WEB应用程序开发---实践开发(MySQL+JavaJDBC+Ajax+JavaScript+Jquery)
Posted ☆青鸟☆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WEB应用程序开发---实践开发(MySQL+JavaJDBC+Ajax+JavaScript+Jquery)相关的知识,希望对你有一定的参考价值。
WEB应用程序开发---实践开发
利用的相关技术与功能
基于MySQL+JavaJDBC+Ajax实现的学生信息管理系统附带演示图片+视频,前端利用了HTML+JavaScript+Jquery技术,来实现基本系统功能(增删改查)的操作实现
实践展示



代码呈现
注册功能代码

前端界面与功能
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<script src="js/jquery-1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script>
function checkAccount(account)
$.get("back/register",account:account,function(res)
if(res==1)
$("#msgId").html("账号已注册");
return;
else if(res==0)
$("#msgId").html("√");
else
$("#msgId").html("服务器忙!");
);
function subform()
$.post("back/register",$("#forminfo").serialize(),function(res)
if(res==0)
alert("注册成功");
location.assign("login.html");
else
alert("服务器忙!");
);
</script>
<body>
<div class="formbody">
<div class="formtitle"><span>基本信息</span></div>
<ul class="forminfo" id="forminfo">
<li>
<label>用户名</label>
<input name="admin" type="text" class="dfinput" onblur="checkAccount(this.value)"/><br/>
<span id="msgId"></span><br/>
</li>
<li>
<label>密码设置</label>
<input name="password" type="text" class="dfinput" />
</li>
<br/>
<input value="登录" style="width:40%;height: 50px" type="button" onclick="subform()">
</ul>
</div>
</body>
</html>
LoginServlet部分代码
package com.qn.FProgram.Servlet;
import com.qn.FProgram.Dao.RegisterDao;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
public class RegisterServlet extends HttpServlet
//主要用于向数据库发送信息
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
PrintWriter out=null;
try
out= resp.getWriter();
String account1 = req.getParameter("account");//从表单中获取account的值
String password1 = req.getParameter("password");
RegisterDao registerDao=new RegisterDao();
registerDao.save(account1,password1);
out.println(0);
catch (Exception e)
e.printStackTrace();
out.println(1);
//主要用于进行消息验证
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
PrintWriter out = null;
try
out = resp.getWriter();
String account = req.getParameter("account");
RegisterDao registerDao = new RegisterDao();
int res = registerDao.select(account);
out.println(res);//0-未注册 非0已注册
catch (Exception e)
e.printStackTrace();
out.println(500);
RegisterDao部分代码
package com.qn.FProgram.Dao;
import java.sql.*;
public class RegisterDao
public int select(String account) throws SQLException, ClassNotFoundException
Connection connection = null;
PreparedStatement pt = null;
ResultSet resultSet = null;
try
Class.forName("com.mysql.jdbc.Driver");
connection = DriverManager.getConnection("jdbc:mysql://127.0.0.1:3306/ssm?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai", "root", "root");
pt = connection.prepareStatement("select count(*) from t_student where account=?");
