解决微信小程序inputtextarea层级过高穿透问题
Posted A_山水子农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决微信小程序inputtextarea层级过高穿透问题相关的知识,希望对你有一定的参考价值。
微信小程序原生组件camera、canvas、input(仅在focus时表现为原生组件)、live-player、live、pusher、map、textarea、video的层级是最高的,页面中的其他组件无论设置 z-index 为多少,都无法盖在原生组件上。


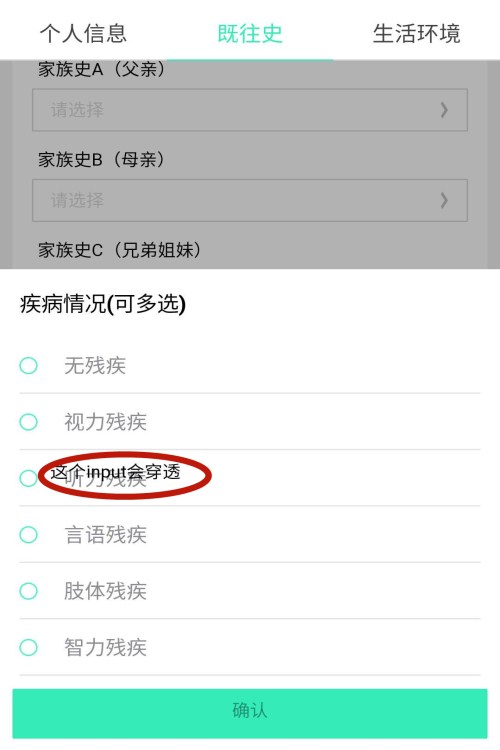
从图中效果可以看出input输入的内容穿透到了选择列表自定义组件,解决办法:
1、使用if,当触发选择列表时隐藏input或textare组件,选择完成点击确认关闭选择列表,显示input或textare。
2、选择列表自定义组件使用 cover-view 和 cover-image 组件代替view和image,cover-view 和 cover-image 组件,可以覆盖在部分原生组件上面。
<cover-view class="cover-view" style="height" wx:if="isShowModel">
<cover-view class="selectModel">
<cover-view class="model" @tap="onShowOrHideModel()"></cover-view>
<cover-view class="modelBox">
<cover-view class="title">title(可多选)</cover-view>
<cover-view class="list">
<block wx:for="waitClassifyNamesList" wx:key="index">
<cover-view class="li" @tap="onClickSelect(item.optionCode)">
<cover-image wx:if="filter.isInclude(item.optionCode,classifyIds)" class="icon" src="/image/signatory/selected.png"></cover-image>
<cover-image class="icon" src="/image/signatory/unSelect.png" wx:else></cover-image>
<cover-view class="name">item.optionName</cover-view>
</cover-view>
</block>
</cover-view>
<cover-view class="btn" @tap="onSubmitSelectService">确认</cover-view>
</cover-view>
</cover-view>
</cover-view>

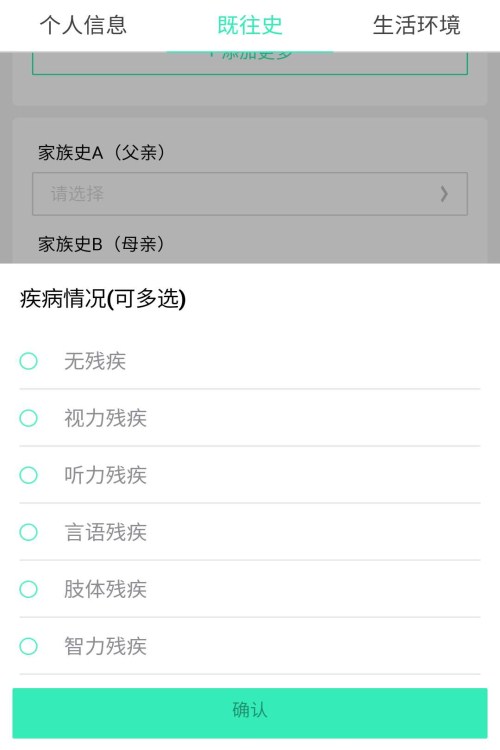
两种方式的实现效果如上图,至于选择何种方式,根据实际需求来选择。
以上是关于解决微信小程序inputtextarea层级过高穿透问题的主要内容,如果未能解决你的问题,请参考以下文章