Echart图表在项目中如何使用?(前后端详细技术讲解)
Posted 沉默着忍受
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echart图表在项目中如何使用?(前后端详细技术讲解)相关的知识,希望对你有一定的参考价值。
Echart图表在项目中的详细使用
第二章 Echart图表在项目中的详细使用-折线图篇
提示:我们在讲解Echart使用时首先要安装Echart,使用的前端框架时vue,后端时springboot项目或者spring,或者读者不会java,也可以学习,原理时一样的。vue环境的搭建大家可以在csdn上找到教程,我就不在赘述了。
环境安装的详细教程看我的第一章教程。
第一章 echart准备
文章目录
前言
图表在我们的项目中可以帮我们很明确的看到我们想要看到的数据,并且通过操控图表,可以很快获得你想要的信息,在b站上同学们看见一些炫酷的可视化图表时否觉得好炫酷,好牛逼。一看这个项目就很nb,现在临近毕业设计阶段,学会如何使用Echart图表,或许会让你的项目打动老师,也会让你在编写论文中有话好说。在工作中会一手图表,在leader眼中你就是个人才。好了,废话不多说,开干!
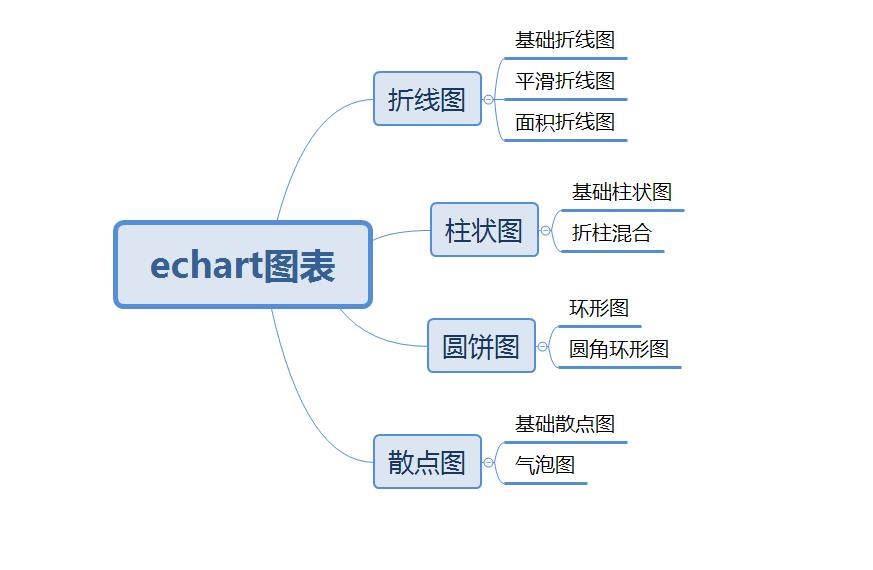
一、项目架构

我的文章会涉及图片中的表格使用,如果你都学会了,可以去Echart官网使用更高级炫酷的表了。
二、进入Echart官网学会自我分析
2.1 Echart官方文档
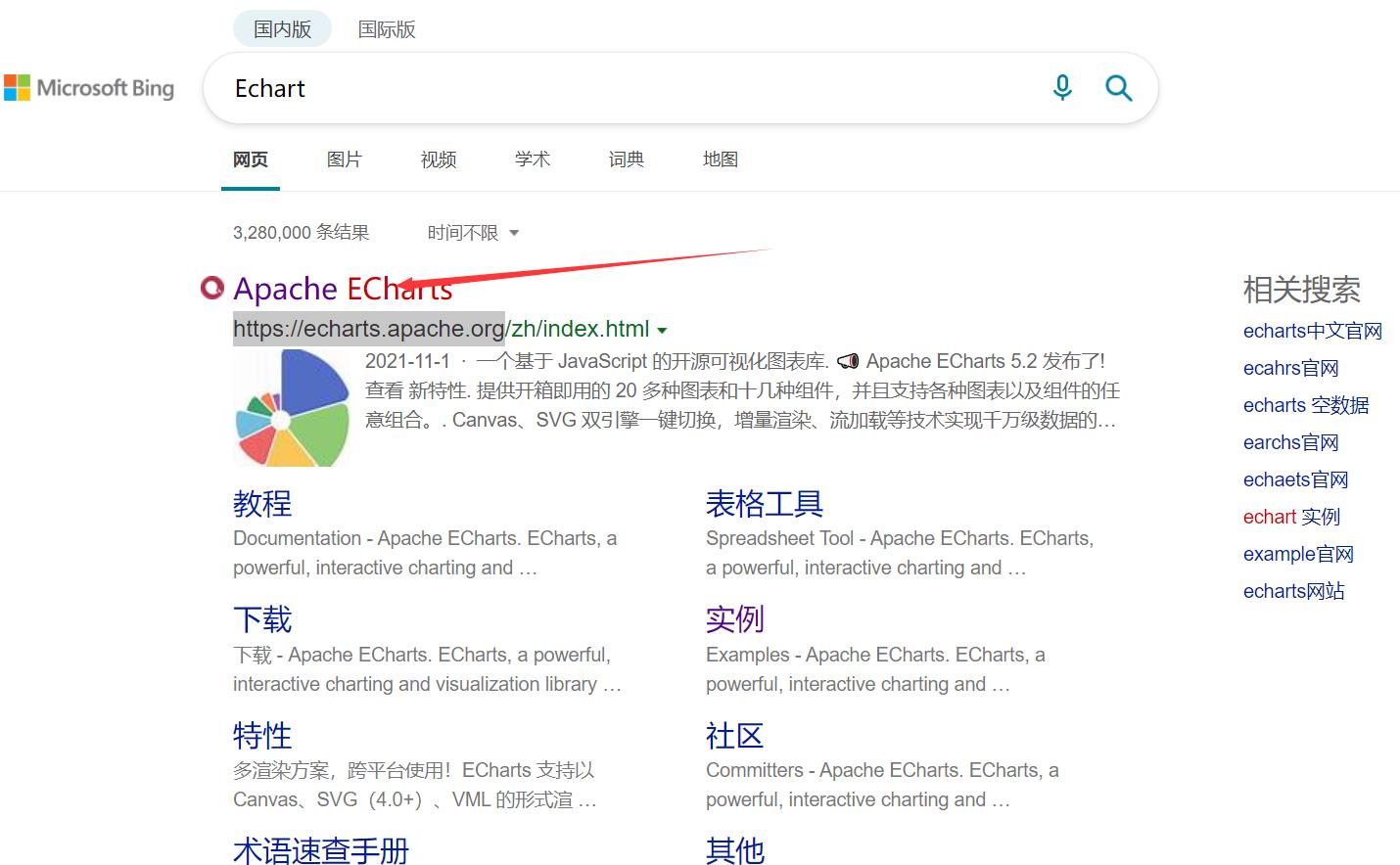
Echart官网

