName('标签名') 或者 element.getElementsByTagName('标签名')
作用:根据标签名获取元素对象
参数:标签名
返回值:元素对象集合(伪数组,数组元素是元素对象)
案例代码
<body>
<ul>
<li>知否知否,应是等你好久11</li>
<li>知否知否,应是等你好久22</li>
<li>知否知否,应是等你好久33</li>
<li>知否知否,应是等你好久44</li>
<li>知否知否,应是等你好久55</li>
</ul>
<ul id="nav">
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
</ul>
<script>
// 1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[0]);
// 2. 我们想要依次打印里面的元素对象我们可以采取遍历的方式
for (var i = 0; i < lis.length; i++)
console.log(lis[i]);
// 3. element.getElementsByTagName() 可以得到这个元素里面的某些标签
var nav = document.getElementById('nav'); // 这个获得nav 元素
var navLis = nav.getElementsByTagName('li');
console.log(navLis);
</script>
</body>
注意:getElementsByTagName()获取到是动态集合,即:当页面增加了标签,这个集合中也就增加了元素。
3. H5新增获取元素方式
(1)getElementsByClassName
根据类名返回元素对象合集
document.getElementsByClassName('类名');
(2)document.querySelector
根据指定选择器返回第一个元素对象
document.querySelector('选择器');
// 切记里面的选择器需要加符号
// 类选择器.box
// id选择器 #nav
var firstBox = document.querySelector('.box');
(3)document.querySelectorAll
根据指定选择器返回所有元素对象
document.querySelectorAll('选择器');
案例代码
<body>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
// 1. getElementsByClassName 根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs);
// 2. querySelector 返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 .box #nav
var firstBox = document.querySelector('.box');
console.log(firstBox);
var nav = document.querySelector('#nav');
console.log(nav);
var li = document.querySelector('li');
console.log(li);
// 3. querySelectorAll()返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll('.box');
console.log(allBox);
var lis = document.querySelectorAll('li');
console.log(lis);
</script>
</body>
4 .获取特殊元素(body,html)
(1)获取body元素
返回body元素对象
document.body;
(2)获取html元素
返回html元素对象
document.documentElement;
四、事件基础
1. 事件概述
事件是可以被 JavaScript 侦测到的行为。
简单理解: 触发--- 响应机制。
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,然后去执行某些操作。
2. 事件三要素
- 事件源(谁):触发事件的元素
- 事件类型(什么事件): 例如 click 点击事件
- 事件处理程序(做啥):事件触发后要执行的代码(函数形式),事件处理函数
案例代码
<body>
<button id="btn">唐伯虎</button>
<script>
// 点击一个按钮,弹出对话框
// 1. 事件是有三部分组成 事件源 事件类型 事件处理程序 我们也称为事件三要素
//(1) 事件源 事件被触发的对象 谁 按钮
var btn = document.getElementById('btn');
//(2) 事件类型 如何触发 什么事件 比如鼠标点击(onclick) 还是鼠标经过 还是键盘按下
//(3) 事件处理程序 通过一个函数赋值的方式 完成
btn.onclick = function()
alert('点秋香');
</script>
</body>
3. 执行事件的步骤
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
案例代码
<body>
<div>123</div>
<script>
// 执行事件步骤
// 点击div 控制台输出 我被选中了
// 1. 获取事件源
var div = document.querySelector('div');
// 2.绑定事件 注册事件
// div.onclick
// 3.添加事件处理程序
div.onclick = function()
console.log('我被选中了');
</script>
</body>
4. 常见的鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
5. 分析事件三要素
-
下拉菜单三要素
-
关闭广告三要素
五、操作元素
JavaScript的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容、属性等。(注意:这些操作都是通过元素对象的属性实现的)
1. 改变元素内容(获取或设置)
- element.innerText
从起始位置到终止位置的内容,但它去除html 标签,同时空格和换行也会去掉
- element.innerHTML
起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行
1、innerText改变元素内容
<body>
<button>显示当前系统时间</button>
<div>某个时间</div>
<p>1123</p>
<script>
// 当我们点击了按钮, div里面的文字会发生变化
// 1. 获取元素
var btn = document.querySelector('button');
var div = document.querySelector('div');
// 2.注册事件
btn.onclick = function()
// div.innerText = '2019-6-6';
div.innerHTML = getDate();
function getDate()
var date = new Date();
// 我们写一个 2019年 5月 1日 星期三
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
return '今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day];
</script>
</body>
2、innerText和innerHTML的区别
- 获取内容时的区别:
innerText会去除空格和换行,而innerHTML会保留空格和换行
- 设置内容时的区别:
innerText不会识别html,而innerHTML会识别
案例代码
<body>
<div></div>
<p>
我是文字
<span>123</span>
</p>
<script>
// innerText 和 innerHTML的区别
// 1. innerText 不识别html标签 非标准 去除空格和换行
var div = document.querySelector('div');
// div.innerText = '<strong>今天是:</strong> 2019';
// 2. innerHTML 识别html标签 W3C标准 保留空格和换行的
div.innerHTML = '<strong>今天是:</strong> 2019';
// 这两个属性是可读写的 可以获取元素里面的内容
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
</script>
</body>
2. 常用元素的属性操作
获取属性的值
元素对象.属性名
设置属性的值
元素对象.属性名 = 值
案例代码
<body>
<button id="ldh">刘德华</button>
<button id="zxy">张学友</button> <br>
<img src="images/ldh.jpg" alt="" title="刘德华">
<script>
// 修改元素属性 src
// 1. 获取元素
var ldh = document.getElementById('ldh');
var zxy = document.getElementById('zxy');
var img = document.querySelector('img');
// 2. 注册事件 处理程序
zxy.onclick = function()
img.src = 'images/zxy.jpg';
img.title = '张学友思密达';
ldh.onclick = function()
img.src = 'images/ldh.jpg';
img.title = '刘德华';
</script>
</body>3. 案例:分时问候


