ECharts 入门学习
Posted 面条请不要欺负汉堡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts 入门学习相关的知识,希望对你有一定的参考价值。
一 . 小点整理
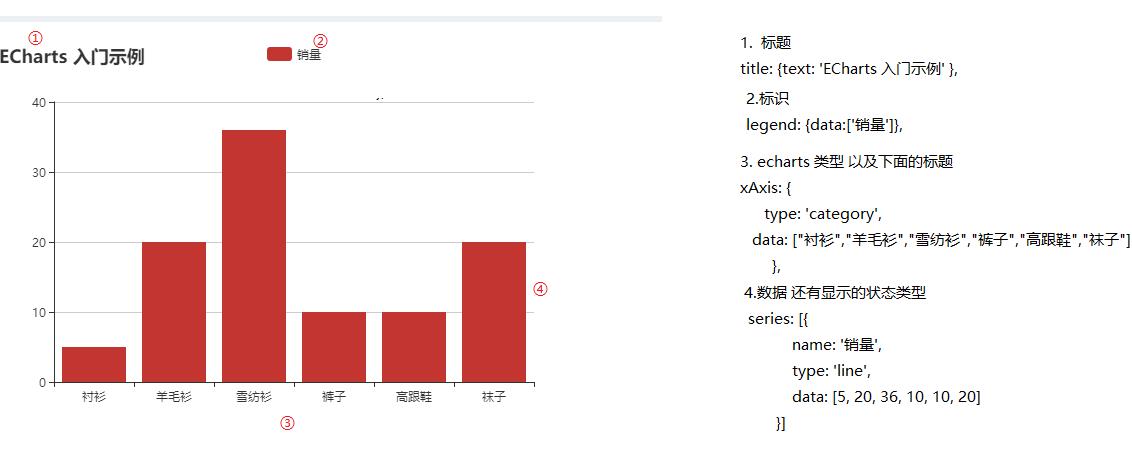
简单使用

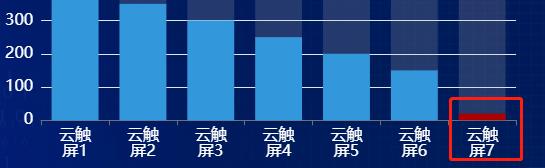
1、echarts柱状图x轴数据隔一个显示
xAxis:
axisLabel:
interval:0
,
2、显示数值
柱状图上方显示数值
series: [
type: 'bar',
itemStyle:
normal:
label:
show: true, //开启显示
position: 'top', //在上方显示
textStyle: //数值样式
color: 'black',
fontSize: 12
,
]
折线图 显示数据
series: [
type: 'line',
showSymbol: true,
label:
normal:
show: true,
position: 'top'
,
]
3.滚动条
option =
dataZoom: [
type: 'slider',
show: true,
xAxisIndex: [0],
left: '9%',
bottom: -5,
start: 10,
end: 90 //初始化滚动条
],
4.显示每条数据的颜色
option =
legend:
data: ["西药费", "成药费", "草药费", "其他"]
,
series: [
name: '西药费', type: 'bar' ,
name: '成药费', type: 'bar' ,
name: '草药费', type: 'bar' ,
name: '其他', type: 'bar' ,
]
;
5.统一颜色的设置
option =
color: ['#01b0f1'],

echarts x轴文字显示不全

解决方式:
(1)倾斜方式

xAxis:
axisLabel:
interval: 0,//坐标轴刻度标签的显示间隔(在类目轴中有效哦),默认会采用标签不重叠的方式显示标签(也就是默认会将部分文字显示不全)
可以设置为0强制显示所有标签,如果设置为1,表示隔一个标签显示一个标签,如果为3,表示隔3个标签显示一个标签,以此类推rotate:290//右边,40 左边
(2)调用formatter文字显示