进入官网

进入所有实例

点击基础折线图

以上就是你在使用Echart图表所需要的步骤。
2.2 Echart基础代码常识
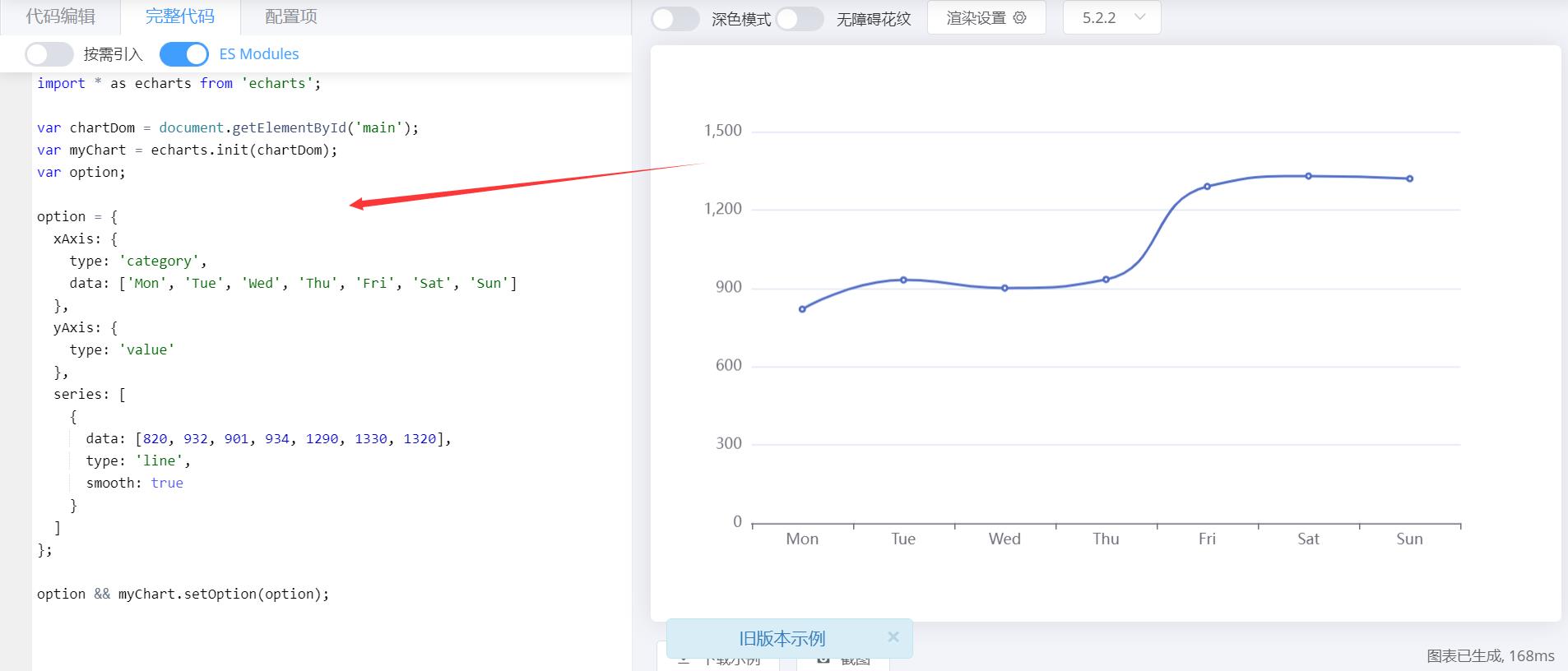
我们引入基础折图来讲解:
import * as echarts from 'echarts';//引入echarts资源
var chartDom = document.getElementById('main');//定位你图表显示的前端id=main的块
var myChart = echarts.init(chartDom);//初始化前端块中的图表
var option; //图表对象
option =
xAxis: //图标对象中x轴
type: 'category', //线条类型
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] //当前轴上的数据
,
yAxis: //图标对象中y轴
type: 'value' //类型为value
,
series: [
//与x轴对应的对象值,比如‘Mon’对'150'
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line' //类型是线条
]
;
option && myChart.setOption(option); //将option对象存入chart,setOption的意思就是修改。
三,折线图使用
3.1 基础折线图
前端实现:
- 创建一个.vue文件
- 定义一个显示图表的前端代码块
- 定位id
- 初始化chart
- 定义option对象
- 调用创建方法
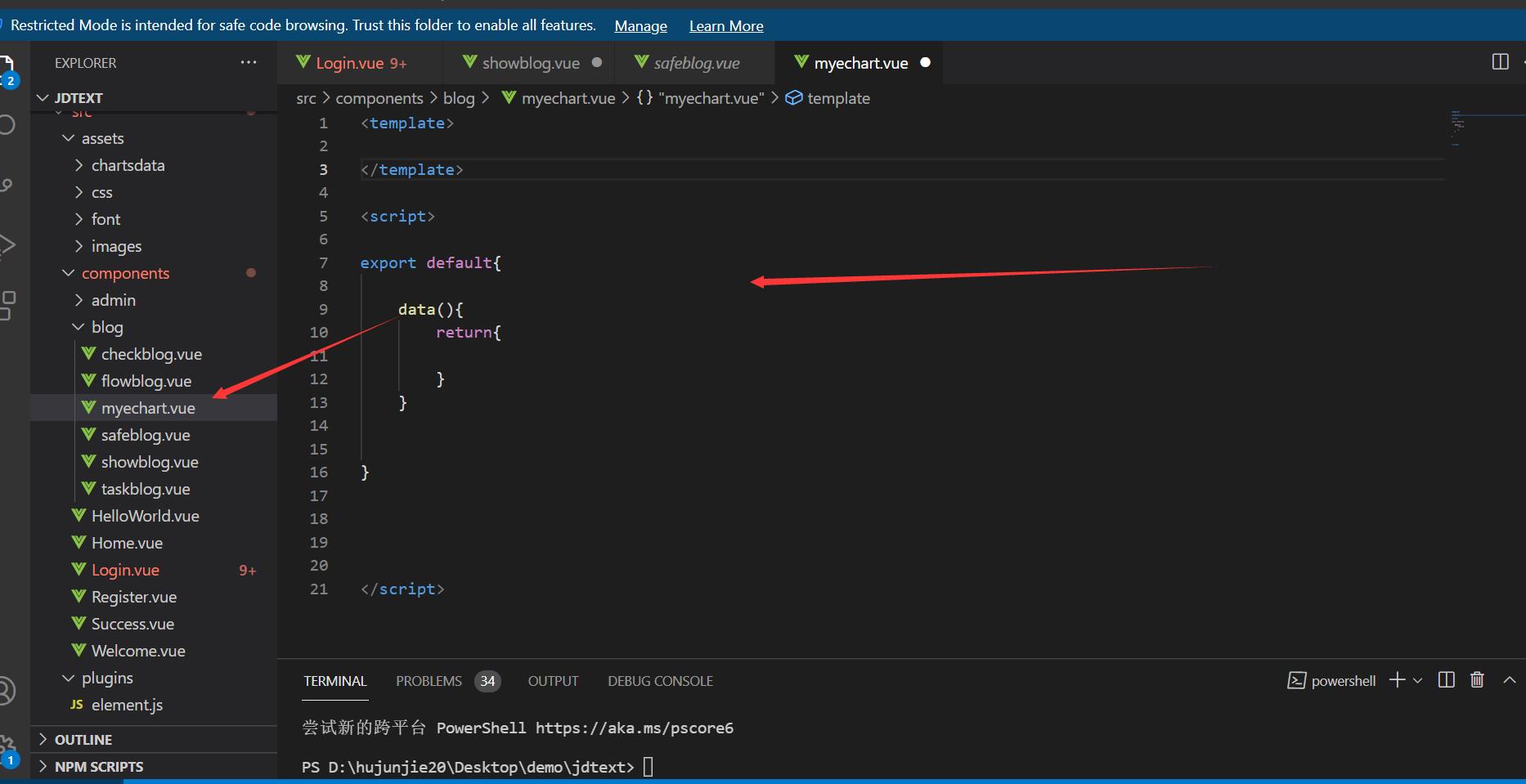
创建一个.vue文件

