自定义View的学习笔记1-1
Posted 呼啸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义View的学习笔记1-1相关的知识,希望对你有一定的参考价值。
这一系列主要是跟随扔物线的学习笔记。
自定义View主要是三个部分,绘制,布局,触摸反馈。
绘制是这三个部分中,最重要的一个。
先说绘制,所谓绘制,指的就是控件内容的显示。啥意思,比如我们作为程序员,控件显示什么内容肯定都是我们控制的。但是,一般情况下,我们并不是直接去操控这些内容。而是使用API对控件进行设置。然后控件自己会完成绘制过程。

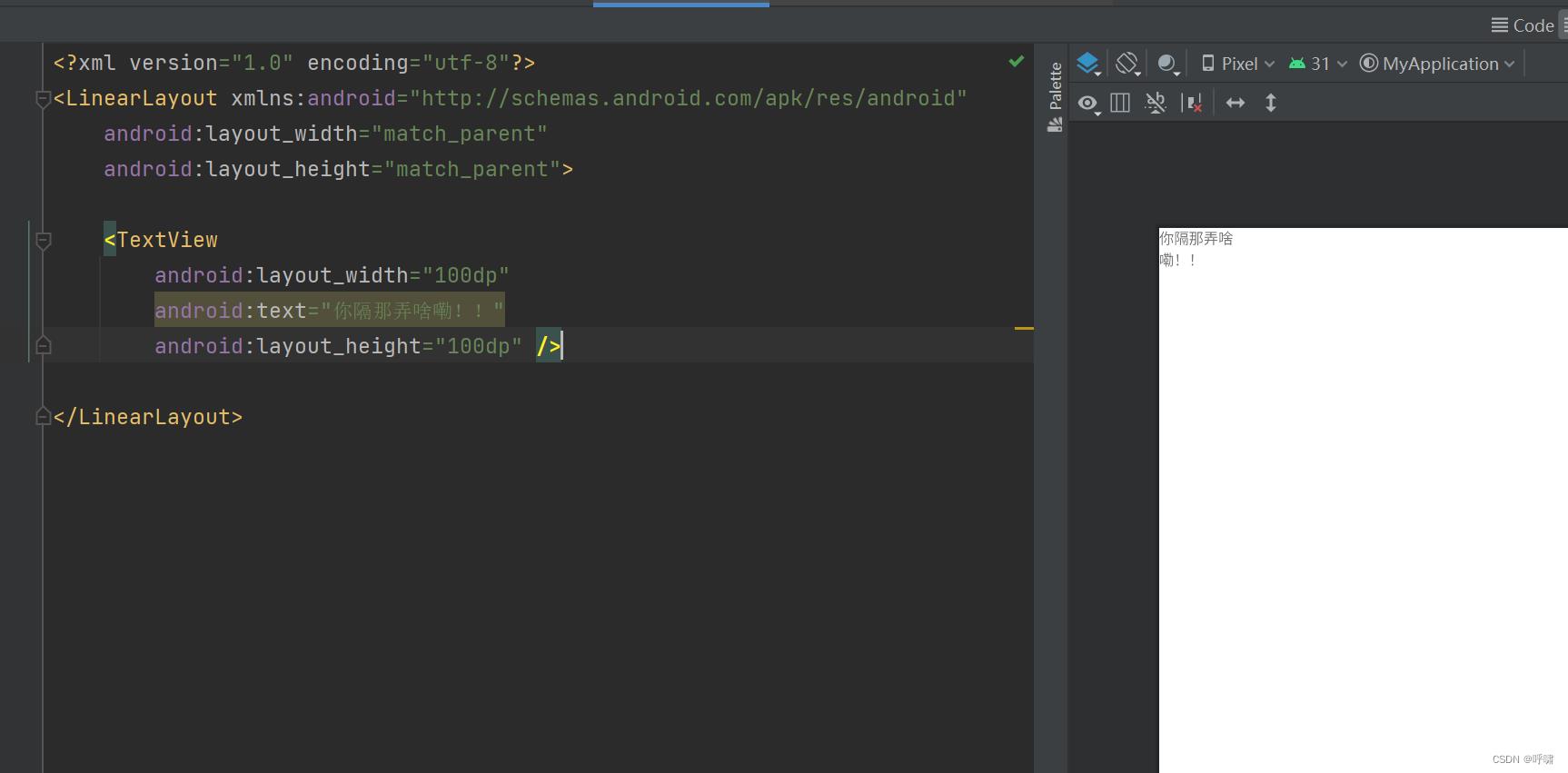
例如,咱们给TextView设置了一段文字。

TextView自己会负责把文字显示在合适的位置。至于里面的细节,比如文字的起始坐标在哪,从哪开始换行,换行之后,怎么保证行与行是怎么依然对齐的。这些我们都不用关注。而自定义绘制指的就是由你来接管这个绘制过程,去操作这些绘制细节。以此来显示出一些自带控件显示不出来的内容。
比如要你做一个统计的柱状图,自带控件是比较难做的。而如果是饼状图,则自带控件完全没法做了。而这些使用自定义绘制都能够很轻松的绘制出来。这个就是为啥我们要学习自定义绘制。自定义绘制一直被认为是高手的技能,所以,铁汁们,咱们必须得学会啊。
android中的绘制是在每个View的绘制方法里发生的。比如:
public class ImageView extends Vieww
@Override
绘制方法()
//ImageView的绘制代码
一个View的绘制方法里写了什么代码,它就会绘制什么内容。
而自定义绘制就是通过重写绘制方法,插入你自己的绘制代码来实现。
public class MyView extends Vieww
@Override
绘制方法()
//MyView的绘制代码
当然,这里是伪代码,绘制方法不是一个方法,有好几个。其中最常用的叫做onDraw()
onDraw()这个绘制方法,它负责的是View的主体的绘制。例如TextView的文字,ImageView的图像都是在onDraw()里绘制的。具体执行操作的是onDraw()里的canvas参数。
