使用reactantd组件报错TypeError: _this.formRef.current.validateFields is not a function
Posted Melody袁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用reactantd组件报错TypeError: _this.formRef.current.validateFields is not a function相关的知识,希望对你有一定的参考价值。
先说一下我的报错场景:
从抽屉里面提取出了一个form表单作为公共组件,这就涉及到了两个组件之间的通信问题,公共组件是一个选择框,抽屉有一个提交按钮,其中需要将选择框中的数据和提交方法都传递给公共组件,使按下提交按钮之后选择框的内容也调用提交的方法存入数据库中。
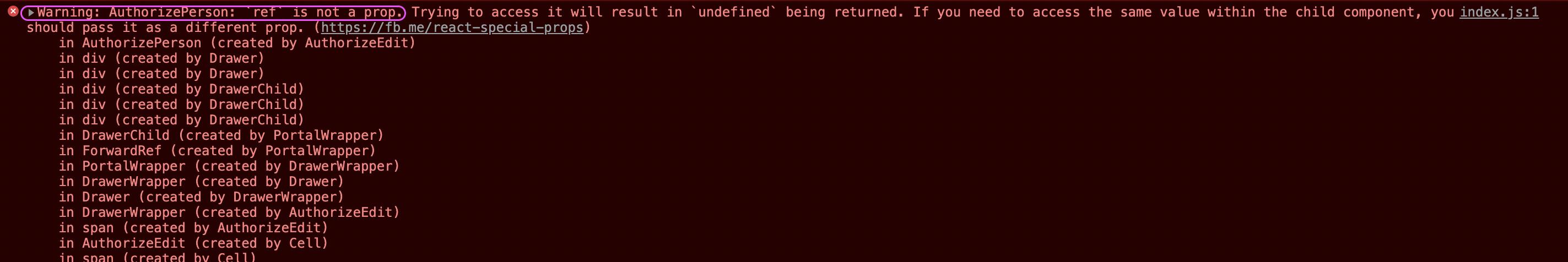
报错内容:

这里我传参的时候将参数命名为了ref,系统判定ref不是一个参数,修改ref为其他命名之后就可以了。
以上是关于使用reactantd组件报错TypeError: _this.formRef.current.validateFields is not a function的主要内容,如果未能解决你的问题,请参考以下文章