JS使用Vue自定义组件实现动态多层数据渲染+递归+踩坑
Posted HackShendi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS使用Vue自定义组件实现动态多层数据渲染+递归+踩坑相关的知识,希望对你有一定的参考价值。
Hi I’m Shendi
在没有使用打包软件(WebPack,VueCli)的原生环境下使用vue自定义组件
文章目录
组件名称规则
首先说一下组件名称规则,注册的组件名称用了大写的话在使用时则将大写改为 -大写的小写
例如注册的名称 myEle,在使用时则
<my-ele></my-ele>
<!-- myEleTest 则 -->
<my-ele-test></my-ele-test>
全局组件和局部组件
定义组件分为全局组件和局部组件
局部组件定义方法如下
var vue = new Vue(
// components 包含所有局部组件
components :
"组件名称" :
template : "这里可以指定组件元素id(#myEle),或直接输入元素字符串,例如 <div></div>",
// 可选,用于给组件传递数据,我所需需求是递归组件,所以需要传递数据
props : ['children']
);
对于指定组件元素id的方式,外层一般用template元素包裹,需放置在最外层(body),并且有且只能有一个根元素,例如
<html>
<body>
<template id='myEle'>
<div>
<div></div>
</div>
<!-- 组件里只能有一个根元素,后面再加任何元素都会导致vue报错 -->
<!-- 当然根元素也不能加上 v-for -->
</template>
</body>
</html>
使用
<!-- my-ele会被替换成 template里面的代码,props指定了children参数,于是可以直接设置值 -->
<my-ele children='123'></my-ele>
全局组件
局部组件不能递归,但全局组件可以
全局组件这里只列举使用 Vue.componet 函数创建,与局部函数创建一致,参数一为组件名称
Vue.component("myEle",
template : "#myEle",
props : ['children']
);
必须在 new Vue 之前创建组件,否则出错
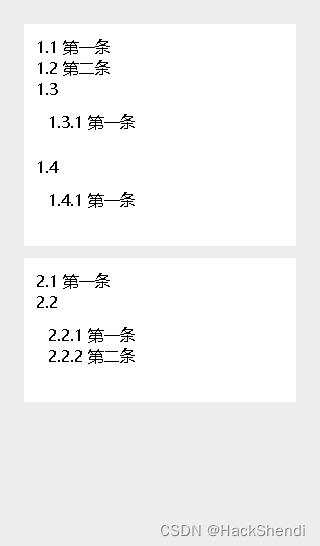
简单的递归Demo
结果

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Shendi</title>
<!-- 引入 vue -->
</head>
<body>
<style>
body
background: #ededed;
.container
padding: 16px;
display: flex;
flex-direction: column;
.item
background: white;
padding: 12px;
margin-bottom: 12px;
</style>
<div class="container">
<my-ele v-for="(value,key) in obj" v-bind:children="value"></my-ele>
</div>
<!-- 组件 -->
<template id="myEle">
<div class="item">
<div v-for="(value,key) in children">
<div v-if="typeof(value) == 'string'">
<label>key</label>
<label>value</label>
</div>
<div v-else>
<label>key</label>
</div>
<my-ele v-if="typeof(value) != 'string'" v-bind:children="value"></my-ele>
</div>
</div>
</template>
<script>
Vue.component("myEle",
template : "#myEle",
props : ['children']
);
var vue = new Vue(
el : ".container",
data :
obj :
"第一条" :
"1.1" : "第一条",
"1.2" : "第二条",
"1.3" :
"1.3.1" : "第一条"
,
"1.4" :
"1.4.1" : "第一条"
,
"第二条" :
"2.1" : "第一条",
"2.2" :
"2.2.1" : "第一条",
"2.2.2" : "第二条"
,
,
,
);
</script>
</body>
</html>
以上是关于JS使用Vue自定义组件实现动态多层数据渲染+递归+踩坑的主要内容,如果未能解决你的问题,请参考以下文章