页面结构:
<template>
//这里放表的div
</template>
<script>
export default //JS代码块框架
data()
return
</script>
定义一个显示图表的前端代码块
<template>
<div class="width:600px;height:400;">
<div id="main"></div>
</div>
</template>
<script>
export default
data()
return
</script>
定位id并初始化chart
<template>
<!-- 用来放echarts图表的容器,一定要有宽高 -->
<div>
<div id="main" style="height: 300px;width: 400px;"></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
export default
data ()
return
,
mounted()
this.getchart();//定义一个接口方法在methods中调用
,
methods:
//图表方法
getchart()
//获取id并初始化图表
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
//配置项
var option;
option =
xAxis:
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
,
yAxis:
type: 'value'
,
series: [
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
]
;
option && myChart.setOption(option)//通过setOption()方法生成图表
,
,
</script>
<style scoped>
.generalStyle
width: 100%;
height: 90%;
</style>
运行结果:

现在我们前端已经可以展示了,但是前端的数据是写死的,如何才可以调用后端来实现数据的前后端交互呢?
后端实现:
- 分析前端代码
- 前端编写请求方法
- 前端替换数据
- 编写后端方法
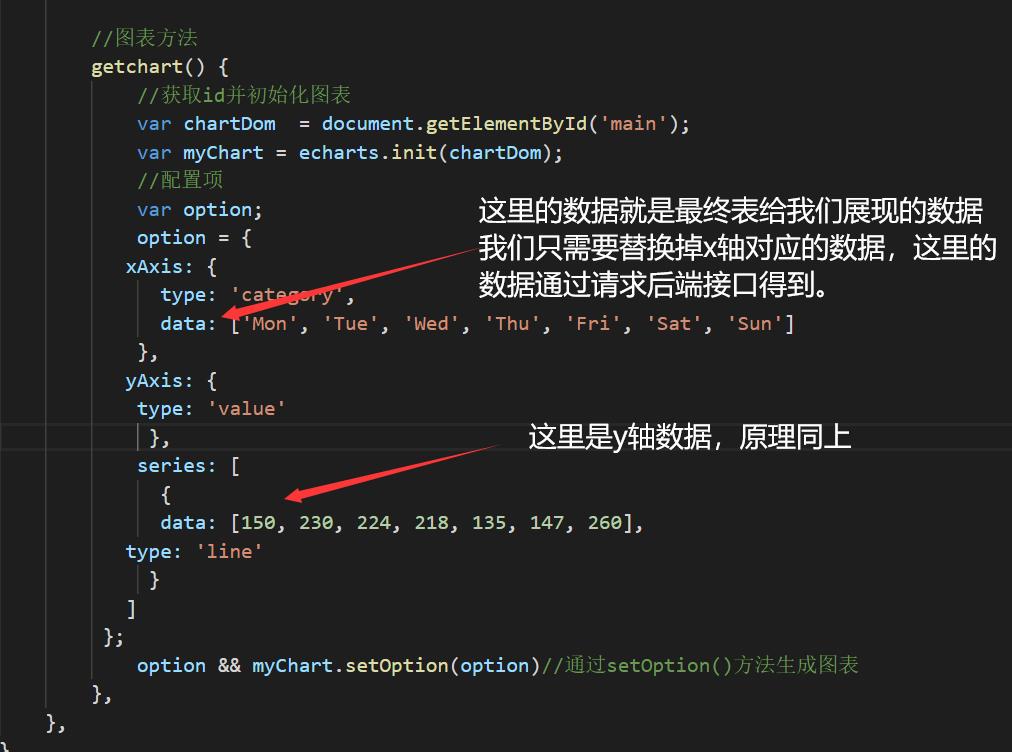
分析前端代码:

编写请求方法
我们在methods中编写请求接口的代码,我们用到的是axios。
在我们的vue项目中的main.js中设置路由,
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './assets/css/global.css'
// 导入iconfront
import './assets/font/iconfont.css'
// 导入axios
import axios from 'axios'
Vue.prototype.$echarts = window.echarts
// 挂载axios 到Vue的原型prototype的$http
Vue.prototype.$http = axios
// 设置请求的根路径
axios.defaults.baseURL = "http://localhost:9000/" //项目上线改为后台服务器域名,即可实现域名绑定
axios.interceptors.request.use(config =>
console.log(config);
// 请求头挂载信息
config.headers.Authorization = window.sessionStorage.getItem("flag");
// 在最后必须return config
return config;
)
Vue.config.productionTip = false
new Vue(
router,
render: h => h(App)
).$mount('#app')
然后回到刚刚创建的vue页面编写接口请求方法:
- 在data中定义下x,ydata变量
data ()
return
xdata:[], //保存接口返回的x轴坐标数据
ydata:[] //保存接口返回的y轴坐标数据
,
- 在methods编写接口方法;
//调用后端接口
async getSendata()
const data: res = await this.$http.post("api/echartdata"); //调用后端接口为api/echartdata的接口
if(res!=null)
//后端定义一个保存字符串的链表,通过‘,’切分,返回一个数组,或者后端返回一个数组链表
this.xdata = res[0].split(","); //res是链表类型,第一个元素保存x轴data
this.ydata = res[1].split(","); //res是链表类型,第二个元素保存y轴data
this.getchart() //数据获取完成重新初始表;
,
- 替换数据
将表中的x轴data和y轴data替换为我们在data中定义好的:
xdata:[], //保存接口返回的x轴坐标数据
ydata:[] //保存接口返回的y轴坐标数据