案例代码实现:
<style>
img
width: 300px;
</style>
<body>
<img src="images/1.jpg" alt="">
<div>早上好</div>
<script>
// 根据系统不同时间来判断,所以需要用到日期内置对象
// 利用多分支语句来设置不同的图片
// 需要一个图片,并且根据时间修改图片,就需要用到操作元素src属性
// 需要一个div元素,显示不同问候语,修改元素内容即可
// 1.获取元素
var img = document.querySelector('img');
var div = document.querySelector('div');
// 2. 得到当前的小时数
var date = new Date();
var h = date.getHours();
// 3. 判断小时数改变图片和文字信息
if (h < 12)
img.src = 'images/1.jpg';
div.innerHTML = '亲,上午好,好好写代码';
else if (h < 18)
img.src = 'images/2.jpg';
div.innerHTML = '亲,下午好,好好写代码';
else
img.src = 'images/2.jpg';
div.innerHTML = '亲,晚上好,好好写代码';
</script>
</body>
4. 表单元素的属性操作
表单属性:type value checked selected disabled
获取属性的值
元素对象.属性名
设置属性的值
元素对象.属性名 = 值
表单元素中有一些属性如:disabled、checked、selected,元素对象的这些属性的值是布尔型。
案例代码
<body>
<button>按钮</button>
<input type="text" value="输入内容">
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
// 2. 注册事件 处理程序
btn.onclick = function()
// 表单里面的值 文字内容是通过 value 来修改的
input.value = '被点击了';
// 如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button禁用
// btn.disabled = true;
this.disabled = true;
// this 指向的是事件函数的调用者 btn
</script>
</body>
5. 案例:仿京东显示密码