axisLabel:
interval: 0,
formatter: function (value)
var ret = ""; //拼接加\\n返回的类目项
var maxLength = 2; //每项显示文字个数
var valLength = value.length; //X轴类目项的文字个数
var rowN = Math.ceil(valLength / maxLength); //类目项需要换行的行数
if (rowN > 1)
//如果类目项的文字大于3,
for (var i = 0; i < rowN; i++)
var temp = ""; //每次截取的字符串
var start = i * maxLength; //开始截取的位置
var end = start + maxLength; //结束截取的位置
//这里也可以加一个是否是最后一行的判断,但是不加也没有影响,那就不加吧
temp = value.substring(start, end) + "\\n";
ret += temp; //凭借最终的字符串
return ret;
else
return value;
,
,

axisLabel:
interval: 0,
formatter: function (value,index)
if (index % 2 != 0)
return "\\n\\n" + value;
else
return value;
,
,
饼图百分比精确度

series: [
type: "pie",
radius: "55%", //设置饼图大小
center: ["50%", "55%"], //设置饼图位置
label: //饼图图形上的文本标签
normal:
textStyle:
color: "#fff",
fontWeight: "bold",
fontSize: this.setFontSize(0.16), //文字的字体大小
,
formatter: function (data)
// "b:c(d%)",
let a = data.name; //名称
let b = data.percent.toFixed(1) + "%"; //百分比 保留整数
let c = data.value; //值
return a + ":" + c + "(" + b + ")";
,
,
,
data:
[
name: "云票", value: 27 ,
name: "云触", value: 25 ,
name: "云书", value: 18 ,
],
,
,
],
低于多少值时,颜色变化(比如:20时,变成红色)

series: [
data: [ 120,150,80, 70,110,130,
value: 20,
itemStyle: //颜色设置
color: '#f00'
],
type: "bar",
showBackground: true,
backgroundStyle:
color: "rgba(180, 180, 180, 0.2)",
,
,
],
字体随着窗口变化而变化
methods:
getEcharts(newData)
// 绘制图表
myChart.setOption(
textStyle:
fontSize: this.setFontSize(0.16),//16px
color: "#fff",
,
)
,
// echarts大屏字体自适应的
setFontSize(res)
let docEl = document.documentElement,
clientWidth = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
if (!clientWidth) return;
let fontSize = 100 * (clientWidth / 1920);
return res * fontSize;
,
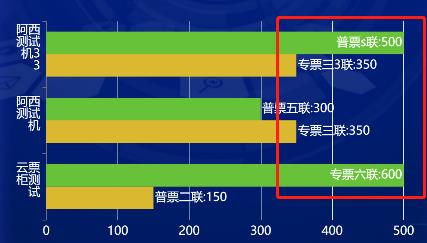
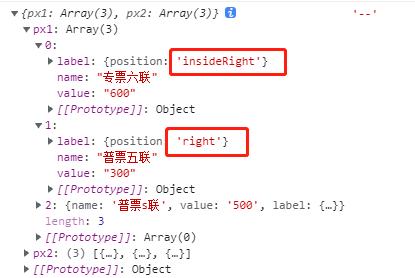
echarts柱状图label位置

