No 'Access-Control-Allow-Origin' header is present on the requested resource——Web Api跨域问题(示例
Posted superfeeling
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了No 'Access-Control-Allow-Origin' header is present on the requested resource——Web Api跨域问题(示例相关的知识,希望对你有一定的参考价值。
最近使用C#写了一个简单的web api项目,在使用项目中的.cshtml文档测试的时候没有任何问题,但是在外部HBuilder上面编写.html通过Ajax调用web api路径时报错:
No \'Access-Control-Allow-Origin\' header is present on the requested resource.
导致这个问题的原因是在跨域访问web api的api时,C#自带的web api并不能支持跨域访问,如果需要,可以更改配置来实现。
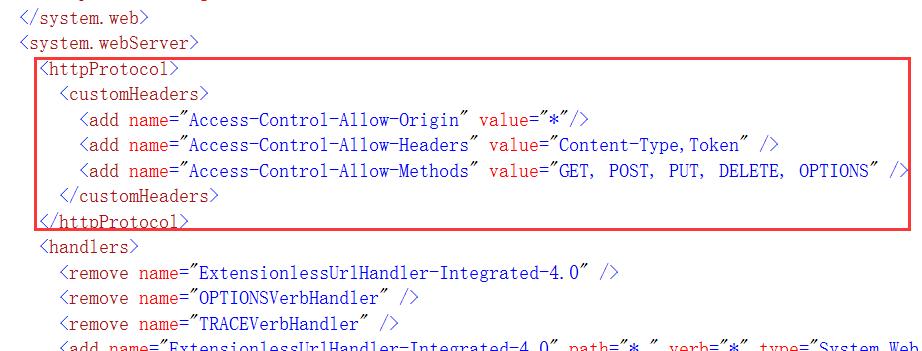
1、更改Web.config文件,加上如下代码
<httpProtocol> <customHeaders> <add name="Access-Control-Allow-Origin" value="*"/> <add name="Access-Control-Allow-Headers" value="Content-Type,Token" /> <add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" /> </customHeaders> </httpProtocol>

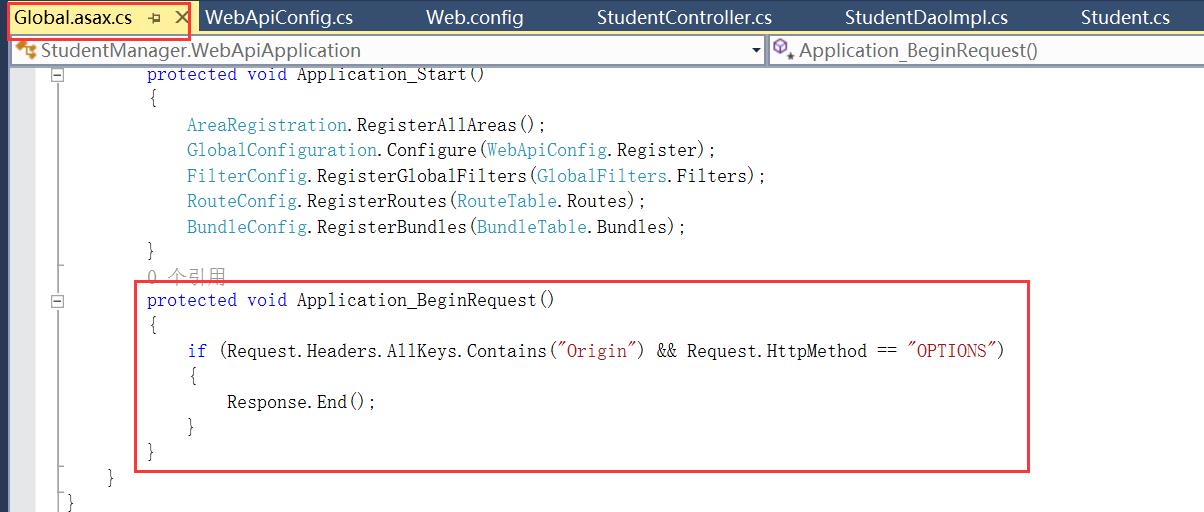
配置了Web.config文件后,平常使用的GET,POST可以使用,但是使用PUT请求的时候还是会报405的错,即method not allow,然后需要配置Global.asax文件
插入如下代码:
protected void Application_BeginRequest() { //如果是预请求(OPTIONS),则结束当前请求 if (Request.Headers.AllKeys.Contains("Origin") && Request.HttpMethod == "OPTIONS") { Response.End(); } }

配置这两个文件之后,web api就可以跨域访问了。
解决方案二:
不用配置Global.asax,纯JS实现PUT请求。
$.ajax({ url: "http://localhost:63470/apiserver/Stu", type: "Post", dataType: "json", data: { _method: "PUT", Id: "6", StuName: "test", Age: 10 }, success: function (d) { console.log(d); } })
以上是关于No 'Access-Control-Allow-Origin' header is present on the requested resource——Web Api跨域问题(示例的主要内容,如果未能解决你的问题,请参考以下文章