Android 自定义验证码输入框(支持粘贴连续性)
Posted BandaYung
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 自定义验证码输入框(支持粘贴连续性)相关的知识,希望对你有一定的参考价值。
最近做新项目的时候,遇到需要验证码输入框,为了防止重复造轮子,特地查阅github及网上资源,都发现没有一款合适当前需求。
需求
1、能自定义输入框的数量、输入类型、宽度、高度、文字颜色大小、间距、背景色、自定义焦点、下划线
2、支持长按粘贴弹窗或剪切板内容自动填充(粘贴连续性)
其中第2点是最为重要的,正是其他人没有这点,逼得自己弄一个
示例
别人的示例:

粘贴居然不支持连续性,只能粘贴第一个字符,所以用的有点难受
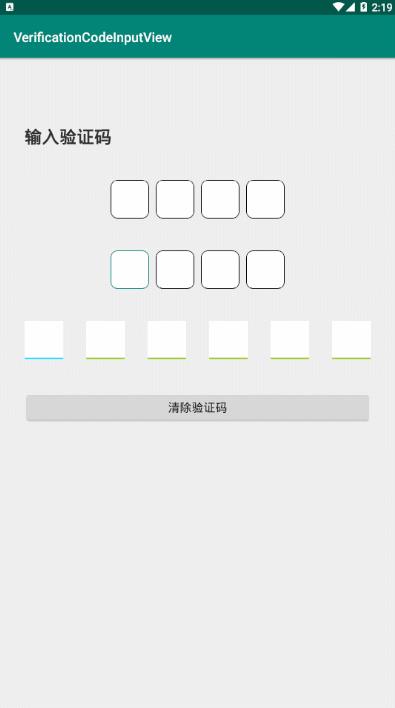
自己的示例:

原理
大致是Edittext + n* TextView,然后设置edittext字体跟背景颜色都为透明,隐藏光标
Edittext:监听edittext每次输入一个字符就赋值到对应的TextView上,然后在清空自己
下划线:在TextView下面添加View
光标:这里的每个TextView的焦点光标其实对View设置了ValueAnimator
粘贴:粘贴弹窗是自定义的PopupWindow
源码有详细注释,这里就不一一说明
Github
https://github.com/Wynsbin/VerificationCodeInputView
收藏与博客
https://mppmz2.coding-pages.com/2019/10/25/VerificationCodeInputView/
Gradle
Step 1. Add it in your root build.gradle at the end of repositories:
allprojects
repositories
...
maven url 'https://jitpack.io'
Step 2. Add the dependency:
dependencies
implementation 'com.github.Wynsbin:VerificationCodeInputView:1.0.2'
How to use
In layout
<com.wynsbin.vciv.VerificationCodeInputView
android:id="@+id/vciv_code"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="48dp"
android:gravity="center"
android:orientation="horizontal"
app:vciv_et_background="@android:color/white"
app:vciv_et_foucs_background="@android:color/holo_orange_dark"
app:vciv_et_cursor_color="@color/colorPrimary"
app:vciv_et_height="58dp"
app:vciv_et_inputType="number"
app:vciv_et_number="6"
app:vciv_et_text_color="@android:color/black"
app:vciv_et_text_size="18sp"
app:vciv_et_underline_default_color="@android:color/holo_green_dark"
app:vciv_et_underline_focus_color="@android:color/holo_blue_bright"
app:vciv_et_underline_height="2dp"
app:vciv_et_underline_show="true"
app:vciv_et_width="58dp" />
In Java Code
VerificationCodeInputView view = findViewById(R.id.vciv_code);
view.setOnInputListener(new VerificationCodeInputView.OnInputListener()
@Override
public void onComplete(String code)
Toast.makeText(MainActivity.this, code, Toast.LENGTH_SHORT).show();
@Override
public void onInput()
);
//清除验证码
view.clearCode();
Attributes
| name | 说明 | format | 默认值 |
|---|---|---|---|
| vciv_et_number | 输入框的数量 | integer | 4 |
| vciv_et_inputType | 输入框输入类型 | enum | 数字模式 |
| vciv_et_width | 输入框的宽度 | dimension | 40dp |
| vciv_et_height | 输入框的高度 | dimension | 40dp |
| vciv_et_text_color | 输入框文字颜色 | color | Color.BLACK |
| vciv_et_text_size | 输入框文字大小 | dimension | 14sp |
| vciv_et_spacing | 输入框间距,不输入则代表平分 | dimension | |
| vciv_et_background | 输入框背景色 | reference&color | Color.WHITE |
| vciv_et_foucs_background | 输入框焦点背景色,不输入代表不设置 | reference&color | |
| vciv_et_cursor_width | 输入框焦点宽度 | dimension | 2dp |
| vciv_et_cursor_height | 输入框焦点高度 | dimension | 30dp |
| vciv_et_cursor_color | 输入框焦点颜色 | color | #C3C3C3 |
| vciv_et_underline_height | 输入框下划线高度 | dimension | 1dp |
| vciv_et_underline_default_color | 输入框无焦点的下划线颜色 | color | #F0F0F0 |
| vciv_et_underline_focus_color | 输入框有焦点的下划线颜色 | color | #C3C3C3 |
| vciv_et_underline_show | 输入框下划线是否展示 | boolean | false |
VCInputType
| name | 说明 |
|---|---|
| number | 数字模式 |
| numberPassword | 数字密码模式 |
| text | 字符模式 |
| textPassword | 字符密码模式 |
输入框背景色支持类型
1、@drawable/xxx
2、@color/xxx
3、#xxxxxx
以上是关于Android 自定义验证码输入框(支持粘贴连续性)的主要内容,如果未能解决你的问题,请参考以下文章