//1. 调整数据
this.$lodash.map(nowData, (el, key) =>
this.$lodash.forEach(el, (val) =>
// 低于20时,颜色变成红色
if (parseInt(val.value) <= 20)
val.itemStyle =
color: "#f00",
;
// 大于等于500时,label位置调整
val.label =
position:
parseInt(val.value) >= 500
? "insideRight"
: "right",
;
);
);
二. 样式
echarts折线图柱状图的坐标轴的颜色及样式的设置
基本用法请查看echarts官网。
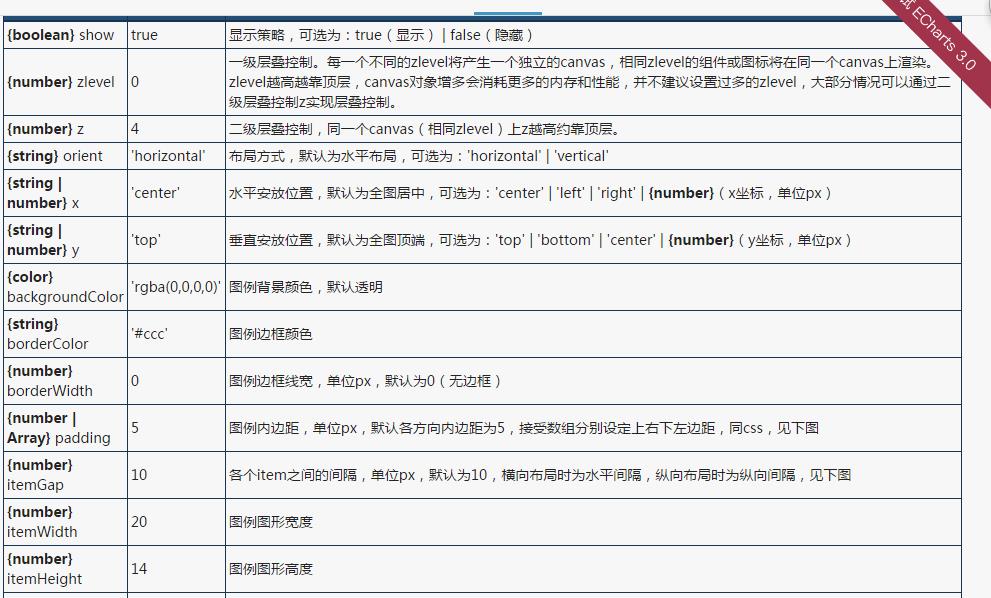
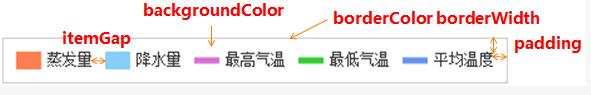
图例legend的设置。
1.字体和颜色的设置
| 1 2 3 4 |
|
2.样式的设置


