薪资那么高的Web前端,你的简历准备好了吗?
Posted 蛋黄酥要不要来一口阿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了薪资那么高的Web前端,你的简历准备好了吗?相关的知识,希望对你有一定的参考价值。
前言
最近有参加校招的小伙伴和我说想进大厂,但自己的简历不太行,看了这位小伙伴的简历,发现了普遍会存在的问题:很多人不了解招聘者的需求,想把简历写的面面俱到,写完却是毫无重点,最终简历石沉大海,由此写的这一篇,关于写简历的个人感受。
简历就是广告
求职与招人它不是一场买卖,也不是一次表演或博弈。而是双方通过谈判,达成契约的一种市场行为。应聘者是收益与自身价值的度量,招聘者是支出与收益的权衡。
这是一份长期合作、分期按劳分酬的一种共赢模式。所以试图想靠一些技巧掩盖自己的不足的行为,是不靠谱的。所以简历,「一定要真实~切勿造假」
其实作为应聘者,就是我有什么样的能力,能够给带来什么价值。回归到前端,其实无非就是技术的掌握与业务的理解。或者工作前几年,对后一项的考核稍微比较轻松一些。
所以简历本质上就是这一场谈判的敲门砖,更是我们的一个“广告式”的名片。所以我们要做的就是要在这个广告中「凸显出自己的亮点与能力!!!」
个人信息
- 姓名
- 年龄
- 工作年限
- 学历
- 城市
- 联系方式:手机+邮箱
- 个人网站、博客地址、github(加分项,但是请确保它是个加分项,别弄巧成拙)
「工作年限」,有些同学会刻意拉长自己的工作年限,其实我个人觉得完全没有必要。工作年限少,你可以通过平时「自己的积累」来弥补项目经验的缺失,甚至有可能会成为一个加分项。而工作年限拉长,则会显得平庸。有的公司在招聘的时候,如果工作年限超过 5 年,那么基本面试 p6 层级是非常非常困难的了。
「所以,请珍惜你工作的每一年」。希望每一年工作的你,都是一种积累与成长。三年工作经验的你,一定要是 1+1+1,而不是 1x1x1。
专业技能
「专业技能这一块是我觉得最容易 low 也最容易出彩的点」

