python测试开发django-185.bootstrap-table 后端搜索功能实现(queryParams)
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-185.bootstrap-table 后端搜索功能实现(queryParams)相关的知识,希望对你有一定的参考价值。
前言
bootstrap-table 分页方式可以选 server 和client 两种分页方式。
- 当选择前端分页(client)的时候,可以在页面搜索table表格数据(不查询数据库)
- 当选择服务器分页(server)的时候,根据可以queryParams属性设置条件查询数据库
前面一篇已经写过前端分页,在前端页面搜索,只需开启search 搜索输入框即可实现https://www.cnblogs.com/yoyoketang/p/15752639.html
把搜索参数传到后端搜索,是通过 queryParams 属性实现的。
toolbar 添加搜索框
在 toolbar 添加搜索框和搜索按钮
<form id="toolbar" class="form-inline" role="form">
<button id="btn_add" type="button" class="btn btn-success">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增项目
</button>
<div class="form-group">
<input type="text" id="project_name" name="project_name" class="form-control" placeholder="项目名称">
</div>
<div class="form-group">
<input type="text" id="publish_app" name="publish_app" class="form-control" placeholder="应用名称">
</div>
<button type="button" id="search" class="btn btn-default btn-info">搜索</button>
</form>
<table id="table" data-toolbar="#toolbar"></table>
页面效果

queryParams 设置
设置 queryParams 属性,params对象包含:limit, offset, search, sort, order, 可以自己添加搜索参数
//得到查询的参数,会在url后面拼接,如:?rows=5&page=2&sortOrder=asc&search_kw=&_=1564105760651
queryParams: function (params)
// params对象包含:limit, offset, search, sort, order
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp;
temp =
page: (params.offset / params.limit) + 1, //页码
size: params.limit, //页面大小
project_name: $('#toolbar #project_name').val(),
publish_app: $('#toolbar #publish_app').val()
//查询框中的参数传递给后台
//search_kw: $('#search-keyword').val(), // 请求时向服务端传递的参数
;
return temp;
定义点击 search 按钮时刷新表格(点右侧的刷新按钮实现效果也是一样)
// 搜索功能
$("#search").click(function()
// 刷新表格
$('#table').bootstrapTable('refresh');
)
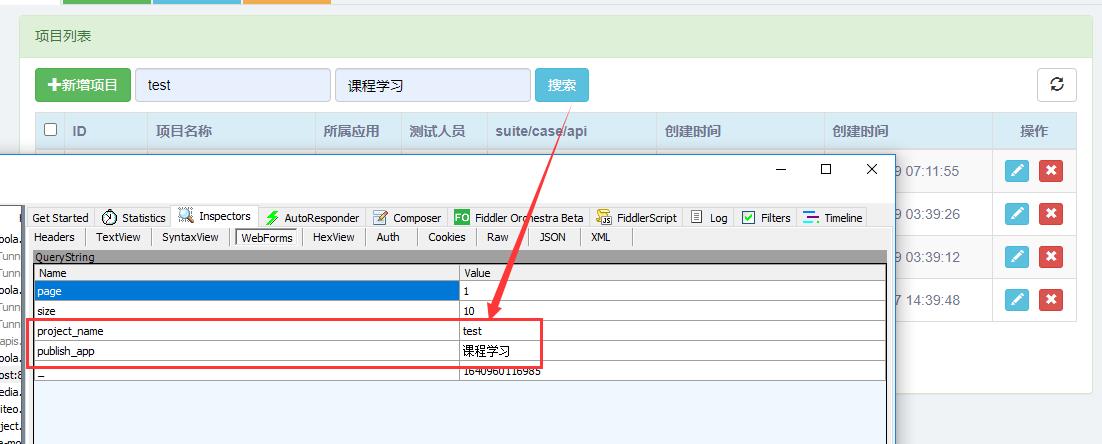
点击搜索提交后,会看到请求参数已经带过去

后端根据传过去的参数,查询到结果返回就可以实现搜索功能了
以上是关于python测试开发django-185.bootstrap-table 后端搜索功能实现(queryParams)的主要内容,如果未能解决你的问题,请参考以下文章