pt.setString(1, account);
resultSet=pt.executeQuery();
resultSet.next();
return resultSet.getInt(1);
finally
if (connection != null)
connection.close();
if (pt != null)
pt.close();
public void save(String account,String password) throws ClassNotFoundException, SQLException
Connection connection=null;
PreparedStatement ps=null;
Class.forName("com.mysql.jdbc.Driver");
connection = DriverManager.getConnection("jdbc:mysql://127.0.0.1:3306/ssm?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai", "root", "root");
ps=connection.prepareStatement("insert into t_student(account,password)values(?,?)");
ps.setString(1,account);
ps.setString(2,password);
ps.executeUpdate();
if (connection != null)
connection.close();
if (ps != null)
ps.close();
user部分代码
package com.qn.FProgram.Mode;
import java.util.Date;
public class User
private int id;
private String account;
private String password;
private Date reg_time;
public int getId()
return id;
public void setId(int id)
this.id = id;
public String getAccount(String string)
return account;
public void setAccount(String account)
this.account = account;
public String getPassword(String string)
return password;
public void setPassword(String password)
this.password = password;
public Date getReg_time()
return reg_time;
public void setReg_time(Date reg_time)
this.reg_time = reg_time;
@Override
public String toString()
return "User" +
"id=" + id +
", account='" + account + '\\'' +
", password='" + password + '\\'' +
", reg_time=" + reg_time +
'';
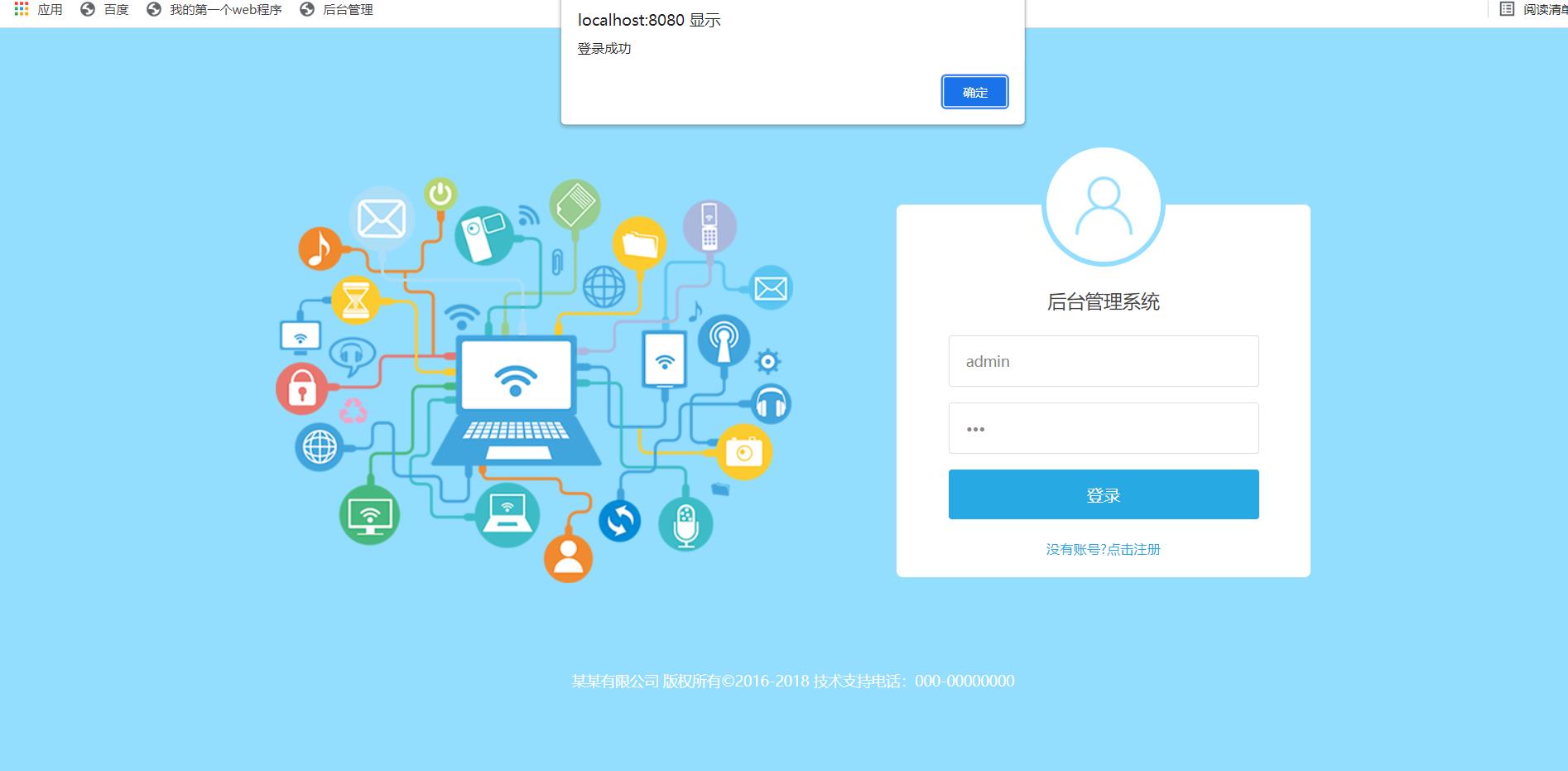
登录界面
Login界面代码


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理</title>
<link href="css/login.css" rel="stylesheet" type="text/css" />
</head>
<script src="js/jquery-1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="application/javascript">
function subform()
$.post("back/login",$("#formId").serialize(),function (res)
var obj=$.parseJSON(res)//将接收值转化为字符串
if(obj.id!=null)
alert("登录成功");
//在前端储存用户信息
window.sessionStorage.setItem("user",res);
location.replace("main.html");
else
alert("账号或密码错误");
)
</script>
<body>
<div class="login_box">
<div class="login_l_img"><img src="images/login-img.png" /></div>
<div class="login">
<div class="login_logo"><a href="#"><img src="images/login_logo.png" /></a></div>
<div class="login_name">
<p>后台管理系统</p>
</div>
<form method="post" id="formId">
<input name="account" type="text" value="账号">
<input name="password" type="password" id="password" />
<input value="登录" style="width:100%;" type="button" onclick="subform()"><br/>
<br/>
<div align="center"><a href="register.html">没有账号?点击注册</a></div>
</form>
</div>
<div class="copyright"以上是关于WEB应用程序开发---实践开发(MySQL+JavaJDBC+Ajax+JavaScript+Jquery)的主要内容,如果未能解决你的问题,请参考以下文章