| 1 2 3 4 5 6 7 8 9 |
|
可以根据需求自己设置。
工具箱toolbox的设置

tooltip悬浮提示框
type:'line',
lineStyle:
color:'#48b',
width: 2,
type:'solid'
,
textStyle:
color:'#fff'
x轴坐标xAxis的字体颜色大小,坐标线颜色,以及网格线的设置
xAxis : [
type:'category',
boundaryGap:false,
data: time,
splitLine:show:false,//去除网格线
splitArea : show :true,//保留网格区域
axisLine:
lineStyle:
type:'solid',
color:'#fff',//左边线的颜色
width:'2'//坐标线的宽度
,
axisLabel:
textStyle:
color:'#fff',//坐标值得具体的颜色
]
yAsix的设置相同
yAxis : [
type :'value',
splitLine:show:false,//去除网格线
splitArea : show :true,//保留网格区域
axisLine:
lineStyle:
type:'solid',
color:'#fff',
width:'2'
,
axisLabel:
textStyle:
color:'#fff'
]
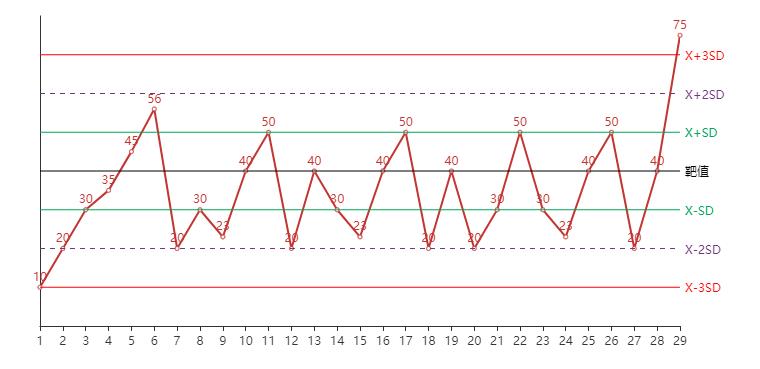
三 .打印
转成图片base64编码 就可以打印
var jlcgImgBase64;
jlcgImgBase64 = myChart.getDataURL();
document.getElementById('zktbImg').setAttribute('src',jlcgImgBase64)
<div id="zktb" style="width:800px;height:430px;float: left;display: none;" ></div>
<img id="zktbImg" style="width:800px;height:430px;float: left;" />
//获取折线图图 div(对象)datas(数据),dybzVal(靶值),sdVal(sd值)
function initChart()
// 图片base64编码
var jlcgImgBase64;
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('zktb'));
// 指定图表的配置项和数据
var option =
tooltip: ,
legend: ,
animation:false,//关闭动画
xAxis:
type : 'category',//折线
boundaryGap: false,//坐标轴与文字对齐
data : ['1','2','3','4','5','6','7','8','9','10','11','12','13','14','15','16','17','18','19','20','21','22','23','24','25','26','27','28','29','30','31'],
,
yAxis:
type: 'value',
splitLine: //网格线不显示
show: false
,
min:30,//最小值
max:100,//最大值
"axisTick": //y轴刻度线
"show":false
,
axisLabel : // 坐标不写文字
formatter: function()
return "";
,
series: [
name: '值为:',
type: 'line',//点与点间的连接线 类型
data: [40,50,20,40,20,30,50,30,23,40,50,20,40,75],//数据
label:
normal:
show: true,
position: 'top'
]
;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
jlcgImgBase64 = myChart.getDataURL();
//动态的渲染到打印html的标签上
document.getElementById('zktbImg').setAttribute('src',jlcgImgBase64)
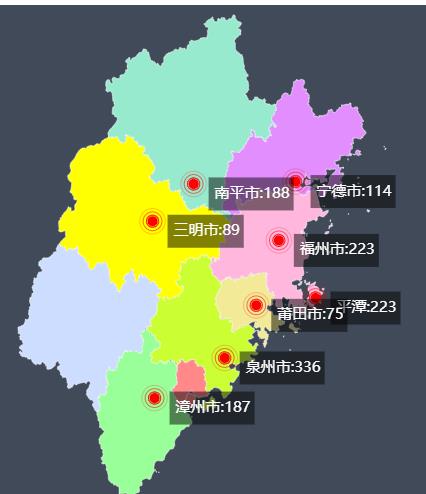
四. 地图下钻
获取地区的json的map 包:地图选择