- 后端代码

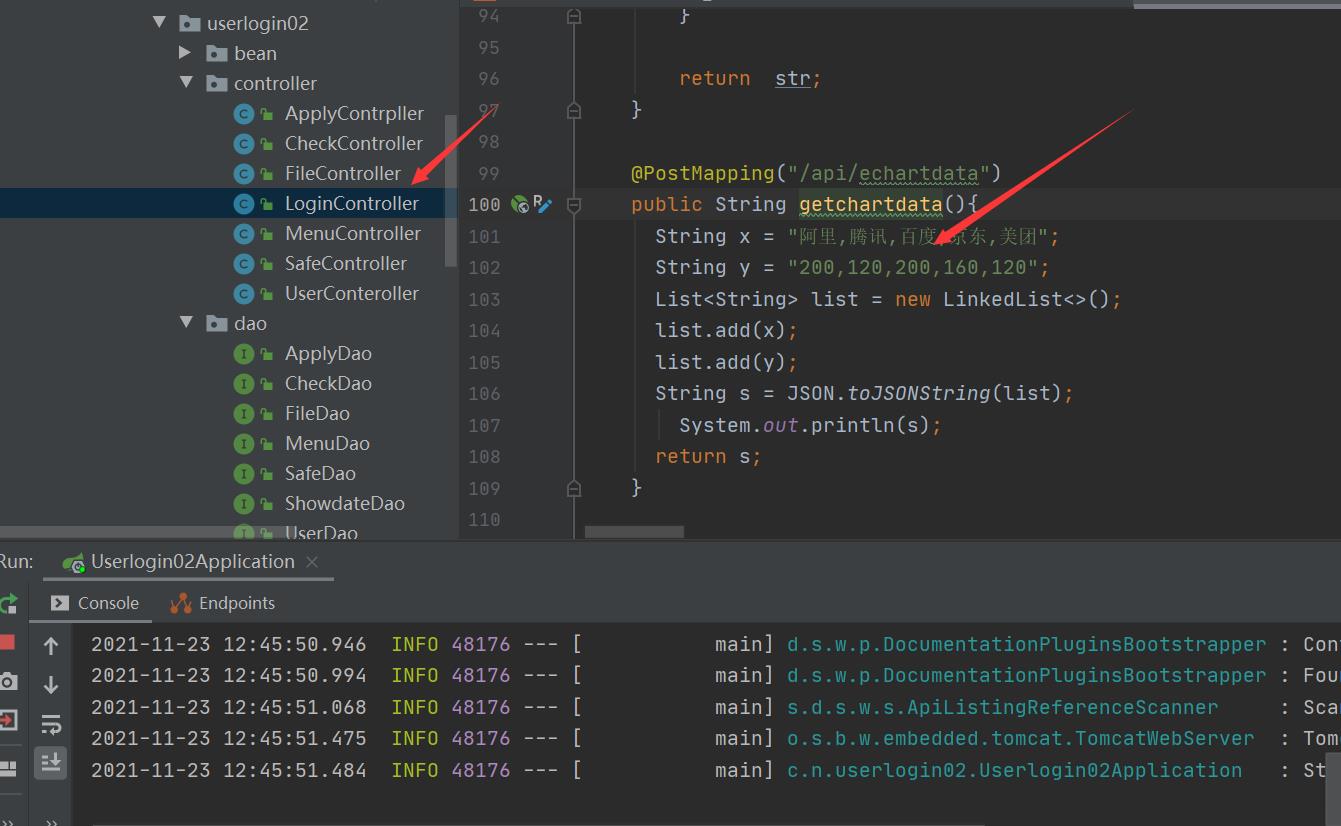
在controller层里编写接口方法:
@PostMapping("/api/echartdata")
public String getchartdata()
String x = "阿里,腾讯,百度,京东,美团";
String y = "200,120,200,160,120";
List<String> list = new LinkedList<>();
list.add(x);
list.add(y);
String s = JSON.toJSONString(list);
System.out.println(s);
return s;
我们这里就完整的写好了,现在开始运行;
记得初始化接口方法,才可以拿到后台数据;