比如你画个圆:
canvas.drawCircle那么这个canvas是什么呢?从名字来看,画布。
虽然现实中画布是一个载体,咱们把画画在画布上,但是在android中,canvas是一个绘制工具。
它唯一的功能就是绘制。上面的drawcircle只是一个例子,canvas能画的非常多。
方块,三角,图片,文字,不规则图形,统统没问题。
实际上,你所能够见到的android中的界面,几乎都是用canvas来绘制的。
除了一些游戏,一些3D游戏会用到openGL。
所以,铁汁们,只要你能掌握canvas,你就基本上能做出所有的界面了!
除了drawCircle。还有很多绘制方法,他们全部以draw开头。
我们以drawCircle为例子来学习下,其他跟他都是一个套路。
大家看,drawCircle方法里的参数,除了坐标,半径这些基本信息,还有一个参数paint。
paint的本意是颜料。颜料是用来干啥的,涂色的。
而android中的paint则是一个加强版的颜料。
它负责提供绘制所使用的颜色和风格信息。
所谓风格就是这个圆是空心还是实心。线条粗细是多少。有没有阴影。等等这些附加信息。
Paint这个类对于绘制非常关键,非常关键,非常关键。重要的事情说三遍,如果我们想掌握自定义绘制,一定要掌握Paint这个类。
除了drawCircle,paint还有drawRect,drawPath来绘制其他图形。
另外还有drawText,drawBItmap来绘制简单图形之外的东西。
但是,他们和drawCircle的本质都是一样的。
你调用需要的方法,在参数里传入基本信息和paint就行了。
以上是canvas的绘制。除了上面的直接绘制,canvas还有别的方法,他们对绘制进行辅助。
主要有2类。
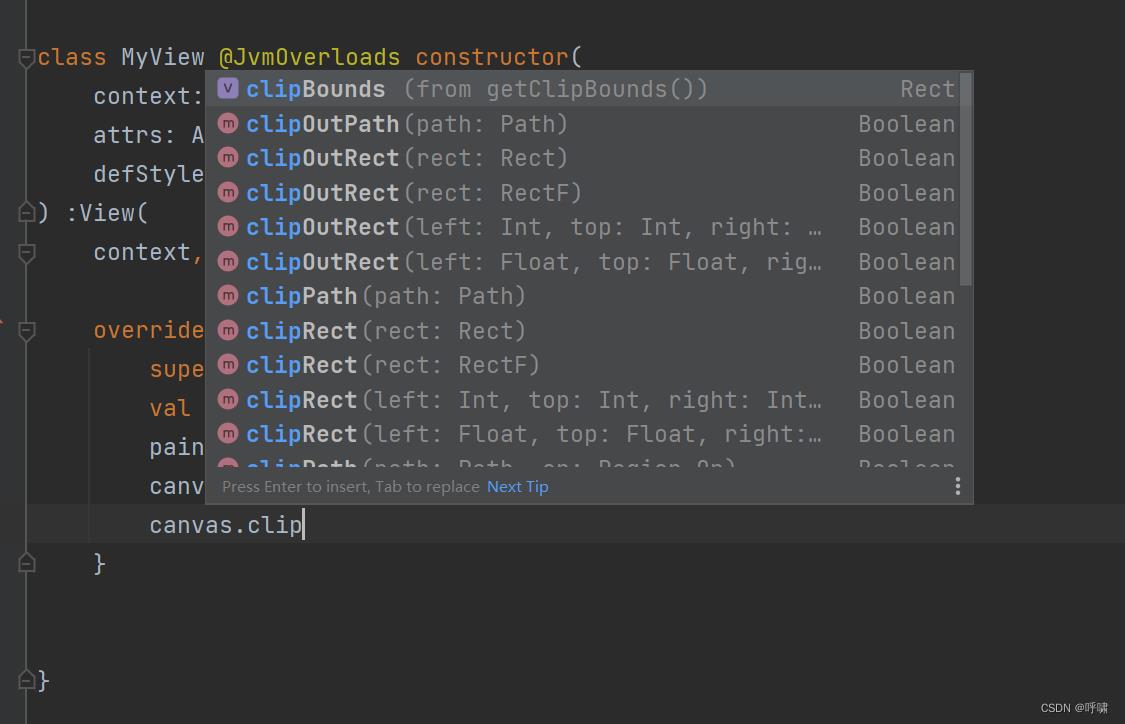
一类是绘制范围的裁切。
这个好理解,就是通过裁切来把绘制限定在某个范围内。然后当你绘制的时候,超过的范围会被切掉。不会显示出来。
这些方法全部以clip开头。

另一类就是绘制内容的几何变换。
啥是几何变换呢?举个🌰。
放大缩小就是几何变换的一种。
平移和旋转也是几何变换。
还有错切,水平错切和垂直错切。