<template>
<div class="container">
<div id="lineChart" style="height: 500px"></div>
</div>
</template>
<script>
export default
name: "EffectScatter",
data()
return
//设置
mapChart: "",
//区域的颜色
colorArr: [
"#FFB7DD",
"#FF8888",
"#FFEE99",
"#FFFF00",
"#CCFF33",
"#99FF99",
"#BBFFEE",
"#CCDDFF",
"#E38EFF",
"#BA55D3",
"#DDAA00",
"#FFFF00",
"#CC00CC",
"#FF00FF",
"#FF8C00",
"#FFDEAD",
],
//这是需要显示坐标的数据组
coordinateData: [
name: "平潭",
value: [119.791197, 25.503672, 223],
,
name: "福州市",
value: [119.306239, 26.075302, 223],
,
name: "南平市",
value: [118.178459, 26.635627, 188],
,
name: "宁德市",
value: [119.527082, 26.65924, 114],
,
name: "三明市",
value: [117.635001, 26.265444, 89],
,
name: "漳州市",
value: [117.661801, 24.510897, 187],
,
name: "莆田市",
value: [119.007558, 25.431011, 75],
,
name: "泉州市",
value: [118.589421, 24.908853, 336],
,
],
;
,
mounted()
this.getMapChart("350000");
,
methods:
// echarts初始化
getMapChart(mapCode)
this.mapChart = this.$echarts.init(
document.getElementById("lineChart")
);
//获取本得地图json 包
const data = require("../echarts/map/" + mapCode + ".json");
if (data)
this.$echarts.registerMap("福建", data);
let areaColor = [];
for (var i = 0; i < data.features.length; i++)
//设置每个区域的颜色
areaColor.push(
name: data.features[i].properties.name,
itemStyle:
areaColor: this.colorArr[i],
color: "#fff",
,
);
this.extendsMap(
mapName: "福建", // 地图展示
mapCode: mapCode, //当前的地图json 包的d代码
areaColor: areaColor,
goDown: true, // 是否下钻
// 下钻回调 type 表示但双击
callback: function (row, option, instance, type)
if (type == "click")
//单击
console.log(row, option, instance, "单击");
else
//双击
console.log(row, option, instance, "双击");
,
// 数据展示
data: this.coordinateData,
);
,
/**
* opt 设置
*/
extendsMap(opt)
let defaultOpt =
mapName: "china", // 地图展示
goDown: false, // 是否下钻
bgColor: "#404a59", // 画布背景色
areaColor: [], //区域颜色
data: [], //坐标数据
// 下钻回调(点击的地图名、实例对象option、实例对象)
callback: function (name, option, instance) ,
;
if (opt) opt = $.extend(defaultOpt, opt);
let option =
backgroundColor: opt.bgColor,
// 鼠标以上 显示的窗口内容
tooltip:
show: false,
,
geo:
map: opt.mapName,
zoom: 1.2,
roam: true,
itemStyle:
areaColor: "#4474ec", // 区域颜色
borderColor: "#fff", // 区域边线颜色
,
label:
show: false, // 是否展示名称
,
roam: true, //是否允许缩放
//鼠标以上的效果 区域的变化
emphasis:
// 地图区域上的
label:
show: false, //
,
itemStyle:
areaColor: "#42b983", // 高亮时区域颜色
,
,
//设置每个区域的颜色
regions: opt.areaColor,
,
// 这是 瞄点坐标设置
series: [
name: "Top 5",
type: "effectScatter",
coordinateSystem: "geo",
zlevel: 2,
rippleEffect:
//涟漪特效
period: 4, //动画时间,值越小速度越快
brushType: "stroke", //波纹绘制方式 stroke, fill
scale: 3, //波纹圆环最大限制,值越大波纹越大
,
//坐标上 显示的文字
label:
//圆点显示
normal:
show: true,
position: "right", //显示位置
offset: [5, 10], //偏移设置
formatter: function (params)
//圆环显示文字
return (
params.data.name +
":" +
params.data.value[2]
);
,
color: "#ffffff",
lineHeight: 25,
padding: [3, 4, 5, 6],
backgroundColor: "#0000007d",
fontSize: 15,
,
emphasis:
show: false,
,
,
symbol: "circle",
symbolSize: function (val)
return 10 + val[2] * 0; //圆环大小
,
itemStyle:
normal:
show: false,
color: "#f00",
,
,
//这是需要显示坐标的数据组
data: opt.data,
,
],
;
this.mapChart.setOption(option);
var timeFn = "";
// 单击事件
this.mapChart.on("click", function (params)
clearTimeout(timeFn);
//由于单击事件和双击事件冲突,故单击的响应事件延迟250毫秒执行
timeFn = setTimeout(function ()
if (opt.goDown && params.name)
opt.callback(params, option, opt.mapCode, "click");
, 250);
// 注意:
//如果要获取点击区域该区域的数据(params.data),这时要点在描点上,否则获取不到 data的数据
);
//绑定双击事件
this.mapChart.on("dblclick", function (params)
clearTimeout(timeFn);
if (opt.goDown && params.name)
opt.callback(params, option, opt.mapCode, "dblclick");
);
,
,
;
</script>
参考案例:
小案例
1,饼图,柱形图,折线图
myChart.clear();
window.onresize = function()
myChart.resize();
;
var option = ;
if (type == 'pie')
//饼图
option =
color: ['#01b0f1', '#92d14f'],
tooltip:
trigger: 'item',
formatter: "b : c (d%)"
,
legend:
orient: 'vertical',
left: 'left',
data:['支付宝支付', '微信支付']
,
series: [
name: '',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data:['34', '100'],
itemStyle:
emphasis:
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
]
else if (type == 'line')
//折线图
option =
color: ['#01b0f1'],
visualMap: [
show: false,
type: 'continuous',
seriesIndex: 0,
min: 0,
max: 400
],
tooltip:
trigger: 'axis'
,
xAxis: [
data:["2019-01-01", "2019-01-02", "2019-01-03", "2019-01-04", "2019-01-05"]
],
yAxis: [
splitLine:
show: false
],
series: [
type: 'line',
showSymbol: true,
label:
normal:
show: true,
position: 'top'
,
data:[10, 11, 12, 13, 14]
]
;
else
//柱形图
option =
color: ['#01b0f1'],
xAxis:
type: 'category',
data: ['内科', '外科', '儿科', '骨科', '小额', '脑壳', '尿液科']
,
yAxis:
type: 'value'
,
series: [
data:[120, 200, 150, 80, 70, 110, 130],
type: 'bar',
barWidth: '30%',
]
myChart.hideLoading();
myChart.setOption(option);
<div id="zktb" style="width: 800px;height:430px;" >
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('zktb'));
// 指定图表的配置项和数据
var option =
tooltip: ,
legend: ,
xAxis:
type : 'category',//折线
boundaryGap: false,//坐标轴与文字对齐
data : ['1','2','3','4','5','6','7','8','9','10','11','12','13','14','15','16','17','18','19','20','21','22','23','24','25','26','27','28','29','30','31'],
,
yAxis:
type: 'value',
splitLine: //网格线不显示
show: false
,
"axisTick": //y轴刻度线
"show":false
,
axisLabel : // 坐标不写文字
formatter: function()
return "";
,
series: [
name: '销量',
type: 'line',//点与点间的连接线 类型
data: [10,20,30,35,45,56,20,30,23,40,50,20,40,30,23,40,50,20,40,20,30,50,30,23,40,50,20,40,75],//数据
label:
normal:
show: true,
position: 'top'
,//显示数据在点上
markLine:
symbol:'none',//去掉箭头
animation:false,//去掉动画效果
data : [
xAxis: 0,
yAxis: 10,
itemStyle:
normal:
lineStyle:type:'solid',color:'#F00',//设置线的样式
label:show:true,formatter:'X-3SD'//显示文字在右边
,
,
xAxis: 0,
yAxis: 20,
itemStyle:
normal:
lineStyle:type:'dashed',color:'#6f327dfa',
label:show:true,formatter:'X-2SD'
,
,
xAxis: 0,
yAxis: 30,
itemStyle:
normal:
lineStyle:type:'solid',color:'#00a65a',
label:show:true,formatter:'X-SD'
,
,
xAxis: 0,
yAxis: 40,
itemStyle:
normal:
lineStyle:type:'solid',color:'#000',
label:show:true,formatter:'靶值'
,
,
xAxis: 0,
yAxis: 50,
itemStyle:
normal:
lineStyle:type:'solid',color:'#00a65a',
label:show:true,formatter:'X+SD'
,
,
xAxis: 0,
yAxis: 60,
itemStyle:
normal:
lineStyle:type:'dashed',color:'#6f327dfa',
label:show:true,formatter:'X+2SD'
,
,
xAxis: 0,
yAxis: 70,
itemStyle:
normal:
lineStyle:type:'solid',color:'#F00',//设置线的样式
label:show:true,formatter:'X+3SD'//显示文字在右边
,
]
]
;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);以上是关于ECharts 入门学习的主要内容,如果未能解决你的问题,请参考以下文章