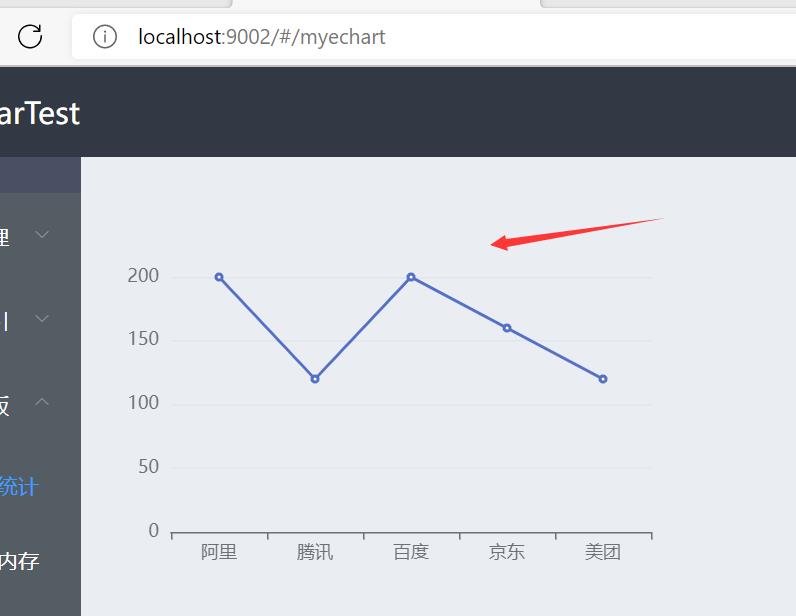
前后端执行成功!
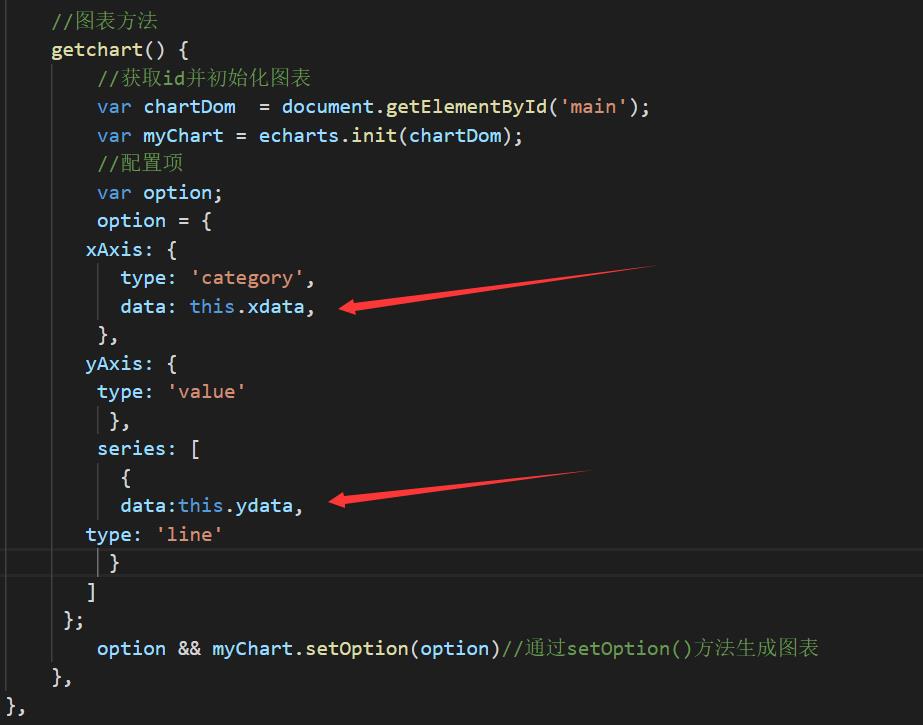
完整代码:
前端:
<template>
<!-- 用来放echarts图表的容器,一定要有宽高 -->
<div>
<div id="main" style="height: 300px;width: 400px;"></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
export default
data ()
return
xdata:[], //保存接口返回的x轴坐标数据
ydata:[] //保存接口返回的y轴坐标数据
,
mounted()
this.getSendata();//定义一个接口方法在methods中调用
,
methods:
//调用后端接口
async getSendata()
const data: res = await this.$http.post("api/echartdata"); //调用后端接口为api/echartdata的接口
if(res!=null)
//后端定义一个保存字符串的链表,通过‘,’切分,返回一个数组,或者后端返回一个数组链表