案例实现代码:
<style>
.box
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
.box input
width: 380px;
height: 35px;
border: none;
outline: none;
.box img
position: absolute;
right: 25px;
top: 10px;
width: 20px;
height: 20px;
</style>
<body>
<div class="box">
<label for="">
<img src="images/close.png" alt="" id="eye">
</label>
<input type="password" name="" id="pwd">
</div>
<script>
//1.获取元素
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
var flag = 0;
//2.注册时间,处理事件
eye.onclick = function ()
//点击一次之后,flag一定要变化
if (flag == 0)
pwd.type = 'text';
this.src = 'images/open.png';
flag = 1;
else
pwd.type = 'password';
flag = 0;
this.src = 'images/close.png';
</script>
</body>6. 样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
常用方式:
1、行内样式操作:element.style
2、类名样式操作:element.className
方式1:通过操作style属性
元素对象的style属性也是一个对象!
元素对象.style.样式属性 = 值;
注意:样式属性名用驼峰命名法,如fontSize backgroundColor; 该方式修改后css权重比较高
get start
<body>
<div></div>
<script>
// 1. 获取元素
var div = document.querySelector('div');
// 2. 注册事件 处理程序
div.onclick = function()
// div.style里面的属性 采取驼峰命名法
this.style.backgroundColor = 'purple';
this.style.width = '250px';
</script>
</body>
案例:淘宝点击关闭二维码

案例实现代码:
<style>
.box
position: relative;
width: 74px;
height: 88px;
border: 1px solid #ccc;
margin: 100px auto;
font-size: 12px;
text-align: center;
color: #f40;
/* display: block; */
.box img
width: 60px;
margin-top: 5px;
.close-btn
position: absolute;
top: -1px;
left: -16px;
width: 14px;
height: 14px;
border: 1px solid #ccc;
line-height: 14px;
font-family: Arial, Helvetica, sans-serif;
cursor: pointer;
</style>
<body>
<div class="box">
淘宝二维码
<img src="images/tao.png" alt="">
<i class="close-btn">×</i>
</div>
<script>
var btn = document.querySelector('.close-btn');
var box = document.querySelector('.box');
btn.onclick = function ()
box.style.display = 'none';
</script>
</body>
案例:显示隐藏文本框内容

案例实现代码:
<style>
input
color: #999;
</style>
<body>
<input type="text" value="手机">
<script>
//1.获取元素
var input = document.querySelector('input');
//2.注册事件 获得焦点事件 onfocus
input.onfocus = function ()
console.log('1');
if (this.value === '手机')
this.value = '';
this.style.color = '#333';
//3. 注册事件 失去焦点事件 onblur
input.onblur = function ()
console.log('2');
if (this.value === '')
this.value = '手机';
this.style.color = '#999';
</script>
</body>方式2:通过操作className属性
元素对象.className = 值;
因为class是关键字,所有使用className。

案例代码
<body>
<div class="first">文本</div>
<script>
// 1. 使用 element.style 获得修改元素样式 如果样式比较少 或者 功能简单的情况下使用
var test = document.querySelector('div');
test.onclick = function()
// this.style.backgroundColor = 'purple';
// this.style.color = '#fff';
// this.style.fontSize = '25px';
// this.style.marginTop = '100px';
// 2. 我们可以通过 修改元素的className更改元素的样式 适合于样式较多或者功能复杂的情况
// 3. 如果想要保留原先的类名,我们可以这么做 多类名选择器
// this.className = 'change';
this.className = 'first change';
</script>
</body>
案例:密码框格式提示错误信息
要求输入 6-16位

<style>
div
width: 600px;
margin: 100px auto;
.message
display: inline-block;
font-size: 12px;
color: #999;
background: url(images/mess.png) no-repeat left center;
padding-left: 20px;
.wrong
color: red;
background-image: url(images/wrong.png);
.right
color: green;
background-image: url(images/right.png);
</style>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位密码</p>
</div>
<script>
// 首先判断的事件是表单失去焦点 onblur
// 如果输入正确则提示正确的信息颜色为绿色小图标变化
// 如果输入不是6到16位,则提示错误信息颜色为红色 小图标变化
// 因为里面变化样式较多,我们采取className修改样式
// 1.获取元素
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
//2. 注册事件 失去焦点
ipt.onblur = function ()
// 根据表单里面值的长度 ipt.value.length
if (this.value.length < 6 || this.value.length > 16)
// console.log('错误');
message.className = 'message wrong';
message.innerHTML = '您输入的位数不对要求6~16位';
else
message.className = 'message right';
message.innerHTML = '您输入的正确';
</script>
</body>以上是关于JavaScript进阶之DOM的主要内容,如果未能解决你的问题,请参考以下文章