前端CSS基础学习边框与背景
Posted 三笠·阿卡曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端CSS基础学习边框与背景相关的知识,希望对你有一定的参考价值。
边框与圆角
边框
边框三要素
border属性
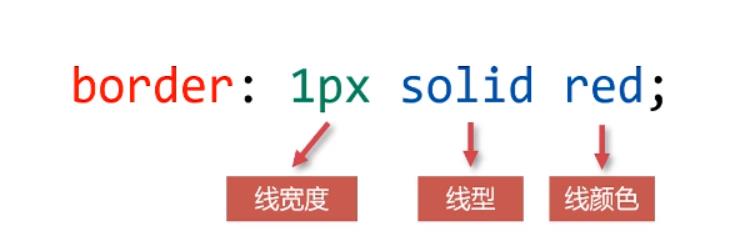
- border属性需要三个要素;
border: 1px solid red;

线型
| 线型值 | 意义 |
|---|---|
| solid | 实线 |
| dashed | 虚线 |
| dotted | 点状线 |
border三要素小属性
- 边框三要素可拆分为小属性;
| 小属性 | 意义 |
|---|---|
| border-width | 线宽 |
| border-style | 线型 |
| border-color | 线颜色 |
四个方向的边框
| 属性 | 意义 |
|---|---|
| border-top | 上边框 |
| border-right | 右边框 |
| border-bottom | 下边框 |
| border-left | 左边框 |

去掉边框
- border-left: none; 属性即可去掉左边框,以此类推;
利用边框制作三角形
.box1
width: 0;
height: 0;
/* 透明色 */
border: 20px solid transparent;
border-top-color: red;
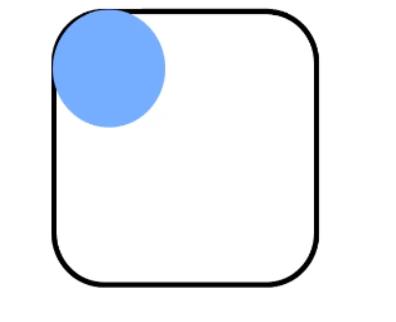
圆角
- border-radius属性的值通常为px为单位,表示圆角的半径;
border-radius: 10px;

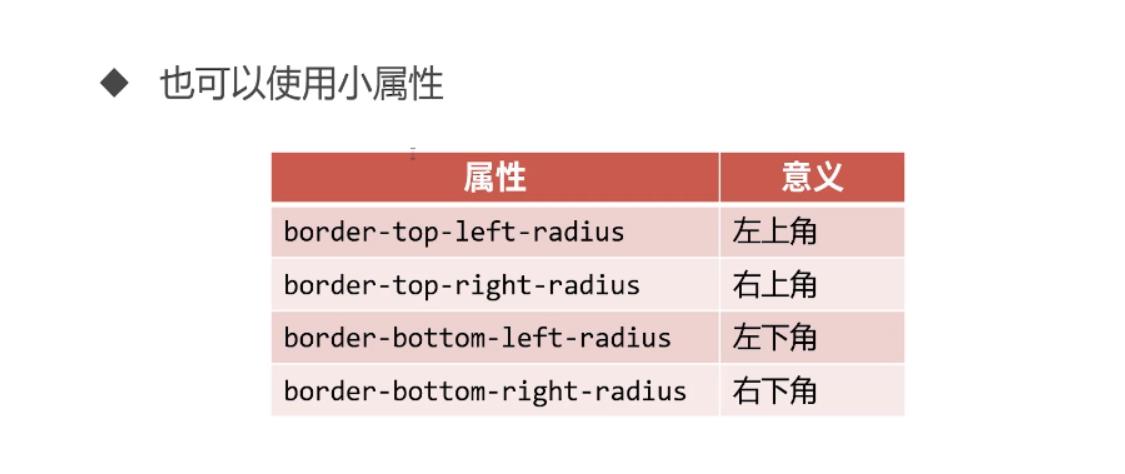
单独设置圆角
- border-raidus属性可以单独设置四个圆角
border-raidus: 10px 20px 30px 40px;