这种统统「罗列的技能清单」,真的「毫无亮点可言」。我甚至收到过个人技能清单把 vscode、webStorm 、echarts 甚至计算机二级、普通话证书写进去的。这给人直接的感受就是,你可能真的没什么技能。。。
技能清单里,我建议「不要罗列前端知识点」,因为在招聘者眼里,这些本来就应该会,仅此而已。可以选择一笔带过。强调自己「最熟悉最精通」的点浓墨重彩一笔。eg:「精通 React,通读 React 源码」 (题外话,通读源码精通框架,不代表代码写的好,逻辑清晰,胜任岗位)
所以这部分我的建议就是「凸出亮点」,重点加粗。如果实在没有亮点,那么尽量简短。其次就是除了精通,不太建议加熟练度等修饰词汇。
工作经历
- 公司名称
- 职位
- 任职时间
- 简短的成绩或成果的简介(如果有亮点)
这一部分也没有太多可说的,知名企业请带上 logo 或者字体加粗。「凸出亮点」!
关于如上的第四点,工作内容和成果的简介。可有可无。有,则必须是亮点才写上去。比如技术负责人、比如连续 3 年最佳员工等
工作经历最好可以与项目经验放一起,比较清晰。
项目经历(重要)
常见问题和如何写
无意义的描述

如上的项目描述,其实基本都是“废话”。都不是有用信息,无法判断求职者的技术能力。
重复赘述
很多同学做的项目比较多,尤其是之前在外包公司工作的同学。简历上罗列小十来个项目。但是细看都是同样的类型。并不能表现出自己能力同时,还会让招聘者感觉,项目类型单一,无法胜任在招的工作类型。
建议
看到过这么一句话:「阿里一面:围绕项目,问实现原理、阿里二面:围绕项目,讲设计、阿里三面:围绕项目,问产品思考、阿里四面:围绕项目,问漏洞」。所以在写项目经历的时候,我们就要拿这个做”诱饵“,引起面试官和招聘者的兴趣。
要体现:
- 你具体做了什么
- 技术设计有哪些
- 项目痛点是什么?怎么解决?有多少种解决方式的调研?如何抉择
- 对业务价值的思考以及其中自己的沉淀
- 项目收获
- 最好能够展示出相关数据
面试题笔记
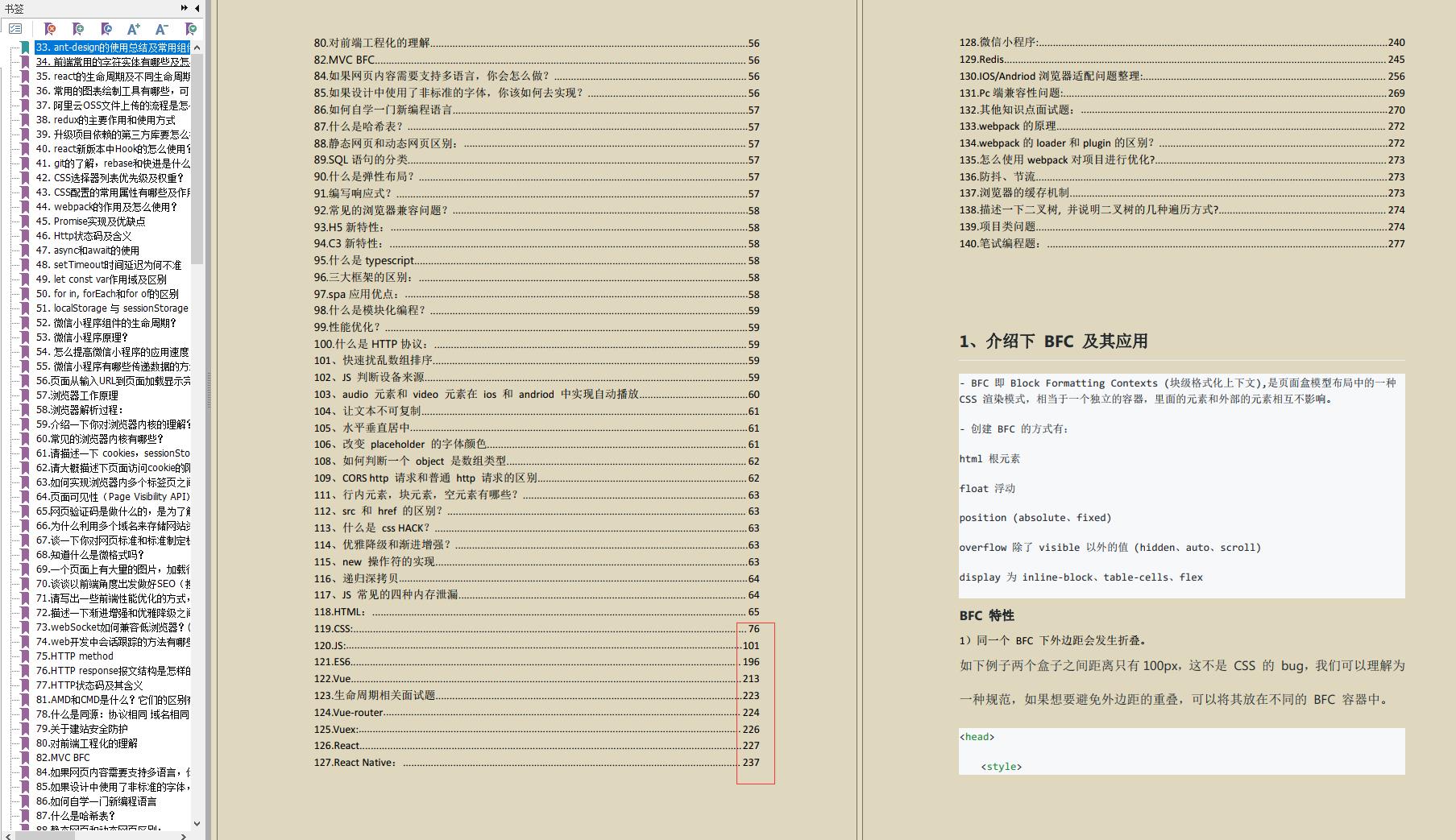
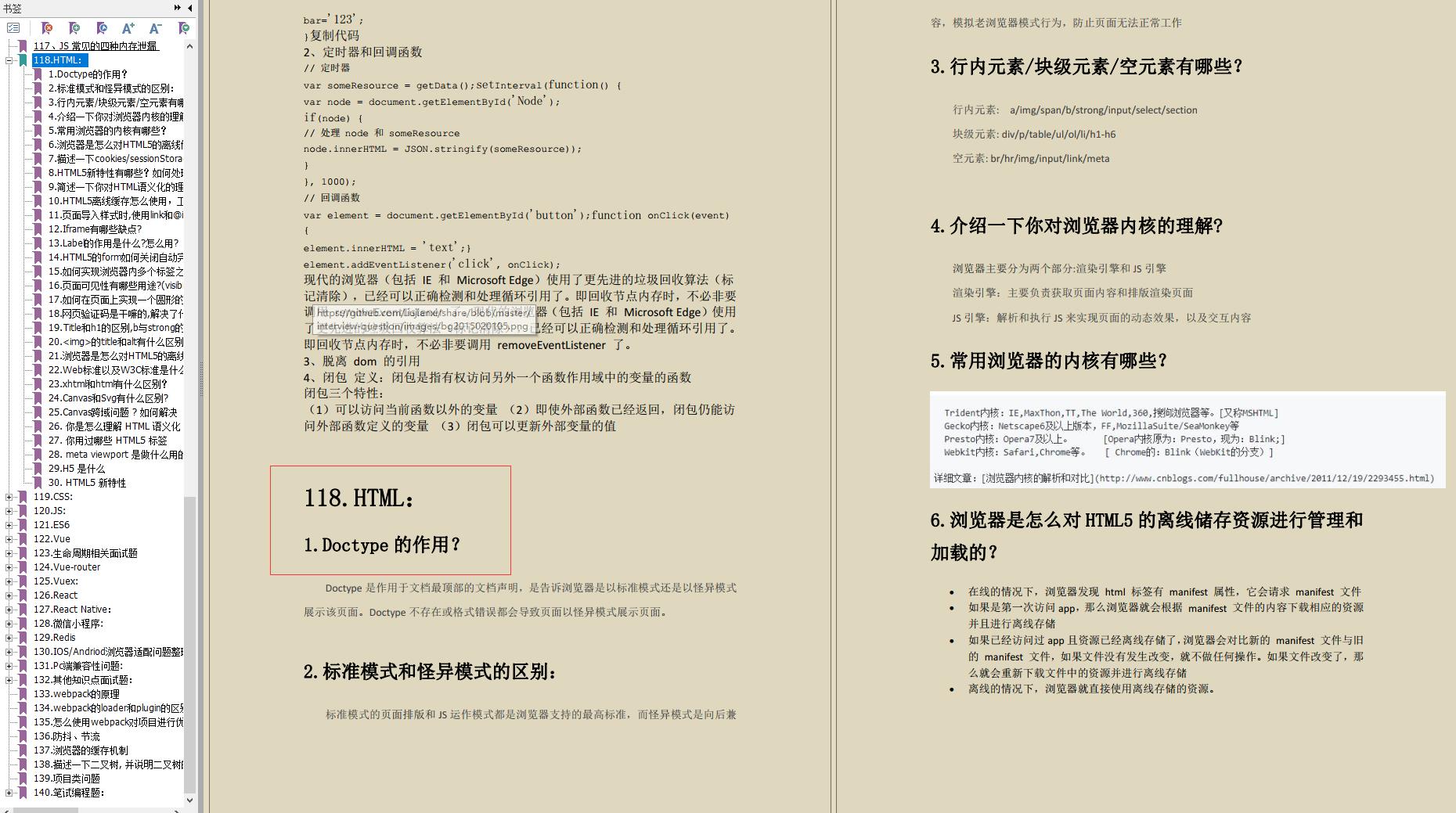