this.xdata = res[0].split(","); //res是链表类型,第一个元素保存x轴data
this.ydata = res[1].split(","); //res是链表类型,第二个元素保存y轴data
this.getchart() //数据获取完成重新初始表;
,
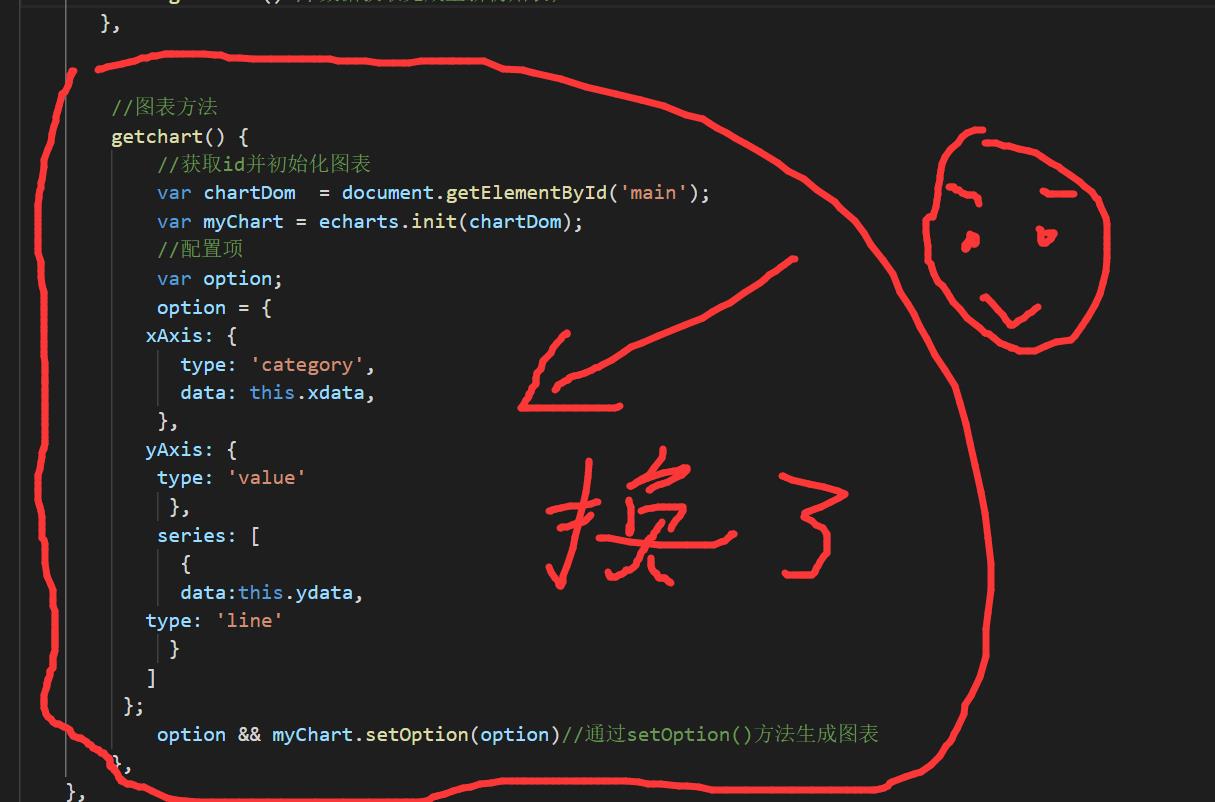
//图表方法
getchart()
//获取id并初始化图表
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
//配置项
var option;
option =
xAxis:
type: 'category',
data: this.xdata,
,
yAxis:
type: 'value'
,
series: [
data:this.ydata,
type: 'line'
]
;
option && myChart.setOption(option)//通过setOption()方法生成图表
,
,
</script>
<style scoped>
.generalStyle
width: 100%;
height: 90%;
</style>
3.2 平滑折线图
我们在基础折线图里已经完成了代码框架的搭建,所以我们只需要去Echart实例里将我们初始化Echart函数换掉就可以;