百分比做单位
- border-raidus属性的值也可以用百分比做单位,表示圆角起始于每条边的哪里;
border-raidus: 20%;
盒子阴影
box-shadow属性
box-shadow: 10px 20px 30px rgba(0,0,0,.4);
多阴影
背景
背景基础知识
背景颜色
背景图片
背景图片高级属性
背景图片的重复模式
background-repeat属性用来设置背景的重复模式;
| 值 | 意义 |
|---|---|
| repeat; | x、y均平铺 |
| repeat-x; | x平铺 |
| repeat-y; | y平铺 |
| no-repeat; | 不平铺 |
背景尺寸
background-size表示背景尺寸
container和cover
- container和cover是两个特殊的background-size的值;
- contain表示将背景图片智能改变尺寸以
容纳到盒子里; - cover表示将背景图片智能改变尺寸
足以撑满盒子;
背景裁切
- background-clip属性用来设置元素的背景裁切到哪个盒子。
| 值 | 意义 |
|---|---|
| border-box | 背景延伸到边框(默认值) |
| padding-box | 背景延伸到内边,不会绘制到边框处(仅在dotted、dashed边框可察觉) |
| content-box | 背景被裁剪到内容区 |
背景固定
background-attachment属性决定背景图像的位置是在视口内固定,或者随着包含它的区块滚动;
| 值 | 意义 |
|---|---|
| fixed | 自己滚动条不动,外部滚动条不动 |
| local | 自己滚动条动,外部滚动条动 |
| scroll | 自己滚动条不动,外部滚动条动(默认值) |
背景图片位置
background-position属性可以设置背景图片出现在盒子的什么位置;
background-position: 100px 200px;
- 可以使用top、bottom、center、left、right描述图片出现的位置;
CSS精灵
- CSS精灵:
将多个小图标合并制作到一张图片上,使用background-position属性单独显示其中一个,这样的技术叫做css精灵技术,也被叫做CSS雪碧图 - CSS精灵可以减少HTTP请求数,加快网页显示速度,缺点也很明显:不方便测量、后期改动麻烦;
background综合属性
- 一些常用的背景相关小属性,可以合写到一条background属性中;
background: white url(iamges/archer.png) no-repeat center center;
渐变背景
线性渐变
- 盒子的
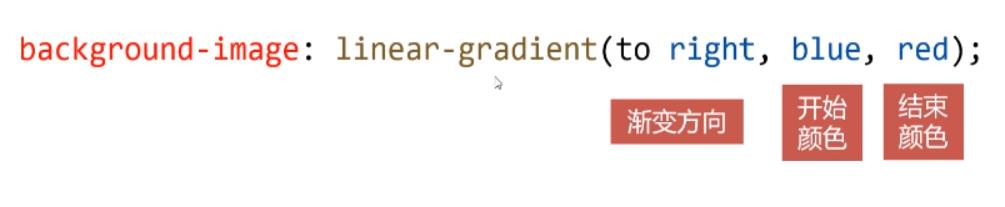
background-image属性可以用linear-gradient()形式创建线性渐变背景;
background-image: linear-gradient(to right,blue,red);

- 线性渐变也可以写成度数;
background-image: linear-gradient(45deg,blue,red);
- 可以有多个颜色值,并且可以用百分数定义它们出现的位置;
background-image: linear-gradient(to bottom,blue,yellow, 20%,red);
浏览器私有前缀
- 不同浏览器有不同的私有前缀,用来
对试验性质的CSS属性加以标识;
| 品牌 | 前缀 |
|---|---|
| Chrome | -webkit- |
| Firefox | -moz- |
| IE、Edge | -ms- |
| 欧朋 | -o- |
径向渐变
- 盒子的
background-image属性可以用radial-gradient()形式创建径向渐变背景
background-image: radial-gradient(50% 50%,red,blue);
以上是关于前端CSS基础学习边框与背景的主要内容,如果未能解决你的问题,请参考以下文章