除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了html、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。
- 介绍下BFC及其应用
- ant-design的使用总结及常用组件和他们的基本用法?
- 前端常用的字符实体有哪些及怎么书写?
- react的生命周期及不同生命周期的含义?
- 常用的图表绘制工具有哪些,可以实现哪些功能?
- 阿里云OSS文件上传的流程是怎么样?
- redux的主要作用和使用方式
- 升级项目依赖的第三方库要怎么操作?
- react新版本中Hook的怎么使用?
- git的了解,rebase和快进是什么含义?
- CSS选择器列表优先级及权重?
- CSS配置的常用属性有哪些及作用?
- webpack的作用及怎么使用?
- Promise实现及优缺点
- Http状态码及含义
- async和await的使用
- setTimeout时间延迟为何不准
- let const var作用域及区别
- for in, forEach和for of的区别
- localStorage 与 sessionStorage 与cookie的区别总结
- 微信小程序组件的生命周期?


篇幅原因,列举了一部分题目,需要前端面试题目整理PDF文档的请点击这里获取,一共有285页,校招或社招的小伙伴都可以看哦。
小结
1.如果没有名校、名企的背书,就「多总结思考沉淀」,然后凸出这部分价值。包括但不限于写文章、开源项目等(最简单的写文章,坚持下去,你会有意想不到的收获与成长)
2.「简历一定要短」。把你最重要的内容精简到一页最多两页纸里面;把你最重要的关键字,精简到最突出的位置上。千万不要增加大段的内容,大段的文字是简历的一个大忌。也不要夹杂太多个人感受、个人经历的文字,「真的没人看」。
3.如果选择一个公司,可以适当地对这个公司的产品,包括用到的技术进行一些调研,也可以准备一份简短的对该公司产品的技术分析,放在简历里面。当然基本上用不到,更多的可能在面试环节里会用
以上是关于薪资那么高的Web前端,你的简历准备好了吗?的主要内容,如果未能解决你的问题,请参考以下文章