你可以这样想,把你绘制的内容的4个顶点,任意拉扯。
绘制内容就会发生相应的变化。
这些拉扯所对应的所有形变都是几何变换。
这些奇形怪状的拉扯可别觉得没用,3D绘制的模拟就是用他们来做的。
比如像纸一样的翻起来的效果,其实啊,就是把绘制的内容的两个顶点,做了横向的拉伸以及高度的压缩。
上面说的就是自定义绘制的最核心的技巧。
也就是,重写onDraw方法,在ondraw方法里用canvas相关方法进行绘制。配合上范围裁切和几何变换。就可以达到我们想要的效果。
会了这些,咱们就能想画什么,就画什么。
不过,还有一个问题。
绘制顺序。
比如你写了一个自定义Layout。重写了他的ondraw。然后在里面画了一些你要的东西。之后你会发现,当添加了子view之后,绘制的内容会被子view盖住。如果你所期望的是他能盖住子view,比如你绘制了几个小红点,然后子view是一张图,你希望的是红点盖住图,这个时候,就有问题了。
那么怎么保证所有的绘制遮盖关系都复合我们的要求呢?
android中的绘制是有顺序的,先绘制的内容会被后绘制的内容所盖住。
前面说了,绘制方法不是一个,而是好几个。其中onDraw()只是用来绘制主体内容的。
还有一些方法
有负责绘制背景的。
有负责前景的。
他们在整个绘制过程中,都处于各自不同的位置。
也就是不同步骤。
如果你对遮盖关系,有你特殊的要求。
那么你就需要去了解这个步骤。
去了解这些绘制方法是处于绘制过程中的哪个位置。
然后在实际使用,你就知道,自己应该选择哪个方法来进行重写。
从而达到你想要的效果。
自定义绘制大概就是这样。
现在咱们来总结一下,总结是学习最重要的一步。
自定义绘制的方式,是重写绘制方法。
其中,最常用的是onDraw()。
绘制的关键,在于canvas的使用。他是一个绘制工具。主要有绘制,和对绘制的辅助这两类方法。
canvas的绘制是使用的以draw开头的一些列方法,重要参数是paint。它用来保存颜色和风格信息。
canvas对绘制的辅助,有2种,范围裁切(clip开头)和几何变换。
另外,除了ondraw,对遮盖关系有特殊要求,还可以重写别的方法。
以上是关于自定义View的学习笔记1-1的主要内容,如果未能解决你的问题,请参考以下文章