完整代码:
<template>
<!-- 用来放echarts图表的容器,一定要有宽高 -->
<div>
<div id="main" style="height: 300px;width: 400px;"></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
export default
data ()
return
xdata:[], //保存接口返回的x轴坐标数据
ydata:[] //保存接口返回的y轴坐标数据
,
mounted()
this.getSendata();//定义一个接口方法在methods中调用
,
methods:
//调用后端接口
async getSendata()
const data: res = await this.$http.post("api/echartdata"); //调用后端接口为api/echartdata的接口
if(res!=null)
//后端定义一个保存字符串的链表,通过‘,’切分,返回一个数组,或者后端返回一个数组链表
this.xdata = res[0].split(","); //res是链表类型,第一个元素保存x轴data
this.ydata = res[1].split(","); //res是链表类型,第二个元素保存y轴data
this.getchart() //数据获取完成重新初始表;
,
//图表方法
getchart()
//获取id并初始化图表
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option =
xAxis:
type: 'category',
data:this.xdata
,
yAxis:
type: 'value'
,
series: [
data: this.ydata,
type: 'line',
smooth: true
]
;
option && myChart.setOption(option);
,
,
</script>
<style scoped>
.generalStyle
width: 100%;
height: 90%;
</style>

执行结果:

3.3 面积折线图
还是不用多说我们直接换,但是刚刚平滑折线图不知道你有没有发现,就是其实和基础的折线图代码就在series中加了一个属性:
series: [
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true //开启平滑
]
所以面积折线图也只需要修改series中的属性
series: [
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
areaStyle: //面积属性
]
看效果:

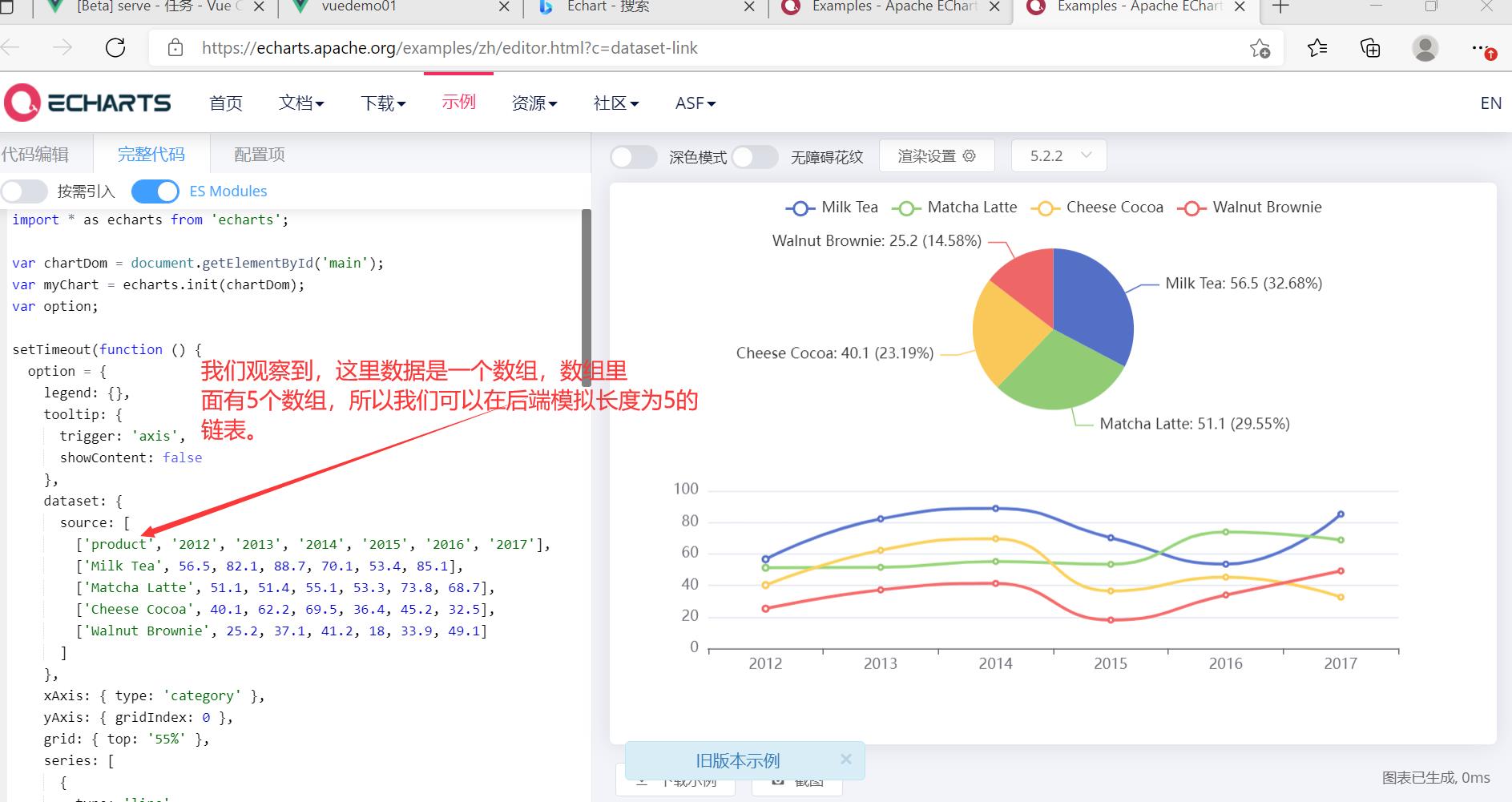
3.4 炫酷组合图

同样方法,替换初始化表格的方法,在将数据替换为后端接口返回的数据就可以为所欲为了!

- 在方法中直接引入后端接口返回res
- 将source数据替换
前端完整代码:
<template>
<!-- 用来放echarts图表的容器,一定要有宽高 -->
<div>
<div id="main" style="height: 300px;width: 400px;"></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
export default
data ()
return
xdata:[], //保存接口返回的x轴坐标数据
ydata:[] //保存接口返回的y轴坐标数据
,
mounted()
this.getchart();//定义一个接口方法在methods中调用
,
methods:
//图表方法
getchart()
//获取id并初始化图表
//调用后端接口
const data: res = await this.$http.post("api/echartdata1"); //调用后端接口为api/echartdata的接口
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
setTimeout(function ()
option =
legend: ,
tooltip:
trigger: 'axis',
showContent: false
,
dataset: